Ülim kogumik 50+ ressurssi võrgusõpradele
Kui teile meeldib võrgupõhine disain, on see artikkel teie jaoks. Oleme otsinud veebi ja koostanud kõik suurepärased võrguressursid, mida võisime leida. Meil on olemas kõik parimad raamistikud, võrgu ehitajad, juhendamisjuhendid ja palju muud.
Alustage sirvimist ja järjehoidjate lisamist!
Hate Grid raamistikud?
Enne kui alustame, tahan lihtsalt öelda, et tean täiesti hästi, et paljud seda lugevad inimesed on juba vihastanud paigutusraamide pahede pärast.
Tegelikult on võrguraamistike vastu palju öelda. Nad on tülikad, neil on õppimiskõver ja nad viskavad semantiliselt sageli aknast välja. Lisaks on neid asju miljon, mis raskendab isegi tavapraktika arutelude algust.
Kui jääte CSS-i raamistiku vihkajate leeri, siis ärge muretsege, et allpool on endiselt palju ruudustiku kujundamise ressursse, millel pole raamistikega mingit pistmist. Vahepeal on siin mõned alternatiivid võrguraamistikele.
Enda võrgupaigutuste jooksmine jooksvalt
Avaldasin hiljuti tüki selle kohta, kuidas keerulisi mitmeveerulisi paigutusi hõlpsalt ja kiiresti iseseisvalt saavutada ilma keerukate raamistike või mittesemantiliste klassinimedeta. See on nii lihtne, et te ei pruugi enam kunagi kasutada paigutuse raamistikku.
Gridless
Gridless on valikuline HTML5- ja CSS3-katteplaat, mille abil saab teha mobiililt esimesi reageerivaid ja brauseriteüleseid veebisaidid, millel on ilus tüpograafia. Sellega ei kaasne ühtegi eelnevalt määratletud ruudustussüsteemi ega mittesemantilist klassi.
Virna paigutus
Paindlik laiusega, komponentidepõhine CSS-paigutussüsteem, mis kasutab sisemisi blokeerivaid elemente intensiivselt.
HTML5 katlaplaat
HTML5 Boilerplate on kiiresti muutumas tänapäevaste veebidisaini projektide standardseks lähtepunktiks. Viimati kontrollisin, et sellel on kõik, mida võiksite soovida, välja arvatud võrgusüsteem.
Vana kooli raamid
Need on vanaisa võred, mis on olemas juba aastaid. Mõned neist on tõesti hakanud oma vanust näitama, nii et võite või ei soovi te neid tänapäeval kasutada.
Projekt
Projekt on CSS-i raamistik, mille eesmärk on teie arendusaega kokku hoida. See annab teile kindla aluse projekti üles ehitamiseks koos hõlpsasti kasutatava ruudustiku, mõistliku tüpograafia, kasulike pistikprogrammide ja isegi printimiseks mõeldud stiililehega.

960.gs
960.gs on koht, kust enamik inimesi alustab, kui nad satuvad CSS-i raamistikesse ja võrgusüsteemidesse. See on endiselt üsna populaarne ja paljud uuemad raamid põhinevad vähemalt osaliselt siinsetel töödel.

Fluid 960 võrgusüsteem
Populaarne 960.gs variant, millel on sujuv paigutus, mis reguleerib automaatselt selle laiust sõltuvalt brauseriakna suurusest.

YAML
„Yet Another Multicolumn Layout” (YAML) on (X) HTML / CSS-raamistik moodsate ja paindlike hõljuvate paigutuste loomiseks. Struktuur on oma programmeerimisel äärmiselt mitmekülgne ja lõppkasutajatele absoluutselt juurdepääsetav.

Vinge uus (er) raamistik
Perkins
Perkins ühendab HTML5 ja CSS3 läikiva uudsuse ja LESS.js vinge võimu, et luua ülim CSS-i raamistik. Kui teile meeldib katsetada futuristlike CSS-lahendustega, on see teile suurepärane raamistik. See kasutab 1KB ruudustiku varianti.

