7 veebisaidi kujunduse vead, mis ajavad mind pähkleid
Mõnikord ajavad veebisaidid mind koledaks. Klõpsan ootusega ja siis… disainiõnnetus. Tunnistage, et olete ka ekraanil rohkem kui paar korda irvinud.
Alates kehvast tüübist kuni puuduvate linkideni kasutatavusprobleemideni, hakkan jagama vigu, mis ajavad mind absoluutselt pankrotti. Võtke arvesse! Need on asjad, mida tuleb teie saidil lahendada ja parandada, enne kui keegi teine nendega kokku puutub!
1. Kontrasti puudumine

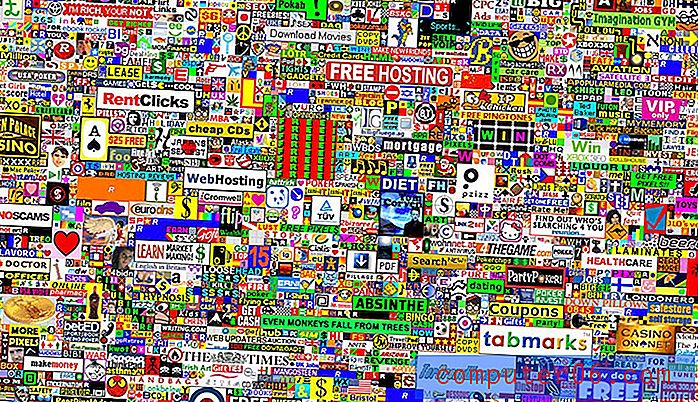
Teie veebisaidi tekst ja pildid peavad olema loetavad. Lihtsaim viis selle saavutamiseks kontrasti abil. Kuid liiga paljud disainerid unustavad selle lihtsa fakti.
Suurim probleem on sageli kontrasti puudumine teksti ja tausta vahel, muutes tähed loetamatuks. (Kas see pole kogu sisu mõte?)
Oluline on tagada, et iga paigutus sisaldaks ümbritsevate elementidega piisavalt kontrasti, et see eralduks üksteisest. Kontrastsuse - värvi, ruumi ja suuruse - mõeldes pidage meeles mõnda disaini põhitõde. Nende elementide kasutamine aitab teil elemente üksteisest eristada.
Ülaltoodud pilt sisaldab kahte tekstiga seotud kontrastsuse probleemi. Vaadake linkide värvi taustal. Teksti on üsna raske lugeda. Seejärel vaadake teksti suurust võrreldes ekraanil olevate piltide ulatusega. See on liiga väike ja valge taust heledal taustal ühendab probleemi.
2. Kehv navigeerimine ja voolavus

Alates hetkest, kui ma teie saidile maandun, peaksin teadma, mida te järgmiselt ootate. Klõpsamustrid ja teabevoog peaksid olema üsna ilmsed. (See on üks põhjus navigeerimiseks ja menüüd asuvad sageli lehe ülaosas.)
Navigeerimise nipid ja efektid peaksid olema selgelt märgistatud ja töötama intuitiivselt. See on teile kõigile katsetamine vasakult paremale kerimise või muude ebaharilike animeeritud efektidega - andke kasutajatele selle toimimise kohta teatud tüüpi näpunäited. Liiga keerukate disainitrikkidega kasutajate frustreerimine paneb nad teie saidi hülgama.
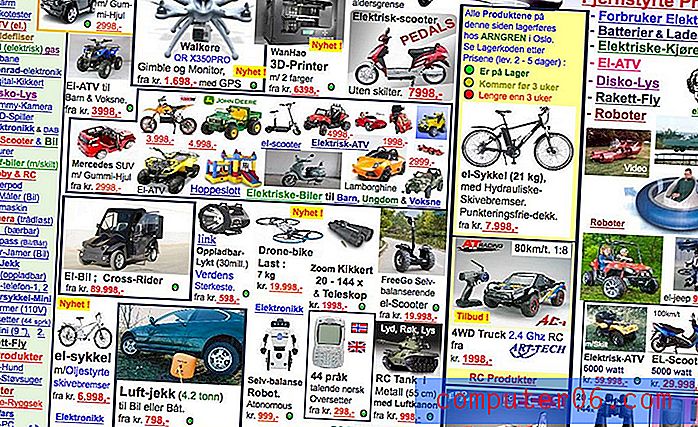
3. Kehv foto kasutamine või ravi

