5 viisi kontrastsuse suurendamiseks teie veebikujunduses
Kas teie disainiprojektis pole seda erilist poppi? Tõenäoliselt on sellest, mis teil puudu on, piisavalt kontrasti. Kontrastsus eristab elemente, muutes igaüks individuaalsemaks, silmapaistvamaks ja erilisemaks.
Kujunduskontrasti luuakse mitmel viisil ja kasutades igat tüüpi elemente. Tüpograafiast värvuseni ruumis võib kontrasti loomine võtta kujunduse alates heledast vaalani. Siin on viis viisi, kuidas seda teha.
Uurige Envato elemente
1. Muutke see suuremaks (või väiksemaks)

Sümmeetria ja järjekord võivad olla lõksuks, kui on vaja kujunduse keskpunkti luua. Liiga palju võrdse kaaluga elemente näeb lõpuks välja sama.
Lihtne lahendus on muuta üks element märkimisväärselt suuremaks või väiksemaks.
Erinevast esemest saab otsene varsa punkt. Kasutaja juhitakse lõuendi sellesse piirkonda, kuna see on erinev.

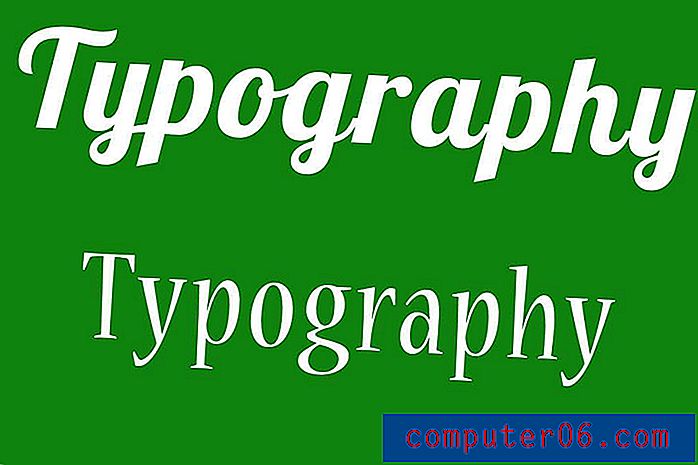
Elemendi, foto või tekstiploki muutmine suuremaks või väiksemaks ei ole lihtsalt füüsiline suurus; see on ka visuaalne kaal. Lihtsaim viis selle mõistmiseks on tüpograafia. Vaadake ülaltoodud pilte. Mõlemad sõnad on sama suurusega, kuid pange tähele, kui palju suurem on ühe versiooni kaal. See kontrast on tingitud paksudest või õhukestest löökidest kirjavormides.
Sama kontseptsiooni saate rakendada ka peaaegu kõigi muude kujunduselementide suhtes.
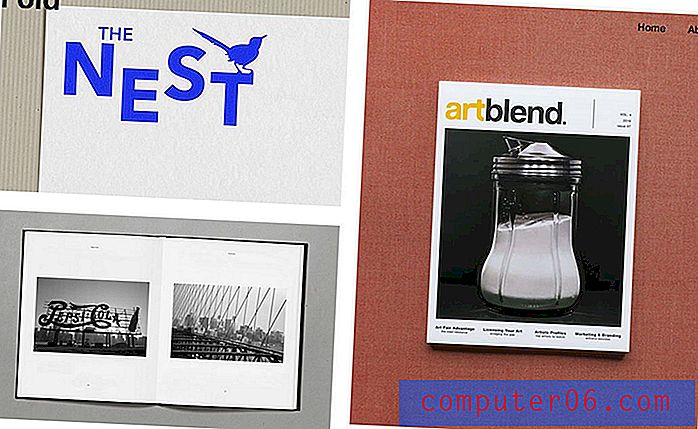
Vaadake ülalpool väikeste lendurite veebisaiti. Pöörake erilist tähelepanu tekstipõhisele navigeerimisele lehe ülaosas ja nuppudele ekraani allosas. Milline tekst tõmbab teie pilgu kiiremini? Miks? Kõik tüübid on ühesuurused, kuid värvika foto sees oleva kasti töötlemine muudab selle suuremaks.
2. Lisage väike tekstuur

Kuna lamedad ja minimaalsed stiilid on praegu disainisuundumuses domineeriv jõud, on tekstuur vähem levinud kui kunagi varem. Kuid näete seda ikkagi paljudes kohtades, võib-olla isegi sellele mõtlemata.
Lameda elemendi muutmine tekstuuri, mustri või kolmemõõtmelise stiiliga elemendiks aitab luua fookusala. Ja kuigi tekstuuri lisamine taustale võib olla viivitamatu lahendus, saab seda kasutada ka muul viisil.
Mõelge tekstureeritud tunnusega tekstielemendile. (See on paljude vintage-tüpograafia stiilide puhul üsna populaarne.) Peamised tekstuuritüübid on karedad ja siledad. Nad saavad visuaalse fookuse loomisel töötada üksteisega või eraldi. Prinditud kujundusega töötades saate tekstuuri füüsiliselt lisada kasutatud paberi tüübi, kõrgtrüki võimaluste ja muude avaldamisviiside põhjal.
3. Muutke kuju

Vaadake ülalolevat pilti. Mis on esimene, mida näete? Minu jaoks on see ümmargune objekt, mille sees on küsimärk.
Kas sa tead miks? Ristkülikuid täis pildil on see ainus ring. Objekti erinevus seisneb selles, mis eristab seda. See, et tegelane on tagurpidi, on ka tähelepanu juhtiv tegur. Elemendi kuju või suuna muutmine võib anda kohese mõju.
Proovige järgmine kord, kui teie kujundus tundub pisut tasane. Nööpide servad ümardage. Pange foto ümmargusesse, mitte ristkülikukujulisse raami. Valige vertikaalne foto. Kasutage paigutust, mis jääb veidi alla kilomeetri.
Kõik need tehnikad võivad alguses teid pisut ebamugavaks muuta. Kuid jätkake katsetamist ja valikute mängimist, kuni teisendate sama vana ristküliku millekski pisut huvitavamaks.
4. Lisage värv (või võtke ära)

