Kuidas luua veebisaiti Flux 3 abil: kodeerija WYSIWYG
Flux on Wacsi veebisaidi redigeerija Macidele. Nüüd, enne kui peaksite kiruma, kui palju te WYSIWYG-sid vihkate, peaksite teadma, et Flux on erinev ning on nii võimas ja piisavalt paindlik, et seda saaks kasutada professionaalsed veebiarendajad.
Täna tutvustan teile Fluxi, luues täiesti lihtsa veebilehe nullist (mingeid tüütult jäikaid malle pole). Mööda näeme, kuidas näeb välja tüüpiline töövoog ja miks see võib lihtsalt olla parim visuaalne veebiredaktor, mida ma kunagi kasutanud olen.
Miks on voog erinev?
Kui ma mõtlen WYSIWYG-i veebisaidiredaktorile, tulevad meelde kaks populaarset rakendust. Esimene neist on Dreamweaver. Dreamweaver on naeruväärselt võimas rakendus, kuid selle õppimiskõver on üsna kõrge. See on lihtsalt tohutu rakendus, mis ei pruugi paljudele disaineritele, kes tunnevad juba käsitsi kodeerimist, vaeva näha.
Teine rakendus, mis meelde tuleb, on iWeb. iWeb on mõne tunni vältel lõbus, kuid kui olete aru saanud, kui mallisüsteem on range, läheb aknast välja idee seda professionaalseks veebidisainiks kasutada. Näib, et isegi selle palju parem konkurent RapidWeaver tõukab teid rohkem eelseatud kujunduste suunas ja näib olevat suunatud veebiarenduse algajatele.
Nii et Dreamweaver on mõeldud professionaalidele, kuid sellel on järsk õppimiskõver ja iWeb on mõeldud võhikutele ning sellel on peaaegu null õppimiskõver (ja järelikult null paindlikkust), kus on õnnelik keskkond? Sisestage Flux.
Flux on visuaalne veebidisaini rakendus inimestele, kes vihkavad visuaalseid veebidisainirakendusi. Töövoog on hoolikalt koostatud, et kajastada seda, kuidas te saite käsitsi kodeerite. Parim osa: see on täiesti paindlik. Kaasatud on mõned mallid, kuid ma pole nendega kunagi eriti vaeva näinud, kuna Fluxi abil on seda lihtne juba algusest peale kujundada, nagu ka siis, kui kirjutaksin koodi käsitsi välja.
Piisavalt palju juttu, vaatame Fluxi tegevusse.
Mida me ehitame
Kuna ma tahan, et see oleks tõesti põhiline sissejuhatus, hoiame selle kujunduse ülilihtsa. Kui saan kommentaarides piisavalt taotlusi, võin kirjutada veel ühe asjasse puutuva ja põhjalikuma õpetuse, kuid praegu peame kinni ühelehelisest põhisaidist, kus seda on väga vähe.
Päris lihtne, eks? See näeb peaaegu välja nagu üks seda tüüpi rakendustega kaasas käivat malli, kuid nagu ma juba ütlesin, ehitame selle juba algusest peale.
1. samm: uue projekti loomine
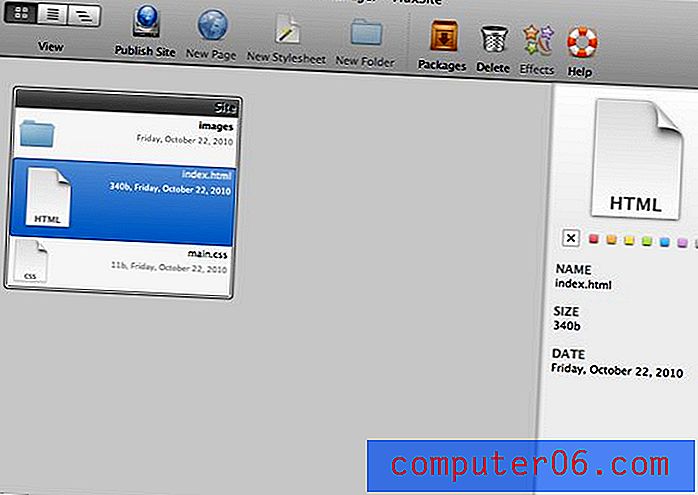
Uue projekti loomine Fluxis on valutu protseduur. Teil on vaja vaid minna menüüsse Fail> Uus ja oletegi teel. See küsib teilt, kuhu soovite failid paigutada ja kas soovite, et Flux looks teile automaatselt saidi põhistruktuuri. See hõlmab järgmist: index.html, main.css ja piltide kaust. Sel juhul on täpselt see vorming, mida tahan kasutada, nii et otsustasin selle minu jaoks seadistada. Kui teil on mõni muu süsteem, mis teile paremini meeldib, saate seda teha käsitsi.

