Naelutatava brauseri tugi CSS3 ja HTML5: hindamatu ressurss täna kasutamiseks
Uued tehnoloogiad muudavad veebiarenduse põnevamaks kui kunagi varem. HTML5 ja CSS3 pakuvad kahekordset annust kaasaegseid tavasid, mis on täiesti värskendavad ja võimestavad. Kahjuks võib nende tehnoloogiate kasutamine teie brauseriteülese ühilduvuse otsinguid märkimisväärselt raskendada.
Kuidas saate teada, milliseid tehnikaid on praegu ohutu kasutada ja millistele peaksite pakkuma alternatiive või neid üldse vältima? Liituge meiega, kui vaatame käputäis meie lemmikressursse, mis aitavad kiiresti ja hõlpsalt teha teadlikke otsuseid reaalainete HTML5 ja CSS3 rakendamise kohta.
Uurige Envato elemente
Lihtsalt vastupandamatu

Brauseriülene ühilduvus oli mõni aasta tagasi piisavalt keeruline, enne kui hakkasime sukelduma väljamõeldud uutesse tehnoloogiatesse nagu HTML5 ja CSS3. Nüüd, kui need tööriistad hiilivad meie arendusmeetodite esirinda, võib see olla lausa jama.
HTML5 ja CSS3 kasutamise eelised on selged ja vaieldamatud. Nad on nii palju maiuspalasid täis ja lõbusad, et iga kümnes arendaja suudab vähemalt vetes proovimiseks varba kasta. Hüpoteegi edasiarendamiseks jagavad minusugused autorid pidevalt uusi vingeid juhendeid, mis õpetavad teile nende tehnoloogiate paremaid külgi, tuues sellega teie soovi neid võimalikult kiiresti ellu viia.
Kas kiirustame edasi?
Kui enamik meist tormab peagi kasutama uusimaid ja parimaid veebiarenduse suundumusi, paluvad mõned ratsionaalsemad hinged meid aeglustada. Uute mänguasjadega on kõik hästi ja hea, kuid suur osa sellest kraamist on alles väljatöötamisel ja ülejäänuid pole kõigis olulistes brauserites hästi rakendatud.
Kellel siis õigus on? Kuidas saate praktilise pärismaailma arendajana teada, kas osta hüpesse ja joosta uuega või usaldada skeptikuid ja jääda proovitud ja tõeliste meetodite juurde eelnevatest aastatest?
Peatage ära arvamine
Parim asi, mida saate teha, et otsustada, kas saate ise hakata uusi veebitehnoloogiaid kasutusele võtma, on õpetada end toetama, mida võite oodata iga uue üksuse jaoks erinevates brauserites, mis teie vaatajaskonnale kõige olulisemad.
See kõlab nagu palju tööd, kas pole? Selle kraami õpetamiseks on pühendatud lugematu arv blogipostitusi, raamatuid ja veebisaite, millest piisab terveks eluks ja muuks söömiseks. Materjali hulk on nii suur, et võiksite vältida õppimist pelgalt hirmutamise pärast.
Õnneks on olemas mõned väga lihtsad ja arusaadavad viisid, kuidas veenduda, et see, mida teete, töötab hästi ka kõigi muude brauserite puhul. Iga kord, kui soovite varju visata, ei pea te enam kilomeetreid pikki blogipostitusi läbi lugema ega virna raamatuid lugema - selleks on vaja kiirelt üle vaadata mõned valitud ressursid.
Brauseri ühilduvuse diagrammid: arendaja parim sõber
Esimene asi, mida soovitan teil oma püüdlustes välja mõelda, milliseid uusi tehnoloogiaid saate täna rakendada, on järjehoidjate lisamine järjehoidjatesse üks või kaks kindlat brauseri ühilduvuse diagrammi.
Need ressursid on hindamatud ja võivad kokku hoida lõputuid teadustöid. Neid saab kasutada kiirjuhendina, mis aitab kohe tuvastada, mida brauserid teevad ja ei toeta tehnikaid, mida proovite rakendada. Mõned paremad valikud pakuvad isegi vanematele brauseritele mõnusat mängimist.
Millal ma saan seda kasutada ...
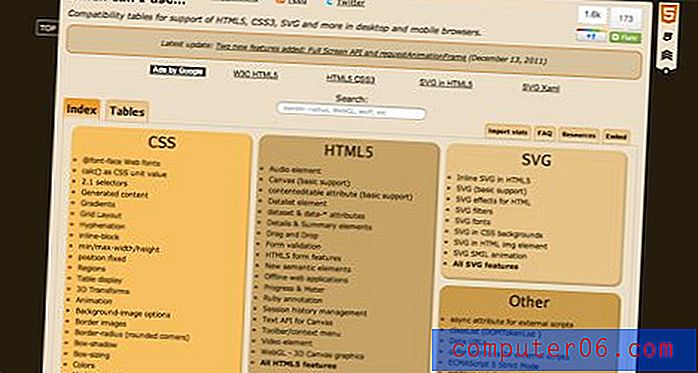
Caniuse.com pole kindlasti brauseri ühilduvuse edetabelites saadaval olev uhkem variant, kuid see on üks abivalmimaid ja põhjalikumaid.

