Värviskeemi ja värvihalduse näpunäidete väljatöötamine
Veebisaidi loomisega võib kaasneda mõni ootamatu luksumine, üks neist on värviline. Värvivaliku mõistmine ja see, kuidas värvid erinevates arvutites värve muudavad, on esimene samm tagamaks, et teie sait on soovitud välimusega.
Lisaks teile sobivate värvide leidmisele ja valimisele on mõistlik välja töötada ja hallata ka oma projekti värviskeem. Tavalises pilditarkvaras (nt Adobe Photoshop või Illustrator) on lihtne moodustada moodustusi ning värve korraldada nii, et neid oleks lihtne leida ja kasutada.
Nagu artikkel? Liituge meie RSS-kanaliga ja jälgige meid Twitteris, et värskeima sisuga kursis olla.
Veebivärvi mõistmine

Veebis olevad värvid valmistatakse punase, rohelise ja sinise tooni kombinatsioonide segamise teel; seda värvi segunemise vormi nimetatakse RGB-värviks. Igat tooni tähistab numbriline väärtus vahemikus 0 kuni 255 ja igal ainulaadsel värvil on väärtus punase, rohelise ja sinise värviga. Näiteks mustal pole värviväärtust, mis annaks värviliseks RGB väärtuseks 0, 0, 0. Esimene number tähistab alati punast väärtust, teine rohelist ja kolmas sinist.
Kuna igas toonis on 256 varianti, on RGB-skeemide abil võimalik 16 miljonit värvikombinatsiooni. Enamik arvuteid saab tänapäeval hakkama kõigi 16 miljoni värviväärtusega ja neid täpselt kuvada. Mõni on siiski endiselt kinni vanast 216 veebiturvaliste värvide loendist, mis töötati välja nii, et värvid muudaksid 256 värvipaletti kasutavates seadmetes täpselt. See standard on ekraani- ja värvitehnoloogia edusammude tõttu peaaegu kadunud.
Värvide loomisel võib teil olla võimalus luua iga varjund, kasutades RGB väärtust või kasutades kuueteistkümnendarvu või HEX-i väärtust. Värvilised HEX-i väärtused identifitseeritakse kuue tähega, millele eelneb märk #. HEX-i väärtused kasutavad numbrite ja tähtede kombinatsiooni; 0 on madalaim väärtus ja FF (255) on kõrgeim. Kõik kuus tähemärki HEX-väärtuses vastavad numbritele RGB-väärtuses. Musta HEX-i väärtus on # 000000.
Lisaks sellele määratleb HTML ja CSS-i rakendused nime 147 värvi vastavalt saidile w3schools.com, kus on tabel, milles on täpsustatud iga värv nime ja väärtuse järgi. Standardvärve on 17 - aqua, must, sinine, fuksia, hall, hall, roheline, lubi, maroon, merevägi, oliiv, lilla, punane, hõbe, teal, valge ja kollane. Igal neist on konkreetne RGB ja HEX väärtus. Näiteks maroonil on RGB väärtus 128, 0, 0 ja HEX väärtus # 800000; hõbe on 192, 192, 192 või # C0C0C0.
Looge värvilahendusi
Mõnikord kõlab värviskeemi loomine lihtsamalt kui see on. Sõltuvalt saidi kujunduse keerukusest võib soovitud efekti saamiseks olla vaja käputäis kuni vikerkaarevärve. Mõnel disaineril on värvide sidumise võimalus ja nad loovad skeemi nullist; teised leiavad inspiratsiooni teistelt saitidelt või välistest allikatest (nt riistvarapoodides värvikiipide sirvimine või looduses leiduvad värvid).
Värviskeemid töötatakse disainerite mõtteprotsesside põhjal välja mitmel erineval viisil. Ehkki mõnel on silma peal värvide loomine lennult, on skeemi väljatöötamiseks tavalised viisid värviraamatu sirvimine või fotol värvi kasutamine. Värviskeemi loomisel võtke kindlasti arvesse veebisaidi iga osa värvikombinatsioone, nagu päis, taust, navigeerimisriba, külgriba, teksti värvid ja lingid.

