Tüpograafia jagatud ruumides: trend, mida peate teadma
See tundub nii lihtne kontseptsioon, kuid see trend on alles hakanud hoogu võtma. Disainerid lubavad tüpograafial elementide vahel tasapinda ületada.
Seda suundumust illustreeritakse tüübi järgi, alustades lõuendi ühest osast ja ulatudes seejärel millegi muu ruumi, näiteks foto kattuva osa katkemiseni või mõne muu värvilise kasti või pildi sattumiseni. Kihistamise tehnika on huvitav ja aitab lisada kujundusele natuke loovust, mitmel viisil. Siit leiate lähemalt tüpograafia jagatud ruumides kasutamise võimaluste kohta.
Trendi tuvastamine

Tüpograafia jagatud ruumides on veebidisaini trend, mida on üsna lihtne tuvastada. (Seda saate proovida ka mitte-veebiprojektides, näiteks plakatites või postkaartides.) Peamine omadus on see, et tüüp või sellega seotud elemendid näivad kujunduses mitut kihti või tasapinda ületavat.
Ehkki idee on see, et otsite tüpograafiat jagatud ruumides, võib suundumus rakenduda peaaegu iga kujunduselemendi suhtes, mis ületab ruumi, mis näib olevat reserveeritud millekski muuks. Sageli näidatakse seda jagatud ekraanikujunduse pikendusena.
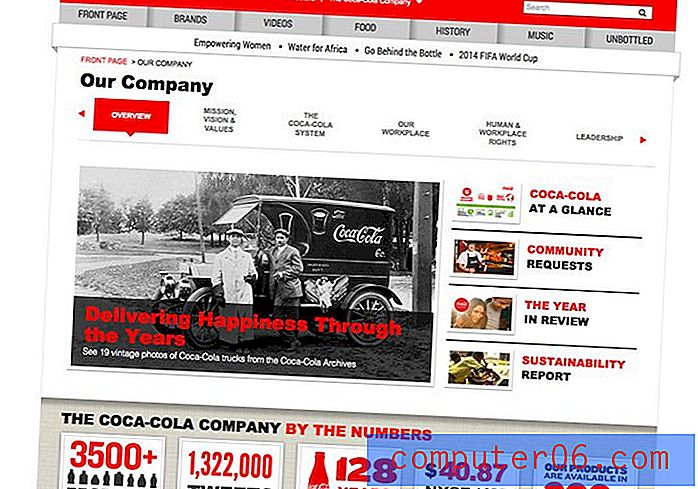
Lennukit ületav element võib olla üsna ilmne, nagu paljud allpool toodud tüpograafia näited, või peenem. Vaadake ülaltoodud kodulinna käru pilti. Löök ulatub tüübist, et tõmmata silm käru kujutiselt peapeale. Lähemal vaatlusel selgub, et osa kärust väljub selle taustast ekraanielemendile, mis on mõeldud tüüpi elementide jaoks.
See suundumus, kui see on hästi välja töötatud, aitab suunata kasutaja silmi elementide vahel. Jagatud kujunduse puhul on kaks erinevat asja, mida tuleks vaadata, ruumi jagamine aitab kasutajal suunata kujunduse olulistesse osadesse. Teine boonus disaini seisukohast on see, et mitme ruumi loomine võib hõlbustada tekstielementide sisaldamist - mõelge disainile kui kahele hiiglaslikule kaardile, mille peal on kiht, mis neid ühendab.
Segage fotosid ja tüpograafiat

Tüpograafia ühiskasutatavates ruumides töötab suurepäraste fotodega suurepäraselt. Paljud disainerid kasutavad seda suundumust vertikaalselt orienteeritud piltidega (midagi, mida ekraani kuvasuhte olemuse tõttu sageli ei kasutata).
Ruumi jagamine on suurepärane viis nende kujundite erinevaks kasutamiseks, luues samas mõjuka visuaali. Tähed võivad ristuda pildi ja tühiku vahel või lihtsalt tühikute vahel, näiteks ülaltoodud näites.
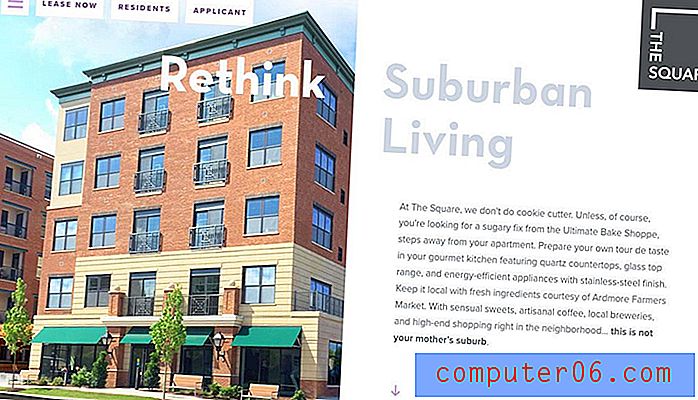
The Square Apartments'i tüpograafia ja sõnumside osas on nutikas see, et sõnad saab täpsema, kuid sõnumite lugemiseks sõnu lugeda iseseisvalt ja peaaegu jagatud ekraaniga vormingus või üle paneelide.
Teine asi, mis selle valiku puhul kena on, on see, et teksti värvi valimine võib olla pisut vähem keeruline, sest üürimine ei käi mitme taustaga. See võib olla jagatud ruumide tüpograafia lihtsaim variant.
Proovige rasvases kirjas