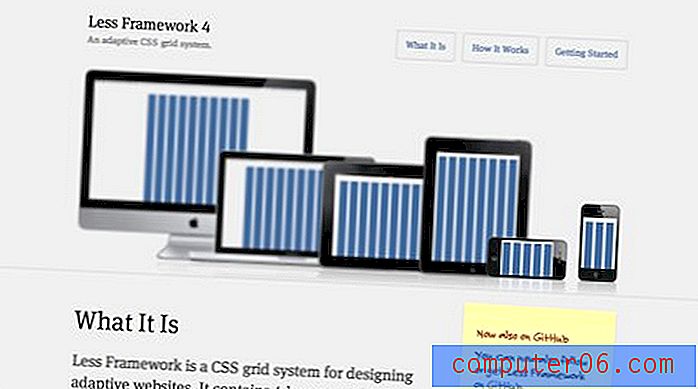
Vähem raamistik
Vähem raamistik on reageeriv CSS-ruudustike süsteem adaptiivsete veebisaitide kujundamiseks. See sisaldab 4 paigutust ja 3 tüpograafia eelseadet, mis kõik põhinevad ühel ruudustikul. Selles mõttes “vähem” ei tohiks segi ajada LESS.js-ga ülalt. Ma tean, see on segane. Nad peavad seda ühte veel millekski nimetama!

Veerg
Vastuvõtlik CSS-ruudustikusüsteem, mis aitab laua- ja mobiilibrauseritel kenasti koos mängida. Veerg kasutab oma hübriidsüsteemi, mis laenatakse mõne teise käest.

Luustik
Skeleton on vinge reageeriv raamistik, millest olen juba paar korda varem kirjutanud. Kui te pole kindel reageerivasse kavandamisse kuluva lisaaja ja õppimiskõvera osas, peaksite seda kontrollima. Skelett on üles ehitatud lõdvalt 960.gs.

52Raamitöö
Raamistik, mis kasutab HTML5, CSS3 ja JavaScripti, et maksimeerida kaasaegsete veebiarenduse tavade ühilduvust kõigi suuremate brauseritega. See põhineb lihtsal 16-veerulisel ruudustikul.

G5 raamistik
(X) HTML5, CSS3, PHP ja jQuery esiotsa raamistik. G5 Framework sai alguse isikliku projektina. Töövoo kiirendamiseks, parimate kodeerimistavade ja sarnaste kodeerimisvõtete taaskasutamiseks on raamistik uute veebisaitide käivitusfail.
G5 Frameworki võrk põhineb Easy Gridil.

Lihtne protsentvõrgusüsteem HTML5-ga
Selle ruudustussüsteemi peamised omadused on see, et kõigil veergudel on protsentuaalne laius, nii et need kohanduvad konteineri elemendiga. See tähendab, et selle süsteemi kasutamisel ei pea te iga veeru laiust käsitsi määrama, vaid võite selle lihtsalt ükskõik millisesse konteinerisse visata ning veeru laius ja samba vihmaveetorud seatakse automaatselt.

Salongi CSS
CSS-raamistikud on tavaliselt väga ülespuhutud. Kabiin lahendab selle probleemi modulaarse pikendussüsteemiga, mis võimaldab teil lisada ainult seda, mida vajate. Toetatud on mitmesugused võrelaiendid.

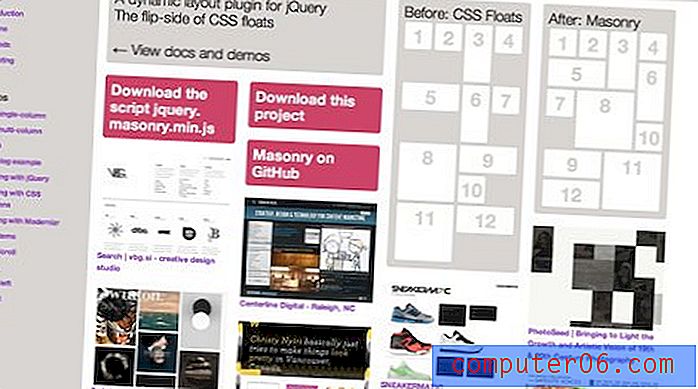
jQuery müüritise
jQuery Masonry pole tegelikult üldse CSS-raamistik, see on JavaScripti plugin, mis lubab ruudustikul põhinevaid kujundusi, mis kasutavad omamoodi vertikaalset ujukisüsteemi. See on vinge tööriist, mis on praegu üsna populaarne.

