5 tüpograafiat, mida kõik peavad tegema ja mida mitte tegema
Nii et teile meeldib tüpograafia, kes tänapäeval mitte? Küsimus on selles, kui lohakas te olete, kui peate oma disainilahendusi rakendama?
Täna pakume välja häid ja lihtsaid tüpograafianõuandeid, mida peaksid teadma kõik, kes tüübiga tegelevad. Kas olete asjatundja või algaja, lugege lähemalt, kas olete mõnes neist lõksudest süüdi.
Uurige Envato elemente
Ärge: laske Photoshop Kernil oma tekst saata
See põhimõte on tüpograafia 101. Photoshop on suurepärane tööriist, kuid see ja kogu muu tüüpi tööriistaga tarkvara ei sobi nende nägu (silmade) ette implanteeritud pööraste ulatustega.
Tarkvara kasutab algoritmi, et leida “parim arvamine” tüpograafia lõigu kerimise kohta. Mõnes rakenduses saate valida selle paari erineva versiooni vahel. Näiteks Photoshop ja Illustrator võimaldavad teil valida režiimi Metrics või Optical vahel.

See on kena võimalus, mida peaksite erinevate tekstiplokkide puhul sageli katsetama. Ma pole leidnud, et üks võimalus toimiks 100% -l juhtudest paremini, see sõltub tõesti kasutatud tähtedest ja kirjatüübist.
Teine asi, mida tuleks meeles pidada, on see, et erinevad kirjatüübid nõuavad erinevaid kerningu vajadusi. Kerningu fontina testimiseks kirjutan sageli välja suurtähe “LAVA”, et saaksin tunda mõnda tüüpilist probleemset piirkonda.
Tehke: Kern käsitsi
Mitme automaatse lõngarežiimi režiimid on toredad, kuid tõeliselt olulise teksti jaoks on alati parem seda lihtsalt silmamuna teha.
Pidage meeles, et ma ütlesin: "Tõesti oluline tekst." Kui töötate suurte lõikudega, siis tasub kogu tekstiala viimist näpistada kui üksikuid võrepaare. Muidugi, võiksite iga sõna käsitsi sisse minna, aga see oleks mõttetu harjutus. Kui loote logo, on siiski väärt lisaaega, et veenduda, et iga täht on paigutatud ideaalselt.
Ärge: kasutage vaikimisi allajoonimist
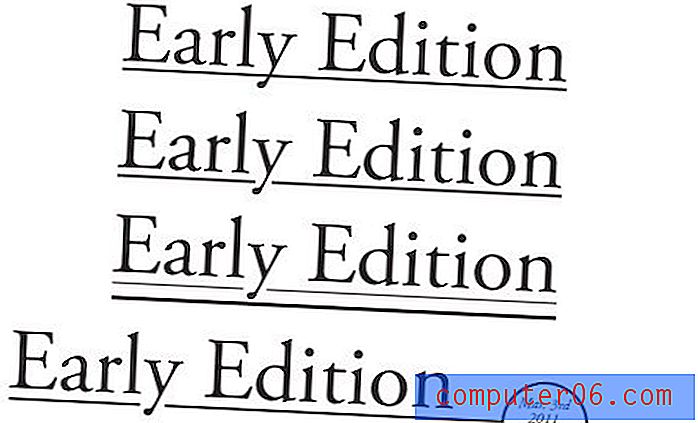
Olen Design Shackis paar korda maininud, et kuigi ma pooldan kõigi joonte kasutamist kujundusele visuaalse huvi lisamiseks, ei ole ma enamiku rakenduste puhul kindlasti vaikimisi allajoonimise funktsiooni fänn.

Ülaltoodud näite tekst loodi Photoshopi teksti allajoondamise käsu abil. Nagu näete, on see kohutavalt ebamugav, eriti kui see on ühendatud laskumisega.
Tehke: tehke loominguline jooniste abil
Sarnaselt sisselõikamisega on parimatega allakriipsutamine käsitsi käsitsemisel sageli parem. Mõtte välja joonistamisel on teil täielik kohandamiskontroll. Saate muuta löögi raskust, luua kahekordse käigu, laiendada allakriipsutatud sõna või isegi muuta joone huvitavateks kujunditeks.

