Tootejahi aasta ülevaade veebidisaineritele: 20 kirjet
Toote Hunt avaldas hiljuti oma hiigelnimekirja 2019. aasta enim esiletoodud toodetest. See on pakitud rohkete asjalike tööriistade ja ressurssidega nii ettevõtetele, vabakutselistele töötajatele, disaineritele kui ka arendajatele.
Aitamaks teil leida parimaid tööriistu disainerina töötamiseks, oleme kitsendanud nimekirja 20 parima üksuse jaoks, mis on mõeldud veebidisaineritele (mitte konkreetses järjekorras).
Katame kõike alates värvidest ja fondidest kuni CSS-i ja ruudustikuni. Olete kindlasti leidnud paar uskumatult kasulikku tööriista, millega te pole varem kokku puutunud!
1. Cleanmock

Cleanmock on tööriist, mis võimaldab luua maketi peaaegu kõigest. (Plus, see on ilusam ja kliendisõbralikum kui eskiis.) Stardimallid aitavad teil peaaegu mis tahes seadme suuruse ja kuvasuhtega.
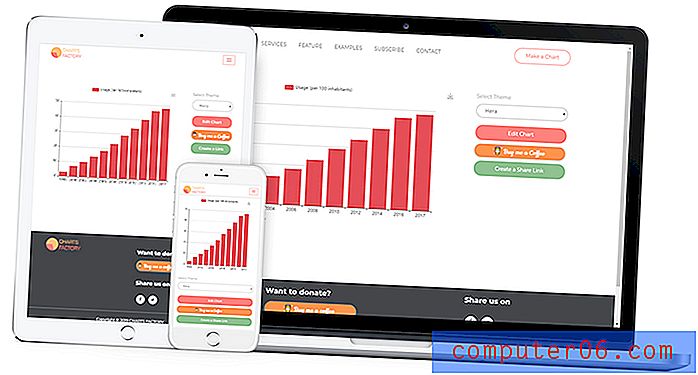
2. Diagrammitehas

Diagrammide loomine sai lihtsalt lihtsamaks tööriista abil, mis võtab osa käsitsitööst (ja matemaatikast) selle ära. Lisage andmeid, valige diagrammi tüüp ja kohandage värve ja stiile ülejäänud kujundusega sobivaks. Parim on see, kui saate oma andmete parima esituse saamiseks vahetada diagrammi tüüpe paari klõpsuga.
3. Slaidid

Pigi või esitlusteki arendamine on selle tööriistaga disainerisõbralikum. Slaidid aitavad teil kujundada tekke, millel on soovitud kujundus, koos kohandamiste ja tööriistadega, mis aitavad teil teistega töid või projekte näidata. (Lisaks on veebipõhised vaated jälgitavad.)
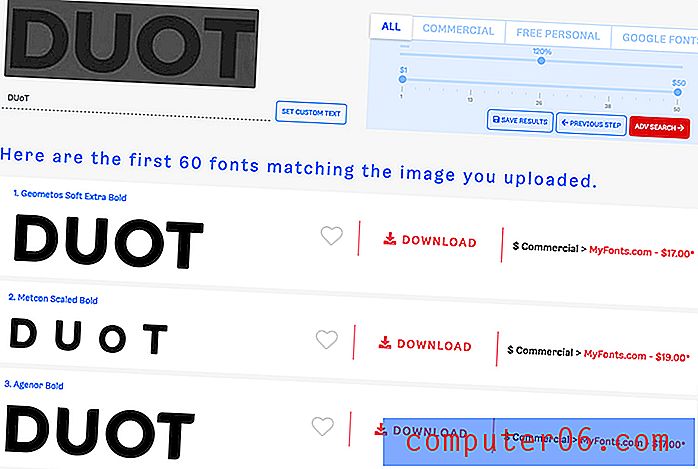
4. MisFontIs.com

