10 veebikujunduse suundumust oleme juba läbi
Kujundussuundumusi tuleb kasutada ettevaatlikult. Sama kiiresti, kui paljud suundumused tulevad moes; nad võivad soosingust välja kukkuda ja kujundada end dateerituna.
Ärge ignoreerige neid täielikult - trendide katsetamine võib teie loomingulisi lihaseid venitada ja aidata teil luua midagi, mida te muidu pole proovinud. Kuid teadke, mis on värske, mis ajatu ja mis aegunud!
Siin on 10 disainisuunda, mis on möödas (või peaksid niikuinii olema).
Tutvuge disainiressurssidega
1. Kõik “vintage”

Mõnda aega tundus, et iga disainisuund sai alguse “vintage” -st. Vintage tüpograafia. Vintage värv. Vintage tekstuurid.
Aitab juba!
Vintage-stiilide probleem on see, et keerulist välimust on lihtsalt liiga palju. Vintage-elementide omadused on järgmised:
- Jämedad ülekatted piltidel ja tüübil.
- Skriptid ja kirjatüübid, millel on palju õitsenguid, mõõne ja sabasid.
- Vaigistatud värvipaletid.
- Kujutiste seepia või vanamoodsa värvi lisamiseks ülekatted
- Tugeva tekstuuriga taust
Ehkki ükski neist tehnikatest pole oma olemuselt halb, pakuvad nad veebisaidi kujundamisel väljakutseid. Peamine mure on loetavus. Kuna disainis toimub nii palju asju, võib kasutajatel olla sõnumist lühidalt aru saada.
Tähelepanu ulatus on lühike, nii et kasutajatel oleks vaja tähelepanu tõmmata, tuleb kujundusel viivitamatult midagi edastada.
2. Peagi ilmuvad lehed

Need lehed on endiselt väljas: varsti ilmub veebisait, mis ütleb teile rakenduse või täieliku veebisaidi kohta.
Mis loogika selles on?
Miks mitte ainult oodata, kuni veebisait on valmis? Mõelge, kui õudne kasutajakogemus on saata keegi külastama veebisaiti, mida seal tegelikult veel pole. Ma võin vahel raske olla, et end tagasi hoida, kuid see on lõpuks seda väärt. Peagi ilmuvad lehed peavad surema.
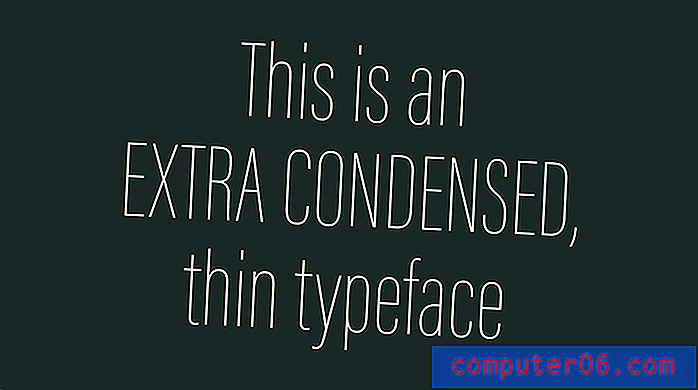
3. Üliõhuke tüpograafia

See võis olla Apple kõigi aegade suurimaid vigu - kasutada oma operatsioonisüsteemis üliõhukest ja lühendatud kirjatüüpi. Ja kuigi Apple vähenes loetavusprobleemide tõttu kohe tagasi, hakkasid kõikjal ilmuma õhukesed kirjatüübid. Ja paljud veebisaidid kasutavad neid endiselt.
Rohkem veebisaitide kujundajaid kaldub üldiselt suuremate kirjatüüpide pooleÕhukest tüüpi on ekraanidel raske lugeda.
Alates taustvalgust kuni ekraanisuuruse ja teksti ja muude elementide vahelise kontrastsuse puudumiseni pole õhukestel kirjastiilidel enamikes veebiprojektides lihtsalt reaalset kohta.
Kui kasutate endiselt fonti õhukese tõmblusega või ülikerge või lühendatud variandiga, kaaluge kirjatüübi tavaversioonile kohandamist. Rohkem veebisaidi kujundajaid kaldub üldiselt suuremate kirjatüüpide poole ja raskuse suurendamine võib kogu kujunduse teksti tunda ilma suurema makeoverita pisut suuremana.
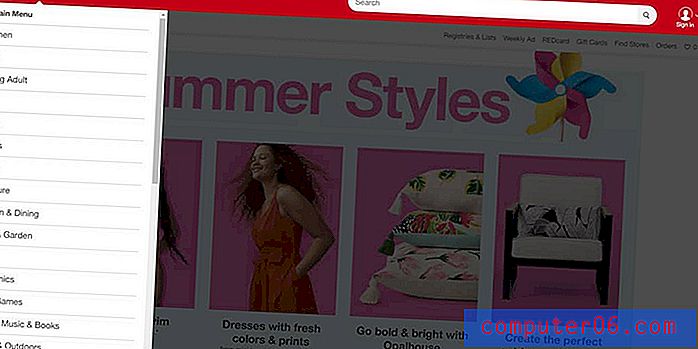
4. Ilmsed sotsiaalmeedia kanalid

