15 näpunäidet suurepärase veebisaidi jaluse loomiseks
Üks olulisemaid kohti teie veebisaidil on jalus. Jah, tõsiselt. See ei pruugi olla kõige suurema kujunduse või muljetavaldava sisuga ala, kuid see on koht, kus kasutajad otsivad sageli teavet. Seega on ülioluline, et te ei jätaks seda ala veebidisaini projekti kavandamisel tähelepanuta.
Millised elemendid peaksid aga sisaldama? Kuidas saate hoida jaluse korrastatuna ja kooskõlas teie üldise esteetikaga, ilma et oleksite segav? Olete jõudnud õigesse kohta. Siin käsitleme näpunäiteid suurepärase jaluse loomiseks koos näidetega mõnede veebisaitide kohta, millel on see hästi läinud.
1. Hoidke kujundus lihtne

Jah, see on üks võtmeid enamikus disainiprojektides, kuid tasub öelda, et see on kohe nahkhiir. Lihtsa kujundusega on oluline töötada palju teavet, mis tõenäoliselt kehtib ka jaluse korral. Püsige elementide puhastamise, palju ruumi ja korraldage otstarbekohaselt. Proovige segadust vältida ja mõelge, millised elemendid teie jaluses elavad ja miks need peaksid seal olema. Jaluse suurus on sageli seotud teie veebisaidi teabe hulga ja lehtede arvuga.
Agra-Culture kasutab jaluses värve, ikoone ja teksti, kuid see on lihtne ja suurepärase voolavusega. Igal lingil on lihtne klõpsata ja peen detail koos talu kujutisega rohelises kastis on kena puudutus.
2. Link teie teabele

Mis tahes veebisaidi jaluses on kaks kõige olulisemat linki lehekülgedel „Meist” ja „Võtke meiega ühendust”. Kasutajad soovivad teada saada, kes te olete ja mida teie ettevõte või kaubamärk endast kujutab. Tehke selle teabe leidmine lihtsaks. Paljud tahavad teada ka teie meeskonna liikmetest ja sellest, kuidas nende juurde jõuda. (See on oluline tööriist. Paljud inimesed kaotavad visiitkaardid ja naasevad teie veebisaidile selle kontaktteabe hankimiseks.)
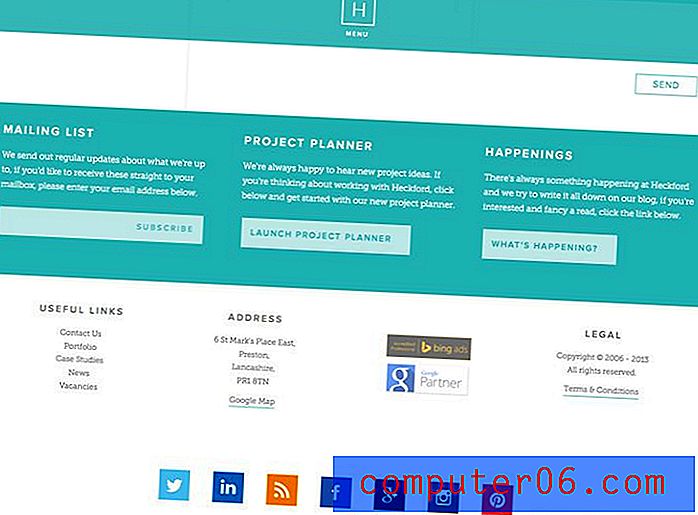
Heckford sisaldab palju linke ettevõttesse, sotsiaalmeediat ja teavet nende töö kohta.
3. Lisage põhiline kontaktteave

