25 Näited veenvatest kutsunuppudest
Hoolimata sellest, mida paljud inimesed teile ütlevad, pole tegevusele kutsumise nuppude jaoks kiireid ja kiireid reegleid. Jah, on tõsi, et tavaliselt on kõige edukamad suured ja värvilised nupud, mida ümbritseb palju ruumi, kuid on oluline, et kohandaksite iga nuppu vastava veebisaidi peamiseks ülesandeks, olgu see siis registreerumine, väljaregistreerimine, registreerimine või midagi muud. muud. Kujundajana on teie ülesanne teha külastajatele nende ülesannete täitmine võimalikult lihtsaks ja tegevusele kutsuvad nupud on teie käsutuses kõige võimsamad tööriistad, nii et kasutage neid arukalt.
Uurige Envato elemente
Üldiselt peaksid tegevusele kutsumise nupud olema lihtsad ja selged. Need peavad silma paistma ja haarama kasutaja tähelepanu. Kõike tuleb hoolikalt kaaluda, alates kasutatavatest käivitatavatest sõnadest kuni värvide, suuruste, kuju ja paigutuseni. Need nupud peavad olema hästi nähtavad, kuid mitte nii rõvedad, et need muudaksid teie saidi koledaks või tasakaalust välja.
Allpool käsitleme lähemalt 25 kõige veenvamat veebist leitud tegutsemiskutse nuppu. Uurime, miks on iga nupp nii edukas. Loodetavasti annavad nad teile ettekujutuse mõningatest põhilistest asjadest ja soovitustest, mis aitavad teil oma disainilahendusi inspireerida.
1. WordPressi e-kaubandus

Oluline on lasta oma nupul värvi abil silma paista. Kui saate valida värvi, mis sobib teie saidi paletiga, nagu see on, on tulemused veelgi atraktiivsemad.
2. Skype

See nupp „Laadi kohe alla” on üsna lihtne. See pole eriti suur ega erksavärviline. Seda ümbritseb aga palju valget ruumi, mis muudab selle kasutajatele veelgi märgatavamaks.
3. Picsengine

Picsengine tugineb nupu „Vaadata tegevuses” õnnestumiseks paigutusele. Nupp on kleebitud otse lehe keskele, ilma et see ümbritseks segavat teksti, linke ega nuppe.
4. Mozilla Firefox

Mozilla Firefoxi nupp „Tasuta allalaadimine” on õhutanud palju arutelusid. Enamik inimesi, kaasa arvatud mina, usuvad, et selle suur, ebakorrapärase kujuga, erksavärviline disain on tegevusele kutsuva graafika osas tõeliselt revolutsiooniline. Väike vähemus väidab aga, et see on segane ega sarnane üldse nupule.
5. CakePHP

CakePHP nupp „Laadi alla” on loodud suurust ja ebaharilikku kuju silmas pidades. Selle selgus ei ole siiski tulnud saidi üldise esteetilise arvelt. Tänu sobivale värviskeemile istub see mugavalt taustal.
6. Hullumeelne

Crazyegg on kujundanud oma saidi oma tegevusele kutsumise nupu ümber, mis asub uhkelt kodulehe keskel, ümbritsetud rohkesti valget ruumi. Selle erkkollane värv peegeldub ainult teisel lehel oleval tegevusele kutsumise nupul - paremas ülanurgas olev palju väiksem nupp „Logi sisse”.
7. lakmus

Litmus pole oma tegevusele kutsumise nupuga üle parda läinud; sellest hoolimata on see väga selge, suuresti tänu seda ümbritsevale tühjale pinnale ja selle ümarale kujule, mida kuskil mujal lehel ei kajastata.
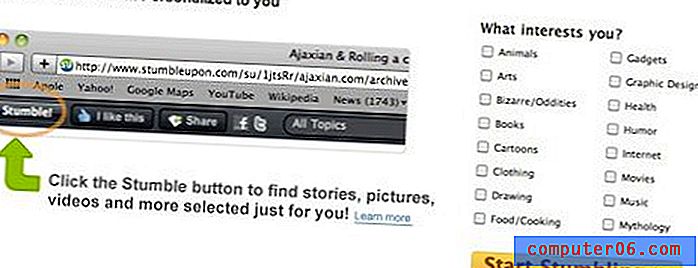
8. StumbleUpon

Kui ühel lehel on üks põhifunktsioon, on kasutajatele tegutsemiskutse nuppude leidmine lihtsam, kuid mõnikord pole see lihtsalt võimalik. StumbleUponi kodulehel klõpsamiseks on palju, kuid nupp „Alusta komistamist“ paistab tõesti silma tänu värvi kasutamisele muul monotoonilises seadistuses
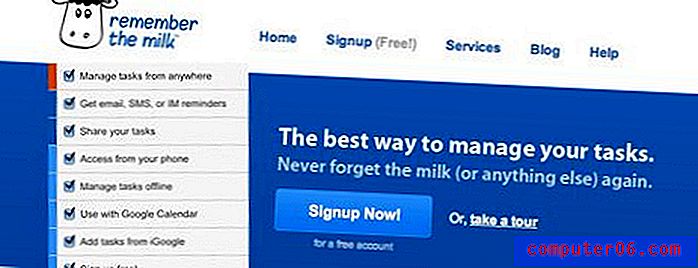
9. Pidage meeles piima