Sotsiaalmeedia veebisaitidel on konkreetne eesmärk ja need on loodud nende veebisaidi või rakenduse kaudu emakeeles vaatamiseks ja nendega suhtlemiseks. Miks on teie veebisaidi avalehel „voog”?
See on teie disainis väärtusliku ruumi tarbetu kasutamine.
Sotsiaalmeedia voo kaasamine teisele veebisaidile on mõneti mõttetu ja ei aita kasutajakogemusele kaasa. Kui soovite lisada kujundusse sotsiaalmeedia linke, lisage sisu jagamiseks päisesse või jalusesse nuppe või nuppe. Voo lisamine ei oma tänapäeva digitaalmaastikul mingit eesmärki (ja enamikku neist on ka üsna kole vaadata).
Enamiku sotsiaalmeedia ja veebisaidiga kasutajate jaoks võib sotsiaalmeedia tegelikult olla selle veebisaidi vedaja. Voo omamine, mis näitab sotsiaalmeedia kanali sisu, võib tegelikult olla kasutajate jaoks dubleeritud sisuna. Igasugune veebisaidi kujundusele lisatud sisu peaks kasutaja jaoks väärtust lisama.
Üks hoiatus on see, et saate lisada sotsiaalmeedia voo - näiteks Instagrami fotod - viisil, mis näeb välja nagu kasutatav sisu. Kui soovite oma voogust fotosid kuvada sündmuste või tegevuste esiletõstmiseks, siis see toimib. Hoidke lihtsalt sisu vidin, millel on töötav postituste kuva.
5. Kangelaspildi liugurid

Mitu korda klõpsate kangelaskujutise liuguril ühel kujutisel (või mitmel pildil)?
Ärge proovige koondada kuut erinevat sõnumit ühte veebisaidi asukohta.Enamik kasutajaid ei tegele selle disainitehnikaga regulaarselt. Ja selle varundamiseks on andmeid. Nielsen Normani grupp tegi 2013. aastal uuringu, mille käigus leiti, et kasutajad eiravad neid liugureid ja sageli muudab liuguri olulise teabe leidmise keerukamaks.
Selle asemel peaksite kavandama ühe võtme sisu koos kangelase päise asukohas üleskutsega tegevusele. Ärge ületage kasutajaid mitme valikuga. (Kui teil peab olema mitu päise elementi, kaaluge ühe sisuelemendi käsitsi muutmist tavalise ajakava järgi.)
Nende automaatse esituse liugurite probleem on see, et te ei tea, millal kasutaja maandub sisule. Paljude kasutajate jaoks liigub see järgmise asja juurde niipea, kui nad näevad midagi, mis võiks huvi pakkuda. Huvitava elemendi leidmine on kasutaja jaoks sageli liiga suur töö, millesse investeerida, ja olete just selle inimese tähelepanu kaotanud.
Selle asemel vali väga huvitav foto või video. Mõelge lahedale animatsioonile või illustratsioonile. Ärge proovige koondada kuut erinevat sõnumit ühte veebisaidi asukohta. See pole midagi sellist, mida prooviksite kuskil mujal kujunduses teha, miks see on kodulehel nii tavaline?
6. Raske video

Täisekraanil filmi stiilis video võib olla köitev, kuid see ei toimi viisil, kuidas paljud kasutajad veebisisu seedivad.
Trend kaldub suurema eraldusvõimega vaatamise poole. See sobib suurepäraselt ülikiire Interneti-ühendusega suurte ekraanide kasutajatele. Kõigile teistele jääb kogemus maha hilinenud laadimisaegade, video tõrgete või liikuva sisuga, mida mobiilseadmetes ei saa vaadata.
Pikk laadimisanimatsioon ei asenda kiiret laadimist.Need on kõik probleemid, mida te ei soovi, kuna need võivad mõjutada seda, kas kasutajad püsivad sisuga suheldes või mitte.
Teine raske videosisu probleem on heli. Liiga palju saite tugineb videole, millel on helikomponent, mis seob kõik omavahel kokku. Kuigi heli töötab teatud aja jooksul, ei taha kõik kasutajad videot kuulata. (Mõelge, kui paljud inimesed tööl veebis surfavad; tõenäoliselt ei taha nad, et nende kõrval olev inimene kuuleks käimasolevat videofilmi.)
Mõõtke suurele videole tagasi või kujundage see nii, et see pole veebisaidi ainus esmamulje. Pikk laadimisanimatsioon ei asenda kiiret laadimist.
Sukeldudes oma veebisaidi analüüsi, saate teada, kas raske video töötab või mitte. Kuid enamiku veebisaitide parem võimalus on lisada avalehele kerge video, mis pakub pilgu sisule, võimaldades kasutajatel klõpsata ümbritsevama videoelamuse kasutamisel.
7. Animatsioonide laadimine lehelt
Peamine põhjus, miks disainerid lehe laadimise animatsioone kasutasid, oli raskete, aeglaselt laaditavate veebisaitide varjamine.
Kuid kasutajad on selleks targad. See disainitrikk ei peta kedagi, seetõttu peaksite selle tegemise lõpetama.
Kui soovite luua vahva animatsiooni, kaasake see kujundusse, mitte laadimiskuvale. Teie kujundus peaks olema piisavalt kerge, et seda saaks viivitamata hõlpsalt laadida. (Kui seda pole, siis on teil veel natuke tööd teha.)
8. Ikooni ülekoormus

