Adobe Illustrator 101: 10 asja, mida peaksite Ai kohta teadma
Adobe Illustrator on üks minu absoluutseid lemmikrakendusi. Vektoritöö jaoks ei saa Illustratorit lihtsalt lüüa ja peaksite oma reserveeringud tõepoolest kõrvale jätma ning selle ka pildistama. Isegi kui loote tavaliselt veebi jaoks rastergraafikat, on Illustratoril palju asju, mida Photoshop teeb lihtsalt paremini kui Photoshop, nii et mõlema rakenduse ja nende tugevate / nõrkade külgede tundmaõppimine on kohustuslik.
Tänane artikkel on mõeldud Illustratori äärmuslikele algajatele. Teil on arvutisse installitud Adobe Creative Suite ja olete näinud, et Illustrator istub seal vaikselt mängimas, kuid pole kunagi sisse hüpanud. Vaatame üle kümme põhiasja, mida peaksite enne alustamist teadma.
Uurige Envato elemente
Photoshop-Centric arutelu
Selle artikli kirjutamisel on üks peamisi eeldusi, mille ma teen, see, et olete Photoshopiga üsna tuttav. Enamik veebidisainereid elab Photoshopis ja / või ilutulestikus, nii et see kirjeldus sobib teie jaoks hästi.
Allpool toodud näpunäidete lugemisel põhineb suur osa selgitusest, kuidas Illustratoris töötamine erineb Photoshopist. Need kaks rakendust on üsna sarnased, nii et peaksite saama olemasolevaid teadmisi kasutada, kui allpool esitatud teavet meeles peate.
Nagu Photoshop, on ka Illustrator tohutu rakendus, nii et me ei saa kõike kõike ühes postituses katta, kuid see on korralik ülevaade mõnest meelespeetavast tehnikast, tööriistast ja teadmistest.
Vektorgraafika on võluv
Esimene, mida peaksite Illustratori kohta teadma, on see, et seda kasutatakse vektorgraafika loomiseks. Nagu arvatavasti teate, on vektorgraafika väga erinev rastergraafikast, mille tavaliselt Photoshopis loote (on tõsi, et Photoshopil on piiratud vektoriveenused, kuid mitte kusagil selle lähedal, mida saate Illustratoris saavutada). Staatiliste üksikute pikslite moodustamise asemel joonistab teie arvuti matemaatiliselt vektorgraafika ja seetõttu saab seda drastiliselt muuta, ilma et see tingiks kvaliteedi kaotust.
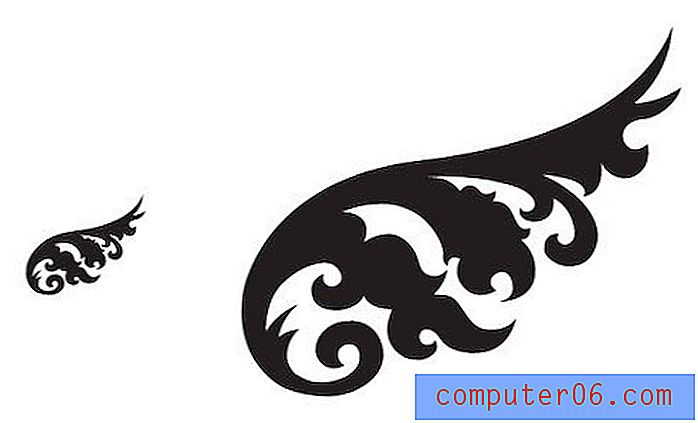
See tähendab praktilisel tasandil seda, et kui loote illustraatoris kunsti, olenemata selle algsest suurusest, võite igal ajal muuta selle nii suureks kui stendi või nii väikeseks kui pöidlakraan. Sellel on teie töökorraldusel suur positiivne mõju.
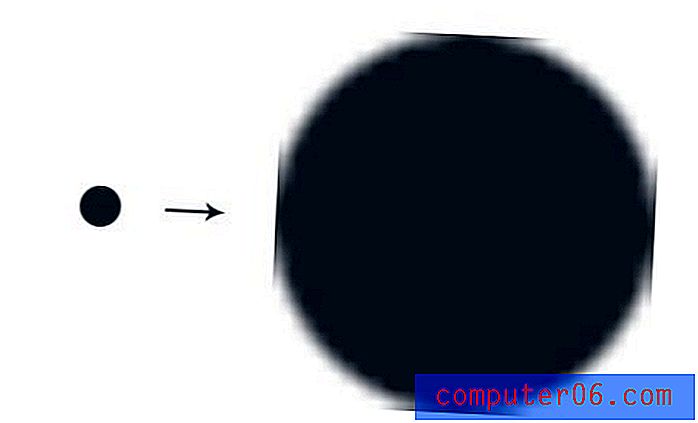
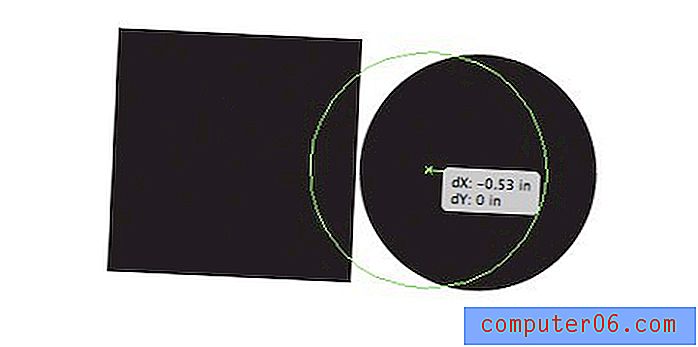
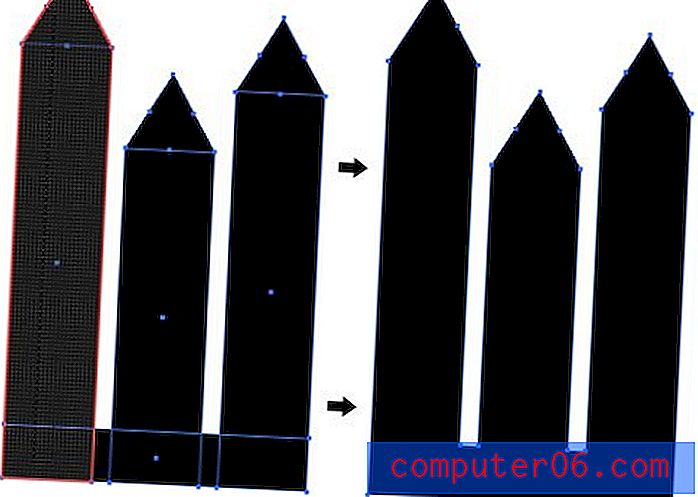
Oletame näiteks, et olete Photoshopis ja teil on väike ümmargune logo ning soovite, et see oleks suur. Nagu olete kahtlemata miljon korda sattunud, kui proovite selle elemendi suurust suurendada, hävib see üsna palju. Vaadake, kui palju lihtne ring kaotab, kui selle suurus suureneb:

See muudab keeruka graafika loomise ja töötamise rasterites üsna keerukaks, kuna teie vabadus meelt muuta on piiratud, isegi kui kasutate nutikaid objekte, olete piiratud objekti algses suuruses.
Vektorgraafika abil neid probleeme lihtsalt ei eksisteeri, andes teile vabaduse pidevalt meelt ja kunstiteoseid soovi korral muuta, ilma et peaksite muretsema visuaalse halvenemise pärast.

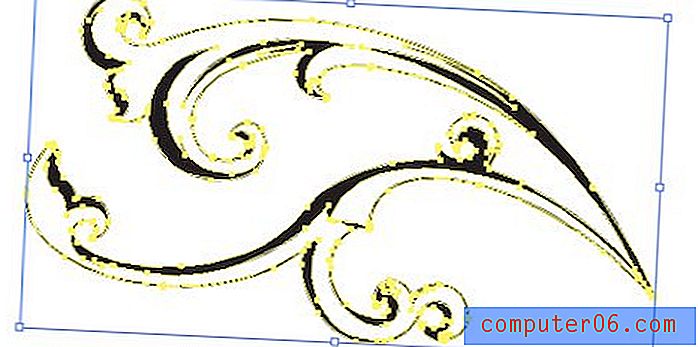
Kuna vektorgraafika koosneb punktidest ja joontest, on teil piiramatu hulk vabadust üksikute liinisegmentide sisenemiseks ja muutmiseks.