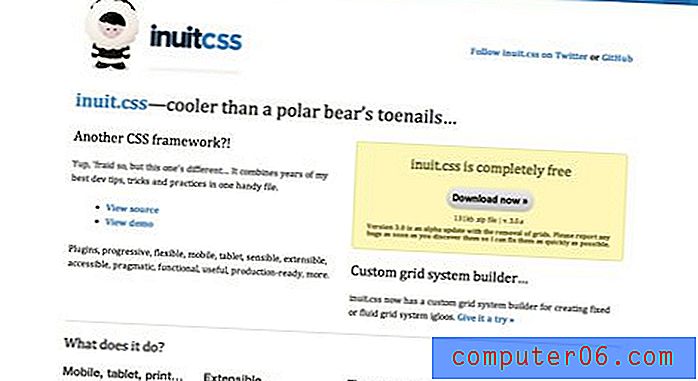
InuitCSS
Selles raamistikus on kõik: pistikprogrammid - progressiivne paindlik mobiilne tahvelarvuti - mõistlik, laiendatav ja praktiliselt funktsionaalne kasulik tootmine - valmis rohkem. Võrgusüsteem on kohandatud teie vajadustele.

Väikese jalajälje raamid
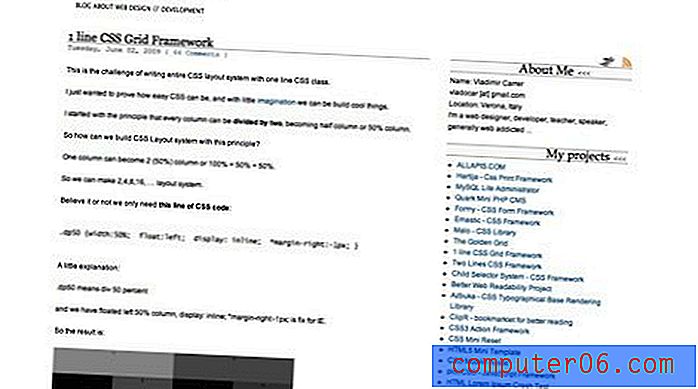
1-line CSS Grid Framework
Arvasin, et üherealine CSS Grid kõlas pähkleid, kuid see tüüp tõmbas selle minema. Ma pole kindel, kui praktiline see reaalses maailmas on, kuid mulle mõjub mõte, mis sinna sisse sattus!

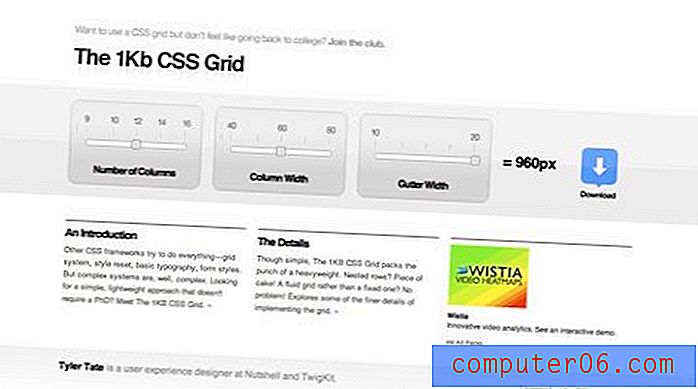
1 KB ruudustik
See on üks mu vanadest lemmikutest. See on võrgusüsteem, mis on eemaldatud täiesti hädavajalikust, ilma et oleks vaja kuuekümne minuti pikkust läbilõikavat videot. Kui te ei saa aru CSS-ruudustiku süsteemidest, alustage siit.

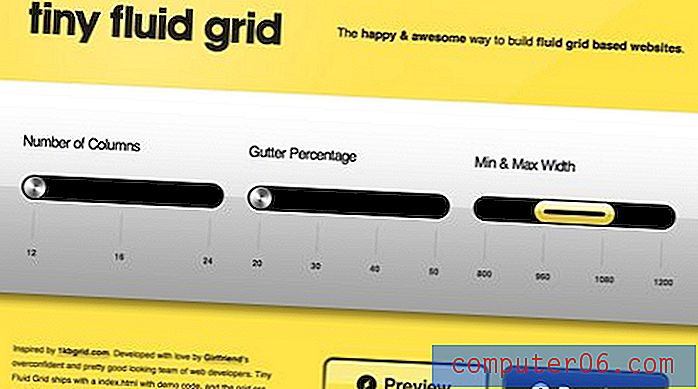
Pisike vedelikuvõrk
Täpselt nagu 1KB-ruudustik, pakub see ainult lusti.

Õhuke CSS
SlimCSS on kerge CSS-raamistik, mis loob kindla brauseriülese aluse, millel on palju olulisi funktsioone, jäädes võimalikult väikeseks.