Lõpetage disainiprojektide ikoonidega hulluks minemine.
Enamik veebisaite vajab ainult käputäis ikooneEhkki suur ikoonide komplekt võib olla kasulik tööriist, kasutage neid ainult siis, kui neid mõistetakse üldiselt ja need teenivad eesmärki. Lihtsalt disaini pakkimine ikoonidega visuaalsete elementide loomiseks pole kasulik.
Enamik veebisaite vajab ainult käputäis ikoone - sotsiaalmeedia, ostukorvide, otsingu jms jaoks. Ja need ei pea olema suured ega väljamõeldud. Piisab lihtsast kindlate ikoonide komplektist.
Pidage meeles, miks te kõigepealt ikoone kasutate. Need on kasutajate jaoks üldiselt arusaadavad suunajuhised. Ikoonid ei tohiks olla kujunduse domineeriv osa; need peaksid olema peened, lihtsad ja peaaegu tagaplaanile jääma.
Kui ülemõõdulised ikoonid olid mõnda aega lõbusad, oli suurim probleem see, et suundumust oli tõsiselt üle kasutatud. Näib, et kõik saidid, millel polnud häid pilte ega videoid, kasutasid ikoonipõhist kujundust. Kõik hakkas ikoonide olemuse tõttu liiga sarnane tunduma; need on loodud selleks, et neil oleks universaalne tähendus.
9. Megamenüüd

Tõsiselt sihtrühm? Kas soovite, et kasutajad avaksid keritava menüü?
Navigeerimine peaks veebisaidi kasutamise lihtsamaks, mitte keerukamaks muutma. Kümnete linkidega megamenüüdes on raske liikuda ja need muudavad kujunduse saamise karmimaks.
Kui teil on sisurikas veebisait, kaaluge otsimise muutmist kujunduse võtmeelemendiks, et aidata kasutajatel leida seda, mida nad otsivad. Kui paluda kasutajal lugeda suures menüüs kõiki elemente või kerida üles õige link, pole head ideed ja võib olla üsna riskantne. (Kas jääksite selle kasutajakogemuse juurde?)
Kui teil on hulgaliselt teavet, kulutage aega kasutajavoogude ja eesmärkide vaatamisele, et sujuvamaks muuta peamist navigeerimist kasutatavaks vorminguks kolme kuni viie valikuga.
10. Nupud “Ghost”

Nuputrend, mille te peaaegu kohe (loodetavasti) lõpetasite, on meie disainilahenduste loendi viimane element, millest me üle oleme.
Selle nupuvajutuse stiil seisneb selles, et see nägi lahe välja, kuid polnud just nii funktsionaalne. Kasutajad lihtsalt ei saanud päris täpselt aru, mida sellega teha. Kujundus ei paistnud silma elemendi osas, mis peaks karjuma CLICK ME, TAP ME!
See on hea näide asjadest, millel on klanitud väliskülg, kuid millel puudub tõeline funktsioon ja kasutatavus, mis on vajalikud veebisaidi kujunduse toimimiseks. Teil peavad olema mõlemad asjad ja kui teil kumbagi vajaka jääb, on see disainitehnika, mida tuleks vältida.
Järeldus
Pöörake kindlasti tähelepanu oma disainidele, kui tegemist on trendikate elementidega. Kasutage neid säästlikult ja klassikaliste disainitükkidega, et teie projektid ei kiirustaks kuupäevaga.
Millistest veebisaidi kujundamise trendidest olete täielikult üle jõudnud? Kas on suundumusi, mida soovite, et te poleks kunagi mõnes oma veebisaidi projektis proovinud? Jagage meiega sotsiaalmeedias oma halvimaid suundumusi ja märkige kindlasti @designshack.