Kuldse suhte rakendamine teie veebikujundustele
Veebidisaineritena peame projekti alustamisel palju arvestama. Üks suuremaid segmente, mis töötavad paigutuste ja süsteemidega, et tellida vahemaid. Tavaliselt töötavad disainerid ruudustikuga CSS-teegiga, kuid loominguliste paigutuste rakendamiseks on palju võimalusi.
Täna räägime üle kuldsuhte ja kuidas saate lihtsaid õppetunde oma disainitöös rakendada. Enamik arutatud tehnikaid on rakendatavad laiale kunstile ja disainile, kuid keskendume digitaalsele aspektile. Lisaks kuldsele suhtele kaaluge ka muid kasulikke tööriistu, mis aitavad saidipaigutuse väljatöötamisel.
Uurige Envato elemente
Jumalik osa
Jumalikku osa tuntakse ka kui kuldsuhet. See on matemaatiline konstant, mis on täpselt võrdne 1, 618, mida kasutatakse kahe elemendi suhte kirjeldamiseks. Seda suhet on kasutatud alates varajasest renessansiperioodist, mil uue ajastu kunstikontseptsioonid plahvatasid sündmuskohta.

Kunstnikud pidasid selle aja jooksul suhet maagiliseks ja säilitasid müstilisi jumalikke jõude, kui need olid integreeritud kujundusse. Sadu aastaid tagasi kehtis see enamasti selliste asjade jaoks nagu arhitektuur, skulptuurid ja maalid, kuid täna saame neid samu tehnikaid kasutada ka oma digitaalses kunstis.
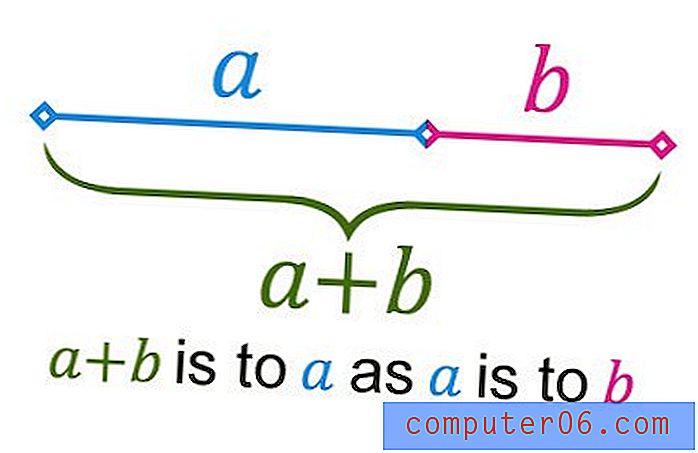
Suhet saab kõige paremini kirjeldada matemaatiliselt. Alguses on natuke segane seda mõista, kuid me saame kõik võrrandis kasutatavad muutujad asendada tegelike arvudega, lihtsalt nii, et asjad hakkaksid natuke rohkem mõistma. Me töötame ainult 2 muutujaga - nimetagem neid a ja b . Elemendid töötavad kuldse suhte korral, kui a + b / a on samaväärne a / b-ga .
Saate seda proovida mõlema muutuja mis tahes väärtusega, et saada, mida saate. Lõppkokkuvõttes soovite oma vastusena saada 1, 61803398 (või lihtsalt 1, 618). Kuna proportsioonid, millega me töötame, pole konkreetsele väärtusele seatud, võime eeldada, et suvaline arv väärtusi võrdub võrdse proportsiooniga. See jätab meie disainilahenduse paindlikuks ja suuruse suhtes, mitte absoluutarvude piiridesse jäämiseks.

