Kujundustrend: vedelanimatsioon veebidisainis
Meeldivad kujunduslikud aktsendid võivad olla üks neist asjadest, mis loob ootamatu kasutajakogemuse, mis hoiab külastajaid teie veebisaidil.
Trendikas tehnika, mis seda täpselt teeb, on vedela animatsiooni kasutamine veebidisainis. Tema suundumuse juures on suurepärane see, et saate seda kasutada nii mitmel erineval viisil, et luua oma sisuga töötav liides.
Siin käsitleme erinevaid näiteid selle suundumuse kohta ja kuidas saate panna selle teie heaks tööle. (Kui soovite nende animatsioonide toimimist paremini tunda, klõpsake kindlasti näiteid.)
Uurige Envato elemente
Mis on vedel animatsioon?

Vedelad animatsioonid on liikumised ekraanil, mis tunnevad vett. Nendel animatsioonidel on sageli aeglane, voolav liikumine, mis võib pulseerima või tormama ja voolama. (Ja just see teebki selle toimima; vedelad animatsioonid peavad tundma end realistlikult.)
Vedelad animatsioonid võivad toimida hõljutusoleku või video või jooksva animatsiooni osana. Võib-olla aktiveerite kerimisel vedela animatsiooni.
Selle tehnika populaarsus on tõesti hakanud plahvatama peamiselt seetõttu, et arvutid ning väiksemad veebiseadmed ja brauserid suudavad seda tehnikat tõhusalt muuta.
Selle suundumuse juured võivad ulatuda tagasi kämpide kujundite kasutamisse animatsiooni abil kujunduses. Paljud neist disainilahendustest (sealhulgas ülaltoodud Fleava), mis olid eelmisel aastal üsna trendikad, sisaldasid mõnevõrra vedelat animatsiooni.
Vedelikud kihid

Vedelikanimatsioon on portfelli veebisaitide ja loomeagentuuride jaoks populaarne tehnika, ilmselt seetõttu, et see on koht, kus paljud disainerid tunnevad end uute disainikontseptsioonidega katsetades ja mängides mugavalt.
Vedelad animatsioonid toimivad kooskõlas teiste trendidega, näiteks kihiliste efektidega. (Enamikus näidetes näete ka muude suundumuste pilke.)
Ilja Kulbachny kasutab kahte kihti vedelat animatsiooni kahel erineval viisil, et lisada lihtsale kujundusele palju visuaalset huvi. Ülemine kiht sisaldab teksti, mis liigub vedela animatsiooni ja tempoga, mida kasutaja suhtlus ei mõjuta.
Taustakiht näib olevat pilt, kuid kui kursor pildi kohal hõljub, liiguvad servad vedelikuvoolus. Pilt nihkub hiire liikumisega, hõljutades veetaolist liikumist.
Vedelad hõljukitoimingud

Vedelate hõljude animatsiooni olekud võivad olla selle suundumuse üks populaarsemaid kasutusviise. Vedelasse animatsiooni pole vaja teid suunata enne, kui hiir liigub animatsiooni hõljutatud olekuga üksuse kohal.
See on lihtne ja veetlev tööriist, mis võib kasutajaid huvitada.
Vedelate animatsioonide juures on asi selles, et liikumine on nii realistlik ja sujuv, et tegelikult julgustab ta inimesi sellega mängima, et näha, kuidas liikumine toimub ja töötab.
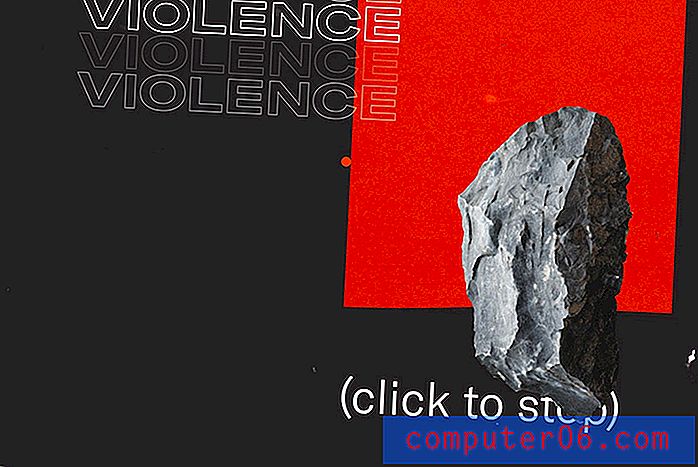
Vedel “kerimine”

