See disaini nädal: 23. jaanuar 2014
Enamik sellest, mida te disainerina teete, algab tõenäoliselt digitaalselt. Kujundus on joonistatud sellise tööriistaga nagu Photoshop või InDesign või Illustrator. Selle ümber pole palju võimalusi. Nii et sel nädalal disainis vaatame rohkem digitaalset ja veebidisaini ... ja natuke ka järgmist.
Igal nädalal on meil kavas vaadata peamisi tooteväljaandeid ja täiendusi, tööriistu ja nippe ning isegi mõnda populaarsemat, millest sotsiaalmeedias räägite. Ja me tahaksime kuulda, mis toimub ka teie maailmas. Kas oleme millestki ilma jäänud? Vabasta mulle rida aadressil [e-posti aadress on kaitstud].
"Seestpoolt kujundamine"

„Keegi ei tule teie veebisaidile ainult selleks, et vaadata teie kodulehte või navigeerida teie teabearhitektuuris. Inimesed tulevad sellepärast, et tahavad midagi korda saada. ” - Ida Aalen raamatus “Põhimudel: parema tulemuse kujundamine väljast” A-klassi väljaande nr 411 jaoks.
Nüüd saame alustada. Kuid disaineritena võib olla aeg mõelda mõnele teisele lähtepunktile. Miks? Paremate ja toimivamate kasutajakogemuste loomiseks. Kujundusprojekti alustamise koht ei ole infarhitektuuris ega juhtraamis, vaid selles, kuidas kasutajad suhtlevad kujundusega.
Aalen teeb suurepärast tööd, selgitades artiklis olulisust. (Peaksite seda kindlasti lugema.) Siin on olulisemad punktid, et saaksite hakata pisut teisiti mõtlema.
- Kasutage teist lähtepunkti. Planeerige projekte, kasutades põhimudelit - kontseptsiooni, mis on olemas juba 2007. aastast alates - ja mille käigus kujundate veebisaite seestpoolt välja, keskendudes sellele, mida kasutajad peavad teie kujundusega tegema.
- Mõelge kõigepealt ja sageli ettevõtte eesmärkidele ja kasutaja ülesannetele. Need on mõistmise võtmepunktid.
- Plaani nende teede jaoks, mida kasutajad valivad.
- Määrake saidi põhisisu. Mida vajate kasutajate eesmärkide saavutamiseks?
- Looge teed, et kasutajad saaksid edasi liikuda.
- Mõelge mobiilile.
- Muutke mõtted ja visandid tegevusplaaniks… ja siis veebisaidiks.
Põhitöökoda võiks olla teie meeskonna jaoks võimalus sellisel viisil saidi mõtlemist ja kavandamist õppida. Liikuge ja lugege postitust ideede saamiseks, kuidas seda plaani ellu viia.
Kas me saame reageerimise kiiremaks muuta?

On olemas müüt, et reageerimine ei ole alati välkkiire (eriti väiksemates seadmetes), kuid see on lihtsalt see müüt. Mõned hiljutised veebisaidi kujundused on tõestanud, et reageerivad saidid saavad parema jõudlusega olla kiiremad kui oleme harjunud.
Sideprojekti looja UI arendaja Brian Krall vaatas mõnda ümberkujundamist ja seda, kuidas nad muudavad seda, mida mõtleme reageerimisvõimelise kujunduse osas osas „Pilk praegusele tundlikule disainimaastikule (ja kuidas seda kiirendada)“.
Siin on kolm näidet saitide kohta, mis juulis ümber kujundati ja nende laadimisajad. (Kralli analüüsist leiate rohkem näiteid ja veelgi parema pildi.)
- New Yorker: lehe suurus 3, 3 MB, laadimisaeg 4, 24 sekundit
- Adobe: lehe suurus: 970, 4 KB, laadimisaeg 2, 69 sekundit
- Harvardi seaduse ülevaade: lehe suurus: 2, 2 MB, laadimisaeg 1, 29 sekundit
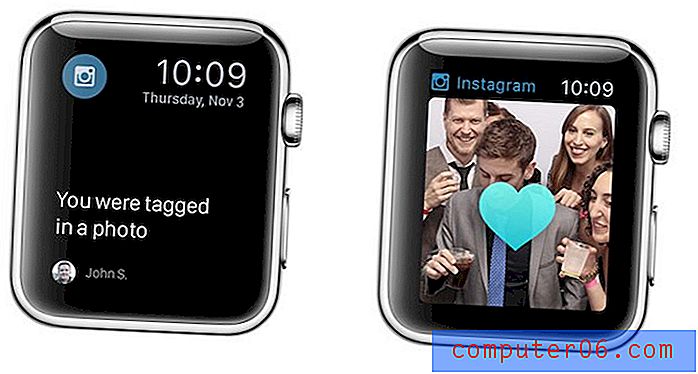
IWatchi rakenduste kujutlus

