5 uut CSS-tehnikat kapteniks 2020. aastal
Veebidisainerid on vaimustatud viisidest proovida uusi CSS-tehnikaid ja lükata piire, mida CSS teha saab. Hästi kavandatud CSS saab juhtida disaini peaaegu kõiki aspekte ja anda puhtama ja ühtlasema koodiga panuse parematesse üldistesse kasutajakogemustesse.
Kuid millised tehnikad on trendid? Mida peaksite järgmisena õppima? Meil on paar ideed viimaste arengute kohta, mida sel aastal vaadata. Sukelduge sisse, vaadake, mis on kuum, ja proovige mõnda neist uutest CSS-i näpunäidetest ja tehnikast, et anda teie järgmisele projektile põnev serv.
Uurige Envato elemente
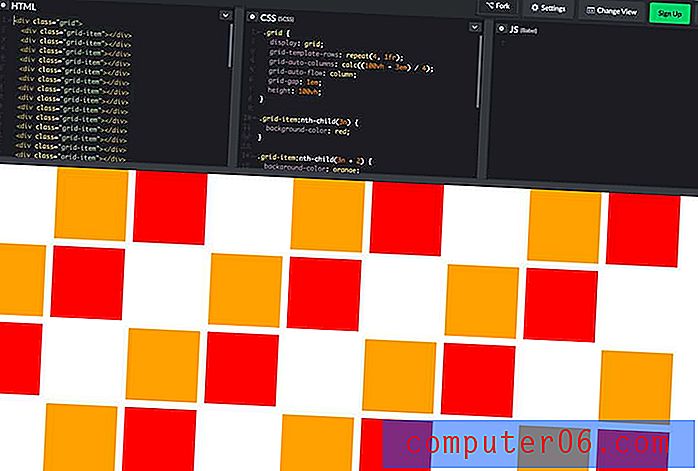
1. Pange CSS-ruudud reageerima

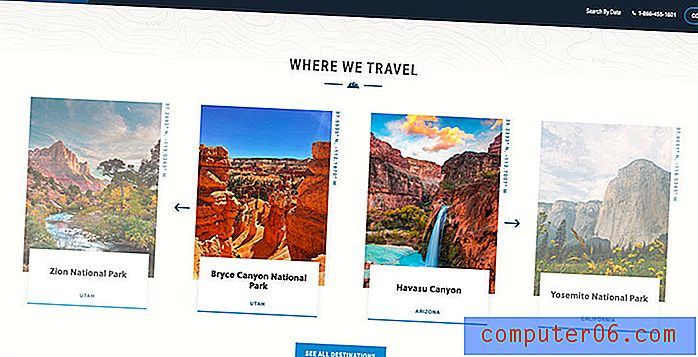
Kõik muu teie kujunduses on reageeriv, veenduge, et teie ruudustik pole erand. Suurepärane on see, et CSS Gridiga saab seda teha mitmel viisil, et luua paindlik ruudustik, mis kuvab alati soovitud viisil, olenemata seadme suurusest.
Tore asi on reageeriv CSS-võrk, mis töötab võrdse või ebavõrdse suurusega veergudega. Võite kasutada erinevaid vahepunkte, kõrgusi (allpool) ja üksuste paigutusi. (See on väga lahe tehnoloogia, mis pakub palju võimalusi, et anda teile kujunduse üle kontroll.)
Alustage murdosaga (fr), paindliku ühikuga, mis jagab teie reeglite järgi ruumi. Iga fr deklaratsioon on veerg; siis saate lünki lisada ja teil on võrk.

Lisateave: Smashing Magazine'is on suurepärane juhend, mis selgitab kõiki võimalusi, et saaksite tundliku ruudustiku maksimaalselt ära kasutada.
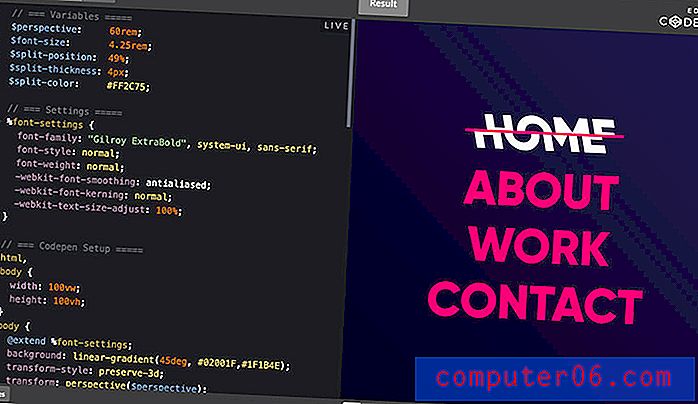
2. Kasutage muutujaid fonte

Muutujate fondid on päris uued. See on üks fail, mis sisaldab fondi kõiki versioone, mida kasutaja peab teie kujunduse vaatamiseks.
Ehkki muutujate fontide jaoks pole tohutut loendit, millega töötada, kasvab see üha enam ja just siin on meil veebis tüüp. BBC logo Doctor Who uus logo kasutab ülalpool isegi eritellimusel ehitatud muutujat fonti.
Muutujate fondide kasutamiseks peate valima funktsiooni toetava fondi ja brauseri, mis on rakendanud omaduse font-variation-settings. (Tugi on hea ja kasvab.)