Muud raamid
Gravitatsioon
Gravitatsioon on SASSil põhinev raamistik võimsate, hõlpsasti hooldatavate HTML5 veebisaitide loomiseks. See aitab teil oma ideid kiiresti prototüüpida ja muudab teie elu üldiselt palju lihtsamaks.

1140 ruudustik
1140 võre sobib suurepäraselt 1280 ekraaniks. Väiksematel monitoridel muutub see vedelaks ja kohandub brauseri laiusega.
Teatud aja tagant kasutab ta meediumipäringuid mobiiliversiooni teenindamiseks, mis sisuliselt virnastab kõik veerud üksteise peale, nii et teabevoog on endiselt mõistlik.

Ruutvõrk
Kujundajatele ja arendajatele mõeldud lihtne CSS-i raamistik, mis põhineb 35 võrdse laiusega veerul. Selle eesmärk on lühendada arendusaega ja aidata teil luua ilusa struktuuriga veebisaite.

Vedelikuvõrk
Fluid Grid on uus ruudustikusüsteem, mis töötab samamoodi nagu Blueprint või 960, kuid mis tahes lehelaiuse ja isegi vedelate paigutustega. See põhineb ainult CSS-il.

EZ-CSS
EZ CSS on täiesti teistsugune võrguraamistik. See kasutab unikaalset moodulisüsteemi, mis võimaldab keerukate lehtede loomiseks lihtsaid paigutusi kopeerida, kleepida ja pesastada. Pea on natuke keeruline oma pead ümber kerida, kuid CSS-i kasutamist on tõesti geniaalselt.

FEM CSS raamistik
FEM CSS Framework on 960 piksline laius + 12 veerus ruudustikusüsteem + CSS levinud stiilid, et hõlpsalt ja kiiresti veebipaigutusi arendada.
See põhineb 960-võrgusüsteemil, kuid selle filosoofia väänab, et muuta see kastide mängimiseks paindlikumaks ja kiiremaks.

Elastne CSS
Veebipõhiste liideste paigutuse lihtne css-raamistik, mis põhineb 4 veeru trükitud paigutuse tehnikal, kuid millel on võimalused piiramatute veerukombinatsioonide jaoks. ja võime elastset, fikseeritud ja vedelat paigutust hõlpsalt teha.

Atatonic CSS
See raamistik on enamasti suunatud tüpograafiale, kuid olemas on ka väga kerge võrgusüsteem.

Baasjoon
Baasjoonega on hõlpsalt meeldiva ruudustiku ja hea tüpograafiaga veebisaidi väljatöötamine. Baasjoone ruudustik koosneb 4 põhiveerust, suurema paindlikkuse tagamiseks saab iga veeru jagada kaheks ühikuks.

Emastiline
Kerge vedelikuvõrgu CSS-raamistik, keskendudes tüpograafiale.

Kuldvõrk
Golden Grid on veebivõrgusüsteem. See on toode täiusliku kaasaegse võrgusüsteemi otsimisest. See pidi olema CSS-i tööriist võrgupõhiste veebisaitide jaoks.

Frak
Frak on CSS-raamistik vedelate võrede loomiseks. Sellel on huvitav kontseptsioon, mis hõlmas klassinimede kordistajate kasutamist.

Lihtne raamistik
Easy on CSS / HTML / JavaScripti raamistik, mis sai alguse isiklikust projektist ja kasvas seejärel millekski enamaks. Selle mõte on vähendada peamise HTML-i põhimalli seadistamisele kuluvat aega, kasutades samu kodeerimise tehnikaid. Sisaldab lihtsat protsendipõhist võrgusüsteemi.

Võrgustik
Grid lihtsa ja minimaalse vedeliku võrgusüsteemi, mis võib voolata mis tahes vedeliku või fikseeritud mahuti või mängida hea teise Grid süsteemi.

520 ruudustik
Võrgusüsteem Facebooki lehtede kujundamiseks, hull, kuid tõsi.

Tööriistad ja võre ehitajad
Võrgukalkulaator
Tõeliselt vinge võrgukalkulaator Photoshopi ja Illustratori malli toega.

