Tüpograafia 101: kirja anatoomia mõistmine
Igal disaineril, sõltumata sellest, kas olete prinditud või veebis, peaks olema põhiline arusaam fontidest ja tüübist. Õige kirjatüübi kasutamine ja mõistmine, kuidas font mõjutab teie kujundust, võib prinditavate ja digitaalsete projektide jaoks lisada selle täiendava popi ja eristab neid kõigist teistest.
Üks oluline valdkond, mida tuleb mõista, on tüübi anatoomia. Tõusjad, laskumised ja serifid võivad kõlada teisest keelest koosnevate sõnadena, kuid need on kirjapildi stiili ja teie projektiga seotud mõistmise aluseks. Täna tutvustame lühidalt mõnda terminoloogiat, mida peaksite teadma.
Fondi anatoomia
Mõelge tagasi oma varases lapsepõlves ja kirjutamise õppimisele. Nende esimeste tähtede moodustamiseks kasutatud paber on sama ruut, mida kasutatakse fondi osade tuvastamiseks.

Baasjoon on alumine ruudustik, millel iga täht toetub. Baasjooni kasutatakse erinevatel eesmärkidel, alates tüübi hoidmisest ühel tasapinnast kuni mitut tüüpi veeru kokku joondamiseni. Tüübi algtase loob puhta joone korraldatud tundega. Algjoone puudumine võimaldab tähtedel või sõnadel joondamisest erineda ja tekitab kaose tunde.

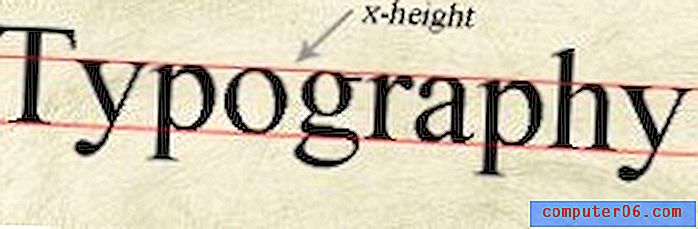
Tähtede tipud loovad ka horisontaalse ruutjoone, mida nimetatakse x-kõrguseks. Selle rea loob vertikaalne ruum, mida kasutavad väiketähed. Nimi tuletatakse seetõttu, et täht „x” on selle põhimõtte näide, vastavalt „Tüübiidee indeks: kujundaja ülim tööriist fondide loominguliseks valimiseks ja kasutamiseks”. Mida suurem on kirjatüüpide x-kõrgus, seda suurem on font, isegi kui võrrelda sama punkti suurusega fonti.

Teatud tähtede mõned osad täidavad tühiku baasjoone ja x-kõrguse kohal ja all, neid tähistatakse vastavalt tõusuteel ja laskumisel. Tõusjad on varred, mis tõusevad üle x-kõrguse. (Mõelge tähele "d".) Laskumised on tähe osad, mis ulatuvad allapoole. (Mõelge tähele "g") Tõusjate ja laskumiste suurus ja kaal varieeruvad vastavalt kirjastiilidele ja neid tuleks teie kujunduses arvestada. Näiteks võivad pikkade dekalendritega fondid tungida teiste tähtede ruumi, sõltuvalt sellest, kui tihedalt read asuvad.
Ligatuurid
Ligatuur ühendab kaks tähte ühe tähega. See on teatud fondide atribuut ja võimalus veelgi enamaga, kuid disainerid peaksid olema ettevaatlikud ligatuuride kasutamisel nii printimisel kui ka digitaalses kujunduses. Ligatuure tuleks üldse vältida projektides, kus kohandatakse tähtede vahekaugust, kuna ligatuurid ei võimalda sisemiste vahede muutmist. Kõige tavalisemad on F-ligatuurid. Kui väiketäht “f” asetatakse teise tähe ette, mille keskel on tõusutõus, siis tähed ühinevad. Mõelge sõnadele „fl“ ja „fi“. Mõlemal juhul eemaldab “f” teise tähe osa - tähe “l” ülaosa ja punkti “i” kohal oleva punkti. “Th” tähekombinatsioon loob ligatuuri ka mõnes kirjas.
Serifiks või mitte?
Millist tunnet sa üritad edastada? Kaasaegne või klassikaline? Teie font võib aidata. Fondi stiil võib teie projektile tähendust lisada.
Kere tüübi loomiseks raamatutes, ajalehtedes ja muudes trükistes kasutatakse tavaliselt klassikalisemaid serif-fonte, need, mille lühike löök ulatub iga tähe ülemisest ja alumisest otsast. Seda traditsioonilist tüüpi stiili kasutatakse tavaliselt ka digitaalsuhtluses - mõelge Times New Romanile, mida kasutatakse paljudest alates e-kirjade saatmisest vaikimisi kasutatava fontini paljudes tekstitöötluse tarkvararakendustes.
Sans-serif-fondid, need, millel puuduvad tähed, on muutunud kehatüübi standardiks digitaalkujunduses. Sani serif-fonte on digiprojektides tavaliselt lihtsam lugeda, eriti väiksema kirjatüübi korral, kuna serif-fontide löögid võivad ekraanil ära kaduda. Selged read muudavad veebi lugemise hõlpsamaks, mistõttu on sans serif-fontide kasutamine muutunud nii populaarseks.