Üks trikk, mida kasutan sageli allakriipsutustega, on laskumistel väikese sälgu loomine, nagu ülaltoodud teises näites näha. See pole kaugeltki reegel, mis allajoonimisega ei saa põlvnevaid põiki lõikama, vaid eelistan lihtsalt seda, kuidas see välja näeb, kui väldite nende kahe kohtumist.
Ärge: kasutage kehakoopia jaoks kaunistusega fonte
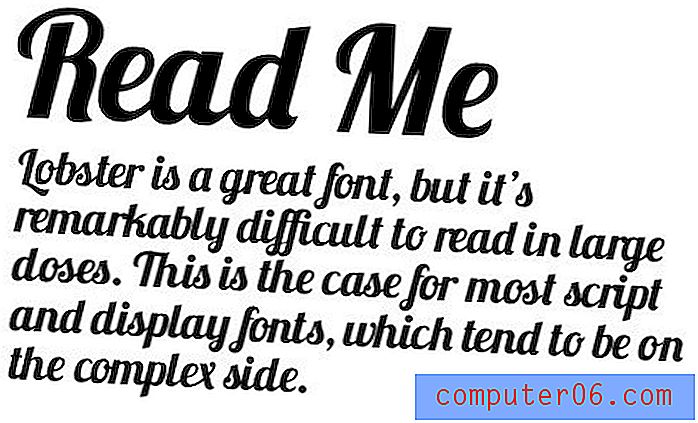
See on klassikaline viga, mida uued disainerid ja mittekujundajad teevad pidevalt. Fondid on lihtne viis disainilahendustesse nalja ja isikupära süstida, seega on kiusatus kasutada huvitavaid kirjatüüpe peaaegu väljakannatamatu.
Probleem on selles, et paljud inimesed ei tea, kuidas unikaalse välimusega fonti õigesti rakendada. Võtke näiteks järgmine.

Siin kasutasin metsikult populaarset Lobsteri fonti viisil, mida olen näinud päris veebisaitidel. Probleem peaks olema ilmne, lõige võib tunduda väljamõeldud, kuid lugemine võtab teid igavesti.
Lisaks puudub pealkirja ja korpuse vahel kontrastsus. Muidugi, nad on erineva suurusega, kuid julgusega arvestamine on sama oluline.
Tehke: kasutage Orntate Fontide fonte pealkirjade jaoks
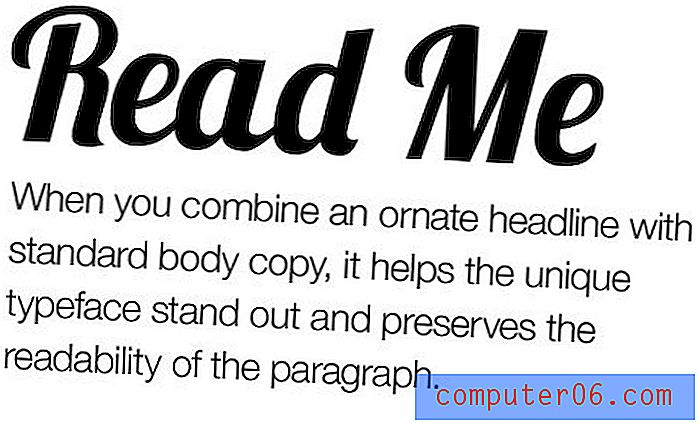
Allpool toodud näites olen probleemi lahendanud. Saame endiselt kasutada oma pöörast fonti, kuid selle asemel, et sellega lugejat üle koormata, oleme siiski valivamad.