Pidage meeles, et Piim pakub külastajatele oma kodulehel mitmeid võimalusi, kuid kõige olulisem - „Registreeri kohe!” - on kõige selgem, paigutatud lehe keskele, ümbritsetud värvilise kastiga ja suurtähtedega. Siin pole vaja kirevaid, erksaid värve.
10. Eluaegne loominguline

Lifetree Creative on suutnud oma tegevusele kutsuva nupu muuta tõesti suureks, isegi suuremaks kui ettevõtte logo, ilma et leht oleks tasakaalustamata. Siin on suurepäraseks efektiks kasutatud värvi, kuju, suurust ja ruumi.
11. Dailymile

Dailymile on oma tegevusele kutsuva nupuga teinud midagi üsna ebaharilikku. See on paigutatud kõige muu peale lehele, selle taga on peen vari. Aitab ka see, et see on roheline, nupp kleebib tõesti välja.
12. Carsonified

Carsonified'i koduleht sisaldab palju teavet. Sellegipoolest paistab nupp „Osta oma piletid” läbi tänu pealkirjade kasutamisele ja värvitoonidele. Valged tähed paistavad punaste vastu hästi silma.
13. plaanHQ

PlanHQ on oma tegevusele kutsuva nupu rõhutamiseks kasutanud valge ruumi jõudu. Need ei ole erksavärvilised ega ülepaisutatud. Tänu nuppudele, milles nad istuvad, on need nupud selged.
14. Asjad

Asjade kodulehel on kaks tegevusele kutsuvat nuppu, mis mõlemad on ettevõtte jaoks sarnase tähtsusega. Sel põhjusel on need ühesuguse kuju, suuruse ja värviga, kuid mõlemad eristuvad hästi helesinise ja halli värviga.
15. Livestream

Punane on suurepärane värv, mida saab kasutada, kui soovite millelegi tähelepanu juhtida. See paistab kõige paremini silma mustvalge taustal, nagu seda kasutatakse Livestreami kodulehel. Paremas ülanurgas asuva nupu „Levita kohe” noolekuju kutsub kasutajaid üles klõpsama edasi.
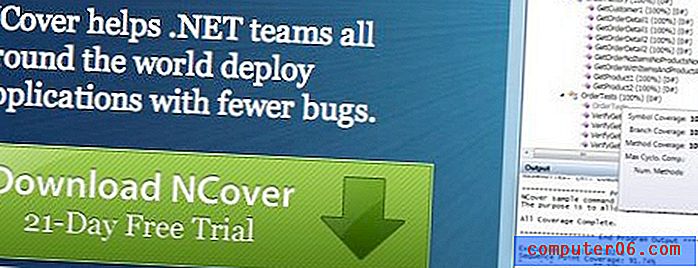
16. Ncover

Ncover on järjekordne sait, mille kodulehel on kaks tegevusele kutsuvat nuppu. Kasutades rohelist värvi sinisel taustal, on Ncover suutnud tähtsamad nupud tähtsustada teise ees.
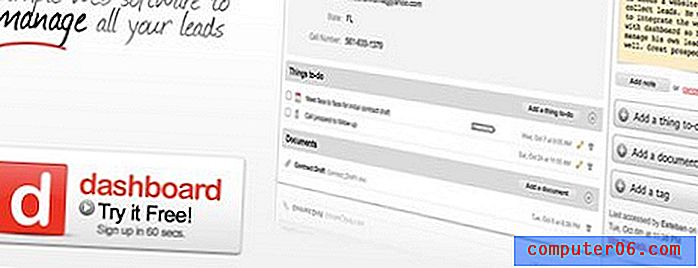
17. Armatuurlaud

Punane mustvalge taustal on siin jälle nähtav. Lisaks värvile on armatuurlaua ekraanil proovida ka tasuta! nupp on tänu oma suurusele hästi nähtav, mis pakub piisavalt ruumi logo ja „Signed in 60 sec” jaoks.
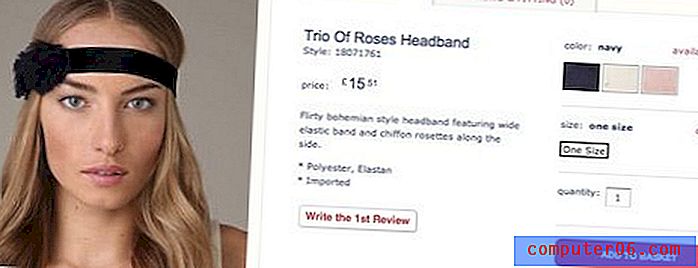
18. Vabad inimesed

See leht võib tunduda üsna standardne, kuid võite olla üllatunud, kui paljudel e-kaubanduse saitidel on nuppude Lisa ostukorvi / korvi lisamine valesti. Nupp Free People's on tänu värvile ja suurele, kuid tagasihoidlikule suurusele ilmne, ilma et see oleks ebaviisakas.
19. Klõpsake valikulFormant

