Andmed, andmed, andmed: kuidas seda kujundada?
Tõenäoliselt ujute andmete meres. Analüüs, aruanded, mõõdikud ja andmepõhised faktid on uus norm ja tundub, et inimesed ei jõua piisavalt.
Aga kuidas andmetega kujundada? Kuidas võtta midagi, mis võib olla keerukas, vajada selgitamist, ja jagada see väiksemaks ja paremini seeditavaks ilma teabe tähendust rikkumata? See võib olla raske ülesanne. Täna vaatame erinevaid lähenemisviise andmete kujundamisel ja loodetavasti anname mõned kasutatavad näpunäited!
Tutvuge disainiressurssidega
Miks ikkagi andmetega töötada?

Head andmed on hea teabe alus. Usaldusväärne hankimine aitab teil mõista, et midagi on nii, nagu tundub.
Maailmas, kus üha enam ja enam teavet sulle visatakse, on andmete kasutamine disainiprojektides see ekstra natuke teavet, mis võib teie projekti muust eristada, luues usaldusväärsuse ja usaldusväärsuse. Andmetega projektide varundamine ja toetamine aitab kasutajatel mõista lõpptoodet ja aitab teil ka tööst paremini aru saada.
Mis on selle viimase elemendi juures kena, on see, et kui saate aru ja projekteerite projekti andmeosa, siis on teil tõenäoliselt parem osa saada kõigist teabe ja sellega seotud kujunduse elementidest. See põhjalik mõistmine muudab teid paremaks disaineriks, sest tänu sellele teadmisele lahendab projekt probleemi, millele see on suunatud.
Andke teavet

Esimene samm andmete kavandamisel on see, kuidas kavatsete neid kasutada. Mida te proovite saavutada?
Andmed peaksid toetama ja pakkuma täiendavat konteksti disainiloo muude osadega. Lihtsalt kaardi või numbrite viskamine lõuendile ilma kontekstita pole üldse kasulik. Peate esitama lisateavet ja konteksti.
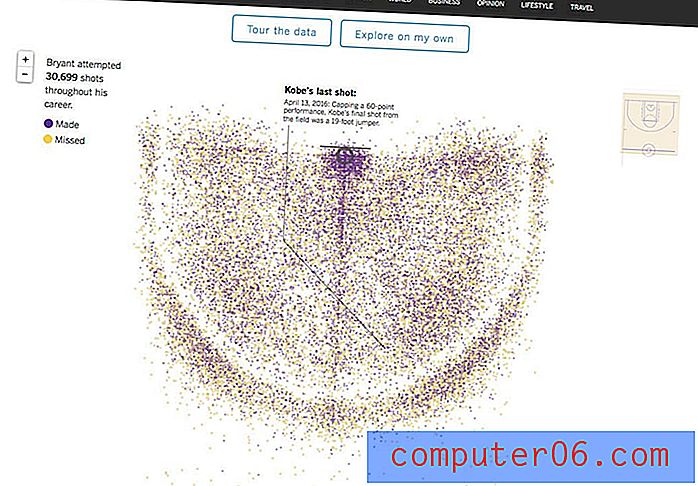
Mida sa siis välja kirjutad ja mida visuaalselt kujutad? Tahad segu. Tõstke visualiseerimisega esile põhipunktid. Kuvamise või jutustamise määramine peaks põhinema teabe seedimise lihtsimal viisil.
Võtame näiteks kaardi. Punktidest a punkti B pöördeliselt pöörduvate suuniste selgitamine võib olla tülikas ja raskesti seeditav, kuid kaarti on palju lihtsam jälgida ja see on üldiselt arusaadav. Veelgi parem oleks interaktiivne kaart, kus kasutaja saab vajadusel marsruute muuta ja soovi korral saada seda käändelist teavet.
Korraldage see

Andmed peavad olema tõhusad. See peab liikuma loogilisel ja mõistlikul viisil, et kasutajad saaksid aru punktist, mida proovite kindlaks teha.
Aja illustreerimine on ideaalne viis selle illustreerimiseks. Seda tüüpi andmete visualiseerimine eeldab kronoloogilist voogu (sageli vanimast uusimani). Teabevoog liigub, kui sündmused ajateljel tegelikult aset leidsid. Kasutajad ei pea selle mõistmiseks selle peale mõtlema.
Aga mis siis, kui kujundus nägi välja ja käitus nagu ajaskaala, kuid kuupäevad ilmusid segamini. Tõenäoliselt võivad kasutajad segadusse ajada ja tõenäoliselt lahkuvad nad saidilt ning peavad disainilahendust ebaefektiivseks.
Otsustage, mis on oluline

See võib olla andmete kujundamise kõige raskem osa: te ei saa seda kõike kasutada.
Enamik projekte, mis on andmetega kaasas, sisaldavad palju andmeid. Teie ülesanne on see kõik läbi sorteerida, võtmedetailid haarata ja need üldisesse disaini integreerida. Teie ülesanne on luua tasakaal ebapiisava ja liiga palju teabe vahel, et kasutajal oleks just see, mida nad vajavad.
Suure hulga teabe sorteerimise õppimine pole alati lihtne ja see on sageli meeskonna pingutus. Pidage meeles visuaalsete andmepunktide ja tekstpunktide tasakaalustavat toimingut ja pidage meeles, et ärge dubleerige jõupingutusi, kui see pole mõistmiseks vajalik.
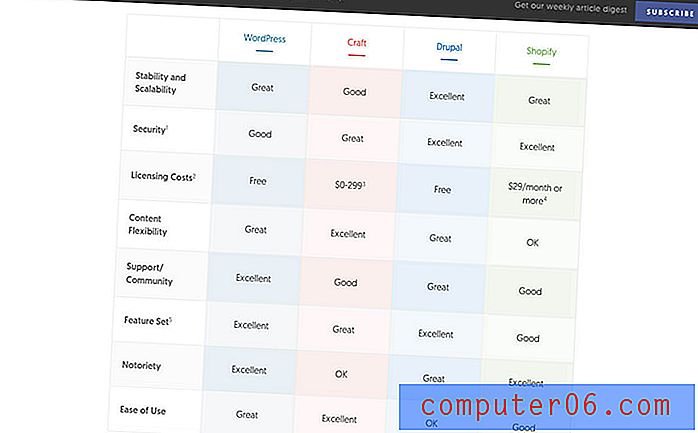
Diagramm on suurepärane viis asjakohase teabe korraldamiseks, eriti kui võrrelda võrdlusi, nagu näiteks eespool Vigeti ajaveebist.
Mõelge skaalal