Laadige üles fondi pilt ja saate veebist WhatFontIs.com kogu veebist sarnaseid - tasulisi ja tasuta - tulemusi. Fondiotsija AI otsib rohkem kui 550 000 fonti, mis aitab teil leida just seda, mida otsite.
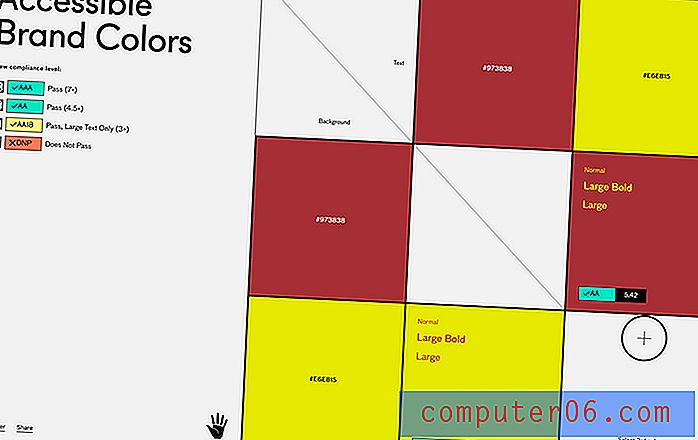
5. Ligipääsetavad brändivärvid

Ligipääsetavad brändivärvid näitavad, kui värvipaar on ADA-ga kooskõlas. Saate luua diagrammi, et näha, kuidas neid hõlbustamiseks koos kasutada, ja leida sarnaseid värve, mis paremini töötavad.
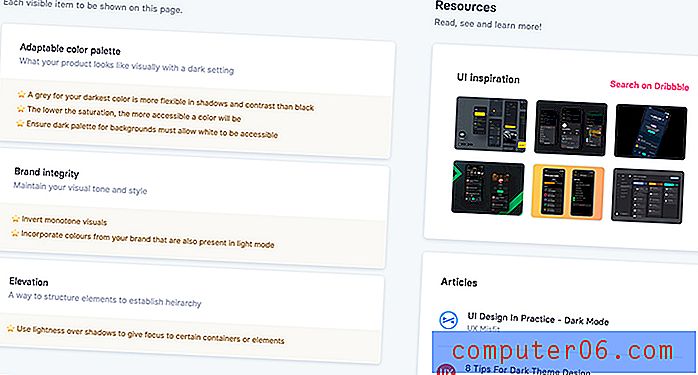
6. Kontrollnimekirja kujundus

Kiirendage oma disainilahenduste ja kasutatavuse kontrollimisi loendivormingus UX ja UI parimate tavade kogumi Checklist Design abil. Töötage läbi kontrollnimekirjade ja ressursside, liikudes projektide kaudu kasutatavuse parandamiseks.
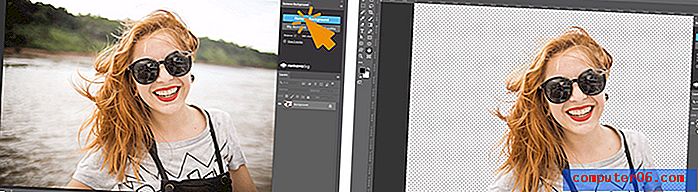
7. Photoshopi jaoks eemaldage.bg

Remove.bg on tööriist, mis eemaldas Adobe Photoshopis piltide tausta ühe klõpsuga. Saate seda kasutada tervete piltide, valikute tegemiseks ning kihtide ja maskide loomiseks.
8. Kiire

Kiire on tööriist, mis pakub e-kaubanduse veebisaitidele ühe klõpsuga sisselogimist ja kontrollimist. See on kiire ja turvaline.
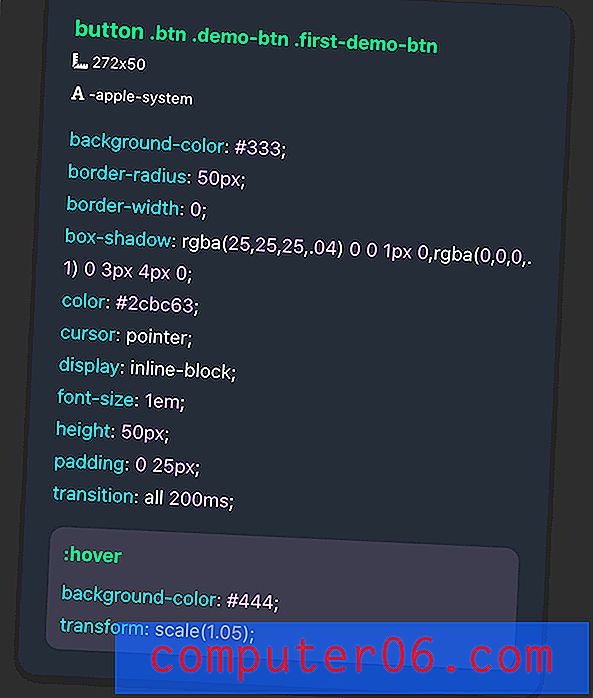
9. CSS Scan 2.0