Matemaatilised funktsioonid suhte korral
Huvitav trikk moodustub töötades ainult suhtega ise ja muutujatega meie kogu süsteemist välja. Võtame näiteks 960 ruutvõrgusüsteemi, mis on jagatud kaheks veeruks. Me ei tea, kui suur oleks iga veeru tegemine, et hoida meie paigutus jumalikes proportsioonides, kuid meil on selle arvutamiseks piisavalt numbreid.
960 (tähistatud pikslite ühikutes) hoiab meie väärtust a + b . Nii saame jagada 960 1, 618-ni, et saada oma pikema külje väärtus, mida tähistab meie muutuja a. Sel juhul tuleb 960 / 1, 618 suuruseks 593 pikslit.
Selle uue teabe abil saame lahutada 593-st 960, et saada meie külgmise veeru laius - 367. Kui tahame oma vastust kontrollida, võime võtta 593 + 367 (960) ja jagada selle oma suurema külgväärtusega 593. Minu arvutamisel peaksite tagastatav väärtus olema ~ 1, 618, mis on täpselt võrdne meie kuldse suhtega. Ta-da!
See tehnika on hädavajalik dünaamiliste veebisaitide sujuva paigutuse väljatöötamisel. Jumalik osa aitab hoida asju korrastatumalt kõige orgaanilisemal viisil. Soovi korral saate oma kujunduse täiendavalt jaotada 3 või 4 veeru paigutuseks. Selle valiku korral peate katsetama, milline on teie väljanägemine ja milline on teie paigutuse kogumaht.

Kui olete oma saidi kindlaksmääramise osas vaeva näinud, ärge higistage väikseid asju. Jumalik suhe on mõeldud ainult selleks, et juhendada teid disainerina, mitte sundima oma kurgu ideid kõikjal täpseid arvväärtusi kasutama. Kuni teie kujundus mahutab oma kaalu ja hoiab ühtlast tunnet kogu lehel, peaksite olema korras.
Üldiselt võib rusikareeglina kasutada suhet 5: 3 - ehkki see pole täpselt võrdne kuldse suhtega, peaks see andma tulemused vigade arvestamiseks piisavalt lähedal.
Kolmandate riikide reeglite kirjeldus
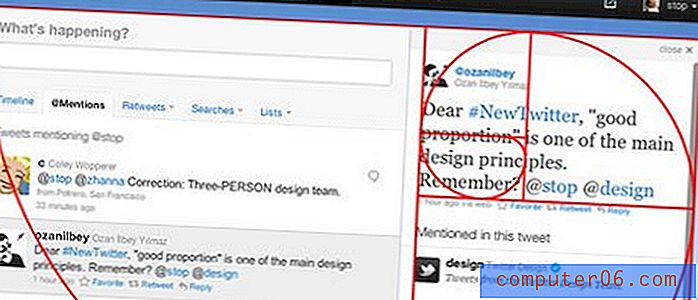
Saidi paigutuse optimeerimisel ei pruugi asjad alati ideaalselt välja tulla. See on veebidisaini viis ja siin pole kindlasti põhjust täpseid juhiseid järgida. Kolmandike reegel on peaaegu lihtsustatud “laisa mehe” viis kuldse proportsiooni rakendamiseks.
See ei anna teile halbu tulemusi ega ava veebisaidid, kaugeltki mitte. Kuid see on kujundussuhete suhtes tagasihoidlik lähenemisviis, mis on paljude arvates täpsemate arvutuste suhtes parem.
Reegel ütleb, et võite mis tahes maketi või kunstiteose jagada üheksaks võrdseks ruuduks. See saavutatakse paigutades 2 vertikaalset ja 2 horisontaalset joont, mis asuvad kogu pildi suhtes võrdselt. Kujutise neli punkti, kus teie read kohtuvad, on teie veebisaidi kuumad kohad. Või üldiselt öeldes peaksid need alad sisaldama kõige olulisemat kasutajapõhist sisu.
Huvitav lähenemisviis sellele probleemile lahendab iga veeru jagamise uuesti pooleks. See annab võrgu, mis on teie saidil ühtlaselt jaotatud, proportsioonidega üldjoontes. Sel viisil sisaldab teie vasak ülaosa enamus teie saidi brändinguid (logo, navigeerimine, rubriigi ala ...). Teise võimalusena võib teie parempoolne ülaosa sisaldada vähem olulist teavet, mis jaotub teie saidil vertikaalselt allapoole.

