Kas vajate stiilijuhist?
See on lihtne küsimus: kas vajate stiilijuhist? Ja sellele on lihtne vastus: jah. Igal brändil, ettevõttel, ajaveebil või veebilehel, mis soovib luua ja säilitada järjepidevust ja professionaalset tunnet, peaks olema stiilijuhend.
Stiilijuhised on kohustuslikud kõigile mitme töötajaga kirjastajatele. See on eriti oluline juhul, kui mis tahes kaubamärgi elementidega (veebisaidilt trükistele) töötab rohkem kui üks inimene ja kui soovite tagada, et üleminek töötajate vahel oleks kasutajate silmis sujuv. Täna vaatleme hästi dokumenteeritud stiilijuhendit MailChimpist ja toome välja asjad, mida saate esmakordselt oma dokumendi loomisel ära võtta.
Mis on stiilijuhend?

Stiilijuhend on teie brändi visuaalse ja kirjutamise tooni ülim ressurss. Juhend ei ole ette nähtud lugemiseks kattena (ja seda ei tohiks niimoodi kirjutada) ning see peaks olema korraldatud lihtsa ressursijuhendina.
Stiilijuhid hõlmavad kahte suurt valdkonda: visuaale ja kirjutamist. Veebisaidi või rakenduse arendamiseks võib stiilijuhend sisaldada kolmandat ala, määratledes, kuidas kasutajaliides peaks töötama, või kodeerima spetsiifikat.
Stiilijuhis on sujuv dokument ja pärast kirjutamist tuleks seda regulaarselt uuendada. Selle dokumendi loomisel kaaluge, kuidas see välja näeb ja kuidas seda protsessi käigus kasutatakse. Teie stiilijuhis peaks järgima määratletud stiile. Kasutage oma brändi värvipaletti ja sama kirjutamisstiili, mida soovite brändiga seostada.
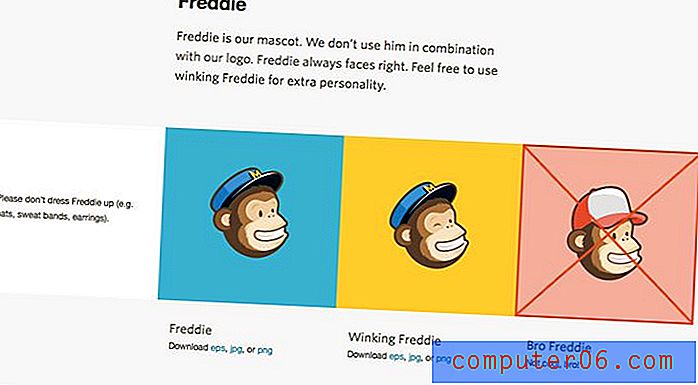
Seda kontseptsiooni järgib MailChimpi stiilihüüd „Hääl ja toon“. Toon on lihtne ja juhend näeb välja ja tunneb end veebisaidi moodi. Lisaks on MailChimpil ka visuaalelementide kasutamise juhend „Brändi varad”.
Alustamine

Stiilijuhendi loomine nullist ei ole ülesanne, mille saate tunniga täita. See võtab natuke planeerimist ja aega. Kuid kui dokument on loodud ja regulaarselt uuendatud, võib see pikas perspektiivis aja kokkuhoiuks osutuda. Enne esimese õpetussõna kirjutamist koguge (või koostage) see materjalide loend, et juhendi koostamine oleks palju lihtsam.
Brändimääratlused, stiilid ja logotüübid: see sisaldab näiteid selle kohta, kuidas logosid saab ja mida ei saa kasutada, samuti fonte, suurusi ja värvipiire.
Fondipalett: loetlege kõik aktsepteeritavad kirjatüübid, suurused ja värvid. Lisage spetsifikatsioonid selle kohta, kuidas neid kasutatakse, alates kere tüübist, päistest, tsitaatidest, siltidest, pealdistest, navigatsioonielementidest jne.
Pildid, ikoonid ja nupud: määrake nende stiil, värv, suurus ja paigutus.
Vormide või tegevusele kutsumise stiilid: määrake, millist teavet saab koguda ja kuidas andmete kogumine töötab. Kirjutage ja lisage teave lahtiütlemise kohta.
Põhipaigutus: mis on teie kujunduse põhimall? Lisage mõned näited, kuidas teie kirjaplank, trükised või veebilehed peaksid välja nägema.
Visuaalne stiil