Kuigi peaksite linki sirvima tervele lehele „Võtke meiega ühendust”, on kena ka jaluses olev asjakohane kontaktteave. Lisage peamine telefoninumber, e-posti aadress ja füüsiline aadress. (Boonuspunktid iga elemendi seadistamise korral nii, et see klõpsates valiks, e-posti või kaardistaks automaatselt.)
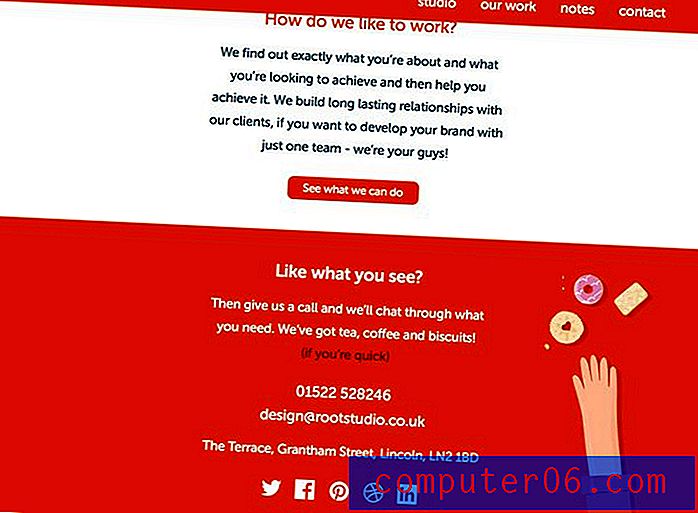
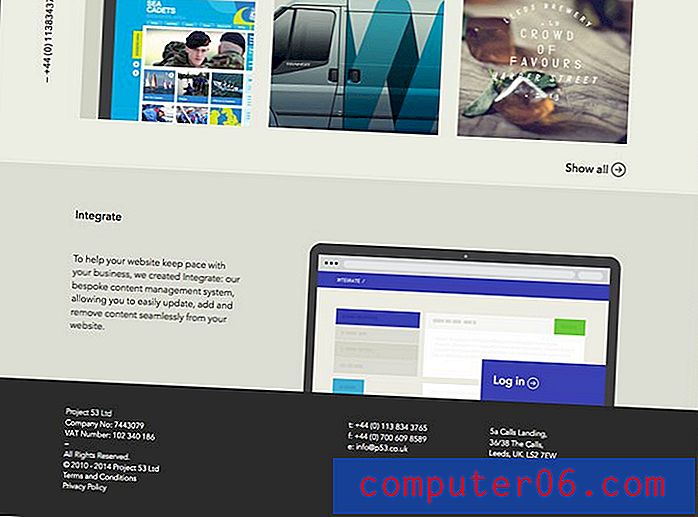
Juurstuudio lõi jaluse, mis läheb peaaegu vastuollu kõigega, mida te ette kujutate, kui arvate, et “jalus”, kuid see töötab. Tekst on suur (nagu ka kast, mis seda sisaldab) ja see on keedetud ülilihtsaks kontaktteabe loendiks. (See on veebisaidi mõjuvõimas kujunduskontseptsioon, mis soovib, et kasutajad võtaksid nendega projektide ja töö jaoks ühendust.)
4. Korraldage jaluse lingid

Jalade kaupa rühmitamine võib luua kena organisatsiooni tunde linkide ja teabe jaoks. Mõelge mitmele olulisele veerule (või reale) nagu kontakt, lingid, teenused, sotsiaalmeedia ja teie populaarsemate lehtede jaotised. Asetage iga sektsioon päise alla ja nii, et iga elementi oleks hõlpsasti näha ja leida.
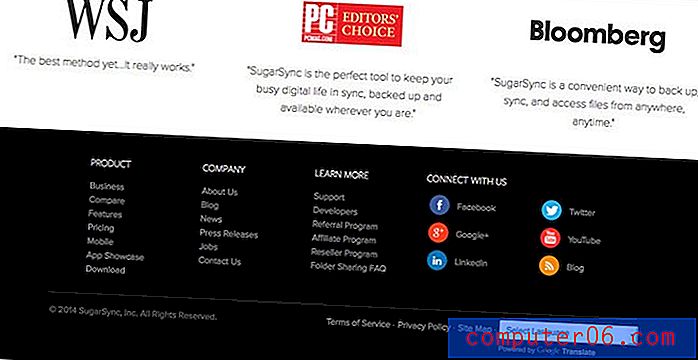
SugarSync sisaldab mitu teabeveergu, et hõlpsalt jaluse teabele juurde pääseda. Pealkirjade „Toode”, „Ettevõte”, „Lisateave” ja „Ühenda meiega” abil on lihtne leida see saidi osa, mida soovite järgmisena kasutada.
5. Lisage autoriõiguse teatis

