Veebikujunduse kriitika # 24: Adminizio
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on Adminizio.
Tutvuge disainiressurssidega
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 24 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Adminizio kohta
“Adminizio on universaalsete XHTML / CSS-i mallide komplekt, mida saab kasutada sisuhaldussüsteemi, e-poe, sisevõrgu ja muude veebipõhiste rakenduste kasutajaliidesena. Adminizio on mõeldud kõigile nutikatele programmeerijatele ja veebidisaineritele, kes soovivad oma tööd lihtsamaks teha. ”
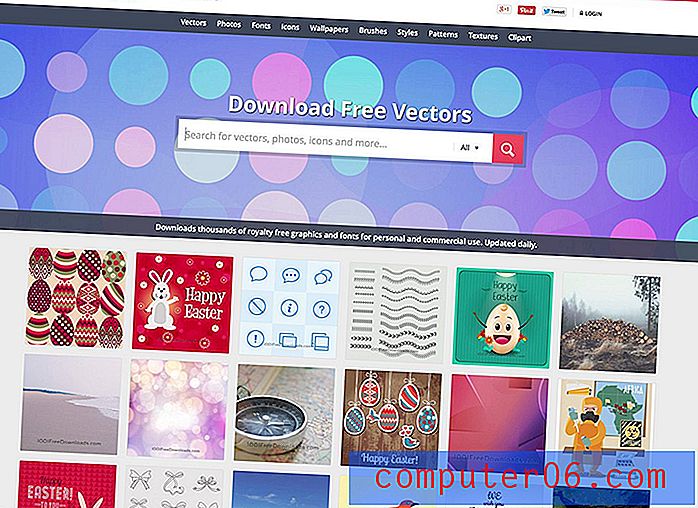
Siin on pilt kodulehelt:

Esmamulje
Lühidalt mulle väga meeldib selle lehe kujundus. Kujundaja järgis kindlalt puhast ja korporatiivset disainiprintsiibi, puudutades visuaalset elegantsi.
See on kindlasti üsna tüüpiline disain, mis ei purusta ühtegi vormi, kuid nagu selliste saitide puhul sageli juhtub, pole lihtsalt vaja midagi drastiliselt revolutsioonilist luua. Lihtne ja tuttav võib mõnele disainerile solvav fraas olla, kuid pärismaailma ettevõtted soovivad just seda.
Plaan
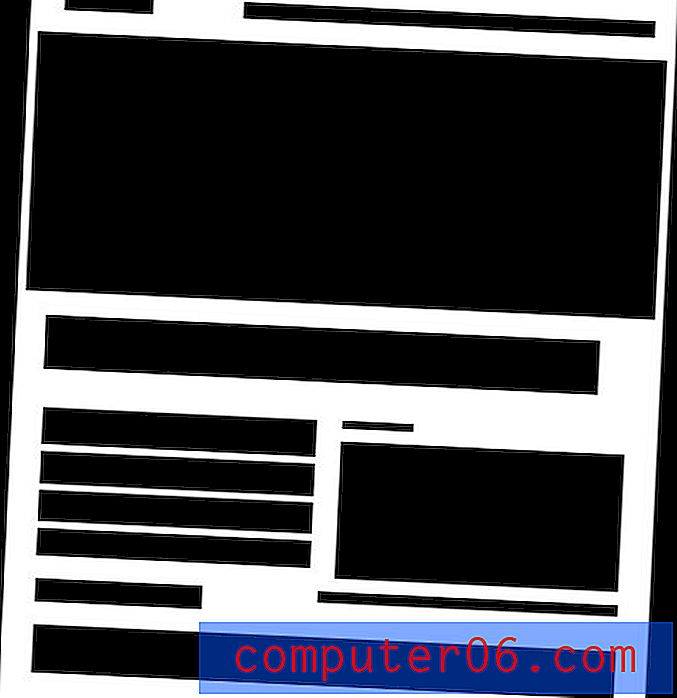
Mulle meeldib sageli lihtsustada visuaalset kujundust selle põhikujudeni, nii et saaksin tõesti tunda ruumi- ja suurussuhteid, ilma et visuaale segane oleks. Siin on selle lehe põhikatse:

Siit näeme, et enamasti on küljendus üsna tugev ja hästi teostatud. Siiski märkan ma mõnda väikest potentsiaalset probleemi, mida ma kaaluksin lahendamiseks.
Neist esimest on illustreeritud allpool. Lõksus olev tühik peamise sisukasti serva ja vertikaalse konteineri vahel on üsna väike (umbes 13 pikslit), võrreldes ülejäänud kujunduse üldise vahekaugusega. See muudab selle piirkonna end pisut klaustrofoobseks. Huvitav on see, et disainilahenduse paremale äärele viimine oleks minu arvates hea, kuid selle viimine servale nii lähedale, et te seda läbi ei läheks, muudab selle pisut kohmakaks.