Stiilijuhendi visuaalne osa sisaldab mitut võtmeosa: aktsepteeritavad fondid ja kasutamine, sealhulgas tavalised, paksud, kaldkirjas ja erilised stiilid; kirjatüüpide värv ja suurus; täppide või loendite sätted; värvipalett; ja piltide juhised, nagu suurus, ääriste kirjeldused ja kasutusviisid, näiteks teksti mähis või pildi ja teksti kombinatsioonid.
Need stiilid peaksid olema kirjutatud lihtsas ja arusaadavas keeles ning sisaldama tehnilisi andmeid, näiteks täielikke fontinimesid, värvide segu proovivõtteid (RGB, CMYK või Pantone) ning veebi ja printimise kasutusjuhiseid (vajaduse korral). Mõnel kaubamärgil on nii printimis- kui ka veebistiili juhend; teised kaubamärgid valivad ühe dokumendi, mis hõlmab mõlemat.

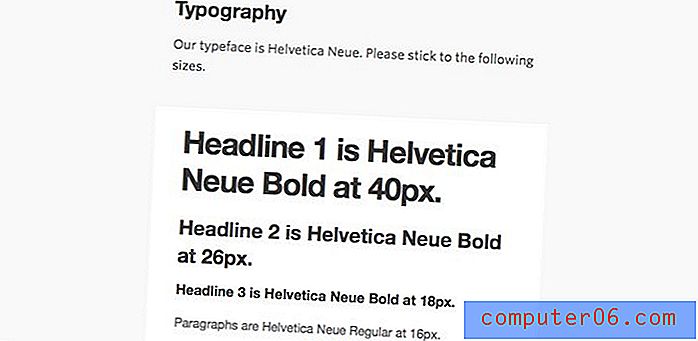
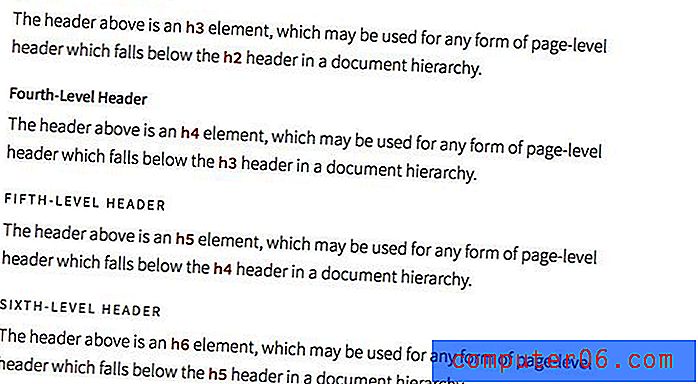
MailChimpi tüpograafia stiil on otsene ja näitab iga fonti ja kasutamist. Stiilijuhis peaks sisaldama ka HTML-i spetsifikatsioone ja veebisaidi stiile. Millised elemendid kasutavad silti H1 versus H2 versus H3. (Veebispetsiifikat käsitleme üksikasjalikumalt HMTL-i jaotises.)
Lisaks peaksid visuaalse stiili juhised sisaldama täielikku kirjeldust selle kohta, millal, kuidas ja kus kaubamärki ja logosid saab kasutada. See hõlmab seda, kuidas logo välja näeb, kui värve või fonte saab muuta (tavaliselt mitte) ja millistel juhtudel on kasutamine lubatud.
Kirjutamisstiil