Kui teete HTML-failil topeltklõpsu, suunatakse teid Fluxi põhiliidesesse. Nagu näete, toimub siin palju. Tegelikult võiksime kogu õpetuse kulutada lihtsalt iga nupu ja funktsiooni arutamisele. Kuid selleks, et muuta asjad vähem igavaks, läheme otse hoone juurde ja tutvustame funktsioone, kui need tekivad. Kindlasti soovitan teil demo alla laadida ja pistma liidese ümber, et sellega tutvuda.

1. samm: keha kujundamine
Kui klõpsate suurt tühja lõuendi piirkonda, peaksite vasakus ülanurgas nägema kasti, mis on esile tõstetud sõnaga „keha”. See on teie HTML-i tühi kehaehitus. Esimene asi, mida soovime oma saidi jaoks teha, on selle elemendi tausta lisamine.

Selleks klõpsake ülaosas nuppu Inspector (inspektor näeb välja nagu binokkel). See avab selle, mis on minu arvates rakenduse süda. Siin saate luua stiile ja määratleda iga elemendi välimuse, mille loote Fluxis. Inspektori väljund on CSS ja kõik sees olevad juhtelemendid on märgistatud CSS-i omadustega, millega olete harjunud töötama.

Taustavärvi lisamine
Kui kodeeriksime seda saiti käsitsi, võiks esimene samm olla keha taustavärvi määramine. Järgmises etapis kasutame tegelikult korduvat pilti, kuid tahame veenduda, et taust paistab õigesti ka siis, kui pilti ei laadita.
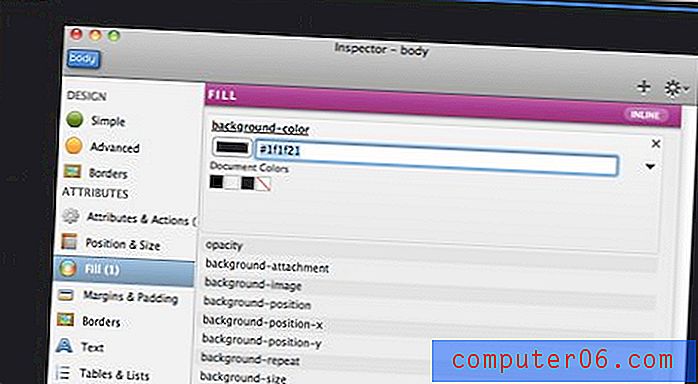
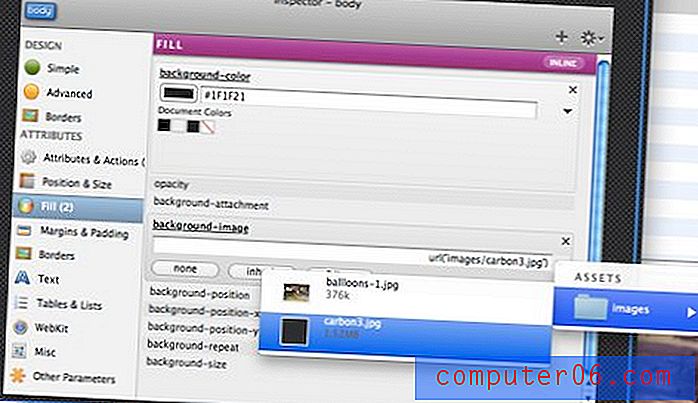
Kui korpus on valitud, läheme inspektorist vasakul olevasse jaotisse „Täida“. Siit alates on taustavärvi rakendamine sama lihtne kui klõpsate vastaval CSS-i atribuudil ja kirjutate meie värvi; antud juhul # 1f1f21.