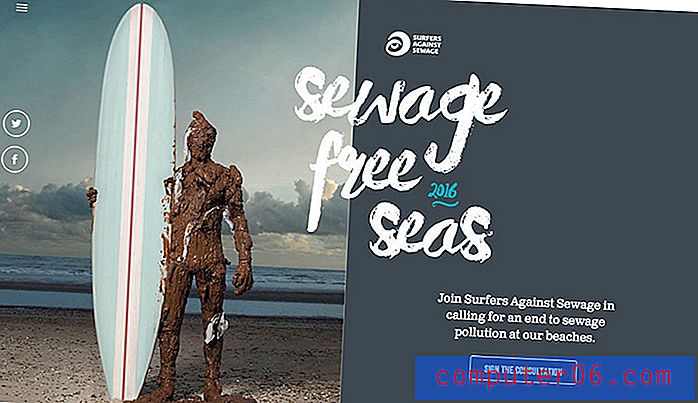
See suundumus on dramaatiliselt ilus kirjaga, mis ületab kujunduses paneele ja kasutab suures plaanis huvitavat kirjatüüpi. Lisatud rõhk kirjatüübil, kuna see kihtib mitmesse ruumi, tõstab sõnad esile ja loob kujunduses fookuspunkti.
Selle tõhusaks toimimiseks vajate lühikest sõnumsidevahetust - pikad pealkirjad tunnevad ülimaitsvat, huvitavat kirjatüübi valikut ning samalaadsete värvidega pildi- ja taustapaari, nii et tüüp on hõlpsasti loetav kogu lõuendil.
Enamikul juhtudel vali taustal must või valge kiri. See on kasutajate jaoks seeditav üsna keeruline kujundus - isegi kui see võib tunduda üsna lihtne - ja loetavus peaks olema peamine mure.
Kihi tüüp koos värviga

Pole midagi öelda, et selle suundumuse kasutamiseks peab tüpograafia piltidega ruumi jagama. See võib töötada sama hästi, kui teil pole üldse pilte.
Värviliste kastide, geomeetriliste kujundite ja erinevate tüpograafiavõimaluste segamine ja sobitamine, et luua kihte kihistusega.
Ülaltoodud Startup Lab teeb põneva töö värviliste plokkide sidumiseks tüübiga, mis eiras piire, et luua palju huvitavaid kihte. Suurte sõnade korralik varjutamine annab kena visuaalse tugipunkti ja vastandub kenasti lihtsamate, arusaadavamate sekundaartüüpidega.
Lisage vihje animatsioonile

See, et kasutate jagatud ruumi suundumust, ei tähenda veel, et peate teistest viguritest loobuma. Lisage kasutajaliidese elementide või navigatsioonielementide animatsiooni vihje, et julgustada kasutajaid kujundusel klõpsama.
Peen liikumine võib aidata fookust luua ka siis, kui kujundus tundub pisut hõivatud.
Ülaloleval kujundusel keerleb väike ümmargune logo aeglaselt. See töötab peaaegu asümmeetrilise kujundusega kujunduse keskpunktis. See täidab tähtede ja pildi vahele jäänud tühikud nii, et üldine kujundus tundub täielik ja tasakaalustatud. Lisaks viib animatsioon teid otse lehe brändingule.
Hoidke see lihtne

See on siin Design Shackis korduv teema, kuid see trend toimib kõige paremini, kui hoiate seda lihtsana. Tüpograafia või muude ühiskasutuses olevate elementidega efektse kujunduse loomine võib võtta palju planeerimist ja võib tunduda keeruline, kuid lõpptulemus peaks välja nägema lihtne ja sujuv.
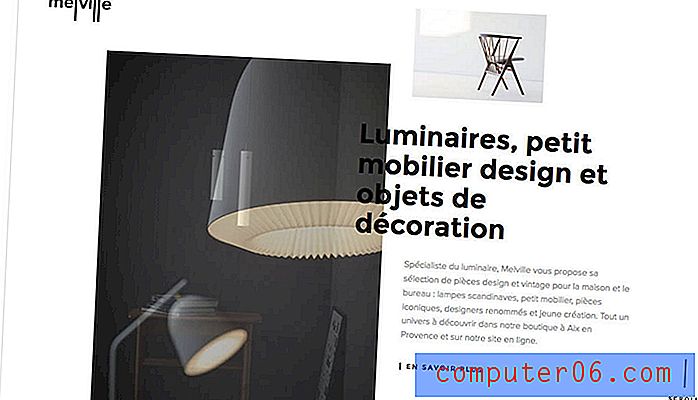
Kui te pole kindel, kust alustada, proovige minimaalset raamistikku. Valge, mustatüübiline taust, näiteks Melville, võib suunata fookuse värvilistele piltidele. (Puhtad jooned on alati stiilsed.)
Keskenduge seda tüüpi kujundusmustriga visuaalsele voole. Mõelge, millised kujunduse osad on kasutajatele kõige olulisemad, ja klõpsake siis nuppu. Kihista taust, pildid ja kirjad, et tõmmata kasutajad sellest voost läbi, nii et viimane asi, mida nad loomuliku progresseerumise korral näevad, on järgmine toiming. (Ülaltoodud kujunduse puhul on kasutajatel kaks võimalust - klõpsake linki või kerige.)
Järeldus
Tüpograafiaga kujunduse loomine ühiskasutatavates ruumides on kaasaegne keerukus traditsioonilistele disainitehnikatele. See pakub võimalust aidata disaineritel esile tõsta pilte sageli unustatud kujuga põllukultuuridega või kujundada julge võimalus ilma piltideta.
Keskenduge kindlale, loetavale kirjale, mis läbib lennukid hästi, et seda suundumust maksimaalselt kasutada. Mõelge kasutajavoogudele ja tegevusele kutsumisele ... ja nautige!