Kui keskendute saidi kujunduse igale sisemisele punktile, saate välja mõelda, kus pealkirju, nuppe, linke jms hoida. Selle kordamiseks ei ole range reegel, mida kõik kujundajad peavad järgima, et oma paigutust kontrolli all hoida. See on lihtsalt ideoloogia, mida on rakendatud lugematutele kujunduspõhimõtetele ja mis on tõestanud töötamist keerukate veebisaidi paigutustega. Sellega on töötamine veelgi lihtsam, kuna Adobe disaini tarkvaraga on kaasas tööriistad, mis võimaldavad failide ruudustikku. Kui palju lihtsamaks asjad võiksid saada?
Kuldne ristkülik
Nagu nimigi ütleb, on võimalik luua kuldne ristkülik, kasutades sama suhet, mida me geomeetriliselt arutasime. Ristküliku pikem külg peaks hoidma teie pikemat väärtust ehk muutujat a, lühem külg aga tähistaks muutuja b väärtust. Seda kuju saab tugevalt kasutada ka kujunduspaigutustes ja muudes graafilistes osades, sealhulgas logod ja väiksemad ikoonid.
Need spetsiaalsed geomeetriadetailid aitavad teil välja mõelda peaaegu kõiki paigutuse probleeme või elemente, millega võite asuda. Täpsemalt saate visandada laoseisupildid või väljamõeldud välklambid, mis on paigutatud saidi kodusisu. Neid ristkülikuid saab kasutada ka kogu jaluse või külgriba piirkondades üksikute elementide või vidinate märkimiseks.

Muidugi on selle kõige silmatorkavam kasutamine dünaamiline sisu. Fotogaleriide või tööde portfooliosse paigutamisel peaksite eraldajaks võtma kuldseid ristkülikuid. E-kaubanduse veebisaidid saavad selle suhtega taktitundeliselt palju paremini hakkama, kuvades tooteid mitte ainult ridades, vaid ka siserikkates veergudes, mis asuvad ühtlaselt kuldsete ristkülikute vahel.
Ma ei räägi siin sellest, et teie lehe iga element peaks olema kuldsete ristkülikutega sillutatud. Tegelikult on joondamise ja võrede osas palju kaalutlusi, et hoida end kursis kõigi tekkivate disainivigadega. See on lihtsalt veel üks tööriist lisaks lugematule arvule teistele, mida kasutatakse ilusa paigutuse loomiseks.
Järeldus
Oleme kriipsutanud veidi sügavamale kuldsuhte pinda, et aru saada, kuidas seda tänapäevastes disainilahendustes rakendada. Võresüsteemid võivad olla keerukad ja jumalikes proportsioonides töötamine võimaldab nii fikseeritud kui ka elastsetel paigutustel ruumi hingata ja oma kohale kukkuda. Neil matemaatilistel konstantidel ei tohiks kogu oma paigutust rajada. Kuid võite saada tohutu eelise, kui alustate selle sektoriga ja kaalute oma veebisaidi ruudustiku paigutust.
Selle protsessi ajal on allalaadimiseks saadaval hämmastavad tasuta võrgumallid. Need on suurepärased, kui te pole kindel, et hüppate esmalt kujundusproportsioonidesse ja tahate kõigepealt vaeva näha kindlal pinnal.
Proovige neid ideid oma järgmises kujunduses rakendada ja vaadake, kuidas asjad kujunevad. Orgaanilised küljendused ja struktuurid koos looduslikult võimsa matemaatikaga võivad anda ühe jahmatava veebisaidi kujunduse.