Pange tähele, et meie kaks tekstielementi on praegu väga vastandlikud. Pealkiri on suur, lõik on väike. Pealkiri on paks, lõige õhuke. Pealkiri on väljamõeldud, lõige on tavaline. Erinevused jätkuvad.
Võti on selles, et atraktiivseid kujunduselemente hinnatakse väikestes annustes. Kasutage pealkirjas loomingulist fonti ja ma arvan, et olete korralik kujundaja, kasutage seda kõikjal ja ma arvan, et teil pole aimugi, mida teete.
Ärge: kasutage teksti asendamiseks Cufonit
See on arutelu, millest olen varem kirjutanud ja hoolimata tagasilükkamisest hoian oma seisukohta kindlalt. Ma arvasin, et Cufon on suurepärane lahendus, kuid tänapäevased tavad on tõesti liikunud CSS-i.
Cufonil on mõned suured varjuküljed. Alustuseks on see JavaScripti toega teksti asendamise skript. Tõsi, ma olen JavaScripti tohutu fänn peaaegu kõige jaoks, kuid ma pole lihtsalt kindel, kas see on siin vajalik, kui CSS-il on kindel lahendus (kuigi ma kasutan Google Web Fonti, nii et võib-olla olen silmakirjatseja).
Veelgi olulisem on, et kasutajana märkan Cufonit alati, kuna ma ei saa teksti õigesti valida / kopeerida / kleepida. On tüütu näha reaalajas teksti ja peaaegu suuta sellega suhelda, kuid seda tuleks peatada lollakate valikute abil.
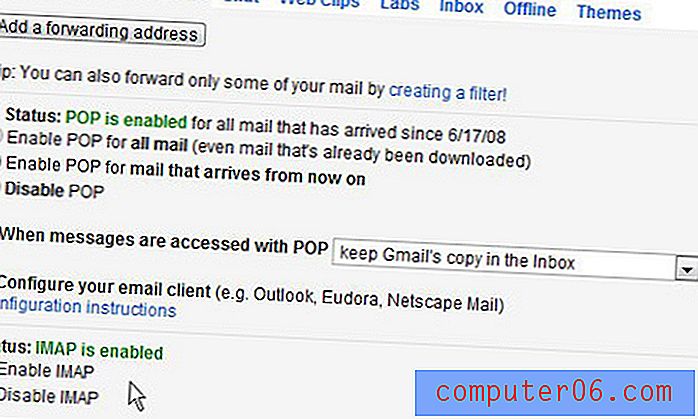
Tehke: kasutage @ font-face
CSS-i lahendus on muidugi @ font-face. See on lihtne, laaditakse kiiresti, seda on lihtne kasutada ja töötab tänapäevastes brauserites.
@ Font-face'iga töötades tuleb meeles pidada mõnda asja. Esiteks on “parima” süntaks paar korda muutunud. Praegune veebiarendajate lemmik on Fontspringi uus kuulikindla @ Font-Face süntaks.
Lisaks, kuigi @ font-face on Google Web Fonti, Typekiti ja teiste jaoks eelistatud tehnoloogia, ei eelista kõik seda Cufoni ees. Mõni osutab fondi renderdamise probleemidele, eriti Windowsi põhistes arvutites, põhjuseks @ font-face vältimist. Argumendi selle külje uurimiseks vaadake Cufon vs. Font-face: Visuaalne võrdlus.
Ärge: kasutage võltstooteid
Väikeste suurtähtede kasutamine võib olla lõbus viis väikeste erinevuste lisamiseks kõigi suurtähtede pealkirjale. Põhimõtteliselt kasutate kõiki suurtähti, kuid hoiate tähtede suurust sarnaselt pealkirjatähtedega (esimene täht on suurem).
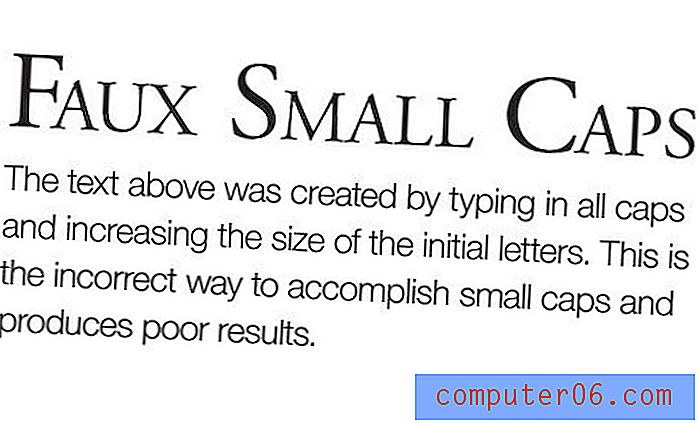
Selle tõmbamise keeruline osa on see, et teie esimene instinkt, kuidas seda teha, on vale. Vaatleme järgmist näidet:

Tippisin siia teksti suurtähtedega ja tegin siis iga sõna esitähe lihtsalt suuremaks. Tulemuseks on tõeliselt erineva suurusega fondid, mis on nutika vaatleja jaoks üsna kole. Pange tähele, kuidas kahe erinevat tüüpi kirja joonte paksus on märkimisväärselt erinev.
Tehke: kasutage väikeste suurtähtedega fonti
Selle probleemi kõige ilmsem lahendus on kasutada fonti, mis oli tegelikult ehitatud väikeste suurtähtedega. Trajanus on liigkasutatud tüüpiline juhtum, kuid leidub ka palju teisi, näiteks Goudy väikesed mütsid ja vana stiili figuurid. Selliste fondide eesmärk on säilitada ühtlane ilme, vaatamata erinevatele tähesuurustele.

Kui vajate vahepala, on nii Photoshopil kui ka Illustratoril tähemärkide paletti sisse lülitatud suvand „väikesed tähed”. Seda tutvustatakse ülaltoodud näites „Paremad väikesed mütsid”. Pange tähele, kuidas tähed on palju ühtlasemad kui esimeses näites, kus proovisin sama käsitsi.
Mõne vanastiilis fondi puhul saab väikeste suurtähtede funktsioon päris korralikult töötada. Kuid tulemused võivad olla sama viletsad või halvemad kui käsitsi muude fondidega tehtavad pingutused. Näiteks juhtub siis, kui proovite funktsiooni Helvetica kasutada.

Nagu näete, jõuame tagasi löögi laiuse märgatava järjepidevuse puudumiseni. Minu parim nõuanne on alati proovida kasutada väikesi suurtähti koos sisseehitatud fondi abil. Kui see pole valik, proovige kasutada väikeste suurtähtede jaoks tarkvarafunktsiooni ja testige tulemust, et näha, kas see on vastuvõetav.
Tulge tagasi teise osa juurde!
Täname, et lugesite meie 5 tüpograafiat, mida kõik peaksid teadma ja mida ei tohiks teha. Üllatus on see, et meil on veel viis ees oodata! Vaadake hiljem sel nädalal tagasi järeldused, mis sisaldavad veel klassikalisi vigu ja kuidas neid vältida.
Vahepeal jätke kommentaar ja andke meile teada, milline on teie tüpograafiaga lemmiklooma pissimine ja millistes vigades olete toime pannud.