5 ülilihtsat illustraatori tüpograafiatriki
Ilus tüpograafia läheb palju kaugemale kui õige fondi leidmine.
Tänane postitus aitab teil lahti saada vastikust harjumusest kirjutada lihtsalt pealkiri välja ja nimetada see päevaks, näidates teile, kuidas kujundada Illustratoris tavaline tekst millekski huvitavamaks ja ainulaadsemaks.
Altpoolt leiate üsna juhusliku trikkide kogu, mille olen viimase paari aasta jooksul üles korjanud. Iga meetod on tõlgendamiseks väga avatud ja kindlasti peaksite proovima seda omaenda eelistustele kohandada ja kohandada.
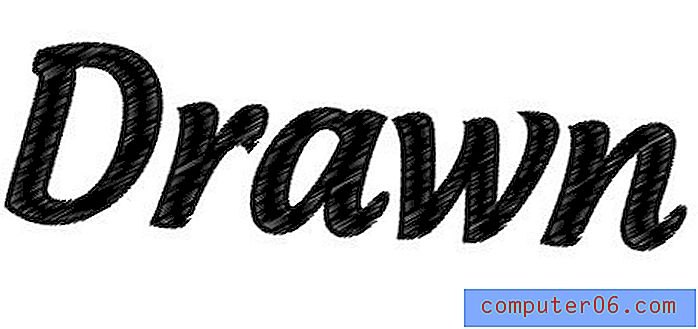
Kritseldatud tekst
Esimene tehnika on ülilihtne ja pisut cheesy, kuid vähese loovusega saate luua toredaid rakendusi. Põhimõtteliselt peate tegema ainult mõne tüübi ja valima Efekt> Stiliseeri> Kirjutamine. See avab järgmise dialoogi.

Siit saate luua oma seaded või lihtsalt valida ühe eelseadetest. Allpool toodud näites valisin esimese versiooni jaoks “Tight” ja teise jaoks “Moiré”.

Mulle meeldib seda tehnikat täiendada, et tõepoolest tõrjuda käsitsi joonistatud teksti illusioon. Selleks lisage kritseldatud tekstile kena paks löök. Löögiks on kritseldatud efekt, andes samas servadele parema määratluse.

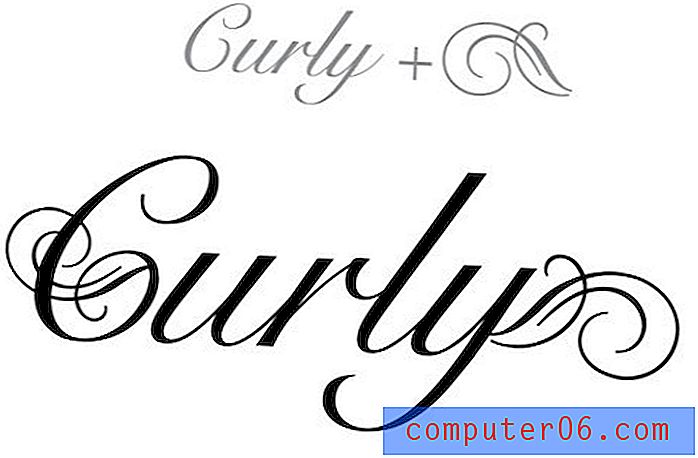
Skriptide kaunistamine
Veebis on palju tasuta fonte ja vektoreid, mis pole tegelikult muud kui vaid mõned keerised. Allpool võtsin ühe sellise kaunistuse ja lisasin selle skripti, mis oli juba üsna keerukas.

Selle tehnika jaoks pole palju muud, kui leida õiged esemed ja paigutada need õigesti. Mängige suuruse ja rotatsiooniga, kuni leiate hea vaste. Pidage meeles, et peate graafika ümberpööramiseks kasutama käsku Teisendus> Peegeldus.
Et kaunistusega reaalselt liituda, teisendage esmalt font kontuuriks (Command + Shift + O). Seejärel laiendage teksti, et käsitleda kattuvusi, ja lõpuks vajutage kujundite ühendamiseks välimuse paleti kõige esimest nuppu.