See pisike tekstirida võib olla elupäästja. Ära unusta seda. Ehkki enamik saite sisaldab seda ühe reana kogu ekraani allosas, saate selle kujundada nii, et see oleks paremini integreeritav ülejäänud jalusesse. Autoriõiguse teatise võib kirjutada või see võib sisaldada väikest ümmargust sümbolit c. Tekst sisaldab sageli avaldamise aastat ja autoriõiguse omaniku nime. Mitme autoriõiguse teatisega saab arvestada sisu ja kujundusega (saidid, mille on osaliselt loonud kolmas osapool).
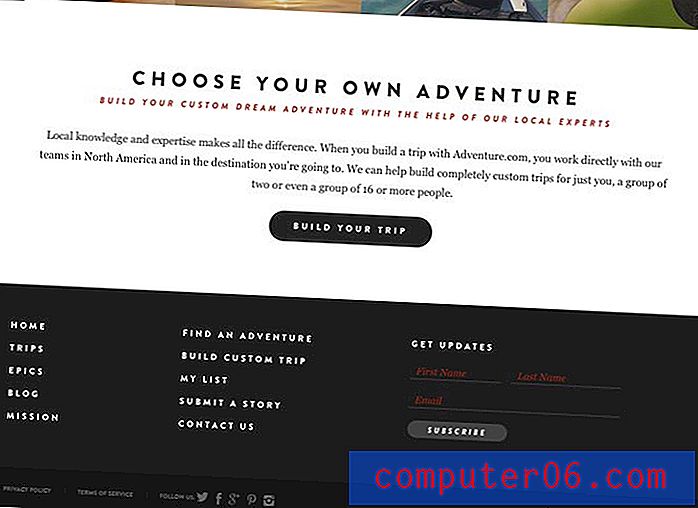
Adventure.com hoiab selle lihtsana - ekraani paremas alanurgas on autoriõiguse märge. Teave on madala kontrastsusega, nii et see ei takista olulisemaid jaluse navigeerimiselemente.
6. Lisage üleskutse tegevusele

Kui kasutajad on teie jalusesse navigeerinud, andke neile seal oleku ajal midagi teha. Lisage kast e-uudiskirja saamiseks või kutsuge teid sotsiaalmeedia kanalil teid jälgima. Ärge unustage selle ruumi väärtust klikkide teisendamise osas.
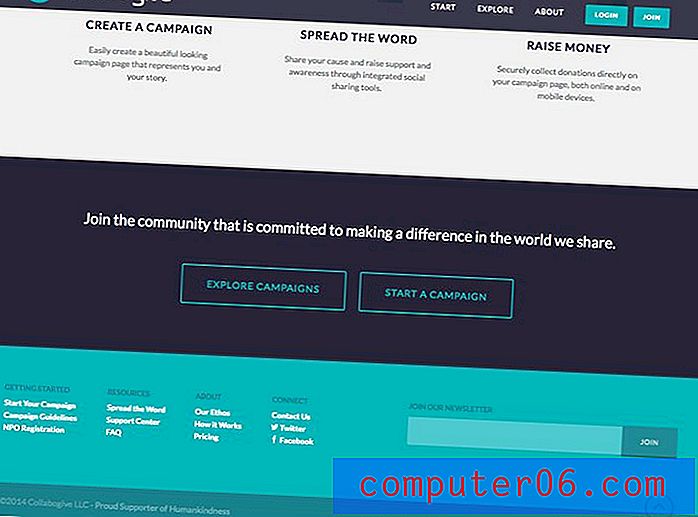
Collabogive pühendas „Liitu meie uudiskirjaga“ märkimisväärse hulga jaluse ruumi. Seda tegevusele kutsumist on lihtne näha, see sobib kujundusega ja annab kasutajatele võimaluse suhelda ilma kampaaniaga tingimata liitumata.
7. Kasutage graafilisi elemente