Sama oluline kui teie visuaalne stiil on kirjutamise toon. See, et kasutajad tulevad teie brändimaterjali vaatama, võib olla jama, ja see loeb ühel juhul kerget ja tobedat ning teises külmat ja steriilset. Sõnade kokkulangemine võib aidata teie toodetega seotud kliente või kasutajaid, muutes kirjutamisstiili ülioluliseks.
Kirjaliku stiili peamised osad hõlmavad tooni; õigekiri ja keel; lugeja tasandil või žargoonis; hääl; struktuur; sümbolite, numbrite ja loendite kasutamine; kaubamärgi või kaubamärgi kasutamine; ja ülimuslik stiilijuhend.
Ingliskeelsete väljaannete jaoks on käputäis üldiselt aktsepteeritud kirjalikke stiilijuhendeid. Enamik ettevõtte stiilijuhendeid juhendab teid kasutama ühte neist kasutamise ja stiili puudutavates küsimustes.
AP stiil: Associated Press Stylebook'i kasutavad ajakirjanduse ja kirjutamise spetsialistid nii trükis kui ka veebis. Stiil keskendub järjepidevusele ja lühidusele ning on nende omaduste tõttu tavaline.
Chicago stiil: Chicago stiili käsiraamatut kasutavad akadeemikud ja teadustööde jaoks ettevõtted ning see sisaldab formaalsema kirjutamisstiili aluseid.
MLA stiil: Kaasaegsete keelte assotsiatsiooni stiilijuhendit kasutatakse kõige sagedamini teadlastes, vabade kunstide ja humanitaarteaduste alal.
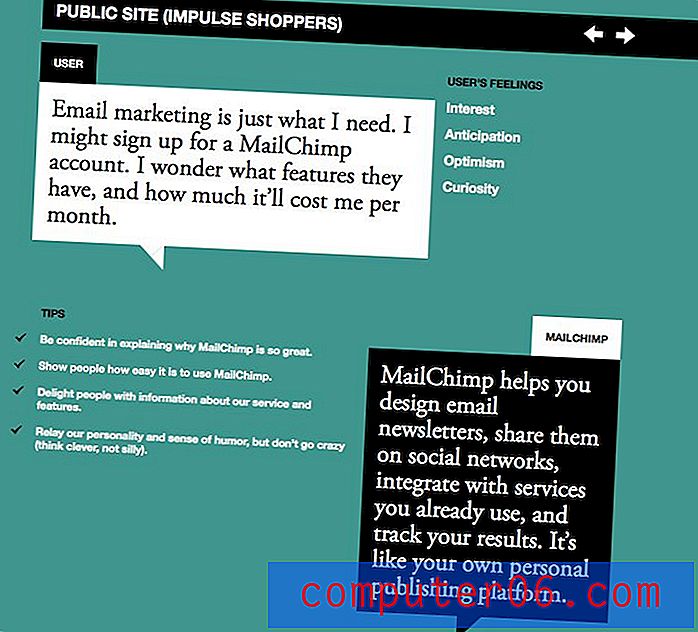
MailChimpi kirjutamisstiili juhend sisaldab suurepäraseid näiteid pressiteadete kohta ja selle kohta, kuidas saiti peaks lugema, samuti seda, kuidas bränd suhtleb klientidega sotsiaalmeedias, ajaveebis ja kuidas tuleks käsitleda ettevõtte kaubamärgi nalju.
Kasutajaliides ja HTML

Kui loote veebi sisu, vajate reegleid ka digitaalse avaldamise jaoks. Ehkki teksti-, värvi- ja toonisuuniseid kirjeldatakse teistes juhendites, peaksite siiski arvestama ka veebisaidi ja kasutajaliidese toimimisega. (PRL-i juhend on suurepärane ressurss.)
Tekst: selgitage HTML-i märgistamise reegleid. Milliseid päiseid kasutatakse ja kuidas? Mis vahe on H2 või H3 kasutamisel? Millist märgistust teie sait lisaks kasutamisele kasutab? See on juhendi osa, mis kirjeldab iga kasutamist.
Pildid: piltide kasutamise reeglid peaksid olema täpselt nii selged kui teksti puhul. Kas teil on iga pildi jaoks määratud laius või kõrgus? Kas on tavaline tekstiümbris või äärise suurus? Kuidas tuleks silte kasutada? Vastake kindlasti kõigile nendele küsimustele.
Failide nimetamine ja salvestamine: lisaks sellele, kuidas asjad peaksid välja nägema, kaaluge ka väikest veebimajamist. Kuidas tuleks faile CMS-is nimetada ja salvestada? Seadke selged juhised, et teie failihooldus oleks puhas ja faile salvestataks hallatava suurusega ning neid oleks lihtne leida.
Kodeerimise tavad: määrake ja määrake HTML, CSS ja JavaScripti kodeerimisstandardid. Lisage näiteid.
Kasutajaliides: kui te ei lisanud kasutajaliidese elementide ja toimingute visuaalset juhendit, lisage see siia. Milliseid sisendeid kasutatakse ja kuidas neid märgistatakse? (Kas kasutate sõnu nagu „Jätka”, „Esita” või „OK?”) Lisage oma saidi kasutajaliidese elementide ja kasutamise komplekt.
Järeldus
Parim viis stiilijuhendi loomisega alustamiseks on paari lugemine. Mõelge teabele, mille soovite oma brändile ja selle kasutamisele selgeks teha. See peaks olema teie juhendis.
Juhendeid saab printida ja levitada või luua ja välja anda digitaalselt PDF-failidena ettevõtte serveris või veebisaidil.
LogoDesignLove'il on suurepärane loetelu enam kui 60 brändistiili juhendist, mille saate alustuseks alla laadida ja lugeda. Edu!