Kontrollige, kopeerige ja muutke CSS-i ühe klõpsuga. Selle väikese tööriista abil saate alternatiivi „Kontrolli elementi” abil säästa palju aega. Lisaks kasutab CSS Scan mis tahes CSS-i prügi kiireks puhastamiseks sama tehnoloogiat nagu Google ja Github.
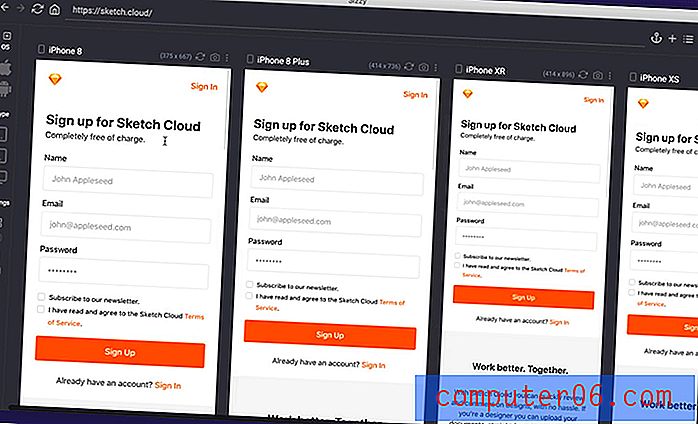
10. Sizzy

Sizzy nimetab end arendajate ja disainerite brauseriks. Seda toetatakse väikeste maiuspaladega, mille eesmärk on kiirendada teie töövooge, sealhulgas sünkroonimine mitut tüüpi seadme jaoks, kerimine elemendini, lehe navigaator ja kuum uuesti laadimise tugi.
11. Font Awesome Duotone

Font Awesome'i ikoonid, mida tõenäoliselt kasutate, said juba versiooniuuenduse kahevärviliste värvivalikutega, mida saate kohandada. Sobitage need oma kaubamärgi ja vahetatava kihi läbipaistmatusega, et ikoonid sobiksid ideaalselt teie kujundusega.
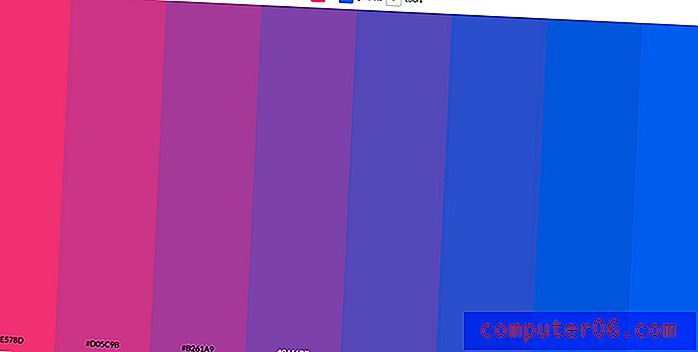
12. Alamvärv

Looge paremaid kaldeid ja hajumisi programmiga Subcolor, mis on tööriist, mis loob värvid värvipaari vahel. Valige algus- ja lõppvärv ning mitu värvi soovite, ja tööriist teeb ülejäänu.
13. Tasuta illustratsioonid

Tasuta illustratsioonid on vektorlike taust illustratsioonide kogum, mida saate kasutada veebisaitide ja sihtlehtede jaoks. Kogumik sisaldab üha suuremat hulka illustratsioonide jaoks mõeldud teemasid ja saate esitada taotlusi.
14. FYI
FYI on hiiglaslik vabakutseliste ressursside kogu vabakutselistele tööriistadest tarkvarani ettepanekute ja lepingute sõlmimiseni. See on hea lähtepunkt vabakutselistele disaineritele, kes vajavad abi disaini ettevõtluse poolel.
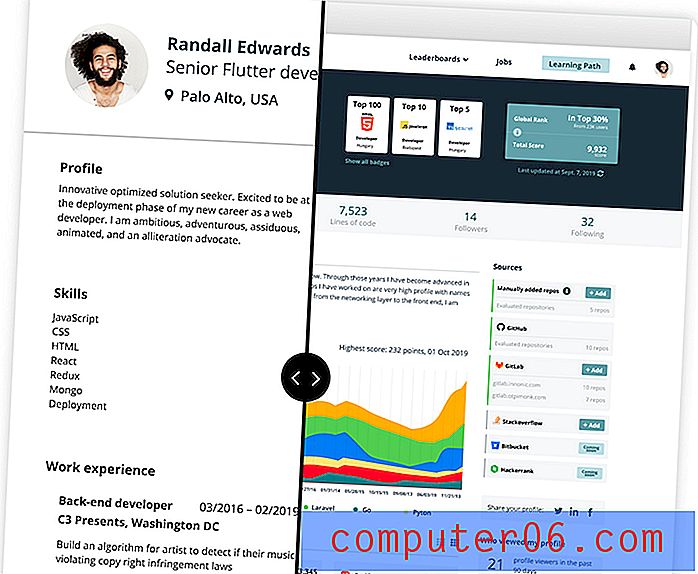
15. CodersRank