Liiga sageli on jalused lihtsalt tüübiplokid. Lisage visuaalset huvi pakkuvad logod või graafilised elemendid. Lihtsalt olge ettevaatlik, et mitte koormata seda väikest ruumi liiga paljude elementidega. Mõelge sellele nii: asemel, et kirjutada sõna „Jälgi mind Facebookis / Twitteris / mida iganes”, lisage nende turustusvõimaluste ikoonid. Võite kasutada ka väikseid ikoonilisi elemente linkide jaoks, näiteks kaartide või telefoninumbrite jaoks (kuid arvatavasti peaksite hõljuma hõljutatud olekut, kus on ka teave „kirjutatud”).
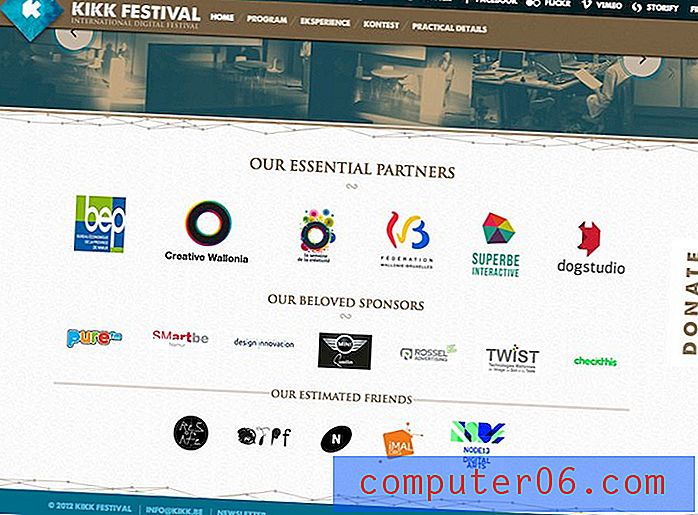
Kikk Festival kasutab jaluse ruumi festivalipartnerite esiletõstmiseks, kasutades lihtsalt logosid ja kiiret kontaktteavet. Pange tähele ikoonide suurust - kõiki on lihtne näha ja lugeda - ning liuguri kasutamist nii, et väikeses ruumis saaks kuvada palju elemente.
8. Olge teadlik kontrastist ja loetavusest

Jaluse teave on tavaliselt väike ... väga väike. See muudab oluliseks teksti elementide ja tausta värvuse, kaalu ja kontrasti üle mõtlemise. Iga sõna peaks olema loetav. Mõelge lihtsatele kirjatüüpidele (keskmise raskusega sans-serifid on mõnusad) ja puudutusele rohkem kui tavaliselt võite kasutada. Valige suure kontrastsusega värvid, näiteks hele taust musta tekstiga või tume taust valge tekstiga. Vältige erinevate värvide või ehitud kirjatüüpide kasutamist.
P53 kasutab jaluse teabe jaoks ühte klassikalist (ja kõige loetavamat) teksti- ja taustakombinatsiooni - valge mustal.
9. Säilita oma kujunduse teema

