Veebikujunduse kriitika nr 6
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja nii hästi tehtud valdkonnad kui ka need, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on Screenfluent, veebikujunduse inspiratsioonigalerii.
Tutvuge disainiressurssidega
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 24 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Ekraanivedelik
“Screenfluent pole pühendatud mitte ainult veebidisaineritele kui inspiratsiooniallikale, vaid ka tavakasutajatele, kes ei tegele veebilehtede loomise ja kujundamisega. Lisaks kvaliteetsele kujundusele leiate siit värske osa huvitavatest veebisaitidest, mida igapäevaselt uurida. ”
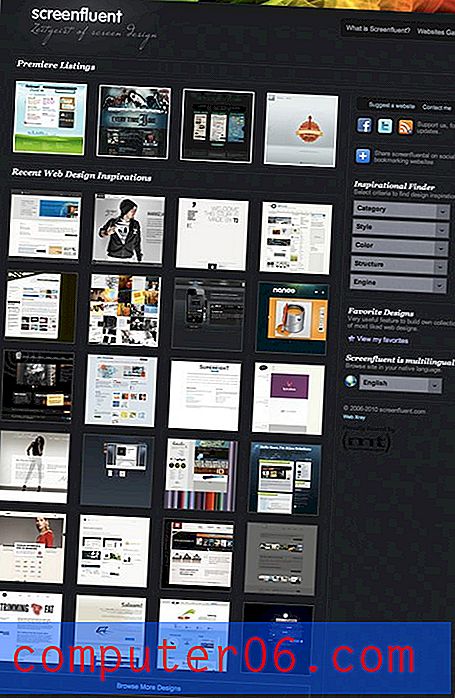
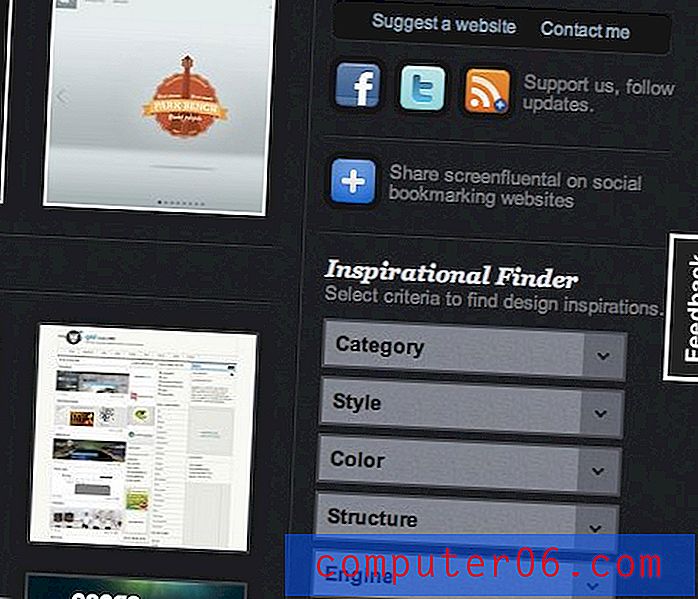
Siin on saidi avaleht:

Hea
Screenfluent on kindlasti kena tumeda teemaga atraktiivne sait, mis seab tõeliselt aluse kuvatavate saitide jaoks.
Päise graafika
Leegitsev targa päise graafika on kena ja tähelepanu haarav ning graafika ja peamise tausta vahelist jaotust käsitletakse hästi. See tundub natuke juhuslik, kuna ainus element selle välimusega lehel. Tahaksin näha midagi sarnast kuidagi lehe teise ossa integreeritud. See võib olla nii lihtne, kui haarata graafikast üks heledam värv ja rakendada see linkidele või päistele.
Külgriba

Mulle väga meeldib, kui peaaegu kõik külgribal asuvad. Kena mõtte päised, ümarad nurgatagused sotsiaalikoonid, sisestuspiirkonnad ja rippmenüüd on saidi teema jaoks stilistiliselt olulised.
Sektsioonide jaod

Viimane asi, mis mulle selle kujunduse juures väga meeldib, on peened read, mis lehekülje sisu lõhustavad. Need on üsna lihtsad: üks tume piksel ja üks hele piksel on sirgeks sirutatud ja servadest välja paiskunud. Efekt on nikerdatud välimusega, mis lisab kujundusele vihje realismile.
Parandatavad valdkonnad
Tervikuna on sait üsna tõsiste tõrgeteta kasutatav. Kujutisele klõpsamisel näete suurt eelvaadet ja igal pisipildil on hõljumisefekti saavutamiseks kena animeeritud üleminek.
Üks väike muudatus, mida võiksin soovitada, on link suurest pildist ümbersõitmiseks saidi otse külastamise kasuks. Eelvaade on kena neile, kes seda soovivad, kuid mõnikord leian, et mulle meeldib väga lihtsalt otse saidile minna. See on pigem eelistuse küsimus kui kindlad kasutatavuspõhimõtted.
Allpool vaatleme disaini paari valdkonda, mis võiksid väikest tutvust teha.
Skript

Ülaltoodud sildiliini konkreetne fondivalik tundub saidi jaoks pisut eemal. See on pisut liiga õhuke ja raskesti loetav ning ei kõla hästi pealkirjas oleva kirjaga Vag Round-esque. Üldiselt üritan vältida kahe unikaalse kuvafondi kleepimist logosse, et vältida kokkupõrget. Proovige haarata sildil tavapärasest tavalisem font.
Link „Sirvige rohkem kujundusi”

Ruudustiku allosas oleval lingil on ääris, mis ulatub kogu veeru laiuseni, kuid klõpsatav on ainult väike tekstiosa keskel. See ala näib lihtsalt pisut tavaline ja lõpetamata ning selle saab hõlpsalt ümber pöörata suureks nupuks, mis vastab külgriba esteetikale pisut paremini.
Üldised kerimisribad

Sellise täiesti kohandatud kujunduse korral, kus iga element on hoolikalt koostatud, kripeldan alati, kui näen midagi, mis rikub õigekirja, kasutades vaikimisi brauseri kasutajaliidese elementi. Asi pole selles, et vaikimisi kerimisribad on tingimata koledad või ebameeldivad, lihtsalt ei sobi need kujundusega.
See on omamoodi nagu pilguheit kardina taga asuvale mehele kohe, kui hakkad uskuma kogu maagiat või leiad värskelt värvitud majast välja jäetud sisustustüki. Loodud erilist keskkonda hävitab selle all toimuv.
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selget konstruktiivset nõu ilma igasuguste karmide solvanguteta.
Kas olete huvitatud oma saidi kritiseerimisest? Lisateavet saate siit.