Teistes kohtades leitud värvide kasutamiseks tehke digitaalfoto ja avage see fototöötlustarkvaras, näiteks Adobe Photoshop. Suurendage pilti, kuni pikslid on selgelt nähtavad, ja valige silmalaugude tööriista abil meelepärased toonid ja kirjutage nende värviväärtused üles.
Impordi värviparteid
Kõik disainerid ei alusta värviskeemiga nullist. Veebis on palju erinevaid tasuta tööriistu, mis võimaldavad kasutajatel värvipaleti arendada, alla laadida ja importida mõne minutiga. Värviskeemid saab luua ühevärvilisena, mis leiab täiendavaid toone, või foto või mõne muu pildi kasutamisel. Otsige tööriista, mis pakub allalaadimiseks täpseid värvisegusid ja ühildub teie arvutitarkvaraga. Siin on mõned lihtsad võimalused järgmise projekti jaoks.
ColorBlender

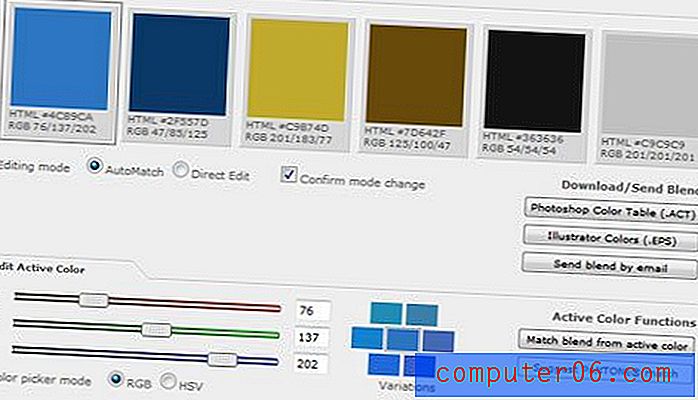
ColorBlender loob kuue värvi kohese paleti, mille disainerid saavad alla laadida Photoshopi värvitabelina, Illustrator EPS-na või mis on saadetud meilisõnumina käsitsi segamiseks ja kasutamiseks teistes programmides. Värvid sobitatakse slaidiriista abil iga RGB väärtuse jaoks. Segud on kenad ja neid on palju. Samuti võite lähtepunktina sisestada väärtuse, mille värv teile meeldib. Midagi pole eelhäälestatud, saate muuta iga värvivalikut ja sobitada isegi PANTONE-värvidega.
ColorCombos.com

ColorCombos.com-il on suur eelseatud värvikombinatsioonide raamatukogu, mis on saadaval viies värvilahenduses, millele saab otsida tooni järgi. Igas värvis kuvatakse HEX, RGB ja isegi CMYK (prindiprojektide jaoks) väärtused. Skeeme saab alla laadida .png-failina. Iga värviväärtuse lisamiseks ja salvestamiseks kasutage silmatilga tööriista. Samuti võimaldab sait kasutajatel luua kohandatud värvikombinatsioone.
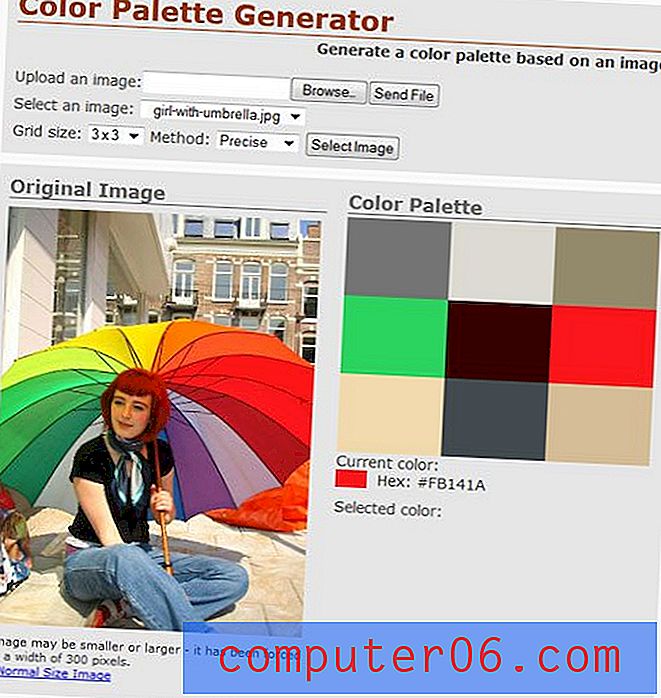
Värvipalettgeneraator