Pole midagi halvemat kui suurepärane pilt, mis on muude disainielementide poolt varjatud. Kui kasutate aega oma saidil suurepäraste piltide kasutamiseks, kasutage neid ilma liiga paljude kattuvate efektideta. Lisage lihtne tekstirida ja peatage. (Siit ka kummitusnuppude populaarsus.)
Kuigi seda võib juhtuda mitmel viisil, juhtub lõks sageli siis, kui disainerid üritavad olla liiga trendikad. Kangelaste päised on lõbusad. Liugurid on suurepärased. Kuid kui need elemendid tekstiga siduda, võivad need muutuda ohtlikuks. Iga komplekti pilt peab tekstiga töötama, nii et iga sõna oleks loetav ja kõik fotol olevad olulised elemendid oleksid nähtavad.
Ärge katke pildi olulisi osi teksti ega nuppudega. Kui tunnete, et see juhtub teie kujunduses, oleks võib-olla parem valida lihtne taust ja kasutada fotosid mujal.
Esmapilgul haarab ülalolev pilt teid, kuna see on legaalses visandistiilis. Kuid vaadake lähemalt, näod on teksti varjatud ja see kõik muutub pisut segaseks, kasutades iseloomustust, mis ei pea pilti katma.
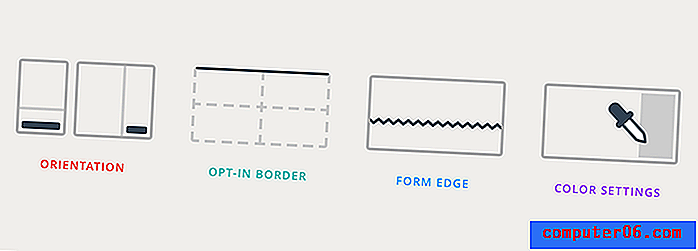
4. Ei kasuta võrku

Veebidisainis on teatav õnnelik kaos; asümmeetria on üks selline element. Võrgu puudumine pole.
Võre kasutamine on üks neist professionaalsetest poleerimisvahenditest, mis eristab head disaini halvast. Võred lisavad selgust ja korraldust, aitavad luua piisavat ja järjepidevat elementidevahelist vahed ning aitavad teil aimu, kuhu ja kuidas elemente paigutada. Ruudustik võib aidata suunata otsuse langetamisel elementide suuruse, teksti suuruse ja ruumi ning kujundada proportsioonides, mis on sobivalt kaalutud.
5. Ei kasuta tundlikku disaini

Heatahtlikkuse huvides kasutage oma veebisaitide jaoks tundlikku raamistikku. Teie sait peab töötama mobiiltelefoniga. Periood. Vastupidiselt peab see sama hästi töötama ka minu töölaual.
Olen jätkuvalt kokku puutunud saitidega, mis minu telefonis on täielike veebilehtedena. Veebisaidid, mis ei reageeri reageerimisele või millel puudub vähemalt mobiiliversioon, puuduvad iga päev liiklusest ja konversioonidest. (Kuigi aeg-ajalt on saitid, mis pakuvad ainult mobiiliversioone, sama pettumust valmistavad.)
Ja paljud teised kasutajad on tõenäoliselt minuga sarnased, kui proovin teie saiti oma telefonis ja see ei tööta, ei tule ma ka tagasi ega proovigi seda oma töölaual.
6. Puuduvad lingid
Katkised lingid on veebi üks suurimaid pettumusi. Teil on kombeks oma saidil igal aastal linki auditeerida. Seda saate teha käsitsi või sellise tööriista abil nagu veebisaidilingi kontrollija.
Teine asi, mis mind lihtsalt viga teeb? Kui logo ei ole link tagasi igal lehel avalehele. Kodune funktsioon peaks alati olema. (Ja kui olete selle juures, ärge keelake nuppu Tagasi.)
Lingide osas mõelge kasutatavusele. Veenduge, et lingid, eriti need, mis on tekstisisesed, oleksid nähtavad ja piisavalt suured, et klõpsata või koputada, ilma et saaksite naaberlinki kogemata. Ärge kaasake sel põhjusel liiga palju tekstisiseseid linke, kuna õige lingi koputamine võib osutuda raskeks, eriti väiksemates seadmetes.
7. Heli automaatne esitamine