Kuid sa juba teadsid seda
Koefitsiendid on, et kui te seda blogi loete, siis teate juba, mis erinevused on vektor- ja rastergraafika vahel. Asi, mida peate nüüd aktsepteerima, on see, et Illustrator tõrjub Photoshop selle ala tõesti ära (ilutulestik on huvitav vahepala, mis teeb mõlemad üsna hästi). Veelgi parem, te ei pea üksteise vahel valima, vaid saate selle asemel kasutada neid ja kõiki muid Creative Suite'i rakendusi sünergiliselt kogu oma erineva projekti jooksul.
Mis see kõik jama minu ekraanil on?
Esimene asi, mida te tõenäoliselt Illustratori kasutamisel märkate, on see, et midagi valides ja redigeerides toimub palju asju. See on asi, mida paljud uued kasutajad kipuvad kohe alguses vihkama, sest see tundub segane, kuid tegelikult on kogu teave ja juhtelemendid, mida Illustrator viskab, kui teie olete, väga abivalmid.
Piirdekast
Alustuseks näete iga kord, kui midagi valite, selle piirdekasti. See on intuitiivne funktsioon, mida peaksite koheselt mõistma, see osa, mis pole intuitiivne, ei kao kuhugi.

Photoshopis näete objekti piirdekasti ainult siis, kui olete keset teisendust. Illustratoris näete piiravat kasti alati, kui olete valinud terve objekti ja aktiivne tööriist on otsene valiku tööriist (V).
Kui teil on valitud mitu objekti, ilmub piirdekast nende ümber, mis võimaldab teil neid koos teisaldada või muuta. Kehtivad samad reeglid, nagu olete Photoshopis harjunud: hoidke ühtlast skaalat klahvi Shift, visake keskelt klahvi Alt / Option sisse jne.

Üks oluline erinevus siin on see, et te ei saa haarata ega iseseisvalt piirdekasti konkreetset nurka liigutada, nagu saate Photoshopi teisenduses. See muudab objektide lõikamise ja vaatenurga seadmise pisut keerukamaks, kuna seda tüüpi muundumiste jaoks peate kasutama spetsiaalseid tööriistu. Hiljem saame ülevaate tasuta transformatsiooni kasutamisest, mis tundub palju sarnasem, kui olete Photoshopis harjunud.
Nutikad juhendid
Nutikad juhendid on peamine asi, mis veab nii uusi algajaid kui ka plusse. Need on väikesed teabe ja ülevaadete kogumid, mis avanevad, kui hõljutate midagi üle, liigutate või muudate. Võib tunduda, et nad lihtsalt satuvad teie poole, kuid proovige nendega harjuda ja võimalikult palju kasutada, siis näete varsti nende väärtust.

Nutikad juhendid võimaldavad teil objekte lennult mõõta, kasutades täpseid mõõtmeid, ja joondada kõik teie valitud objektide punktide ja joontega selle ümber. Nende abil on keerukate paigutuste loomine väga lihtne ja need on palju lihtsamad kui silmamuna tegemine. Muidugi on teil ka seda tüüpi toimingute jaoks täielik joondamise tööriistade komplekt:

Lülitage see kõik välja
Soovitan tungivalt töötada kõigi sisse lülitatud lisadega, kuid mõned kasutajad vihkavad lihtsalt kõiki tähelepanuhäireid. Tõsi, tunnen InDesigni lisateenuste osas samamoodi, et mõistan seda mõtteviisi kindlasti.
Õnneks lubab Illustrator müra vaigistada ja kogu selle kraami välja lülitada. Piirava kastina väljalülitusfunktsiooni väljalülitamiseks klõpsake nuppu Command-Shift-B või minge jaotisse Vaade> Peida piirdekast.
Samamoodi on nutikate juhendite väljalülitamine sama lihtne kui klahvi Command-U löömine, vaatamisele minemine ja nutikate juhendite eemaldamine.
Kihid on erinevad
Photoshopilt Illustratorile üleminekul on oluline arvestada töövoo kontseptuaalsete muudatustega. Hoolimata asjaolust, et kahel rakendusel on nii palju funktsioone, kasutatakse seda funktsiooni sageli väga erineval viisil.
Kihid on selle suurepärane näide. Photoshopis saab iga tükk oma kihi. Tegelikult määratleb üksiku objekti tegelikult kiht, millel see asub. Kui viskate kaks elementi samale kihile, muutuvad need üheks elemendiks ja kattumisel ei saa te neid enam eraldada. Samuti mõjutab efekti rakendamine objektile tervet kihti.
Illustratoris ei ole kihid niivõrd viis, kuidas pääseb juurde igale lehe eraldi tükile, kuna need on mugav organisatsiooniutiliit. Kui valite, saate ühe kihi abil luua uskumatult keeruka kunstiteose, milles on tuhandeid üksikuid elemente. Lisaks on selle kihi elementidel oma alamhierarhia ning neid saab igal ajal iseseisvalt redigeerida ja korraldada.
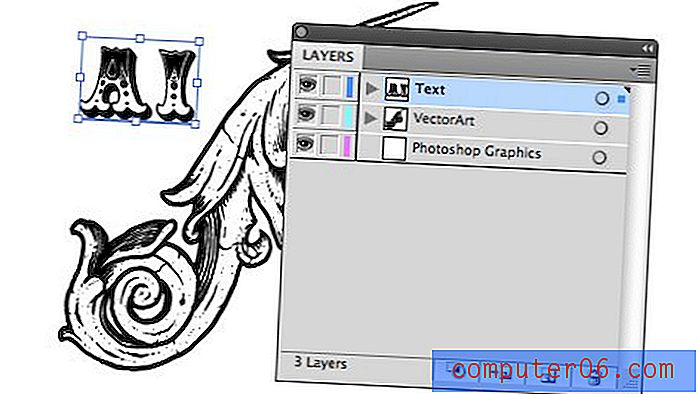
Nii oleks näiteks selle asemel, et iga üksuse jaoks kiht oleks, luua üsna tüüpiline üks kiht, mis mahutab kõiki teie erinevaid tekstiüksusi, teine - vektorgraafika jaoks ja võib-olla isegi ühe imporditud Photoshopi kunsti jaoks.

Kuidas kihid Ai-s töötavad
Illustratori kihtides on palju funktsioone, mida te Photoshopis ei näe. Alustuseks on igal kihil väike rippmenüü nool, mis võimaldab teil näha selle kihi iga elemendi hierarhiat. Siin saab elemente ümber korraldada, et kohandada tulemuse visuaalset virnastamisjärjestust (üksuse ettepoole viimiseks või tagasi lükamiseks kasutage käske Command [ja Command-]).