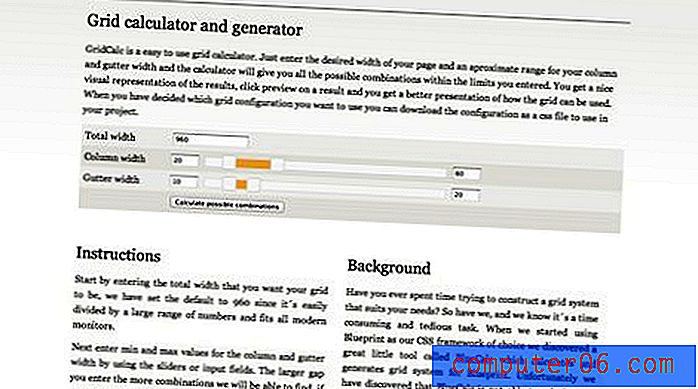
Võrgukalkulaator ja generaator
GridCalc on hõlpsasti kasutatav võrgukalkulaator. Sisestage lihtsalt oma lehe soovitud laius ning veeru ja vihmaveerennide ligikaudne vahemik ja kalkulaator annab teile sisestatud piirides kõik võimalikud kombinatsioonid.

GuideGuide
GuideGuide on minu uus lemmik Photoshopi plugin. See tasuta tööriist paigutab juhendid teie sisestuse põhjal automaatselt Photoshopi dokumenti.

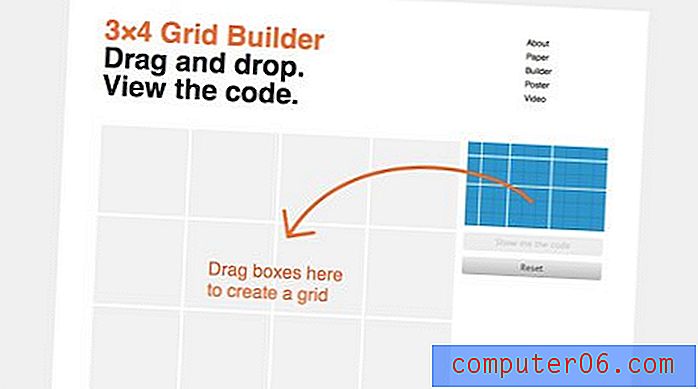
3 × 4 Grid Builder
Grid Builder võimaldab teil hõlpsalt HTML-ruudustikku hõlpsalt lohistades luua
ja langusliides. See on tõesti huvitav tööriist, mis võimaldab teil luua iga projekti jaoks kohandatud ruute.

Gridr Buildrrr
Ülimalt lihtne ja tõhus kohandatud võrgu ehitaja.

Boks
Tõesti suurepärane ja alahinnatud tööriist, mis võimaldab teil luua Blueprinti kohandatud rakendusi. Vaadake minu õpetust siit.

Muutuvvõrgusüsteem
Muutuvvõrgusüsteem on kiire viis saidi aluseks oleva CSS-ruudukujundi genereerimiseks. CSS-i loodud fail põhineb võrgusüsteemil 960.

ZURB CSS Grid Builder
Suurepärane võrede ehitaja, mis tassib välja tõeliselt lihtsa, väikese jalajäljega võre.

Griddle
Kas soovite kasutada võrgupõhist kujundust ilma raamistikuta? See tööriist loob kohandatud taustpildi, mis teeb ruudustiku omamise lihtsaks.
Pange lihtsalt oma mõõtmed pärast meie URL-i, et saada taustjuhis oma brauseris kasutamiseks. Võred luuakse lennult, nii et iga kombinatsioon peaks toimima.

Gridulaator
Veel üks taustpildi tööriist, näiteks Griddle. Peamine erinevus seisneb selles, et Griddle genereerib teile URL-i, kuhu peate sisse logima, ja see annab teile tegeliku pildi (mulle meeldib Griddle paremini).

Võrgusõbra saidid ja artiklid, mida tuleb lugeda
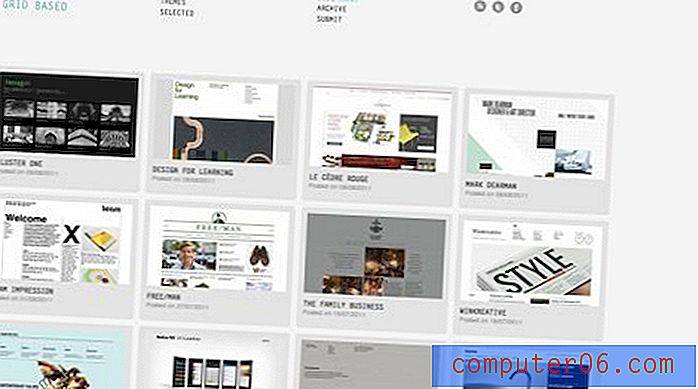
Võrgupõhine
Veebikujunduse galerii, mis sisaldab suurepäraseid ruudustikupõhise disaini näiteid.