Veebisaidi jalus ei tohiks välja mõelda tagantjärele. See peaks ühtima saidi üldise kujunduse teemaga. Värvid, stiilid ja graafilised elemendid peaksid peegeldama üldist tooni. Ärge tehke tavalist viga, kui lisate mittevastava “kasti” jaluse. Mõelge sellele ruumile ja sellele, kuidas seda projekti algusest peale kasutatakse, et mitte sobimatu elemendiga ummikusse jääda projekteerimisprotsessi hilinemisega.
Swiths Interactive Group kasutab lihtsat jalust, mis on täielikult integreeritav veebisaidi üldise ilmega ja mis kirjeldab, et laua taga istuval inimesel on kogu selle küljes olevad esemed. Lihtne jalus näitab asjakohast teavet ja näib, et see kuulub saidile.
10. Mõelge väikesele (kuid mitte liiga väikesele)

Jalused oma olemuse järgi sisaldavad palju väikseid esemeid. Lihtsalt olge ettevaatlik, et te ei läheks liiga väikeseks. Tekst võib olla mõne punkti võrra väiksem kui veebisaidi põhiosa. Ikoonid või pildid peavad olema loetavad teie valitud suuruses. (Kui te ei saa öelda, mis ikoon on, on see tõenäoliselt liiga väike.) Elemendid peavad olema piisavalt suured, et neid hõlpsalt klõpsata või puudutada. Kui kasutajad ei pääse linkidele juurde, kuna nad on liiga väikesed või liiga lähedal, ei tööta nad ettenähtud viisil.
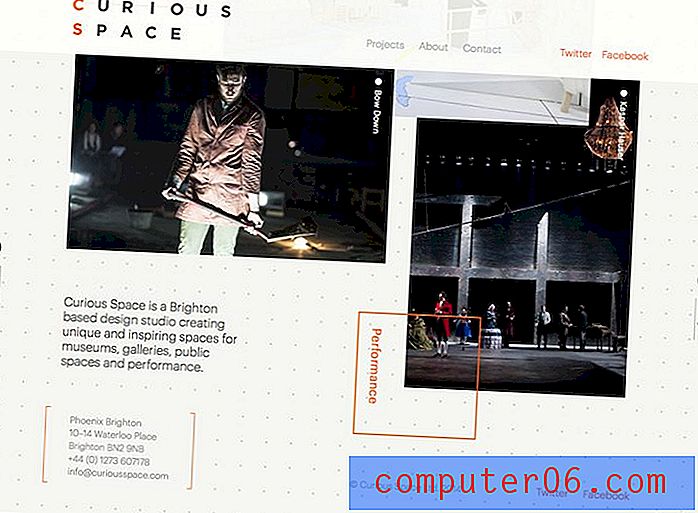
Kuigi Curious Space kasutab üsna ebatraditsioonilist jaluse stiili, saate kasutatud tüübisuurustest hea skaala taju. Jaluse tekst on natuke väiksem, õhem ja kergem kui kõik muud lehel olevad koopiad, kuid siiski piisavalt suur, et seda hõlpsalt lugeda.
11. Kasutage palju ruumi

Kuna jalused elavad tavaliselt kitsastes kohtades, on ruumi ja vahekaugus oluline. Jätke jaluses ja tekstiridade vahel palju ruumi elementide ümber. Piisav vahekaugus hoiab jaluseala kitsas ega kutsumata. Samuti on see pikk tee klikkimise või koputamise võime suunas. Kuna paljud (kui mitte kõik) jaluses olevad elemendid on seotud millegi muuga, on see oluline funktsioon kasutaja funktsioonides. Kasutatav ruumi suurus ei pea ülejäänud saidil ideaalselt peegeldama, ehkki see on nii. (See kehtib eriti saitide kohta, kus konkreetse efekti või löögi jaoks on saidi põhiosas tihedad vahed.)
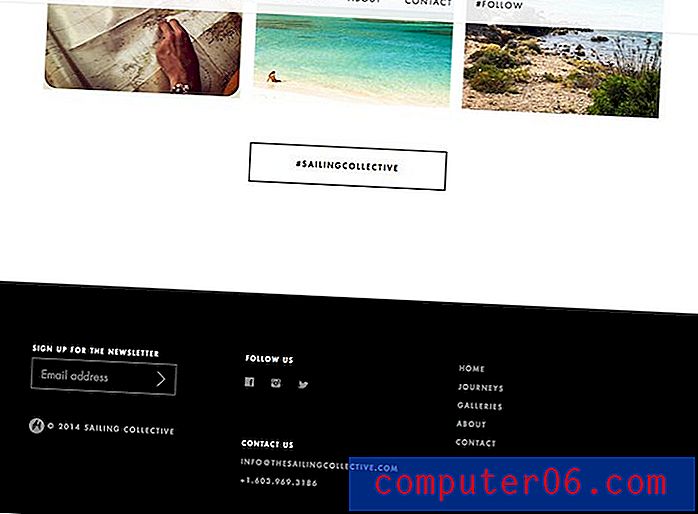
Purjetamiskollektiiv kasutab elementide vahel palju vertikaalselt ja horisontaalselt ruumi. Need on rühmitatud tüübi järgi ja klõpsatavad.
12. Ole ettevaatlik liiga paljude objektide suhtes