Värvipalettgeneraator on automatiseeritud versioon sellest, kuidas fotost või pildist värviskeemi luua. Kasutajad saavad valida ühe eelhäälestatud piltide või üles laadida oma pildi, et saada pildilt üheksavärviline kohandatud palett. Värvikombinatsioonid on kenad, kuid neid ei saa alla laadida. HEX-väärtuse määramiseks liigutage hiirega iga tooni kohal. RGB väärtusi ei esitata.
Värviskeemi kujundaja

Värviskeemi kujundaja võib olla seal kõige visuaalsem tööriist. See loob sarnaselt paljudele teistele programmidele neljavärviskeemi, kuid võimaldab kasutajatel ka heledate ja tumedate lehtede näidete põhjal eelvaate, kuidas seda skeemi nende saidil kasutada. Sait võimaldab kasutajatel suure värviringi abil värve segada ja skeemide väljatöötamisel kasutatakse mitut võimalust mono-, komplementaarsete, triaadiliste, tetraadiliste, analoogsete ja rõhumärkidega palettide jaoks. Saidil on ka kõige rohkem vormingu allalaadimisvõimalusi, sealhulgas HTML-, XML-, teksti- ja Photoshopi paletivalikud. Igal värviväärtusel on saadaval HEX ja RGB väärtused.
Proovikorraldus

Adobe Photoshopis ja Illustratoris on lihtsaim viis kogumite haldamiseks ja korraldamiseks kogumiteekide kaudu. Saate seadistada kindlad värviskeemid ning neid teatud projektide jaoks salvestada ja avada. (Adobe tooted väljuvad karbist ka mõne eelhäälestatud teegiga, mis on üsna toredad, sealhulgas mõne CMTK-rakenduste jaoks mõeldud Pantone'i kogumikomplektidega.)
Uute värvide lisamiseks kogumite teeki avage akna menüüst Värvide palett. Avaneb vaikeseminaripalett. (Teisi valikuid näete, klõpsates vahekaardil Laiendamine. Iga suvand kuvab uue akna.) Kohandatud värvisegu lisamiseks valige „uus proovilaat” või allalaaditud värviskeemi importimiseks „Laadige proovilatid”. Korrastage värvide värvipaleti värvid teie jaoks sobival viisil ja säästke. Pärast salvestamist saab uusi värvitüüpe igal ajal laadida ja kasutada.
Mitmevärviliste värvide leidmine võib olla tülikas. Mõelge iga projekti jaoks uue faili loomisele, mille juurde korduvalt naasete. Hoidke kaubaalused väikesed ja eemaldage värvid, mida te ei kasuta. Nimetage värvid viisil, mis hõlbustab nende rakenduste meeldejätmist. Näiteks määrake värvide kogumikus „Minu veebisait” iga värvirühm vastavalt selle kasutamisviisile, mitte RGB väärtustele.
Ärge salvestage värvitoodete kogumeid ühekordsete rakenduste jaoks. See nõuab tarbetut aega; raamatukogusid kasutatakse kõige paremini korduvate projektide või värvide jaoks. Ärge unustage, et eemaldate kõik kasutamata värvid projektikogude värvikogust, mille jaoks pöördute klientide poole, et hoida oma failid puhtana ja korrastatuna.
Järeldus
Järgmise projekti jaoks veebis või trükisena suurepäraste värvide loomise esimene samm on värvide toimimise mõistmine ja kuidas luua skeem, millel on tasuta toonid. Teadmine, mida värvidega seotud numbrid tähendavad, aitab teil proovivõtteid hõlpsalt luua (või isegi varastada).
Mängige värviga, et luua projekti jaoks sobivaid kombinatsioone. Kui teil on värvikomplekt, millega töötada, peate proovima oma töövoo täiustamiseks oma värvide kogumit korrastada. Sisseehitatud värvihaldussüsteemi maksimaalseks kasutamiseks kasutage Adobe Creative Suite'i organisatsioonilisi tööriistu. Rühmitage ja nimetage värvid viisil, mis sünkroonib nende kasutamise viisiga.
Pildiallikad: alikiinid ja IvanWalsh.com.