Siinne korraldus on väga lihtne ja hõlpsasti kasutatav: klõpsake lihtsalt mõnes viiest kategooriast (CSS, HTML5, SVG, JS API ja muu) asuval üksusel ja teid suunatakse diagrammile, mis näitab teile erinevate brauserite tuge. Samuti pakub otsing kirjutamise ajal koheseid tulemusi, nii et vastused kõigile brauseri küsimustele jäävad kunagi mõne klahvivajutuse kaugusele.
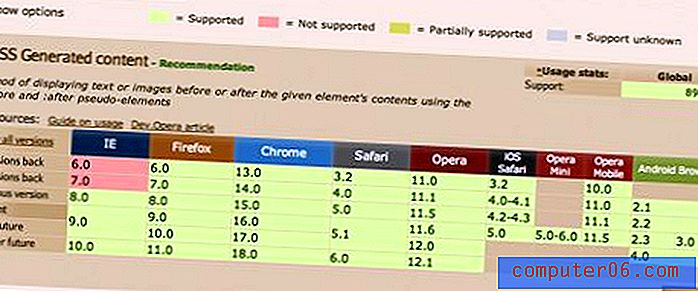
Näiteks oletame, et lugesite minu hiljutist artiklit teemal: enne ja pärast ja tahaksite veelkord kontrollida minu avaldusi brauseri ühilduvuse kohta järgmiselt: pärast pseudo-elementi (kontrollige alati oma fakte!), Peate vaid kirjutama “ pärast ”otsinguribale ja ilmub allolev diagramm.

Siin on palju suurepärast teavet, mida saate kasutada. Diagramm teatab meile, et meil on praeguste brauserite (isegi IE) jaoks laialdane tugi, kuid kaks versiooni, mis on IE7-ga ja enne seda olemas, satuvad raskustesse.
Lisaks ühilduvusdiagrammile leiate veel kaks väärtuslikku üksust: brauseri võrdlusfunktsioon ja kasulike ressursside loend.

Neist viimane sisaldab sageli mõnda suurepärast linki. Näiteks kui otsite uusi CSS3 funktsioone, näiteks kaldeid, võite saada lingi generaatori jaoks, kes teeb teie eest tööd. Ülaltoodud juhul saime lingi üksikasjaliku juhendi jaoks, mis selgitab CSS-i loodud sisu kasutamist pseudoelementide abil.
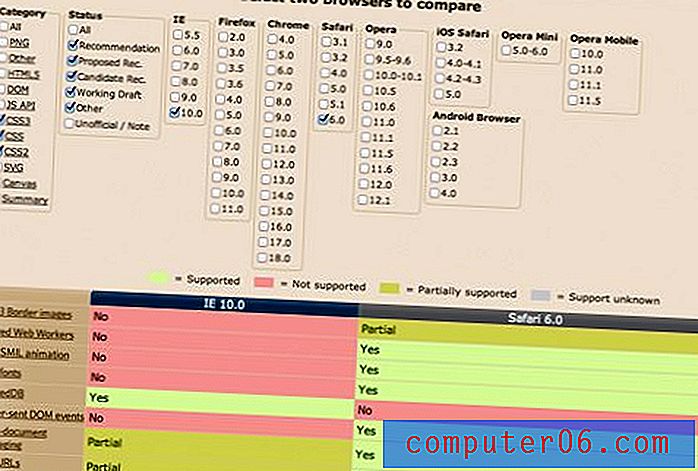
Brauseri ühilduvusdiagramm võimaldab teil valida kaks brauserit ja vaadata ülevaadet kõigist viiest eespool nimetatud kategooriast koosnevate üksuste toe kohta.