Kuigi graafiliste elementide ja päiste kasutamine on hea mõte, on joon parempoolse ja liiga palju vahel. Kasutage neid esemeid säästlikult ja väga konkreetsel eesmärgil. Küsige endalt, miks te päist, ikooni või fotot kasutate. Kui vastus on „kuna see tundub hea”, mõelge sellele uuesti. Iga element peaks teenima eesmärki. See aitab teil kujundada kasutatava jaluse, mis kasutab olemasolevat ruumi hästi ära.
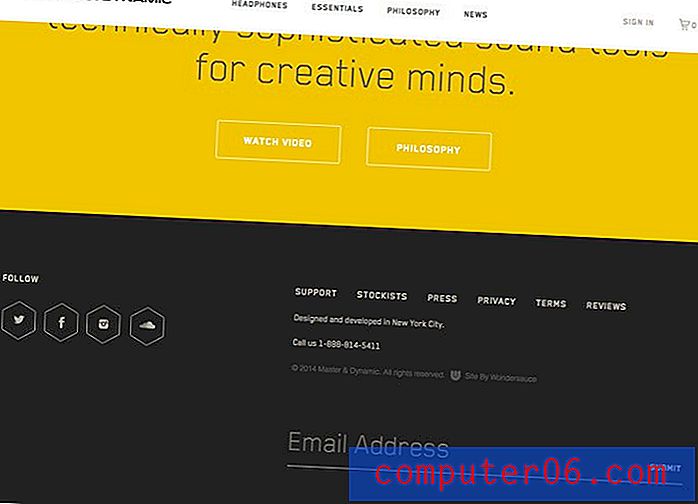
Vähem on rohkem, nagu näete Master & Dynamicu jaluses. Piisab lihtsatest ikoonidest ja tekstist, et hõlpsalt jaluse sisu läbi saada.
13. Looge hierarhia tunne

Sarnaselt ülejäänud veebisaidiga peaks jalus olema oma olemuselt hierarhiline. See on kahekordne disain. Jalus peaks langema saidi üldise hierarhia alumisse ossa. (Lõppude lõpuks see asub.) Jalus peaks sisaldama ka selle konteineri elementide hierarhiat. Kõige olulisemad elemendid (sageli kontaktteave, tegevusele kutsumine või saidi kaart) peaksid olema kõige silmatorkavamad. Standardteave, näiteks autoriõiguse teatis, on sageli väikseim.
Griflan Design Inc. ütleb kasutajatele, mida jaluses teha, kuidas nad soovivad. Esiteks saatke neile e-kiri; kui see ei aita, helistage neile; ja kui kumbki neist võimalustest ei toimi, külastage ettevõtet sotsiaalmeedias.
14. Mõelge alamjalatsile