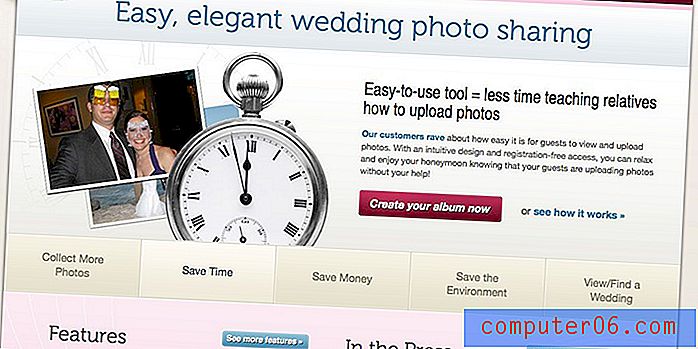
Teie veebisaidi heli võib olla lõbus. Heli, mis mängib ilma küsimata, pole.
Te peaksite alati andma kasutajatele heli sisse / välja lülitamise valiku ja vaikeseade välja. Heli võib kasutajatele ehmatada, ei pruugi olla töökeskkonna jaoks ohutu ja on tavaliselt tüütu. Enamik kasutajaid soovib end juhtida veebisaidi vaatamiskogemuse üle ja automaatne esitusheli võtab selle kontrolli osa ära. Olen palju tõenäolisem, et tegelen heliga ja mängin seda, kui mulle antakse võimalus; automaatne esitamine paneb mind tihti saidilt lahkuma, otsimata kohta, kus seda vaigistada.
Mõnes kohas võib see olla keeruline - näiteks reklaamimine. Kui teil on midagi, mis sisaldab heli, mida peab mängima, kaaluge hüpikakende kasti, millel on suur vaigistamisnupp. Kasutajaid on rohkem koolitatud aktsepteerima mõne sekundi pikkust reklaami esitust sisu vaatamiseks. See pole ikkagi ideaalne olukord, kuid võib olla parem lahendus.
Vaadake pilti ülaltoodud saidilt. See mängib helisid automaatselt - need peaksid olema rahulikud -, kuid vaadake, kas saate helilülitust ühe pilguga märgata. Nupp on üsna väike, eriti võrreldes muude elementide skaalaga.
Veel 7 lemmiklooma Peeves
Kahjuks on palju muid pisiasju, mis võivad mind ka veebis navigeerides hulluks ajada. Püüa mitte sattuda nende hoolimatute vigade ohvriks.
- Pole otsimist
- Grammatikavead või kirjavead
- Tegevuskutset pole
- Koopias on liiga palju linke
- Hüpoteeritud tekst
- Super-väikesed nupud
- Kehv tüpograafia ja loetavus
Järeldus
Mõnesse nendesse lõksudesse kukkumine on liiga lihtne ja võib juhtuda ükskõik kellega. (Leiate isegi mõnda neist vigadest, mis varitsevad üldise suurepärase kujundusega saite.)
Seega olge ettevaatlik ja keskenduge detailidele kogu kujundamisprotsessi ajal ja käivitage, nii et saaksite paljusid neist probleemidest vältida. Sa ei taha mind muhedaks teha, ega ju?