Kujundage Rockin 'Band veebisait
Selle aasta alguses panime välja artikli, milles visandatakse 5 põhjust, miks Band veebisaidid imevad. Täna jätkame seda postitust, luues ansambli veebilehe kujunduse, mis hoiab ära probleemid, millega enamus selle kategooria saite kokku puutub.
Loome maketi Photoshopis ja õpime tundma selle funktsioone ning ka mõnda kindlat kujundusteooriat. Alustame!
Projekt

Laadige alla tasuta kihiline PSD
Tänane postitus on järjekordne projekt, mis on pärit meie Design Dilemma programmist. Kaks eraldi disainerit, Nathan Futo ja Roman Hurton, kirjutasid mõlemad sel nädalal, paludes abi bändi veebisaidi esialgse kujunduse kujundamisel.
Nagu meie eelmine postitus tõestas, võib see osutuda üsna keerukaks ülesandeks ja lõpptoode on sageli rämps ja kole. Lahendame selle probleemiga, luues lihtsa ja paindliku paigutuse, mida igaüks saab kasutada palju sisu hoidmiseks.
Projekt
Tänane postitus on järjekordne projekt, mis on pärit meie Design Dilemma programmist. Kaks eraldi disainerit, Nathan Futo ja Roman Hurton, kirjutasid mõlemad sel nädalal, paludes abi bändi veebisaidi esialgse kujunduse kujundamisel.
Nagu meie eelmine postitus tõestas, võib see osutuda üsna keerukaks ülesandeks ja lõpptoode on sageli rämps ja kole. Lahendame selle probleemiga, luues lihtsa ja paindliku paigutuse, mida igaüks saab kasutada palju sisu hoidmiseks.
Alustamine: taustfoto
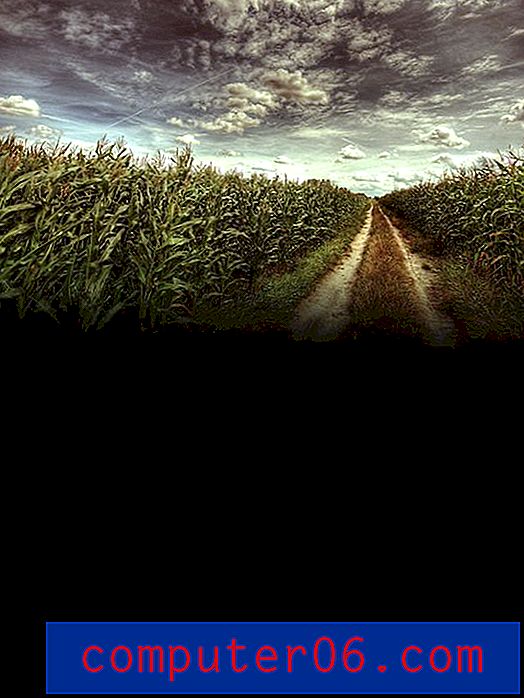
Esimene samm on Photoshop-faili loomine, mis on umbes 1200 pikslit kuni 1600 pikslit 72 dpi ja RGB-s. Järgmisena soovime oma saidile kena fototausta. Midagi dramaatilist, kuid mitte liiga segavat ja näeb siiski hea välja ka siis, kui suurema osa sellest katab muu sisu.
Soovitan teil kas osta odavat stock-fotot või oma kaasa võtta, aga kuna see on vaid näide, siis kruusisin üle Flickr Creative Commonsi ja haarasin selle maisi põldude foto Snake-Eyes Photography-st.

Kui viskate selle foto oma PSD-le, peaks selle põhjas olema suur osa tühja ruumi. Selle parandamiseks määrake oma taustakiht mustaks ja lisage mask maisipõranda fotole. Haarake seejärel oma gradiendi tööriist ja sirutage sirge gradient vertikaalselt valgest mustani. See peaks teie foto järk-järgult mustaks tuhmuma, ilma et see kahjustaks ühtki originaalpikslit.