Kas teie jalus vajab jalus? Täiendava kihilisuse jaoks kaaluge alamjalat. (See on väga populaarne praktika.) Alamjalus võib olla suurepärane koht täiendava hierarhia loomiseks, jaluse ruumi mõõtme lisamiseks, kui see on liiga tihe, või lihtsalt ruumi lõbusale sisule. Selle ala abil saate esile tõsta tunnustusi või lisada üleskutse.
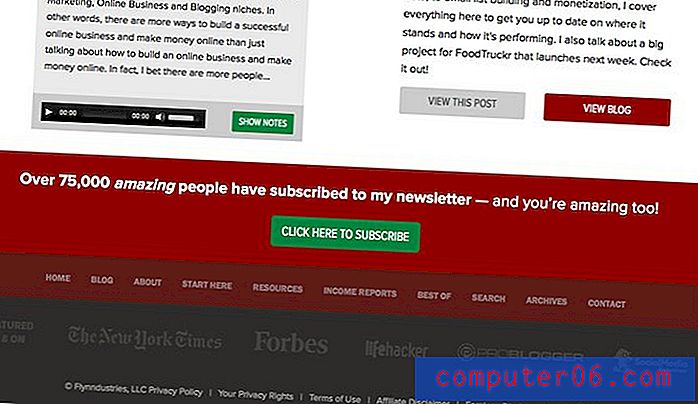
Nutika passiivse sissetuleku ajaveeb teeb mitmetasandilise jaluse abil suurepärast tööd. Järgneb üleskutse tegevusele, seejärel saidilinkid, seejärel alajalus koos meediumitega, millel on tuhmunud värv, millele järgnevad saidi vastutusest loobumine ja eeskirjad. Navigeerimise tasemed tagavad jaluses sügavuse ja hõlbustavad nende libisemist ja klõpsamist.
15. Ärge rõhutage kõiki neid linke

Suurim jaluse viga? Lingidel on allakriipsutuste lubamine. Jalas on endiselt suur arv allajoonitud linkidega veebisaite. See dateeritud tehnika pole tänapäevase saidi kujunduse jaoks sobiv.
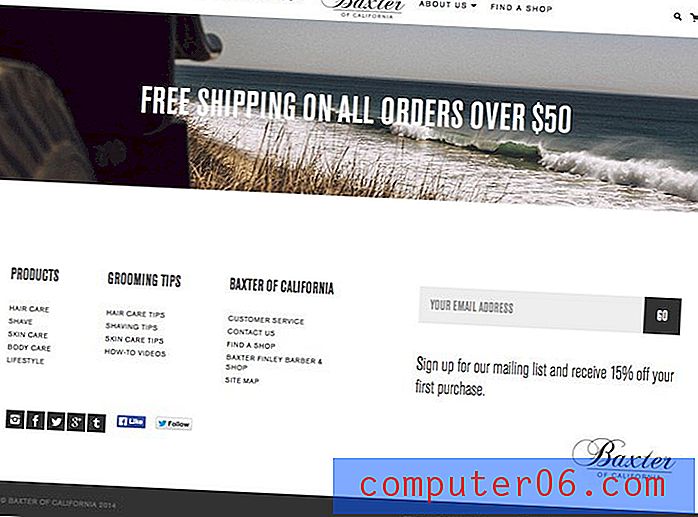
California Baxteril on jalus, mis on puhas ja sisaldab palju linke. Tänu lihtsale linkimisele ei näe see segane välja, ilma kõigi nende tüütute joonisteta.
Järeldus
Jalus võib teie veebisaidi kohta palju öelda. See annab kasutajatele teada, kes te olete, mida nad saavad teha ja kuidas teie veebisaidil ringi liikuda. See näitab ka peeneid asju teie kohta disainerina, näiteks tähelepanu detailidele ja võime töötada väikeses ruumis.
Jalus on kujunduse oluline osa. Pöörake sellele tähelepanu. Lisage kindlasti igas veebidisaini projektis madalaima ruumi parimate võimaluste kasutamiseks kindlasti õige teave, kujunduselemendid ja kasutatavus.