CodersRank muudab teie oskused ja jätkub digitaalseks, 360-kraadiseks profiiliks, mis põhineb avalikel ja eraandmetel, mida hoiate erinevatel kodeerimissaitidel. Kasutage seda oma mandaadi kuvamiseks (või konkureerige salaja teiste arendajatega).
16. Pilt HTML-i

Image to HTML with Frontly aitab teil veebisaidi luua teie esitatud pildi või ekraanipildi põhjal. See muudab staatilise kujunduse puhtaks HTML-ks koos lahja lähtekoodiga. (Suurepärane, kui mõtlete disaini üle, kuid pole kindel, kuidas seda kodeerida või arendada.)
17. Gradienta

Gradienta on gradientkogum, mida saate haarata ja kasutada puhta CSS-koodina, SVG- või JPG-piltidena. See on avatud lähtekoodiga projekt ja 100% tasuta.
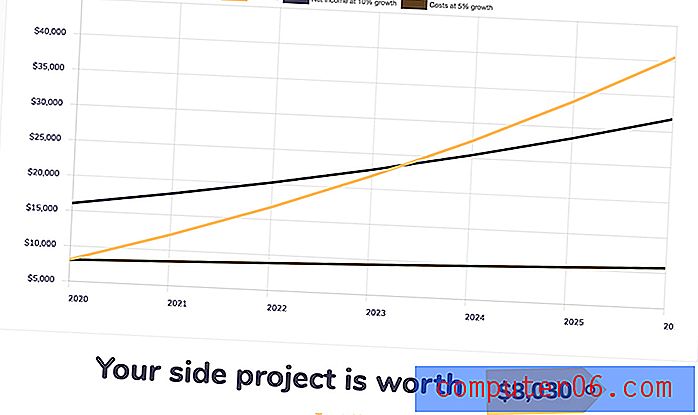
18. Kui palju on minu kõrvalprojekt väärt?

Kas teie kõrvaline sagin on väärtuslik? See vahva kalkulaator aitab teil selle välja mõelda. Teil on vaja vaid sisestada mõned numbrid.
19. CSS-võrgugeneraator

Määrake vajalike veergude ja ridade arv ning see tööriist loob teile CSS-ruudustiku. See on loodud viisina CSS-ruudustiku kiireks kasutamiseks.
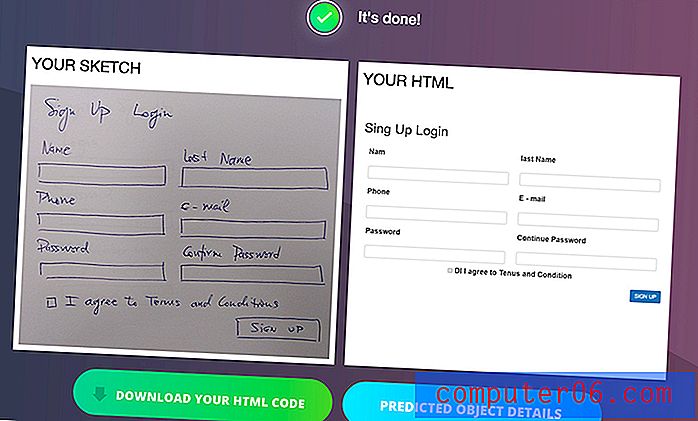
20. Sketch2Code

Sketch2Code on tööriist, mis kasutab Microsoft AI-d käsitsi joonistatud kujunduse HTML-i muutmiseks. (Päris lahe, eks?)