Olen iWatchi jaoks valmis. Olen kontseptsioonist vaimustuses. Ja veelgi põnevam on disainivõimalused. Ma lihtsalt ei saa sellest piisavalt aru. Nii et mulle meeldis Fast Company tükk koos disainibürooga Huge, kus seadme jaoks on tavalised rakendused ümber mõeldud.
Ehkki ükski neist kujundustest pole midagi muud kui kujutlusvõime, on lõbus pildistada, mis edasi saab. Kas olete juba hakanud kavandama kantavat disaini? (Te peaksite olema.) Kas mõtlete kõigile uutele funktsioonidele, mis peavad olema kasutajaliidese osa? (Elemendid, näiteks taktikaline mootor, mis annab nahale tagasisidet; häälkäsklused; ratas, sest kell on ekraanil näppimiseks ja kerimiseks liiga väike.)
Mõelda on palju ja kõik see keskendub kantavateks seadmeteks muudetavate rakenduste kujundamisele, mis pole lihtsalt mobiilirakenduste väiksemad versioonid.
Huge projekt jagas võimalusi populaarsete rakenduste ja ülesannete jaoks: Uber, Foursquare, Chase, Fandango, Instagram, The New York Times, majakad, isiklik eelarve ja rahandus, ülesandeloendid, sport ja fantaasia, navigeerimine ja köögitöö. Kõigi nende nägemiseks peate minema üle kiirfirmasse, kuid siin on Hugeil Instagrami kohta pakkuda.
- Võimalused: “teatised uue koostoime kohta; fotode sirvimine digitaalse krooniga ”(kerimismehhanism).
- Kuidas see töötab: “Nii väikesel ekraanil on raske fotosid redigeerida, nii et Instagramil on kellal piiratud funktsionaalsus. Kuid kasutajad saavad ikkagi kasu kiirteavitustest, sõnumsidest ja vaatamisest. ”
Sotsiaalmeedia värskendus
Näib, et vajate igal aastal uut petulehte, et olla kursis kõigi oma sotsiaalmeedia profiilide muutuva suuruse ja spetsifikatsioonidega. SetUpABlogToday lõi teie jaoks suurepärase infograafiku, mis sisaldab üksikasju kõigi nende suuruste kohta - võrgu järgi.
Pettused hõlmavad kõiki pildi juhiseid ja spetsifikatsioone Facebooki, Twitteri, Instagrami, Pinteresti, Tumblri, LinkedIni, Google+ ja YouTube'i jaoks. Kuigi mõned numbrid on tuttavad, on paljud tehnilised andmed viimasel ajal muutunud. (Kas laadisite üles Linkedini päise?)
Nii et kui te pole mõnda aega oma sotsiaalmeedia profiile värskendanud, on see teie võimalus.
Lihtsalt lõbu pärast

Peaaegu kõik armastavad tasuta asju - eriti tasuta disaini asju - eks? Seejärel sisestage 28 päeva disainilahendus, mis toimub nüüd 9. veebr.
Giveaway sponsoril Flywheel on rohkem kui 10 000 dollarit disainivahendeid ja tooteid 28 parimatelt brändidelt ettevõttes, sealhulgas Creative Market, HOW Magazine, Skullcandy, Studio Neat, Invision ja palju muud, ning kingib iga päev midagi. Lisaks viib üks õnnelik võitja koju iga kingituse kaubamärgi kaudu rohkem kui 2500 dollarit.
Sisenemine on lihtne. Esitage vormis oma nimi ja e-posti aadress, jagage sotsiaalmeedias auhinna linki ja põrutage sõrmedega. Edu!