Võimaluse korral soovite alati hävitavate muudatuste tegemiseks kasutada maske. See annab ületamatu hulga paindlikkust, mis on kasulik, kui soovite asju ümber muuta. Tegeliku kihi muutmine hävitab algse pildi ja takistab teil sellesse punkti naasmast.
Plaan
Bändide veebisaitide suurim probleem on see, et kodulehele on nii palju kraami sisse pressitud, et lõpptulemuseks on segane jama. Sisu kipub välja nägema erinev ja munakividena, selle asemel et tunduda ühtsete üksustena, millel on erinevad osad.
Lihtne viis on lihtsalt öelda, et ärge nii palju oma kodulehele pange, kuid see pole sageli väga praktiline lahendus. Selle asemel peate õppima, kuidas luua fotode, ajaveebi postituste, muusikamängijate, Twitteri kanalite, ringkäikude kuupäevade ja muuga täidetud leht, säilitades samal ajal atraktiivse kujunduse. Kas seda saab teha? Absoluutselt! Ja see on tegelikult palju lihtsam kui võite arvata.
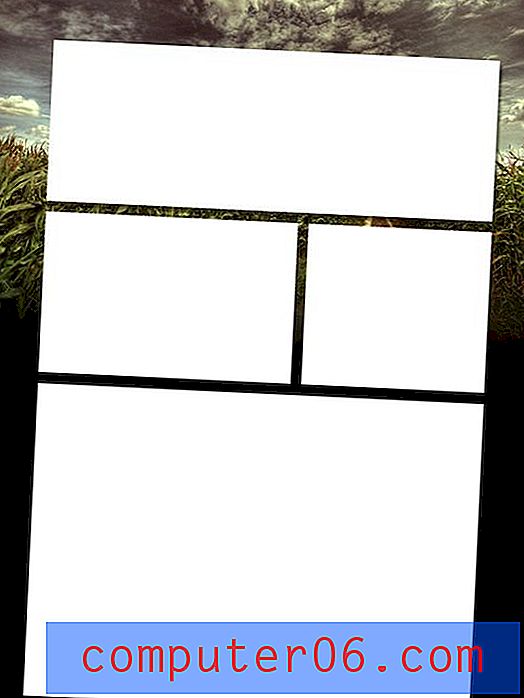
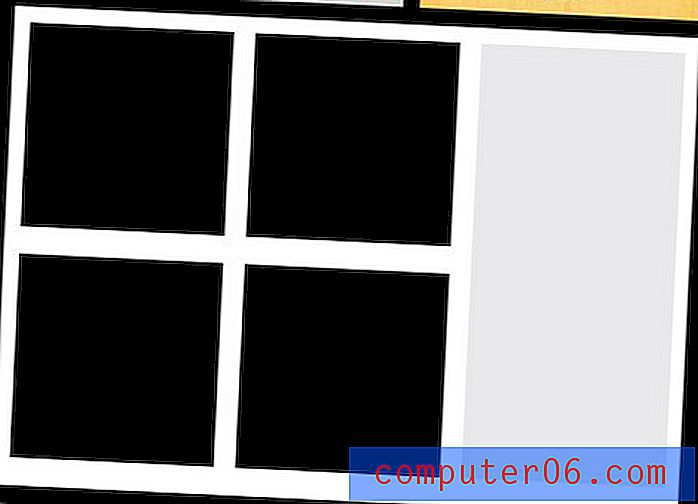
Alustamiseks seadke mõned juhised oma dokumendis üles nii, et neist moodustuks üks keskne, 960 piksli laiune veerg. Kui olete määranud Photoshopi, et lisada oma valikud mis tahes juhendisse, aitab see teil mõne sisu lahtri välja tõmmata.
Järgmisena looge neli valget kasti, mis on paigutatud nagu allpool näidatud. See on kogu meie paigutuse alus. Liiga lihtne on öelda? Ei! See lihtne ja paindlik ruudustik mahutab väga mitmesugust sisu. Tegelikult korraldage karbid vabalt, kui soovite, ja proovige neid isegi erinevalt jagada. Niikaua kui teie vahed püsivad ühtlased ja joondamine on tugev, saate luua soovitud kastide jaoks lihtsaid kaste.