Ümardatud nurgad
Veel üks väga lihtne illustraatoriefekt, mida saate teksti jaoks kasutada, on ümarnurgad. Valige mõni tekst ja minge efekti> Stiliseeri ümarad nurgad. Mängige raadiusega, kuni leiate midagi, mis teile meeldib, ja vajutage nuppu „OK”.

See on reaalajas toimiv efekt, nii et saate igal ajal redigeerida nii teksti kui ka raadiust, alustamata üle ega ümber oma sammudest. Kui olete näpistamise lõpetanud, saate teksti teisendada kontuurideks ja laiendada välimust, et efekt püsiks.
See on suurepärane viis logo fontle kohandatud tunde lisamiseks. See muudab kirjatüübi väljanägemise ainulaadsemaks ja aitab lahku minna kujundusest, mis näib liiga standardne.
Kahjuks võib ümarnurkade efekt hävitada teatud tähtede kuju ja kipub kõige paremini toimima väheste kõverate tähtedega. Efekti rakendamisel pöörake kindlasti suurt tähelepanu ja minge tagasi ja parandage kõik kahjustatud kõverad.
Lihtne 3D-tekst
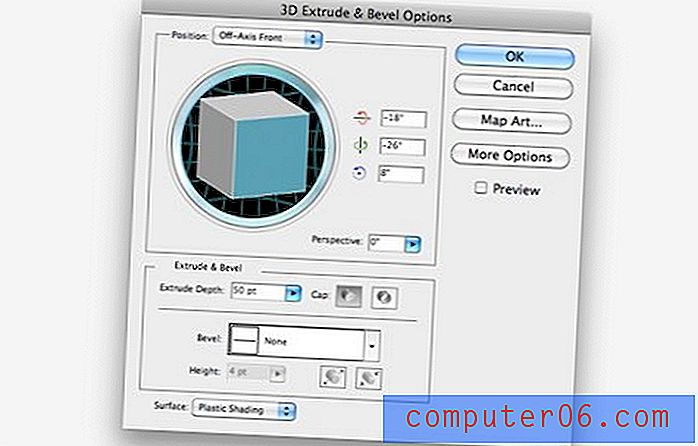
Nagu arvatavasti teate, on 3D-teksti loomine Illustratoris ülilihtne. Esmalt tippige välja mõni tekst, seejärel minge efektile> 3D> Väljapressimine ja kaldus.

Pisikese tutistamisega saate endale kena välimusega kolmemõõtmelise tüpograafia. Pidage meeles, et te ei ole efekti lukustatud, kui vajutate nuppu „OK”. Parameetrite muutmiseks võite alati tagasi minna ja klõpsata välimuspaleti efektide ikoonil.

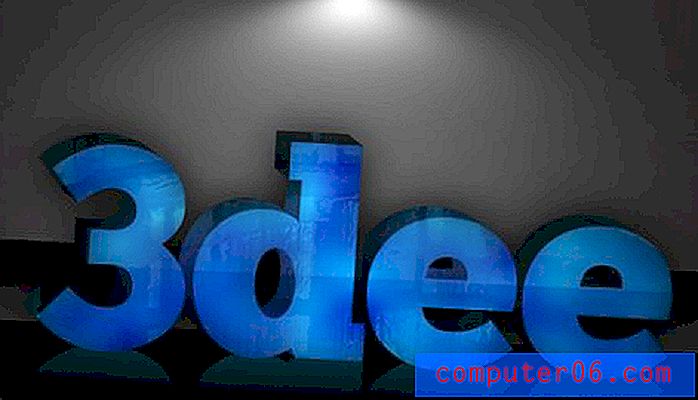
See näpunäide ei ole ainult teave teile, et Illustrator saab 3D-teksti teha, see on üsna standardne funktsioon, mis on olnud juba aastaid kasutusel, nii et enamik teist juba teadis seda. Nagu te ilmselt märkasite, annab see siiski päris koomiksilisi tulemusi. Kui see on see, mida otsite, on tore, aga kuidas muidu paremaid tulemusi saada?
Üldiselt kasutan Illustrator 3D teksti mitte valmistootena, vaid palju kaasatud projekti alusena või lähtepunktina. Selle teksti lisamine Photoshopisse nutika objektina avab teile tõesti suurepäraseid võimalusi. Võti on põhimõtteliselt illustraatoritüki struktuuri ja kontrasti laenamine ning Photoshopis värvi, tekstuuri, läike, varjude ja muude efektide paigutamine.
Pisut tööd tehes võite tulla midagi, mis on visuaalselt palju muljetavaldavam kui tavaline illustraatori tekst.