Taustapildi lisamine
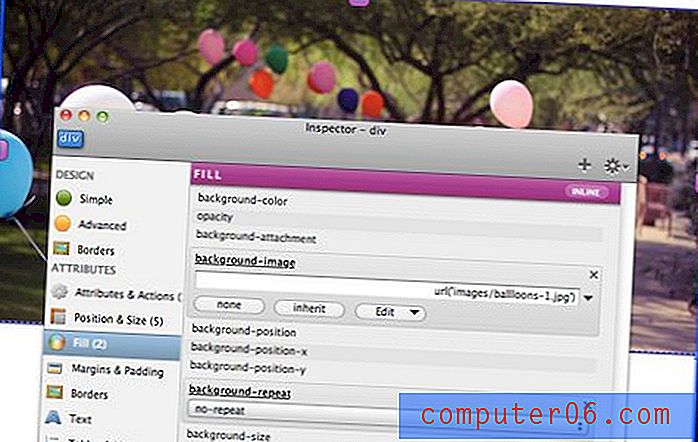
Taustapildi lisamiseks võtame põhimõtteliselt samad täpsed sammud ja navigeerime lihtsalt piltide kausta õigesse faili. Kasutasin Premium Pixelsist vinge tasuta tausta.

2. samm: konteineri lisamine
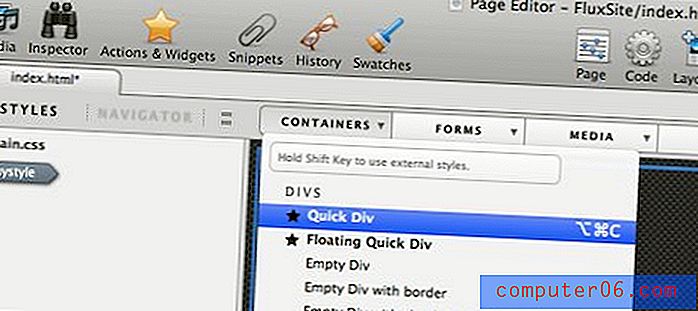
Konteineri lisamiseks saidile viskate tavaliselt div-punkti ja see on täpselt see, kuidas asjad Fluxis toimivad. Klõpsake ülaosas nuppu „Container“ ja minge allapoole jaotiseni „Quick Div“. Veenduge, et seda sammu tehes oleksite kere elemendi valinud. Rakenduses Flux soovite uue elemendi loomisel alati valida soovitud vanemobjekti. See tagab selle sisestamise teie HTML-i õigesse ossa.

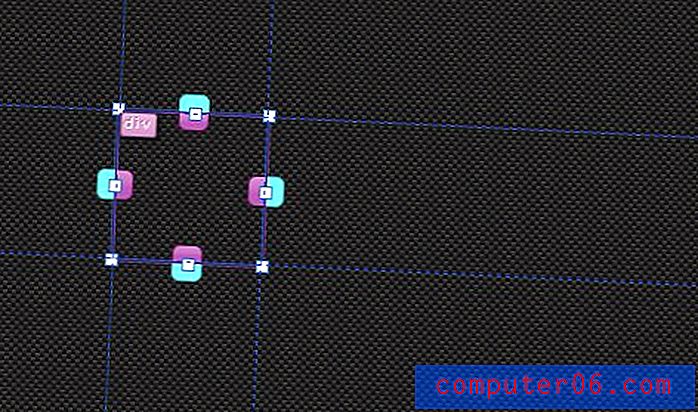
See peaks lõuendile looma väikese tühja kasti koos juhikutega.