Paleti paremas servas peaksite värvilise ruudu kõrval nägema ringi. Ringil klõpsates saate elemendi hõlpsalt valida. Klõpsake kihi ringil, et valida kõik kihis olevad elemendid, või üksiku elemendi ringil, et valida ainult see element.
Värviline ruut tähistab selle kihi värvi. Mugavuse huvides on piirdekast ja muud hüpikaknad värvikoodiga kihtide põhjal, nii et kui valite midagi, näete kohe, millisesse kihti see kuulub. Üksuse ühest kihist teise teisaldamiseks klõpsake lihtsalt ja lohistage selle väikest ruutu.
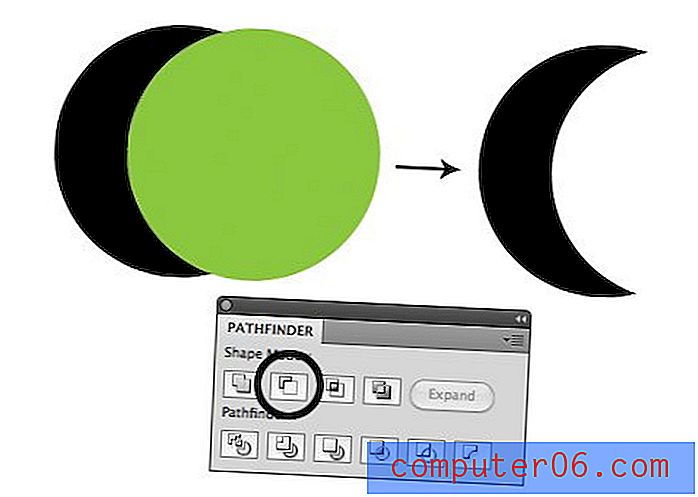
Rajaleidja on vinge
Olgem ausad, arvutis joonistamine on raske. Isegi lihtsate kujundite loomine võib olla keeruline, kui te pole pliiatsi tööriista peremees. Nagu enamiku professionaalsete vektoritarkvarade puhul, muudab ka Illustrator keerukate kujundite loomise palju lihtsamaks, kasutades Pathfinderi paletist leitud tõeväärtusoperatsioone.

Pathfinderi nuppude väikesed eelvaated on üsna iseenesestmõistetavad. Need kõik võimaldavad teil kahte kuju huvitaval viisil ühendada. Ai esmakordsel kasutamisel võib tekkida kiusatus mõelda, et see on uudsus, mida te kunagi ei kasuta, kuid usaldage mind, kui kavatsete illustreerida, säästab Rajaotsija tööle panemine palju aega.
Natuke loovust läheb kaugele ja kui olete õppinud nägema lihtsaid kujundeid, mis moodustavad keerulisi objekte, on Rajaotsija teie parim sõber.
Kujundi ehitaja
Kui teil on CS5, pakub Illustrator teile veel ühe viisi keerukate loogiliste toimingute tegemiseks. Tööriist Shape Builder (Shift + M) võimaldab teil lihtsalt üksteisega klõpsata ja lohistada üksteisega kattuvaid objekte.

Proovige geomeetria lahutamiseks, mitte selle lisamiseks hoida klahvi Valik . Tutvuge uue õppevahendi Shape Builder videoõpetusega siin.
Artboards, mitte lehed
Juba üle kümne aasta on Illustratori kasutajad leinanud tõsiasja, et mitmelehelisi dokumente pole võimalik luua. Adobe hoiab tahtlikult mitmeleheküljelisi projekte kui InDesigni peamist omadust, ehkki lahendusele polnud palju loota.
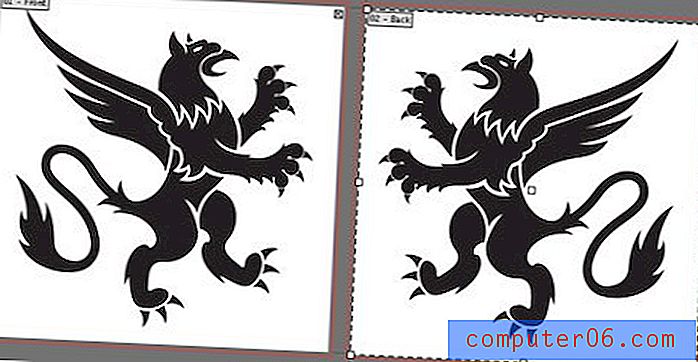
Hiljuti lahendati probleem siiski huvitaval viisil, lubades kasutajatel luua mitu liistuhvlit. Neid saab kasutada mitmel viisil: sama projekti jaoks eraldi ideed, nii objekti esiosa kui ka tagaosa kujundamine jne.