Mängime kirjavormidega
Kui mõistate, et te pole kinni igavatest vormidest, mis teie fondidel vaikimisi on, avanevad võimalused tõesti. Kasutades suunavaliku tööriista ja teeotsijat, saate teha terve hulga vingeid täiustusi, mis viivad teie teksti palju kaugemale, kui lihtsad värvid ja suurus võiksid teha.
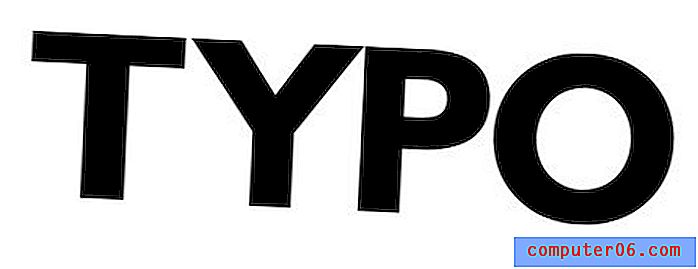
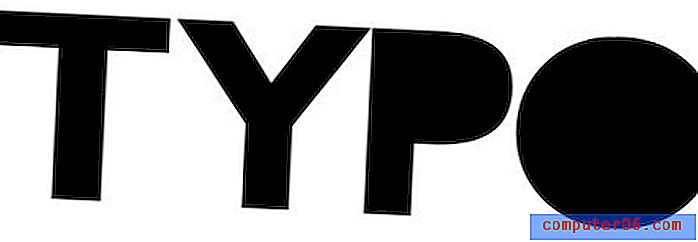
Vaatame, kuidas see töötab, alustades lihtsast vanast paksust san-serif-tüübist allpool.

Esimene asi, mida peate tegema, on teisendada oma tekst kontuuriks, nagu tegime mõnes ülaltoodud tehnikas. Teksti kujunditeks muutes antakse tähtedele kohandamise osas palju rohkem vabadust.
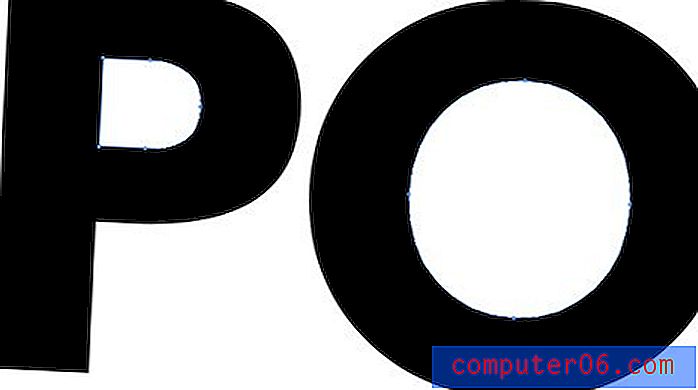
Järgmisena, kasutades otsese valiku tööriista (A), valige tähtede „P” ja „O” sisemised osad või mis tahes muud tähed, mille negatiivne tühik on lõksus.

Lõbu pärast kustutame need. See on juba pikk tee meie igava fondi muutmiseks millekski palju pöörasemaks ja lahedamaks.