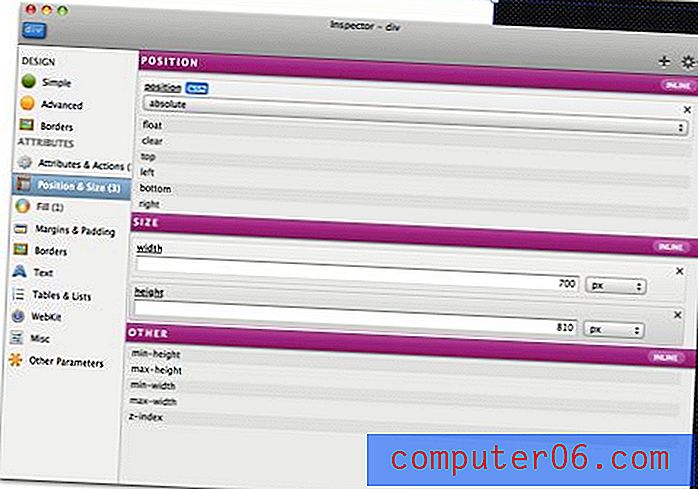
Nagu ka varem, valige element ja avage inspektor. Seadke jaotises „Positsioon ja suurus” laius 700 pikslit ja kõrgus 810 pikslit. Kui olete selle kohal, tühjendage kindlasti ülemise ja vasaku vaikeväärtused.

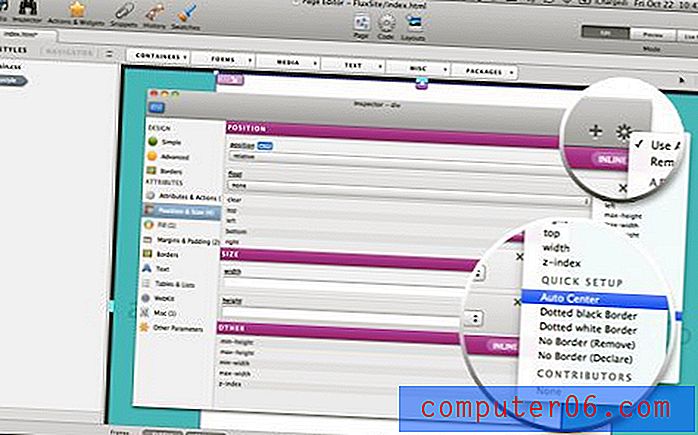
Elemendi automaatne tsentreerimine
Kui olete veebiarendaja, teate juba täpselt, kuidas seda jaotust tsentreerida: määrake veerised automaatseks. Võite minna sisse ja teha seda käsitsi või lihtsalt klõpsata inspektori paremas ülanurgas oleval väikesel käigul ja minna alla jaotisse „Automaatne keskus”.

Varju lisamine
Sel hetkel peaks teil olema saidi põhiraam.

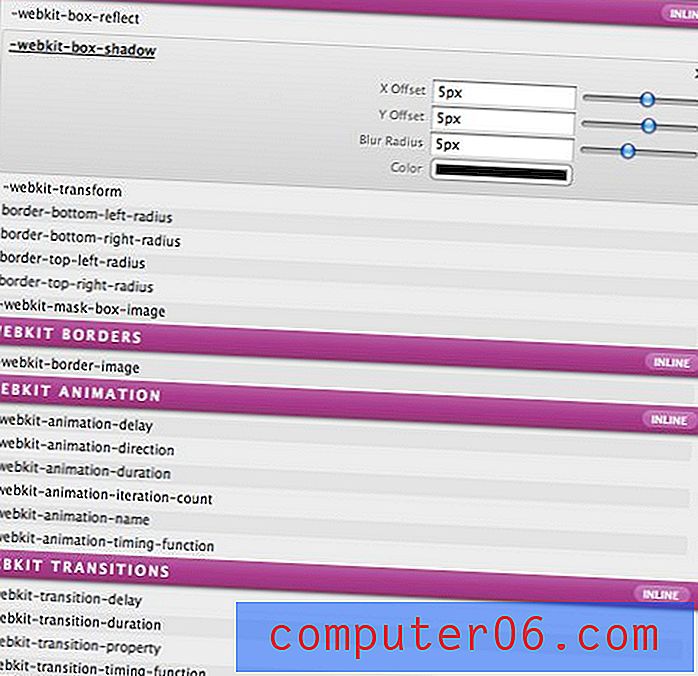
Lihtsalt lõbu pärast tahan näidata mõnda Flexi sisseehitatud Webkit CSS3 funktsiooni. Kui klõpsate inspektoril veebikirjal, näete käputäis lõbusaid CSS-i atribuute: box-shadow, box-reflect, webkit üleminekud jne. Kahjuks pole Mozilla ekvivalente, kuid võite alati alla jätta need koodi käsitsi.
Meie konteinerisse varju lisamiseks klõpsake lihtsalt atribuuti ja kohandage sätteid.