Vedela animatsiooni abil saab suurepärase “kerimise” või navigeerimise tööriista. (Selle kohta näete kindlasti ülaltoodud näidet.)
Ekraanil olevate puksiiride ja hiire tõmmete abil on pildi liikumine selline, nagu keerutaksite akvaariumis. Näete, kuidas kõik elemendid liiguvad teie ümber ilma kuhugi minemata.
Kui te siis peatute, on käes see väike animatsiooni hetk, kus teie liigutustega kaasnevad virin ja kiirus näivad ekraanil olevat.
Liikumine tundub uskumatult reaalne ja viib kasutajad disaini ruumi.
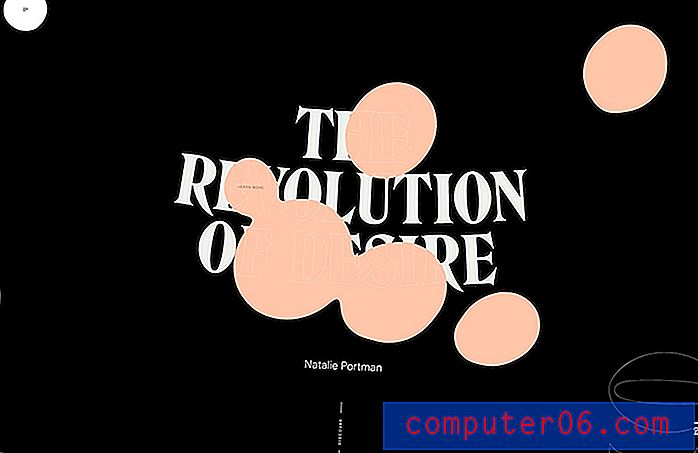
Vedel taust / esiplaan

Vedelad animatsioonid võivad olla kujunduselemendiks kujunduse taustal või esiplaanil ja "käivituda" ilma kasutaja sekkumiseta.
Lisaks ilukirjandusele Tahterevolutsioonil on taust / esiplaan, mis just seda teeb. Väikesed plekid liiguvad üle ekraani ja on isegi üksteisega ühenduses. Nad hõõrutavad ja muudavad kuju veelgi, kui hiir on seotud täiendava hõljukuriigiga.
Samuti on kursor ajaveebiga kursorina vedel ja ekraanil kuvatava liikumise realistlik tunne. Blob osuti peaaegu aeglustub, et see sobiks teiste elementide liikumisega.
Vedel kinograaf

Kinograafipildid on trendina tulnud ja läinud ning ilmnevad taas vedelamate animatsioonide abil.
Need kujundused hõlmavad paigalseisva ja liikuva pildi kombinatsiooni - sageli taustal -, millel on pisut vedelat liikumist.
Ülaltoodud näites alates 1 miinus 1 näib pildil olev naine tänu kleidi liikumisele vee all olevat. See on lihtne, kuid visuaalselt intrigeeriv. Veebisaidi kujunduses kasutatakse kerimise all ka mitmesuguseid muid animatsioonitehnikaid.
Veealune liikumine

Sellele vihjati ülaltoodud näites - veealuses stiilis liikumine - ja siin on see domineeriv animatsiooniefekt.
Veealune liikumine on aeglane voolav liikumine selle tehnika kasutamiseks populaarseks viisiks. Les Animals kasutab animeeritud illustratsiooni, mis näeb välja nagu vee all liikuvad taimed. Kujundid nihkuvad ja voolavad rahustavalt, aeglaselt.
Kujundusega suheldes on hiire liikumisel veel üks vedela animatsiooni olek. See on peen ja sobib ideaalselt ülejäänud liidese kujundusega.
Vedeliku tüpograafia

Nägime seda juba natuke, kuid vedelad animatsiooniefektid võivad kehtida ka tüpograafias.
Selle meetodi trükkimisel tähe abil on trikk säilitada sõnade loetavus. Kui tekst on mingil hetkel venitatud või tõmmatud punkti, et see pole loetav, on animatsioon läinud liiga kaugele.
See võib olla üsna delikaatne tasakaal, mida saavutada, kuid kui seda hästi teha, võib olla lõbus vaadata ja suhelda. Tekstielementide vedelanimatsioon võib töötada iseseisvalt, nagu näiteks Myles Ng ülaltoodud näide, või toimida hõljumisolekus.
Järeldus
Vedelikanimatsioon on peamiselt trendikas disainitehnika. Liikumine võib aidata kasutajatel kauem teie veebisaidi kujundusest huvitatud olla ja pakub veel ühe põhjuse sisuga suhelda.
Selle veebisaidi kujundamise tehnika peaks välja nägema lihtne ja realistlik. Liiga kiiretel või sunniviisilistel liikumistel ei ole sama veetlevat tunnet kui peene liigutusega, mida ootate vedelast animatsioonist.