Tavaliselt on tegevusele kutsumise nuppude jaoks kõige parem kasutada tööstusstandardi käivitatavaid sõnu. Postitusloendi jaoks peaks nupp tavaliselt olema “Registreeri” või “Liitu”. Mõnikord võib nende sõnade varieerimine ettevõtte kaubamärgi mainet tõesti lisada. Just seda on ClickFormant teinud sõna „informeerimine” abil.
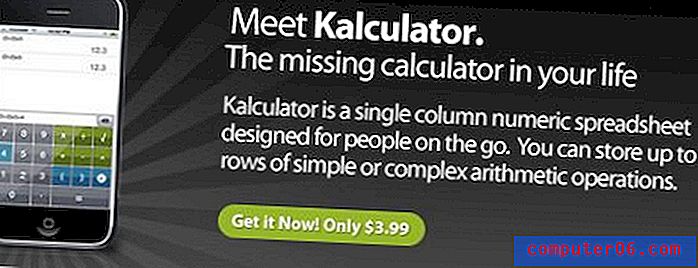
20. Kalculator

Suured, liiga suured tegevusele kutsumise nupud on sageli väga edukad, kuid võivad tunduda koledad ja kohati natuke meeleheitel. Seda teadvustades on Koombea oma nupu sära panemiseks kasutanud positsiooni, värvi, ruumi ja kuju, mitte suurust.
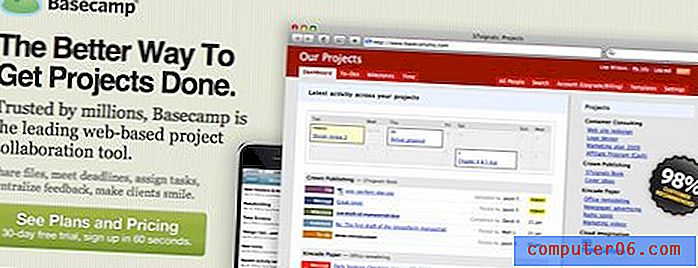
21. Põhilaager

Basecampi juhib väga intelligentne grupp, nii et pole üllatav, et selle tegevusele kutsumise nupp on sama nutikas. Paljud saidid teevad vea, kui paigutavad nupu lehe ülaossa, mis on suurepärane, kuni kasutaja kerib alla ja see on varjatud. Basecampi nupp ilmub kaks korda: üks kord ülaosas ja jälle all.
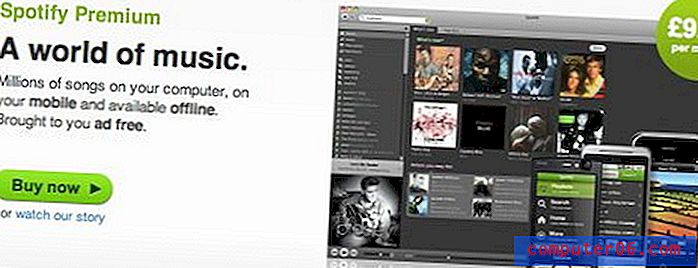
22. Spotify

Spotify nupp „Osta kohe” on ehe näide sellest, kuidas kõige paremini värvi ja ruumi kasutada. Heleroheline ja ümbritsetud valgesusega on nupp kõigile nähtav.
23. Dropbox

Dropboxi kodulehe kujundus on sama loogiline ja lihtne kui Dropbox ise (fantastiline tööriist, mida peaksite kindlasti proovima, kui te pole seda veel teinud!) Külastajatel pole illusioone selle kohta, mida nad peaksid siin tegema. Nad saavad kas vaadata videot või alla laadida Dropboxi - see on sama lihtne.
24. 280 slaidi

Nupp „Proovige nüüd…” 280 slaidi juures on suur… tõesti suur! Külastajal ei saa sellest puudust jääda. See on sinine, taustaga sama värvi, nii et see ei tundu nii inetu, kui see lihtsalt võiks.
25. FlockDraw

FlockDrawi nupp „Alusta joonistamist“ on selles loendis üks atraktiivsemaid. Lisaks suurepärasele värvile, mis seda summutatud taustast eristab, on see ka mitmevärviliste pintslitõmbetega peeneks valgustatud ja alla joonitud.
Järeldus
Kui üks tüüpi tegevusele kutsumise nupp oli teistest edukam, võite olla kindel, et seda kasutab iga veebisait. Ehkki ülaltoodud nuppude vahel on võimalik sarnasusi tuvastada, on selgelt ka erinevusi. On oluline, et testite oma saidil erinevaid tegevusele kutsumise nuppude kombinatsioone, et näha, kuidas need kõik mõjutavad konversioonimäärasid. Seda saate hõlpsalt teha Google'i veebisaidi optimeerija abil. Ükskõik, kuidas teie tegevusele kutsuvad nupud välja näevad, veenduge, et need sobiksid teie veebisaidi üldise kujundusega.