Ühes dokumendis saate luua nii palju liistuhvleid, kui soovite. Need võivad olla isegi erineva suurusega. Funktsionaalselt on mitme dokumendiplaadi kasutamisel ühe dokumendi asemel mitme dokumendi loomise asemel palju eeliseid. Objekte saate hõlpsalt edasi-tagasi liigutada / kopeerida ning valitud artboards korraga printida või eksportida.
Mõjud on imelikud
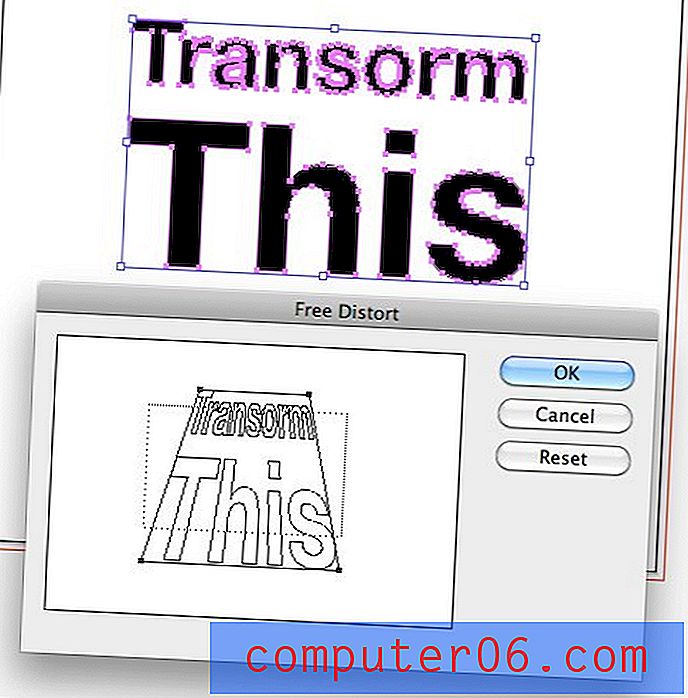
Filtrite asemel, nagu Photoshopis, pakub Illustrator teile mitmesuguseid efekte, mida saab kasutada oma kunstiteosega manipuleerimiseks, ja need vajavad harjumist. Kasutame seda, et näha, mida ma mõtlen. Allpool on mul mõned tekstid, mis on ümber kujundatud piirjoonteks ja ma tahan sellele pisut pilku heita. Nagu ma eespool mainisin, ei anna köitekast mulle seda vabadust, nii et ma läksin efektidesse> Distort & Transform> Free Distort .

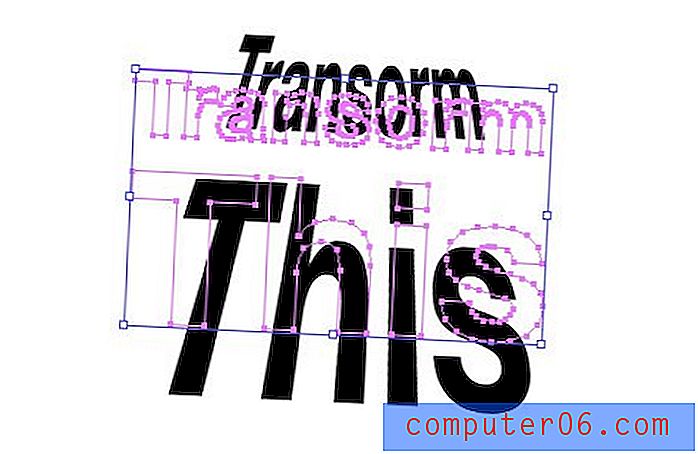
Nüüd, kui ma rakendan ümberkujundamist, lähevad asjad pisut keeruliseks. Efekt on minu tekstis selgelt näha, kuid kui objekti valin, on kõik minu punktid endiselt algses positsioonis ega kajasta üldse minu praegust kunstiteost.

Seda seetõttu, et ümberkujundamist ei rakendata tegelikult püsivalt. Objekti kuju segamise asemel rakendatakse efekte reaalajas. See on tegelikult suurepärane asi, kuna see tähendab, et säilitate alati oma algse objekti terviklikkuse ja saate igal ajal tagasi efekti muuta ja redigeerida.
Efekti muutmiseks valige objekt ja avage välimuse palett. Kuskil peaks olema väike fx-ikoon efekti nimega, mille te rakendasite. Selle muutmiseks topeltklõpsake sellel ikoonil või kustutamiseks lohistage prügikasti.