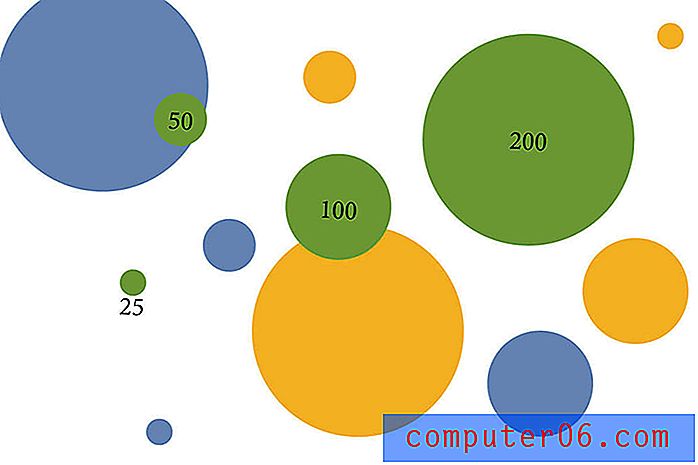
Heal kaardikaardil on midagi enamat kui lihtsalt selle ilusaks tegemine. Kasutajatel peaks olema võimalus seda vaadata ja täpsemat teavet lühidalt saada, mistõttu on skaala nii oluline.
Visualiseerimispunktid peaksid olema üksteisega loogilisel viisil seotud.
Vaadake ülaltoodud elemente. Iga “mull” tähistab arvu. Baasjoone arv on 100. Pange tähele, kuidas 200 mull on kaks korda suurem kui 100 ja 25 mull on vaid veerand suurusest? See skaala pakub teabele visuaalset konteksti, et kasutajad saaksid tegelikult näha, mida nad peavad teadma.
Ärge sundige visuaale

Mõnikord võivad andmed olla liiga keerukad, et visualiseerida midagi tähendavat. Nii et ära sunni seda.
Täpselt samamoodi, nagu numbrid ja faktid vastavad graafikutele, ei tee nad seda. Kui see juhtub teiega, kaaluge teist võimalust, kuidas aidata kasutajatel selle teabega ühenduse luua. (Minu lemmiktrikk on tänapäeval tekstielemendi ja ikooniga sidumine. Ikoon tõmbab kasutajad sisse ja fakt on visuaalse elemendi kõrval selgelt öeldud.)
10 lahedat andmete visualiseerimise tööriista
Infograafikute loomine andmepunktidest võib olla aeganõudev protsess. Sõltuvalt sellest, kuidas kavatsete neid visuaalseid andmeid kasutada, võib veebitööriist olla sobiv lahendus. Saadaval on palju tööriistu, mis aitavad teil luua andmeid, mida kasutajad soovivad vaadata.
Siin on ülevaade 10 lahedast tööriistast, mis on täiesti tasuta. (Teadmised kodeerimise kohta varieeruvad koodivajadusest keerukamateni.)
- Tableau Public: looge selle rakendusepõhise tööriista abil visuaale peaaegu kõigi andmetüüpide jaoks
- Toores: avatud lähtekoodiga projekt võimaldab teil D3.js teegi abil luua vektoripõhiseid visuaale
- Ajaskaala: pange oma ajapõhine teave hõlpsalt loetavasse vormingusse otse arvutustabelilt
- Infogr.am: muutke andmed interaktiivseks, reageerivaks graafiliseks, mis põhineb mallidel
- Chart.js: looge joone-, riba-, radari-, polaarpiirkonna või piruka- ja sõõrikutabeleid
- Google Charts: tööriistade galerii, mis aitab teil andmetest maksimaalselt kasu lõigata
- Infoleht: avatud lähtekoodiga kaardistamise tööriist, mis on interaktiivne ja mobiilisõbralik
- Dügraafid: saate luua diagramme, milles on palju andmepunkte või keerukaid arvutustabeleid
- SMILE vidinad: Veel üks avatud lähtekoodiga projekt, mis aitab teil luua midagi veebilehelt ajajoonele kuni joonistatud andmepunktideni
- Canva: lahe pukseerimisinfot loov ehitaja, mis ei vaja kodeerimise teadmisi
Järeldus
Kuigi liiga palju andmeid võib olla pisut üle jõu käiv, võib see olla hea. Siit saate teada, kuidas seda teavet töödelda ja läbi uurida ning faktilisi osi projektideks siduda, et saada täpsema loo jutustamiseks võimalikult palju tugiandmeid.
Kui teate, millega töötate, visualiseerige see. Ükskõik, kas kujundate andmeelemente ise või kasutate mõnda seal pakutavat suurepärast tööriista, võivad informatiivsed andmed kasutajatele muljet avaldada, projekti usaldusväärsust lisada ja esteetiliselt suurendada.