Kujundus: Grid
Veel üks suurepärane sait, mis on pühendatud võrgupõhistele tööriistadele, artiklitele ja muudele ressurssidele.

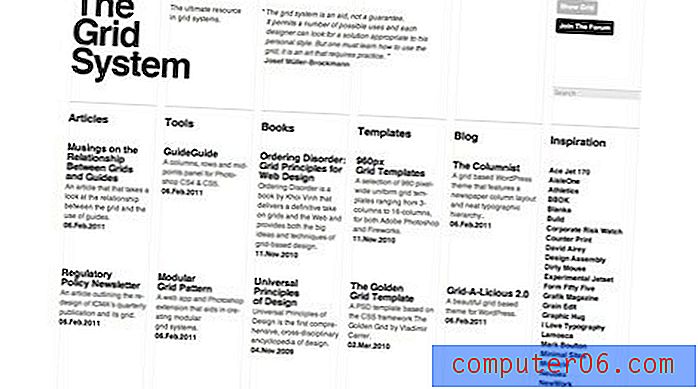
Võrgusüsteem
Kõikidest võrguga seotud asjadest koosnev kontaktpunkt. See on vana allikas, kuid tundub, et seda värskendatakse endiselt regulaarselt.

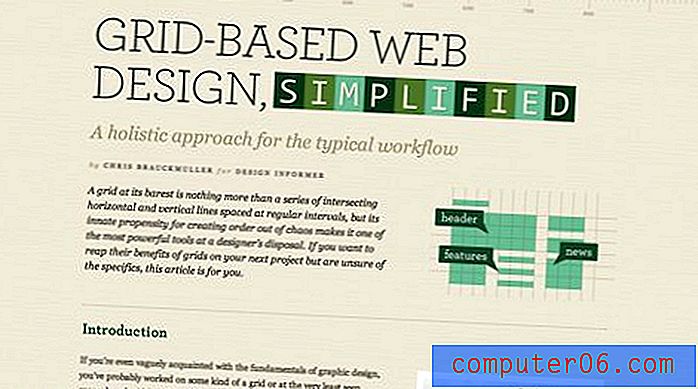
Võrgupõhine disain lihtsustatud
Võitmatu praimer võrgupõhistel disaini põhialustel. See peaks olema ruudustiku kujundamise püüdlustes esimene samm.

960 võrgusüsteem on tehtud lihtsaks
Teie täielik tutvustus 960 võrgusüsteemile algajatele.

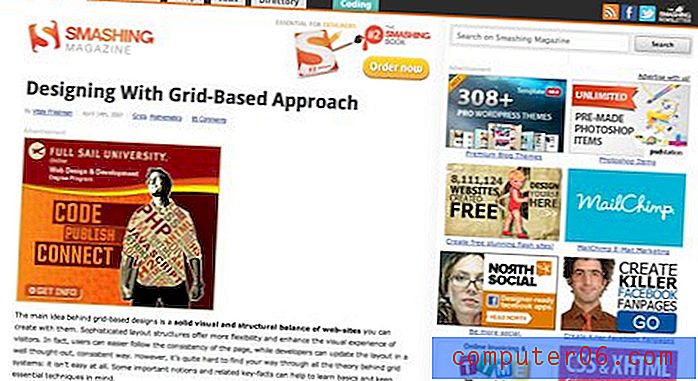
Projekteerimine võrgupõhise lähenemisviisi abil
Vanem Smashing Mag'i artikkel, kuid sellel on siiski tohutult palju ressursse ja teavet, mida kontrollida.

CSS-võrede ümbermõtestamine
Mark Boulton arutleb selle üle, kuidas peaks toimima võrkude loomulik CSS-i tugi. Suurepärane lugemine!

Järeldus
Loodan, et teile meeldis see tohutu kollektsioon ja teil on piisavalt võrgupõhiseid disainiressursse, et hoida teid kuude kaupa okupeeritud.
Jäta kommentaar allpool ja anna meile teada, mida arvad ülaltoodud tööriistadest ja ressurssidest. Kas kasutate ruudustikku? Millised ja miks?