Sani serif-fonte kasutatakse tavaliselt ka suurte sõnade, näiteks ajalehtede pealkirjade printimisel. “WAR!” ei avaldaks iga tähe detailide üksikasjalikkusega sama mõju. Seevastu kasutavad paljud veebisaidi kujundajad digitaalse disaini pealkirjade pealkirjade serife.
Kursiiv-, fantaasia- ja monospace-fondid on stiilid, mida disainiprojektides kasutatakse vähem. Neid kolme stiili on kõige parem kasutada dekoratiivsetes rakendustes, mitte lugemiseks. Kursiivsetel fondidel, näiteks “Monotype Corsiva” või “Lucida Handwriting”, on read, mis ühendavad tähti, millel on ka selgelt eristatav kaldus. Fantaasiafondid, näiteks Comic Sans MS, on segu fonditüüpidest, millel on mänguline tunne ja mis ei pruugi sisaldada tähemärgikomplekti. Mõned tüpograafid ei määra kursiiv- ja fantaasiafontide vahel vahet. Monospace'i fondidel, näiteks Courier, on määratud laius ja neid kasutatakse tavaliselt arvuti kodeerimise rakendustes.
Kas saate mind nüüd lugeda?
Lisaks fondi valimisele, mis on teie projekti jaoks õige tunne, peab fondi valimine toimima ka teie printimis- või digitaalsel kandjal.
Suur vs väike tüüp
Prindiprojektides kaaluge madalama x-kõrgusega sans serif-fonte üksuste puhul, mis kasutavad väga väikeseid suurusi (tavaliselt 8 punkti on vähem). Ümaram, horisontaalne kirjastiil, ilma täiendavate üksikasjadeta, on väikestes suurustes hõlpsamini loetav. Tõenäoliselt reprodutseerib see täpsemini ja ka paljude erinevate keskkondade jaoks. Suuremat tüüpi (9 punkti või rohkem) kasutavate projektide puhul vaadake serifide ja sans-serifide kombinatsioone. Mõelge traditsioonilisele kehatüübile, mis on ühendatud sans serif-pealkirjaga.
Stiilide segamine
Ainult vähesõnaliste projektide puhul (plakatid või visiitkaardid) kaaluge ka fondi stiilide kombinatsiooni. Veenduge, et esmase fondi stiil sobib teie projektiga - serif traditsioonilisema kasutuse jaoks ja sans serif moodsama tunde saavutamiseks.
Kasutage standardseid fonte veebis
Digitaalsetes rakendustes peab disainer arvestama standardsete fondikomplektidega. Veebibrauserid kasutavad veebisaitide kuvamiseks ainult igasse arvutisse installitud fonte, mitte tingimata saidi loomiseks kasutatavaid fonte. Teie saidi ühtlase ilme tagamiseks valige tavalised fondid.
Mõned kõige tavalisemad standardsed platvormidevahelised (Windows ja Macintosh) fondid hõlmavad Arial, Comic Sans MS, Courier, Impact, Times New Roman, Trebuchet MS ja Verdana. Kui soovite väljuda tavapärastest fontidest, kaaluge @ font-face või mõne muu sellise lahenduse nagu Google Fonts kasutamist.
Järeldus
Fondi mõistmine ja mõtlemine projekti varases staadiumis aitab teil õigesti alustada. Mõelge iga projekti fontide suurusele ja kujule. Projektide puhul, mis peaksid olema organiseeritud, järgige oma baasreegli reeglit. Ebakõla tekitamiseks eemaldage algtasemest. Pidage meeles, et vertikaalsema x-kõrgusega fondid näevad välja suuremad kui lühema x-kõrgusega fondid.
Valige ja katsetage paar fonti kavandamise algfaasis ja kujutlege, kuidas tüübi valik erinevatel kandjatel töötab. Ärge unustage fondi valimisel mõelda ka loetavusele ja tunda seda. Digitaalprojektide jaoks valige standardkomplektist fondid, et veenduda, et teie projekt on soovitud välimusega.