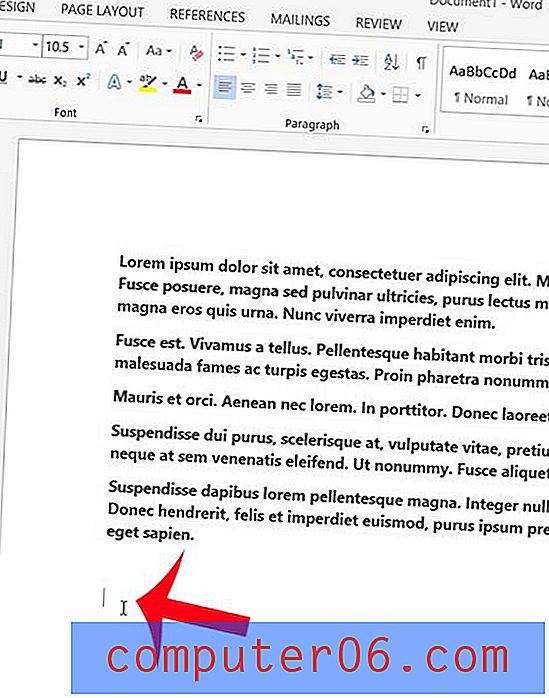
See järgmine teema on palju väiksem teema, kuid siiski väga märgatav ja oli üks esimesi asju, mis mulle silma hakkas. Pange tähele, kuidas lõigu paremal küljel olevad vahed tunduvad liiga rasked; serv ei joondu puhta joonega, mille loovad objektid selle kohal ja all.

Tavaliselt ei muretseks ma liiga räpase lõigu mõlemal küljel oleva ruumi tiheda peegeldamise pärast, kuid lehe kujundus on nii rangelt õigustatud, et see tundub lihtsalt tarbetu rikkumisena. Selle lõigu pisut venitamine ei tohiks olla liiga raske. Tegelikult märkasin seda Safaris natuke mängides, et see voolab palju ilusamalt, kui kukutate või suurendate selle teksti suurust 10%.
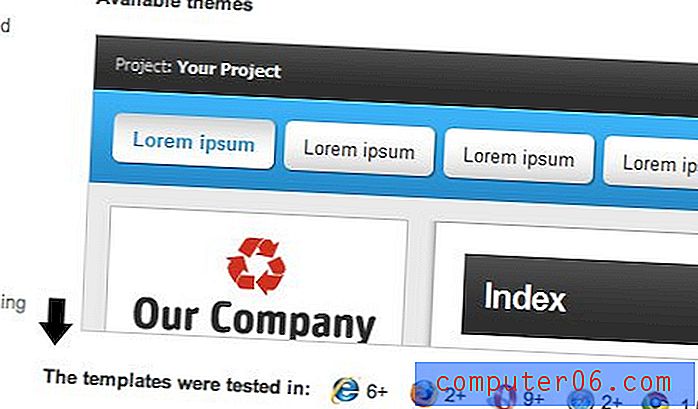
Viimane paigutuse küsimus, mida ma vaatan, on sirvijaülese malli ühilduvuse kohta. Kujundaja on siin üles seadnud kaks tugevat sisulist veergu, mis järgivad ranget visuaalset plokki. Kuid siis tuleb see joon mööda ja murrab paigutuse, venitades teise veergu.