Lisateave: Axis-Praxis on muutuva fondi mänguväljak, nii et saate mängida, testida kombinatsioone ja isegi leida projektidele kirjatüüpe.
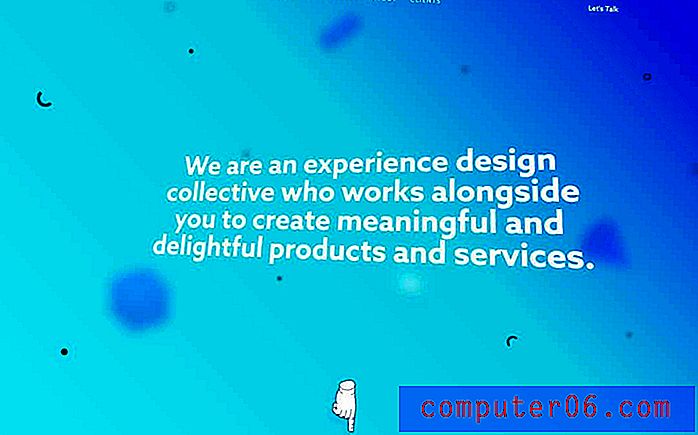
3. Looge teksti animatsioone

Alates hõljutavatest muudatustest sõnadele, mis hõljuvad või kerivad lehel, mõjutab CSS seda, kuidas kasutajad tekstielemente loevad ja nendega suhtlevad.
Mis oli kunagi ainult staatiline element, sellel võib olla dünaamiline kuva. Ja see on üsna populaarne valik veebisaitidele, kus pole kasutajate kaasamiseks palju muid kunstilisi elemente.
Lisateave: Animista on beetaversioon, kuid see võimaldab teil katsetada rohkesti erinevaid tekstianimatsiooni stiile.

Ja veelgi enam: Code My UI-l on kena koodilõikude kogumik mitmesuguste tekstianimatsioonide, näiteks ülaltoodud lõigustatud tekstilõikude loomiseks.
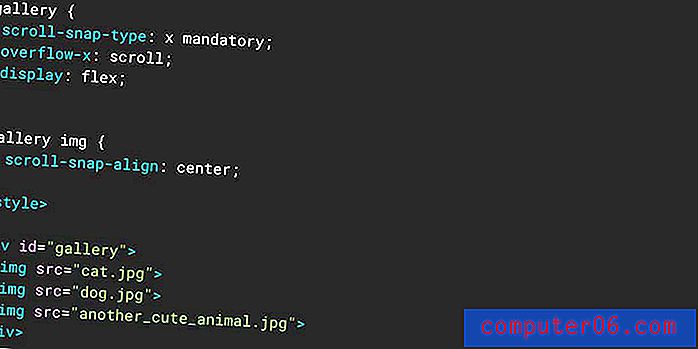
4. Rakendage kerimisnupp

On palju kordi, kui soovite, et saaksite kerimist juhtida, eks? Soovite, et kasutajad näeksid kujunduse teatud osa korraga.
CSS Scroll Snap on vastus. Google kirjeldab seda järgmiselt:
CSS kerimisnapi funktsioon võimaldab veebiarendajatel luua hästi kontrollitud kerimiskogemusi, kuulutades kerimisnuppude asukohad. Pagineeritud artiklid ja pildikarussellid on selle kaks sagedamini kasutatavat näidet.
Lihtsamalt öeldes tähendab see, et saate kerimispunkte juhtida - nii vertikaalselt kui ka horisontaalselt (enamasti ainult töölaua mustrit) - nii, et kasutajad näevad täpselt seda, mida soovite.

Lisateave: Google'i arendajatelt leiate peaaegu kõike, mida peate teadma, sealhulgas paar koodilõiku alustamiseks.
5. Testige brauseri tuge CSS-iga
CSS aitab isegi teil kindlaks teha, kas teatud brauserid toetavad uusi CSS-i funktsioone.
Selle juured on reeglis Feature Queries @supports, mis võimaldab teil brauseri võimalusel deklaratsioone luua. Üks ettevaatus on see, et see ei tööta midagi vanemat kui Internet Explorer 11, kuid tänapäeval pole sellel brauseril liiga palju kasutajaid.
Lisateave: saate haarata koodilõike, mõista süntaksit ja saada näiteid Mozillast.
CSS-võrgu ressursid
CSS-i ruudustik on praegu üks kõige rohkem räägitud asju, kui rääkida CSS-ist. Kui te pole silmuses, on aeg hakata õppima.
„CSS Grid on võimas tööriist, mis võimaldab veebis kahemõõtmelisi paigutusi luua, ” on Jonathan Suh kirjeldanud oma pakitud ressursijuhendit.
Siin on viis suurepärast CSS Gridi ressurssi:
- CSS-ruudustiku mooduli mõistmine
- W3Schools CSS ruudustiku mooduli põhitõed
- Õppige CSS Grid
- CSS Grid videod
- FreeCodeCampi sissejuhatus CSS-ruudustiku väljakutsetesse
- CSS-Tricks Grid'i täielik juhend
Järeldus
CSS-iga mängimine ja uute trikkide õppimine võib olla väga lõbus - kui see ei pane teid juukseid välja tõmbama. Mida sa tahad sel aastal õppida? Kuhu sa oma energia koondad?
Loodame, et need ideed pakuvad teiega alustamiseks lihtsalt piisavalt inspiratsiooni. Edu!