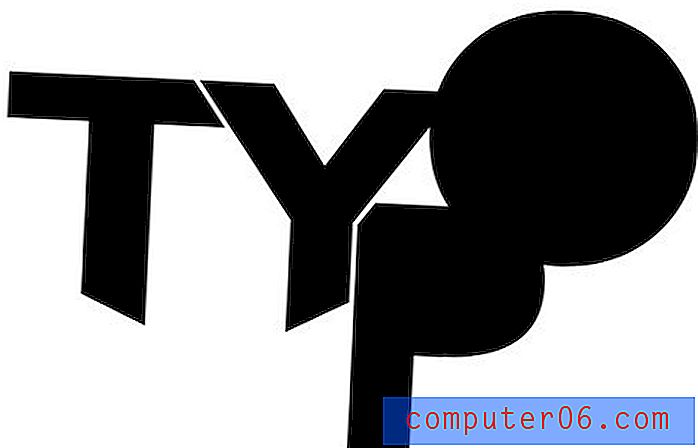
Järgmine samm on pisut keeruline, mitu sammu on näidatud allpool järk-järgult. Kõigepealt võtke tähed “T” ja “Y” ning katke need ülaosas natuke. Seejärel valige ja kopeerige ainult “Y” (võiksite lihtsalt teha duplikaadi ja asetada see küljele). Järgmisena veenduge, et Y-täht on peal, valige mõlemad tähed ja vajutage Pathfinderi paleti teist nuppu (miinus esiosa).
See peaks lõikama osa teie T-st nagu allpool oleva pildi teises etapis. Nüüd kleepige oma Y-täht tagasi ja asetage see lähedale, kuid ärge puudutage T-tähte, nii et seal oleks väike vahe, mis peaaegu näeb välja nagu löök.

Nüüd liikuge läbi samad sammud, seekord kasutage tähe „Y” vasakpoolsest ülanurgast „Y”. Seejärel viige "P" alla ja sulgege "Y" nagu allpool toodud näites.

Lõpuks tooge täht „O” ja kasutage otsese valiku tööriista, et haarata paar punkti tähtede põhjas ja tõsta need üles nii, et see moodustaks nurga all oleva vertikaalse joone. Jällegi, see on lihtsalt kohandatud tüübi viimine veelgi millekski, mis näeb välja ja tundub ainulaadne.

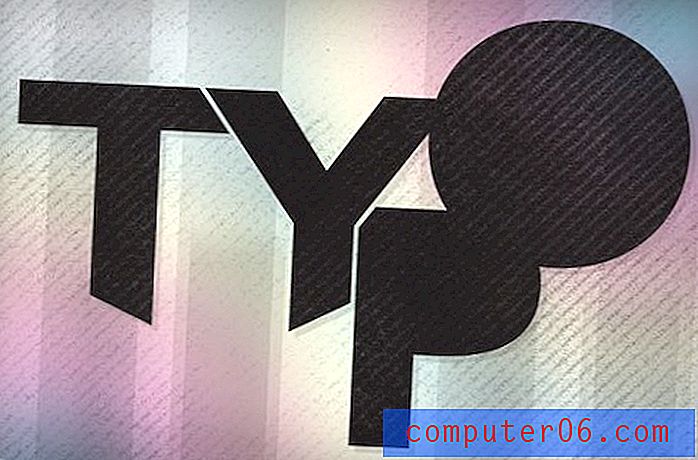
Nagu ka 3D-teksti puhul, lisage mõni Photoshopi armastus ja saate hõlpsalt luua vinge valmistoote, mis ei sarnane tavalise humanisti tüpograafiaga, millest me algust tegime.

Järeldus
Loodetavasti on ülaltoodud näpunäited julgustanud teid kõvaketta fonte veelkord uurima, et hakkaksite neid nägema tööriistadena, mis aitavad teil luua ilusat kohandatud tüüpi, mitte valmis kunstiteoseid, kuhu peate lihtsalt sisse kukkuma. .
Jätke allpool kommentaar koos lingiga inspireerivaks kohandatud tüpograafiaks, mille olete loonud või Internetis kohanud. Jäta ka oma ideed efekti taasloomiseks Illustratoris ja / või Photoshopis!