Lisasin kastidesse varju, et aidata neil taustal pisut paremini silma paista.
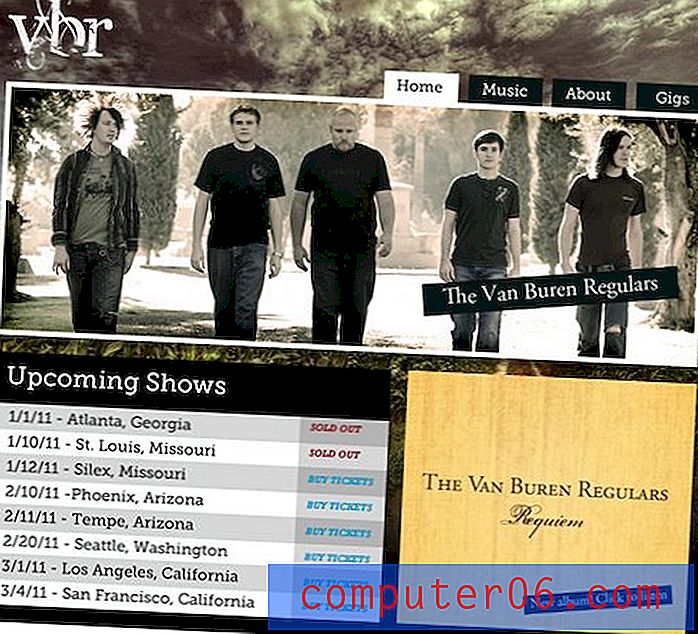
Päis
Selle projekti läbimiseks eeldan, et töötate päris bändi heaks. Sellistel rühmadel on tavaliselt palju ressursse, millega töötada: fotod, albumikaaned jne. Meie hüpoteetilise saidi jaoks polnud mul ühtegi neist. Õnneks olin tegelikult kolledžis rokkbändis ja mul on endiselt kogu meie reklaammaterjal, nii et kasutan lehe täitmiseks selle kollektsiooni juhuslikke asju.
Esimese asjana peame selle päisekasti täitma. See võib hõlmata kõike, mis teile meeldib, teade eelseisva albumi või turnee kohta, bändifoto või veelgi parem - visake kõik eelnev jQuery liugurisse.
Selle projekti jaoks viskan lihtsalt lihtsa bändi foto. Selle asemel, et foto kärpida ruumi sobilikuks, proovige see panna valge kihiga otse kihile ja asetage kärpimismask (Command + Opt + G). See peaks teie foto automaatselt sobima valge kasti kihi seadistusega. See on lihtsalt veel üks mittepurustav tehnika, mis pakub suuremat paindlikkust kui kärpimine.

Foto eristamiseks andsin sellele valge sisemise löögi. Nii veider kui see ka ei tundu, kandke see kindlasti valge kasti kihile, mitte otse fotokihile.
Märkad, et see foto on sooja taustaga võrreldes üsna lahe. Arvan, et see muudab foto välja nägemata, nii et lisasin soojendava reguleerimise kihi, et muuta need kaks järjepidevamaks.

Nagu näete, viskasin ka väikese graafika bändi nimega. Foto on teksti otse paigutamiseks liiga hõivatud, nii et väike nihkega ristkülik suurendab loetavust ja on tore graafiline puudutus.
Navigeerimine ja logo
Päise kallal töötades peame paigutama mõnda veebisaidi standardsesse elementi: nimelt logo ja navigeerimispiirkonna. Need on üsna lihtsad, lihtsalt joondage vasakul olev logo ja paremal navigeerimine. Joonistasin navigeerimiskaartide jaoks välja mõned väikesed mustad kastid. See annab mõningase kordamise elemendiga, mille me eespool lisasime, ja aitab tekstil taeva taustal eristuda.

