Veebikujunduse kriitika # 19: Redka3d
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja nii hästi tehtud valdkonnad kui ka need, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on Redka3d, Indoneesia veebidisainerite isiklik portfell.
Uurige Envato elemente
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 24 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Saidi omaniku kohta
„Perekond ja sõbrad nimetavad mind Tataks, ma olen Indoneesiast pärit veebidisainer ja elan praegu Jakartas. ”
Siin on jaotis Tata kodulehelt:

Saidi jõudlus
Enne kui alustame oma kriitikat disaini kohta, pean ütlema, et lehe laadimisajad võivad olla sama olulised või isegi tähtsamad, kui see sait välja näeb. Kiire Internet on meid kõiki ära hellitanud ja kasutajad lihtsalt ei oota lehe laadimiseks rohkem kui paar sekundit.
Tundub, et Redka3d kannatab tõsiselt pikka lehe laadimisaega. Tõenäoliselt on see ajutine probleem serveriga, kuid igaks juhuks, kui see viitab pikaajalisele probleemile, soovitasin seda uurida.
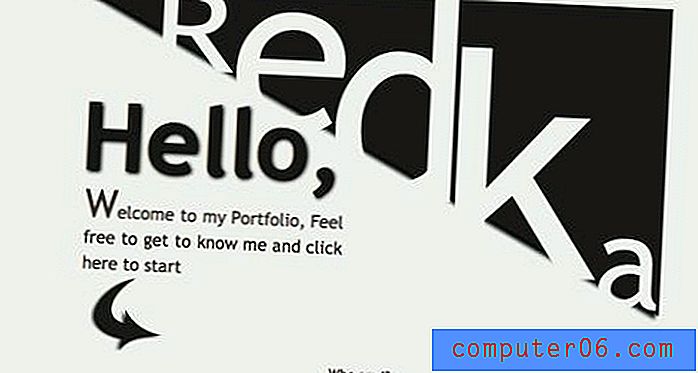
Päis
Kohe nahkhiirte juurest näete, et see sait saab ainulaadne. Siinne idee on kindlasti julgelt erinev; saidi nimi on ümbritsetud suure kolmnurgaga, millel on erinevad tähesuurused.

Tunnistan, et esteetiliselt pole see jaotis minu lemmik. Kuid kuna see pole tavapärane, võidab disainer mõned stiilipunktid.
Paar valdkonda vajab kindlasti käsitlemist. Esiteks voolasid logos olevad tähed ebamugavalt kolmnurgast välja. Kuna tähed on saidi taustaga sama värvi, tunnevad nad end nagu kolmnurka lõigatud augud. Kuid nad ei jaga kuju varju, nii et nad pole tegelikult kujust välja lõigatud. Servades murduvad tähed isegi kolmnurgast välja ja katavad osa selle varjust. See tekitab visuaalse segaduse selles, mis siin tegelikult toimub. Soovitan kas maskeerida tähti, nii et need ei voola välja, või lõigata need tegelikult kolmnurgast välja.
Veel üks valdkond, mis võiks tähelepanu pöörata, on nool. Koopia julgustab kasutajaid suure noolega „siia klõpsama”, kuid noole lõpus pole midagi, nii et tundub, et midagi ei laadinud õigesti. Tegelikult on element, millele nool osutab, väga väike ja noolest väga kaugel (tekst „Kes ma olen”). Soovitan ümber mõelda, kuidas see piirkond töötab, muutes noolt, teksti või mõlemat, et need oleksid selgemalt ühendatud.
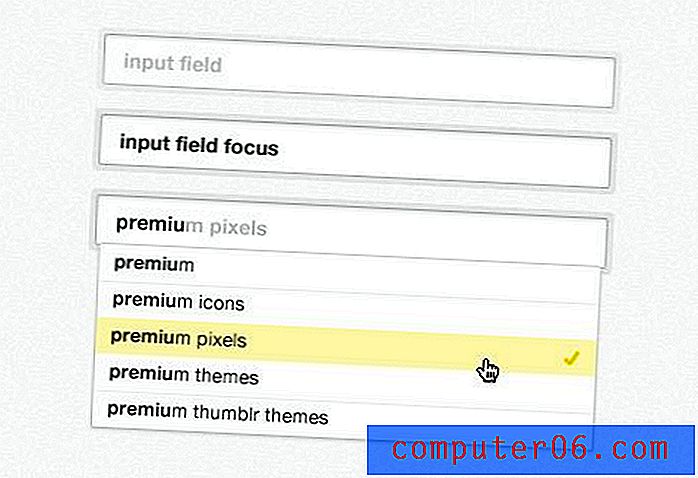
Lõpuks võiksite mängida saidil kasutatavate varjude ja teksti värviga. Üldreeglina üritan vältida oma varjude varjundi muutmist liiga lähedaseks nende objektide omaga, millele nad on rakendatud. Põhjus on see, et kui need värvid on liiga sarnased, näib vari peaaegu hägususe, mitte varjuna. Selle hõlpsaks parandamiseks on lihtsalt varju kergendada, nii et see erineb tekstist oluliselt.
Vaadake ainult seda erinevust, mida see teie teksti loetavuses teeb.