Photoshopi efektid
Võib-olla olete märganud, et Illustratori sees on tegelikult saadaval Photoshopi efektide komplekt. Nendega võib olla lõbus mängida, kuid ausalt öeldes soovitaksin neid kasutada säästlikult, kui üldse. Illustreerivad efektid on loodud vektorite jaoks ja kasutavad kunstiteose muutustega kohanemiseks matemaatilisi arvutusi. Photoshopi efektid on rasterdatud ja pole seetõttu nii usaldusväärsed, kui proovite neid vektor-juhitavas tööruumis rakendada.
Silmatilk teeb palju
Photoshopis haarab Eyedropperi tööriist teie dokumendilt või ekraanilt värvi ... see selleks. Illustratoris on see tööriist aga palju võimsam. Siin on mõned asjad, mida saate sellega teha.
Haara värv teisest üksusest
See on see, millest sa tead. Valige üks objekt, silmatilk teise, teise objekti värv rakendatakse esimesele.
Näide: Valige punane kast, Eyedropperi sinine kast, mõlemad ruudud on nüüd sinised.
Rakendage valitud objekti värvi mujal
Teine võimalus Eyedropperi tööriista kasutamiseks on valida objekt, mille värvi soovite mujal korrata, seejärel hoidke all klahvi Optsioon ja klõpsake muud, millele soovite selle värvi anda.
Näide: valige punane ruut, klõpsake nuppu Sinisel ruudul, mõlemad ruudud on nüüd punased.
Haara stiil tekstist ja muudest objektidest
Illustratori Eyedropperi tööriist ei haara mitte ainult värvi, vaid ka stiili. Selle abil saate teha kahel tekstiobjektil ühesuguse fondi, värvi ja suurusega või tõmmata kuju objektist.
Näide 1: Valige punane Futura 12pt tekst, Eyedropper sinine Helvetica 15pt tekst, mõlemad objektid muutuvad siniseks Helvetica 15pt tekstiks.
Näide 2: Valige valge kast musta käiguga, Eyedropper - sinine kast kollase käiguga, mõlemad kastid muutuvad siniseks kollaste tõmbamistega.
Näpunäide. Hoidke all klahvi Shift, et haarata ainult objekti esiplaani värv.
Fondid muudavad failide jagamise keeruliseks
Kui ma Photoshopi dokumendi kellelegi üle annan, olenemata sellest, milliseid fonte kasutatakse, saavad nad selle tegelikult avada ja näha, kuidas algne kujundus välja nägi. Ilma fondideta ei saa nad teksti redigeerida, kuid saavad seda vähemalt vaadata.
Illustratoris see nii pole. Kui loote kellegi jaoks kunstiteose ja saadate selle neile kaasa, kui kasutatakse aeg-ajalt fonte, on tõenäoline, et inimene ei saa teie .ai-faili õigesti vaadata (nad näevad valesid fonte).
Praktikas saadab enamik inimesi fonte, kuid see võib olla mitmel põhjusel halb valik. Esiteks on fondi litsentsimine keeruline ja tehniliselt ei peaks te lihtsalt andma oma kalleid fonte kõigile, kes soovivad teie faili näha.
Samuti juhtub sageli, et keegi näiteks kommertsprinter taotleb teie faile, kuid te ei soovi, et nad midagi muudaksid. Mõlemal juhul võite säästa palju vaeva, minnes Tüüp> Loo kontuurid (Command-Shift-O). See muudab teie teksti sisuliselt vektorkujudeks ja välistab seetõttu kõik fondi probleemid ning võtab vaatajalt võimaluse teksti muuta.