Värviteooria on teie käsutuses üks olulisemaid kontseptsioone. Värvitoonide muutmise või värvi lisamise või eemaldamise abil saate muuta kujunduse üldist meeleolu. Värv võib muuta asjad suureks või väikeseks, julgeks või tagasihoidlikuks. Mõne kõige säravama värvipaleti trikk on kontrasti kasutamisel.
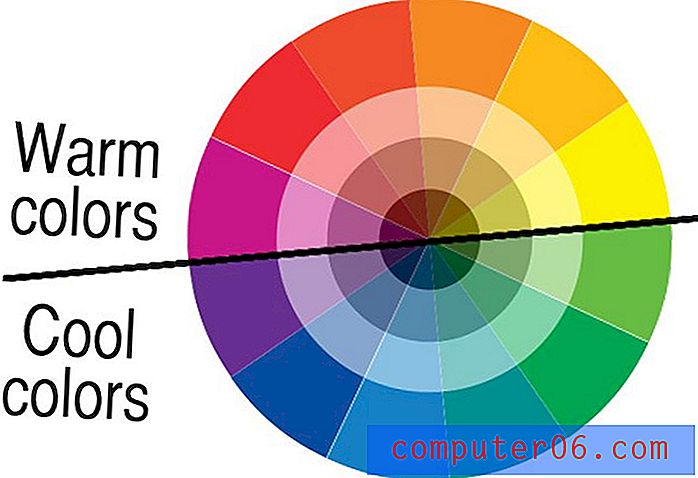
Kontrastsuse lihtsaim vorm algab värvirattal. Värvide sidumisel rattaga saadakse erinevaid kontrastseid kombinatsioone:
- Täiendav: ratta vastaskülgedest kõrge intensiivsusega paarid
- Triadik: värvid, mis paiknevad ühe kolmandiku sammuga piki ratast.
- Jaotatud täiendav: värv ja kaks värvi täiendava tooni kõrval.

On ka teisi värvide kontrastsuse valikuid, mis töötavad eriti hästi, kui teil on juba värvipalett ja te ei mõtle väikeste muudatuste tegemisele.
- Segage omavahel soojad, jahedad ja neutraalsed värvid.
- Baasvärvi muutmiseks lisage varjundeid ja toone nii, et küllastus oleks värviti erinev.
- Heledad ja tumedad värvid põimuvad omavahel; mõelge sellele kui yinile ja yangile.
- Lisage elemente ilma värvita. Mustad või valged aktsendid võivad rõhku lisada ruumides, kus on palju värve; ja värv võib lisada mustvalgele kontrasti.
5. Tehke midagi ootamatut


Ootamatu kuju või detail võib lisada ka paraja koguse kontrasti. Üllatus kujunduses on kõik, mis ei ühti kõige muuga, kuid töötab siiski sellega kooskõlas.
Need elemendid hõlmavad:
- Asümmeetria element muidu sümmeetrilises kujunduses.
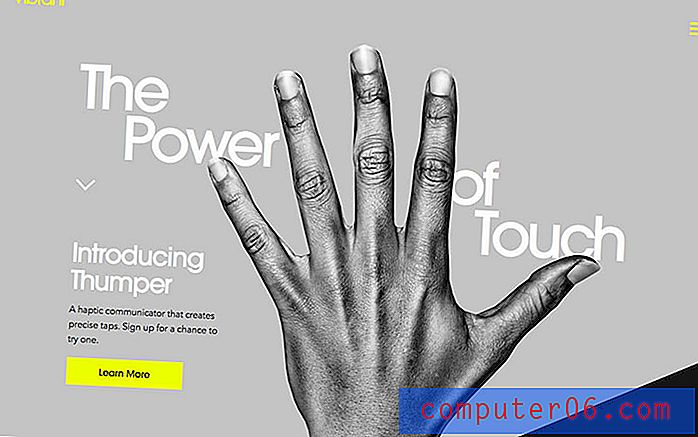
- Visuaalne näpunäide, mis viib teid läbi kujunduse, näiteks intensiivne kuju või silmajälgimismuster, mida kasutatakse ülal ülal Vibranti jaoks.
- Mustri või korduva elemendi muutus.
- Elemendi või teksti orientatsiooni või joondamise muutmine, näiteks ülal Anima (tähega “I”).
- Ühe elemendi paigutuse või suuruse muutmine visuaalide reas.
- Erinevad kujundistiilid, näiteks fotode vahetamine illustratsiooniks või animatsiooni vihje.
- Keerukate ja lihtsate visuaalsete või tüpograafiliste stiilide segamine.
Järeldus
Elementidevahelise kontrasti muutmise tore asi on see, et see võib disainiprojektile kohest mõju avaldada. Elementide välimust muutes saate muuta visuaalset fookust ja aidata kasutajatel lihvida kujunduse seda osa, mis on sõnumile kõige olulisem.
Kontrasti puudumine on tavaline ja sageli hõlpsalt parandatav probleem. Nii mitu korda, kui kuulete kliendi või töökaaslase kartlikku “pane see popiks”, proovivad nad tegelikult öelda, et nad sooviksid kujunduselementides vastandada. Nüüd olete relvastatud tööriistadega selle väljakutse vastuvõtmiseks.