Tekstilised stiilid?
Intensiivsed vaatlejad on praeguseks ilmselt märganud, et meie loodud stiilid on seatud “rivisse”. See on üks Fluxi töövoo keeriseid. Mingil kummalisel ja teadmata põhjusel on kõik teie stiilid vaikimisi seatud ridu. Fluxi elementide häälestamine on natuke lihtsam, kui need on seatud ritta, nii et Fluxi veebisait soovitab teil esmalt seadistada element soovitud viisil vastavalt ülaltoodud viisile, seejärel teisendada stiilid millekski, mis ilmub välises stiilitabelis.
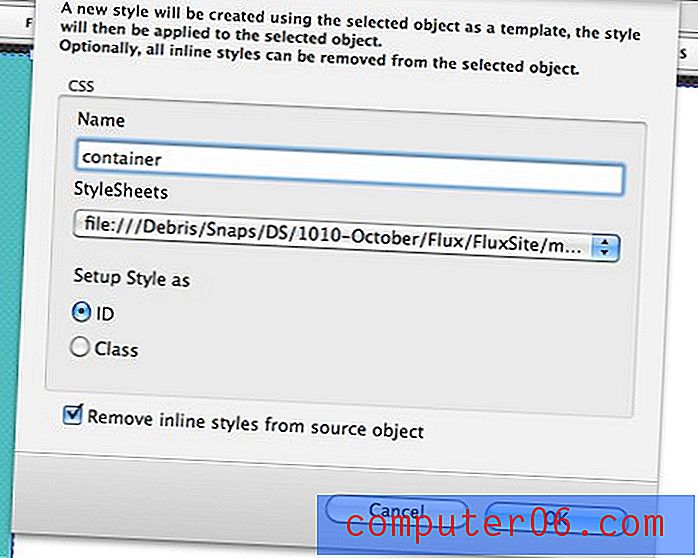
Ärge kartke, see on kiire ja valuvaba protsess. Valige objekt, mida soovite teisendada, paremklõpsake sellel ja valige suvand „Loo stiil koos…”. See avab järgmise dialoogi, mis võimaldab teil määrata objektile ID või klassi.

Sellega luuakse vasakul väike ikoon ID-ga, mida me just rakendasime. See ala on põhimõtteliselt meie CSS-faili ülevaade. Kui soovite muuta selle konteineri atribuute, siis topeltklõpsake siin asuvat ikooni, et inspektor käivitada.