Teise võimalusena võite dokumendi salvestada PDF-vormingus ja jagada seda nii. Paljud kliendid taotlevad “algseid kihilisi faile”, sel juhul ei piisa PDF-failist, kuid kui inimene ei hooli failivormingutest, on tee selleks PDF-fail.
Puuduvate fondidega tegelemine
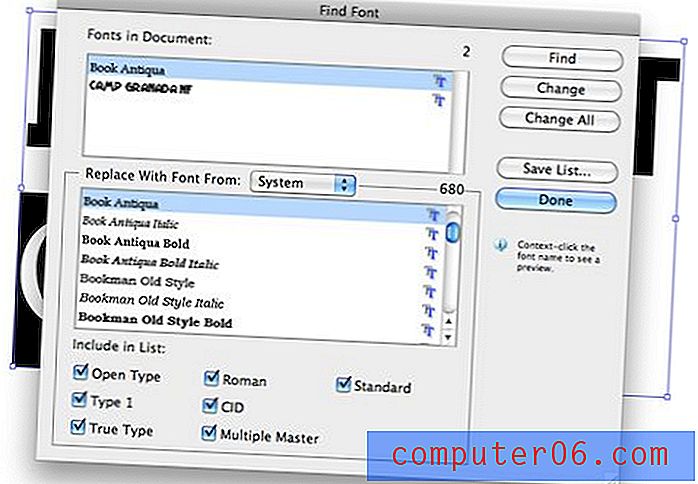
Kui olete selle arutelu teises otsas ja saate puuduvate fondidega faili, on selle parandamiseks vähe võimalik ära teha. Illustrator teeb aga hõlpsaks puuduvate fondide sihtimise ja nende asendamise kogu dokumendis süsteemis sisalduvaga. Seda tehakse dialoogis Tüüp> Leia font .

Kasulikud klaviatuuri otseteed
Meie Illustratori põhitõdede lõpuleviimiseks peaksite tutvuma sellega, kuidas kiirete ja sujuvate liideste abil liikuda kiirklahvide abil. Ilmselt näitab mõne tööriista kohal hõljumine samaväärset otsetee, nii et siin on veel mõned kasulikud nipid, mida te ehk ei tea. Paljud neist on otse Photoshopist väljas, nii et peaksite end koduselt tundma.
Ma viskan siia ainult Maci otseteed. PC-kasutajad peaksid lihtsalt teadma, et ⌘ (Command) = Control ja ⌥ (Option) = Alt.
Suumimine
- Suurendamine / vähendamine: ⌘ + või ⌘-
- Ekraanile plaadi sobitamine: ⌘0
- Suumige tegelikule suurusele : ⌘1
Tööriistade ajutine vahetamine
- Ajutine käsitööriist: hoidke ruumi ükskõik millisest tööriistast
- Ajutise valiku tööriist: hoidke ⌘ mis tahes tööriista all (annab teile otsese valiku, kui see on juba valiku tööriistas)
- Ajutine suumi tööriist: hoidke ⌘Ruumi ükskõik millisest tööriistast
Kleepimine
- Kleebi ette: ⌘F
- Kleebi tagasi: ⌘B
- Kleepige kohale: ⌘⇧V
Objektidega töötamine
- Objekti kopeerimine: lohistades hoidke nuppu ⌥
- Grupiobjektid : ⌘G
- Rühmituse objektid: ⌘⇧G
- Tuua ette: ⌘⇧]
- Saada tagasi: ⌘⇧ [
- Valige Ainult aktiivsel artboardil Kõik: .A
- Valiku lukustamine: kõigi avamiseks ⌘2, ⌘⌥2
- Peida valik: ⌘3, ⌘⌥3, et kõik kuvada
Muud
- Kontrollige õigekirja: ⌘I
- Kuva ruudustik: ⌘ ”
- Juhendite koostamine : ⌘5 (valige kõigepealt kuju)
Järeldus
Loodan, et kümme ülaltoodud näpunäidet on julgustanud teid illustraatorile uue ilme andma. See on keeruline rakendus, kuid seda ei saa vektortöö jaoks ületada ja kui olete saanud teate, kuidas see erineb Photoshopist, hakkab kõik mõistma.
Jäta kommentaar allpool ja ütle meile suurepäraseid illustraatori näpunäiteid, mis meelde tulevad. Millega vaeva nägite, kui esimest korda seda rakendust valisite? Millega sa ikka vaeva näed?