Navigeerimine
Saidi navigeerimine asub otse päise all. Vaikeolek on rasvases kirjas, mis libiseb hõljumisel vasakule, samal ajal kui kergem versioon libiseb. See on lahe efekt. Üleminek on sujuv ja animatsiooni on lõbus mängida.
Siiski võiksite pisut hõljutada hõljumisriikide vahed. Iga tekstielement on vaikeolekus hästi paigutatud, kuid triivib oleku hõljumisel liiga kaugele vasakule. Näiteks peaks alloleval pildil sõna “teenused” olema nii vaike- kui ka hõljumisrežiimis keskele asetatud “Kodu” ja “Showcase” vahele.

Kui klõpsate navigeerimist, avanevad selle 3D-karusselliefekti kaudu uued jaotised. Siin on raske kirjeldada või näidata, nii et peatage kindlasti saidi lähedal ja proovige järele. Tegelikult on sait lihtsalt täidetud väikeste jQuery efektidega. Mõnes olukorras võib see olla liiga palju, kuid isikliku portfelli jaoks on hea otsida “vau” tegurit.
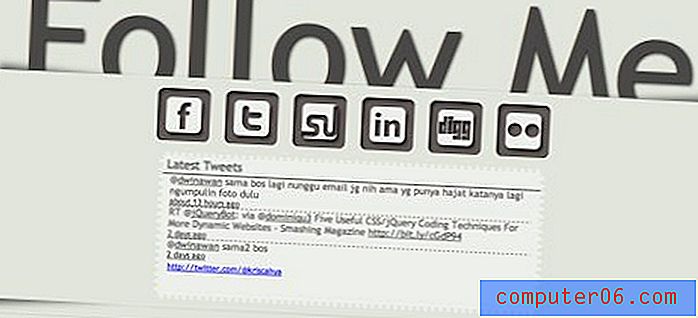
Järgi mind jaotis
Viimane valdkond, mida arutame, on põhja lähedal asuv sotsiaalvõrgustiku sõlmpunkt. Suure „Jälgi mind” teksti tõttu asetub see piirkond visuaalses hierarhias üsna kõrgele vaatamata lehe alumisse ossa.
Fakt, et see valdkond on niivõrd tähelepanu haaramine, võib olla hea või halb, sõltuvalt kujundaja kavatsustest. Kui see piirkond peaks olema saidi üks olulisemaid aspekte, siis see töötab. Kui see pole nii, siis soovitaksin kujundust muuta, nii et see ei tõmbaks nii palju tähelepanu ülaltoodud sisust.

Mis puutub sotsiaalsetesse ikoonidesse, siis arvan, et nad on visuaalselt pisut liiga keerulised. Kõik see varjutamine võib muutuda pisut segaseks, eriti Diggi ikooni puhul. Neid loetaks palju paremini, kui neid ümber pöörata ja lihtsustada. Siin on kiire ülevaade sellest, mida ma mõtlen.

Ja lõpuks, ülejäänud lehe kontekstis näeb Twitteri voog tegelikult natuke nagu reklaam välja. Google on koolitanud meie silmi täielikult ignoreerima kõike, mis meenutab tekstreklaami, nii et ma võin kihla vedada, et paljud vaatajad jätavad selle vahele, mõistmata, mis see on. Proovige pisut stiiliga mängida, sinised lingid lahti tõmmata ja lisada veel mõned vertikaalsed vahed, nii et see näeks vähem välja nagu reklaam ja veebisaidi funktsioon.

Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selget konstruktiivset nõu ilma igasuguste karmide solvanguteta.
Kas olete huvitatud oma saidi kritiseerimisest? Lisateavet saate siit.