3. samm: päis
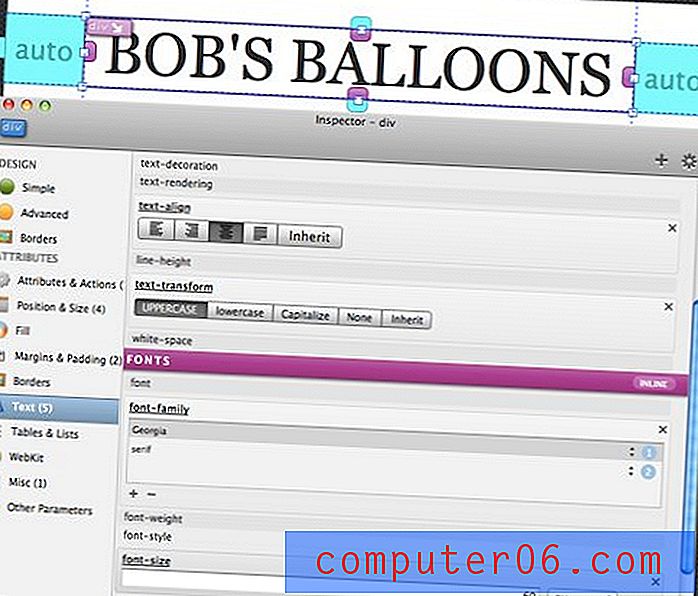
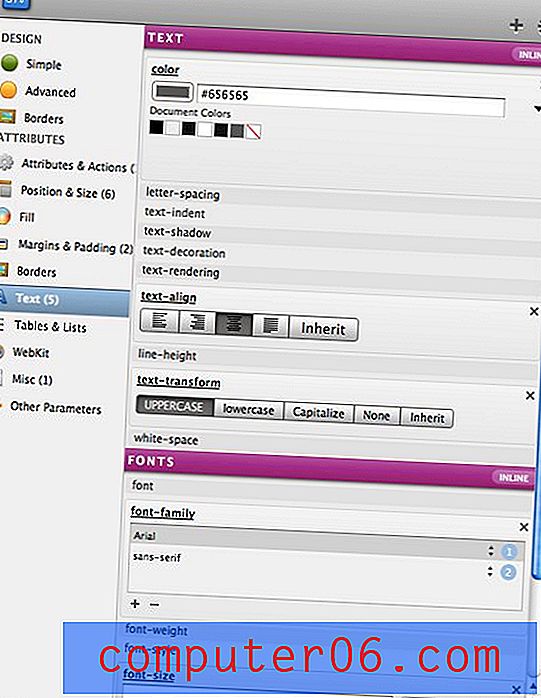
Äsja õpitud toimingud näevad ette meie lehe kogu sisu loomise töövoo. Ettevõtte nime lisamiseks päisesse loome uue kiirjaotuse, kuid topeltklõpsake selle sisemuses tippimiseks (see loob sisuliselt sildi “p”). Kui olete välja kirjutanud, mida soovite, saate teksti stiilida, nagu soovite. Nagu näete allpool, olen lisanud sätted värvi, fondiperekonna, teksti teisendamise, teksti joondamise ja fondi suuruse jaoks.

Järgmisena tehke sama asi pealkirja all oleva tekstiga.

See peaks teile lehe jaoks kena tüpograafilise päise andma. Ärge unustage teisendada mõlemad need elemendid välisteks stiilideks, nagu me varem tegime.

4. samm: pilt
Nüüd oleme valmis oma suurt pilti viskama. Ma kasutan fotot, mille ma ise pildistasin, kuid võite teha kõike, mis teile meeldib.
Alustuseks valige konteiner ja looge vahesein, mis on 700 pikslit lai ja nii pikk kui vajate. Seejärel määrake div taustaks oma pilt ja taust mitte korrata. Kui pildi jagamine on valitud, saate nooleklahvidega seda üles või alla liigutada, et seda oma kohale viia, pärast seda, kui see kõik on WYSIWYG!

5. samm: teksti lõpetamine
Sel hetkel oleks õpetus liiga ülearune, kui me läheksime liiga üksikasjadesse. Mõne muu sektsiooni loomiseks, tekstiga täitmiseks ja stiilimiseks, nagu me eespool tegime, pole tõesti palju teha. Jäin oma kasutatava Georgia fontiteema juurde ja tegin lihtsalt pealkirja lõigukoopiast suuremaks.

Üks asi, mida tuleb arvestada, on see, et lingi loomiseks valite lihtsalt elemendi või tekstiploki ja minge jaotisse Redigeerimine> QuickLink. Sellega peaks leht kõik valmis olema!
Aga kood?
Kui tahame koodi igal ajal vaadata ja redigeerida, siis klõpsake koodivaaturi kuvamiseks lihtsalt käsku 3.

