Miks peaaegu on disainis räpane sõna
Peaaegu. Tundub piisavalt süütu, eks? Kindlasti pole kuues kirjas varitsemist. Võib isegi näha, et see on positiivne sõna. Disainerina peaksite siiski alati valvama, kui see sõna kirjeldab teie töö teatud aspekte.
Lugege edasi, et teada saada, miks “peaaegu” võib olla räpane sõna ja kuidas see võib lihtsalt teie töö kvaliteeti halvendada. Vaatleme ka kahte hea disaini alust, mis pakuvad valmislahendusi teie “peaaegu” kujunduslike probleemide lahendamiseks.
Ainult nägemises peidetud saladused
Disain on huvitav teema. See on midagi, mis määratluse järgi peab olema teatud määral kaasasündinud ja intuitiivne. Tõhus kujundus on vaatajale meeldiv ja loogiline, nii et teoreetiliselt peaks massiliseks kujundamine olema midagi, mida peaaegu igaüks saaks teha, sest see juhib meie ühiseid ideesid esteetika ja teabekorralduse poole.
"Paljud inimesed teavad head disaini seda nähes, kuid neil puudub põhiharidus, et juhtida tähelepanu sellele, mis eristab head halvast."Põnev on see, et nende sarnasuste leidmine ja tuvastamine on palju raskem, kui arvata võiks. Paljud inimesed teavad head disaini seda nähes, kuid neil puudub põhiharidus, et juhtida tähelepanu sellele, mis eristab head halvast, või veelgi enam, korrata häid disaini tavasid oma töös.
Seda tüüpi teave, lihtsad teadmiste tükid, mis on varjatud silmanägemise alla, on minu absoluutne lemmikteema, mida uurida. See arutelu hõlmab just sellist kontseptsiooni. See on nii lihtne, et sellest võib aru saada absoluutselt igaüks, kuid samas salajane, et näen lugematuid inimesi, alates võhikutest kuni professionaalsete disaineriteni, igapäevaselt selle põhimõtte järgi märki igatsema.
Peaaegu sama on kohutavalt erinev
Piisav vahe, miks te küsite, miks on maailmas maailmas peaaegu peaaegu räpane sõna? Tundub piisavalt kahjutu, eks? Selle asemel, et teile öelda, miks see on ohtlik, lubage mul teile näidata .
Joondus ja suurus
Selle tüki inspiratsiooniks oli veebisait, mida mul hiljuti paluti kritiseerida. Kujundusel oli pilt, mille all oli nupp, mis nägi välja umbes selline, nagu allpool näidatud:

Seda näidet vaadates näen kohe juhtumit, kus “peaaegu” on disaini kvaliteet hävitav. Seda illustreerib selgemalt, kui lisame mõned juhendid:

Nagu nüüd selgelt näha, on nupp kujutisega “peaaegu” sama suur, kuid mitte päris. See põhjustab teatud kontseptuaalset dissonantsi ja võib isegi häirida:
“Kas disainer tegi need kaks eset tahtlikult erineva suurusega? Seda on raske öelda. Võib-olla on see viga! Kindlasti peavad need kaks olema ühesuurused. ”
Teie kasutaja on nüüd kursilt kõrvale heidetud ja selle asemel, et keskenduda teie sisule, mõtleb ta nüüd, kas olete kruvitud. Nüüd võivad mõned nõustuda ja öelda, et ülaltoodud näide on joondamise, mitte suuruse küsimus, tuleks nupp lihtsalt keskele joondada:

Tõsi, see aitab. Kui kahe lihtsa objekti vahel on suuruse erinevused, võib keskpunkti joondamine osutuda kasulikuks. Ma näen siiski endiselt sama probleemi. Need kaks objekti on liiga lähedal.
Selle probleemi lahendamise võti on küsida endalt, miks te tegite kahe objekti alguses erineva suurusega. Kui see on õnnetus, siis olete lihtsalt oma mõõtude suhtes lohakas. Kui see on aga tahtlik otsus, mille eesmärk on diferentseerimine lisada, rünnake seda eesmärki uue tujuga ja pange kaks objekti tegelikult erinevad välja:

Seda näidet nähes pole kahtlust, et nupp peaks tegelikult olema väiksem kui pilt. Samamoodi, kui teil pole erinevuse järele vajadust, siis tehke kaks objekti sama laiusega:

Minu mõte on see, et teie otsustada on, kas objektid väärivad eristamist või mitte. Lihtsalt veenduge, et kui nad seda teevad, siis ärge pingutage välja ja tehke neist pisut erinevad. Minge suureks!
Tüpograafia
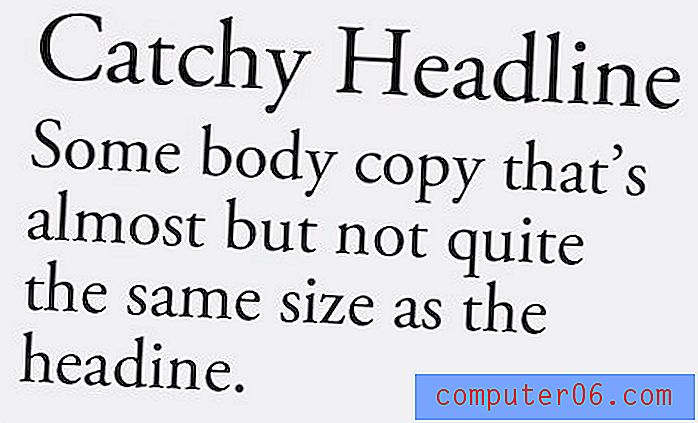
On palju kohti, kus see põhimõte tõestub tüpograafias. Esimene, mis meelde tuleb, on jällegi suuruse küsimus. Kõige tavalisem koht, kus seda näen tekkivat, on see, kui pealkiri ja lõik näevad välja umbes sellised:

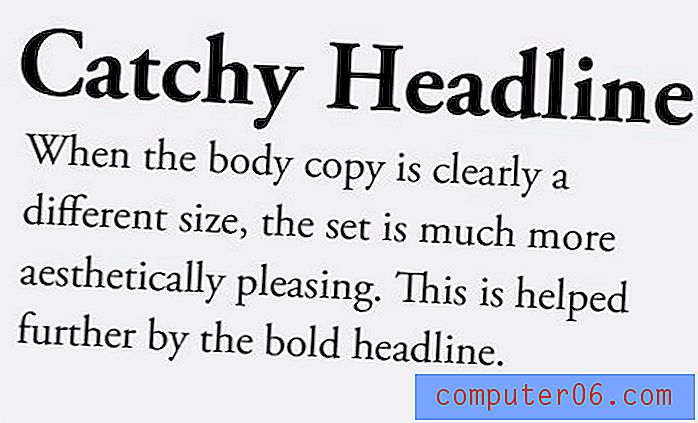
Siin puutume jälle kokku probleemidega, mis meid „peaaegu“ toob. Kehakoopia on pealkirjaga peaaegu sama suur. Muidugi, võite öelda, et nad on erinevad, kuid see pole midagi piisavalt tugevat, et tõeliselt aidata selget teabehierarhiat. Kui kukume peaaegu maha ja läheme suureks, on tulemus palju parem:

See pilt illustreerib, et tuleb arvestada ka muude teguritega, näiteks julgus. Mõelge järgmisele näitele, kus võrreldakse väiksemat erinevust suuremaga:

Pange tähele, kuidas esimeses näites on sõna "suur" paksus kirjas, kuid tulemus on endiselt nii peen, et ebaefektiivne. “Suur” on peaaegu sama mis ülejäänud lause tekst. Nüüdseks teame, et kui seda väidet saab öelda, peame olema pisut äärmuslikumad. Teises näites tegin kirjatüübi veelgi julgemaks, seejärel kasutage sõna kõiki suurtähti ja suurendasin fonti.
Sama kehtib ka teie valitud kirjatüüpide stiili kohta. Selles järgmises näites olen rakendanud kahte erinevat kirjatüüpi, püüdes pealkirjale pisut teisendada: Garamond ja Trajan.

Nagu näete, on need kirjatüübid nii sarnased, et neid on raske eristada. Kas arvate, et mittekujundaja märkab nende kahe erinevust? Tegin näite ja suudan seda vaevu märgata!
See näide on ilmselt pisut ekstreemne, olen kindel, et te ei valiks kahte sarnast fonti. Kuid see viib koju punkti, millest reaalmaailma disainerid pidevalt mööda jäävad. Veenduge, et teie kirjatüübid pole kunagi "peaaegu" samad. Proovige muuta serifivalikut, julgust jne. Võtke midagi lihtsat ja segage see midagi keerukamat. Tulemus on palju esteetiliselt meeldiv:

Aluspõhimõtted
Ma võiksin edasi minna, kuid olen kindel, et saate asjast aru. Saate seda ideed rakendada mis tahes valitud kujunduspiirkonnas. Põhiidee on, et “peaaegu” on ohtlik. Iga kord, kui leiate, et läheneb peaaegu, lihtsalt pidage meeles, et see viib tavaliselt keskmiste tulemusteni. Ükski disainer ei peaks tahtma keskmise töö tootmist!
Nüüdseks on truud Design Shacki lugejad mõistnud, et olen petnud teid üles lugema veel ühte kontrastset postitust. Jep, kogu selle kontseptsiooni saab kokku tõmmata selle ühe maagilise sõna juurde. Kontrastsus on hea disaini üks alustalasid ja õigesti selle käsitsemise õppimine teeb sinust lõpmata parema kujundaja.
Siin olev teave raamib lihtsalt kontrasti idee erineval viisil, mis võib või ei pruugi teemat teie jaoks selgemaks muuta: erinev on hea, peaaegu erinev on halb.
"Kui kontrast ei tundu olevat sobiv, on parim korduskordamine."See läheb veelgi sügavamale. Pange tähele, et esimene nupuga näide näitas alternatiivi, mis soovitas muuta kaks objekti täpselt sama laiusega. See on muidugi korduse peamine põhimõte. Kui kontrast ei tundu olevat sobiv, on parim korduskordamine.
Järeldus: olge peaaegu ettevaatlik
Pidage meeles, et disainilahenduse lähedaste sarnasuste jaoks on tegelikult palju õigustatud kasutusi. Näiteks võivad peene värvi variatsioonid pakkuda kena ja lihtsat värviskeemi. Isegi selle stsenaariumi korral ei taha te, et need kaks oleks nii lähedal, et keegi ei saaks neid teineteisest lahutada.
Siinkohal ei ole eesmärk peaaegu täielikult vältida "peaaegu sündroomi", vaid tuleb olla ettevaatlik, kui kavandate midagi, mis sellele läheneb, ja küsige endalt, kas soovitud tulemust saab paremini saavutada kontrasti või kordusega.