Minu soovitus on lihtsalt muuta selle rea suurust või jagada see kaheks reaks, nii et see ei peaks katkestama praegust veergude paigutust.
Mittemidagiütlev?
Need küljendusprobleemid võivad tunduda väikesed, kuid mulle edastavad need halva sõnumi lehe ülesehituse kohta. Neil on tunne, nagu lehe kujundas üks inimene ja siis täitis selle sisu teine, kes ei saanud küljendusest päris hästi aru. See edastab koheselt mulje modifitseeritud eel-mallist (huvitav, kuna see on just see, mida sait müüb). Mallid on suurepärased, kuid väljakujunenud paigutuste murdmist võib ja tuleks vältida.
Lae alla link
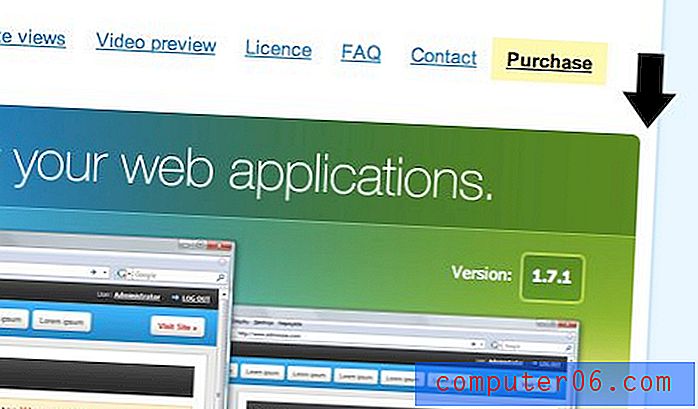
Üks asi, mis mulle selle kujunduse juures pidevalt silma hakkas, oli lehe paremas alanurgas olev nool. Ühelt poolt on see hea asi, kuid ma arvan, et see on hea kavatsuse kehv täitmine.
Sõna “allalaadimine” on noolest nii kaugel, et peaaegu ei tundu nad omavahel olevat. Lisaks pole noole kujutis link millegi allalaadimiseks. Märkasin, et kavandit uurides vaatasin selle noole alla, et näha, millele see osutab! Graafika juhib minu tähelepanu tegelikult, kuid nad muudavad selle tühiseks, mis võib põhjustada soovimatut mõju, mis paneb kasutajad tundma, nagu oleks nad selle lehega valmis saanud.

Soovitan paigutada noole sõna “allalaadimine” kõrvale, et sõnumit tugevdaks graafika ja vastupidi. Samuti võiksite kaaluda noole, sõna „allalaadimine” või mõlema lingi loomist. Kutse tegevusele on turunduses püha asi ja veebis muudab tegevussõna kasutaja jaoks loogilise koha klõpsamiseks. Nii et kui kasutaja soovib midagi alla laadida, soovib ta tõenäoliselt klõpsata sõnal „alla laadida” (kuigi allalaaditava objekti nimi on ka tugev tegutsemispunkt, eriti kasutajatele, kes skannivad seda lehte otsides) . Võib-olla lihtsalt laiendage linki nii, et see hõlmaks „Laadi alla tasuta administraatori mall”.
Ja kindlasti parandage õigekiri sõnale "Mall!"
Asjad on hästi läinud
Ülaltoodud punktid on ühed ainsad probleemid, mida ma konstruktsiooniga näen. Üldiselt on see peaaegu täiuslik täitmine, mis nõuab väga vähe muudatusi. Tahaksin kriitika lõpule viia, arutades disaini tugevaid valdkondi, millest võiksime õppida.
Esiteks on visuaalne hierarhia. Koduleht kasutab vähese tähtsusega kohtade tähelepanu juhtimiseks graafikat ja värve. Nii, et kasutaja seda lehte loeb, on tegelikult kujundaja loodud hoolikalt rajatud tee. Kuna sellel lehel müüakse toodet, on toode peamine esiletõst ja peamised huvipunktid on mallide ekraanipildid.
Nagu visuaalne tugev külg, armastan ma spektri kasutamist ülaosas. See loob suurepärase graafika, mis teie tähelepanu tõmbub. Selle tehnika kohta saate rohkem näiteid meie artiklist 25 värviliste spektrite hiilgava kasutamise kohta veebidisainis.
Veel üks suurepärane aspekt selle graafika juures on see, mida korrati maitsekalt kogu ülejäänud saidil. Kujundaja tükeldas selle ümmarguse kasti ülemise osa ja kasutas seda uuesti ning paigutas selle järjepidevuse tagamiseks teistele lehtedele. Nagu ma oma viimases disainikriitikas mainisin, on kordamine õigesti kaalumisel võimas tööriist (eriti kaubamärgi jaoks) ja see on suurepärane näide.

Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selgeid konstruktiivseid nõuandeid, mis ei võimalda ränki solvanguid.