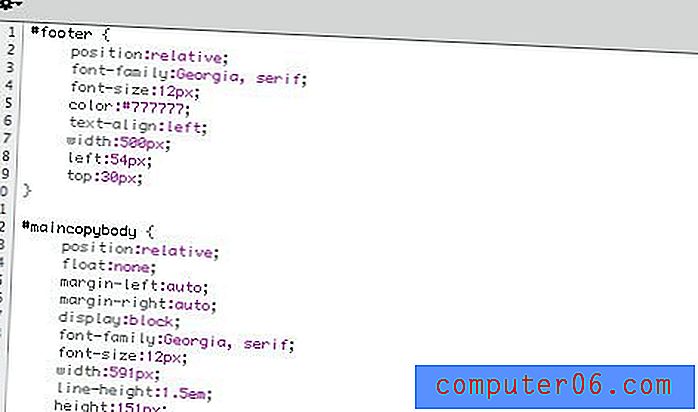
Flux sülitab välja kena puhta koodi, mis integreerub täielikult arendusprotsessi. WYSIWYG-liidese abil saate teha nii palju või vähe kui soovite ja ülejäänud teha käsitsi. Kuna Flux kasutab ainult lihtsaid vanu HTML- ja CSS-faile, saate Fluxi loomisel töötada ka saidil oma lemmikkoodiredaktoris. Töövoog on täiesti avatud, nii et kui soovite mingil hetkel teha midagi sellist, nagu alati on, saate seda teha!
Mida veel flux teeb?
See õpetus ei ole kriimustanud pinda, mida Flux teha saab. Siin on veel mõned funktsioonid, millest põnevust tunda:
- Sisseehitatud paigutusmoodulid kiireks prototüüpide valmistamiseks
- Reaalajas brauseri vaade
- JavaScript, PHP ja kõik see jazz
- WordPressi teema tugi
- Korduvkasutatavad koodilõigud
- Ajaloo palett
- Vidinate palett - saate hõlpsalt galeriisid ja jQuery efekte luua
- HTML5 tugi
- Google Font API tugi
- Tonni rohkem, millest ma isegi ei tea veel!
Mõtte sulgemine
Ma kasutasin esimest korda Fluxi paar versiooni tagasi (Flux on nüüd oma kolmandas iteratsioonis) ja armastasin seda ideed, kuid polnud täitmise pärast hull. See oli natuke lollakas (kõik, mis on nüüd parandatud) ja tegelikult ei tundunudki nii lihtne, kui lihtsalt kätte saada ja sellega joosta.
See kohtumine oli siiski üsna lühike ja ma olen alati tahtnud tagasi minna ja tõesti selle korralikult läbi käia. Olen kaks viimast päeva Fluxiga mänginud ja pean ütlema, et kui ma leidsin aega korraliku töövoo väljamõtlemiseks, oli Fluxiga töötamine unistus. Kõigi veidruste väljamõtlemine võtab kindlasti natuke aega, kuid kui nad seda teevad, ei söö nad üldse aega ja tunnevad end üsna loomulikult.
Flux on prototüüpide tegemiseks vähemalt fantastiline. Photoshop'i asemel brauseris kujundamise fännid näevad enamikku nende siin käsitletud muredest, kuna olete sunnitud kujundama, kasutades Photoshopi efektide asemel tegelikke CSS-i omadusi ja positsioneerimist. Minu lemmik osa rakenduse kohta on see, et see ei pane teid kasutama kogu protsessi vältel. Fluxi projektifailide pärast pole vaja muretseda, ainult failid, mida tavaliselt kasutaksite saidi loomiseks. See tähendab, et saate lülituda mõnele teisele rakendusele või isegi anda projekti edasi kolleegile või kliendile, kes ei vaja Fluxi ega vaja kunagi teada, et te seda kasutasite.
Kui olete arendaja, kes kodeerib käsitsi ja unistab sageli WYSIWYG-st, mis ei ime ja võib tegelikult oma praeguse tööviisiga ühendada, soovitan tungivalt, et teeksite Fluxi. See võib alguses pisut pettuda, kuid võtke aega, et see läbi vaadata ja välja mõelda, kuidas rakendust õigesti kasutada, ning panustan, et võite lihtsalt arvata, et see on parim WYSIWYG, mida olete kunagi kasutanud.