Sellega on meie päis valmis ja saame nüüd liikuda keskmisele osale.
Kuva kuupäevad ja uus album
Keskmine osa on kõige lihtsam. Kasutage lihtsalt neid kahte kasti mis tahes sisu hoidmiseks, mis on teie arvates oluline. Näiteks koostasin põhilise turnee ajakava ja uue albumi reklaamiriba. See on ideaalne koht ka muusikamängija viskamiseks, kui teil see olemas on. Seadke muusika mängima ainult siis, kui inimesed seda soovivad! Pole midagi hullemat kui sait, mis lehe laadimisel ootamatult plahvatab muusikaga.

Pange tähele, et kasutasin sama Slab-Serifi fonti (Museo), mida nägime kuupäevade navigeerimisel. Kui vähegi võimalik, hoidke oma kirjatüüpe üsna ühtlasena ja piirduge kahe kuni kolme peamise perekonnaga.
Kõik muu
Alumine osa on suurim ja seetõttu ka kõige keerulisem. Me hakkame siia tõesti tonni sisu sisse püüdma, pidades samas struktureeritud ja puhast sisu.
Selle tõmbamiseks kasutame sama trikki, mida kasutasime saidi üldises paigutuses. Seekord pesame lihtsalt ühe suurima esmase mooduli sisse teise moodulisüsteemi.
Alustamiseks tõmmake paar kasti välja ja korraldage need teises ruudustikus. Seekord läksin nelja suure ruudu ja külgribaga.

Järgmisena viskige neli fotot ja kandke kärpimismaske täpselt nagu me varem, et need vastaksid teie seatud kastidele. Lisage iga ruudu allosas tekst, milles kirjeldatakse, kuhu link viib.
Lõpuks kasutage külgriba sotsiaalmeedia jaoturina. Viska siia oma Twitteri, Facebooki, Flickri jne vidinad ja stiilige need võimaluse korral oma saidi ilmega.

Siit saate tõesti näha, kui palju see paigutussüsteem mahutab. Isegi kui teil on kaks korda suurem sisu, mille olen siia asetanud, on see hõlpsasti laiendatav ja ikkagi ei näe see üles segaduses.
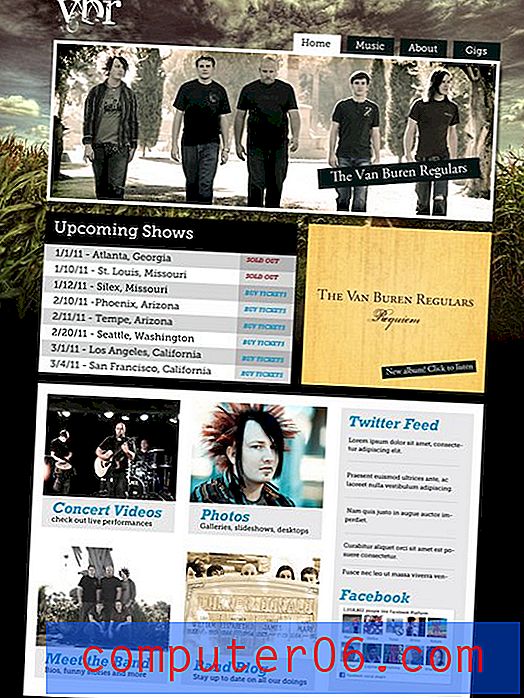
Lõpetatud toode
See lõpetab meie saidi kujunduse! Siin on valmis projekt (klõpsake suuremat eelvaadet).

Järeldus
Kokkuvõtvalt võib öelda, et bändide veebisaidid imevad sageli, kuid nad ei pea seda tegema. Ülaltoodud meetodeid kasutades saate hõlpsasti luua kena ja puhta paigutuse, mis mahutab palju sisu, ilma et see näeks välja nagu MySpace'i katastroof.
Jätke allpool kommentaar koos lingiga kõigi suurepäraste bändide veebisaitidele, mida olete näinud või loonud. Küsige endalt, kas saiti saaks täpsema paigutusega parendada või kas olete juba selle naelutanud. Meile meeldiks näha mõnda teie tööd!
Peate kindlasti peatuma ka meie Design Dilemma lehel, et esitada oma disainiga seotud quandaries. Kui me arvame, et see on meie lugejate jaoks asjakohane, muudame selle selliseks postituseks!