FindMeByIP
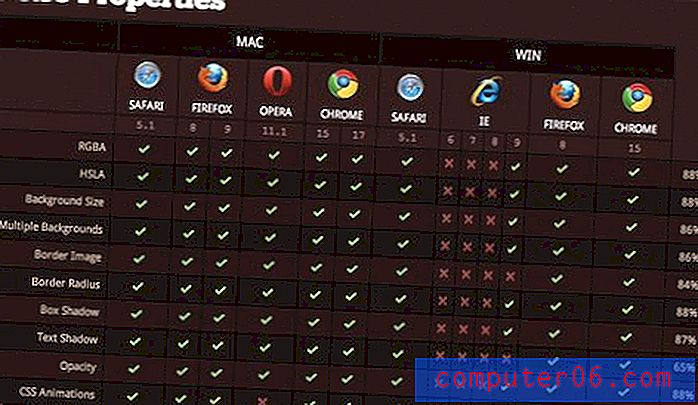
Kui soovite loobuda kõigist eelmise saidi funktsioonidest mõne vanade laiaulatuslike brauserite ühilduvuse diagrammide kasuks, mida saate kohe järjehoidjatesse lisada ja millele viidata, siis vaadake HTML5 ja CSS3 tugilehte saidil FindMeByIP.

Nagu näete, on siin olevad graafikud üsna atraktiivsed ja väga hõlpsasti loetavad. Need sobivad suurepäraselt siis, kui peate lihtsalt midagi kiiresti üle kontrollima või saama ülevaate brauseri tugi kohta üldiselt.
Kas peaksite seda kasutama?
Brauseri ühilduvuse diagrammid on suurepärased, kui annate teada, kas antud brauser toetab seda, mida proovite rakendada, kuid need annavad teile vaid otsuseid teha; peate ikkagi tõlgendama teavet ja otsustama, kas jätkata on ohutu.
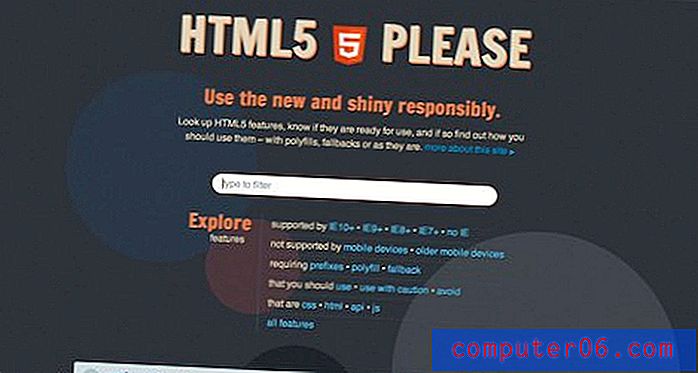
Kui olete uus arendaja, võib see hirmutada. Edasiseks abistamiseks tutvuge kindlasti HTML5-ga. See kogukonna hangitud projekt annab teile teada, kas antud tehnikat kasutada või mitte, ning annab soovitusi, kuidas edasi minna. Te ei tohiks kunagi pimesi midagi jälgida, kuid aia ääres aitab see kindlasti teile helistada.

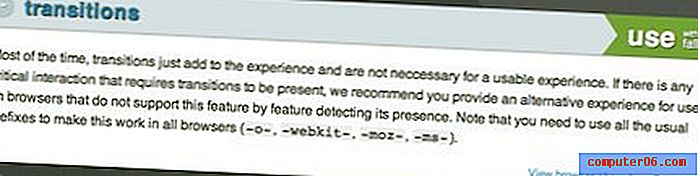
Nagu ka siis, kui saan kasutada, pakub siinne otsinguriba sisestamise ajal koheseid tulemusi. Oletame, et soovite teada saada, kas CSS-i üleminekuid on turvaline rakendada, sisestage lihtsalt „üleminekud” ja tulemused filtreeritakse järgmiselt:

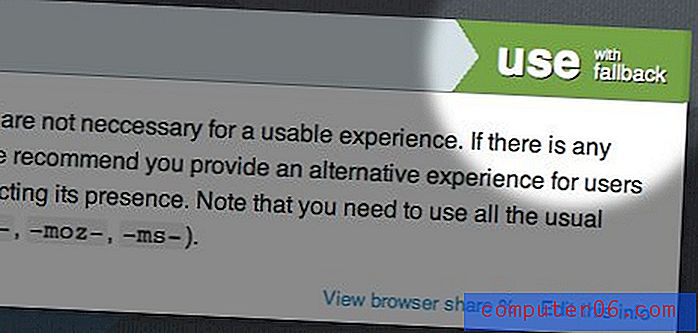
Kohe saame kasutamise soovituse, mis on toodud tulemuse paremas ülanurgas:

Kasutamine koos varuvariandiga on nõuanne CSS-i üleminekuks. Sellele lisandub lühike ja arusaadav teave, mis ütleb meile, et üleminekud on ohutud, kui need pole kasutatava kogemuse jaoks vajalikud, ja et interaktsioonikriitilistele üleminekutele tuleks lisada alternatiiv teistele brauseritele. Samuti on olemas rakendamiseks vajalikud brauseri prefiksid. Paljude üksuste jaoks pakutakse soovitatud polüetäidiseid, mis muudavad teie rakenduse võimalikult brauseriüleseks ühilduvaks.
Modernizril on sinu selg
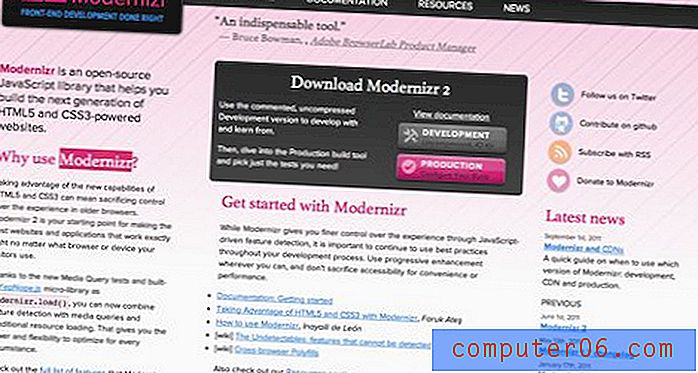
Viimane ressurss, millega peate brauseriülese ühilduva CSS3 ja HTML5 otsingul tuttavaks saama, on Modernizr. Olete kahtlemata sellest varem kuulnud, kuid on aeg see alla laadida ja kontrollida.

Modernizri suurepäraseks põhjuseks on see, et see suudab automaatselt tuvastada, kas brauser toetab antud funktsiooni või mitte, ning seejärel vastusena JavaScripti võlu teenida. See võimaldab teil võtta arvesse muljetavaldavalt mitmesuguseid asjaolusid ja pakkuda JavaScripti varukoopiaid ja polütäiteid vanematele brauseritele väga vähese vaevaga.
Modernizr testib enam kui 40 järgmise põlvkonna funktsiooni toetamist, pakub liikvel olles teavet, et öelda, mida toetatakse ja mida mitte, ning pakub parimaid lahendusi, mis aitavad teil tugiteenuste aukudele reageerida.
Järeldus
Ülaltoodud ressursside eesmärk on aidata teil teha teadlikke otsuseid selle kohta, kas rakendada antud HTML5 või CSS3 tehnikat.
Brauseri ühilduvuse diagrammid pakuvad kiiret teavet selle kohta, kuidas võite oodata iga brauseri vastamist antud tehnikale. HTML5 Palun andke teile kindlaid ja ausaid soovitusi jätkamiseks või jätkamiseks. Modernizr aitab teil tuvastada ja täita funktsionaalsuse lünki konkreetne disain.
Need ressursid ei vii teid nende funktsioonide õigesti rakendamise sügavamale mõistmisele sukeldumiseni, kuid need on siiski suurepäraseks juhendiks, kuidas ja millal edasi tegutseda.
Jäta kommentaar allpool ja räägi meile oma lemmikressurssidest selles valdkonnas. Kas kasutate mõnda ülalnimetatud saite? Millised muud tööriistad on teie töövoo jaoks hindamatud?