Kujundussuund: eksperimentaalsed navigeerimismustrid
Ammu läinud mõte on, et navigeerimismenüüd tuleb fikseerida veebisaidi ülaosas. Ehkki paljud disainerid valivad ekraani ülaservas kõigi korkidega navigeerimise ohutu ja järjepidevuse sans serif-tüpograafia abil, on sellest mustrist välja tulnud rohkem disainilahendusi.
Eksperimentaalsed navigeerimismustrid võivad olla lõbusad ja huvitavad, kui need on piisavalt intuitiivsed, et kasutajad mõistksid piisavalt kiiresti. Erinevad navigeerimisstiilid võivad huvi pakkuda veebisaitidele, mis on väikesed, millel pole palju sisu või mis soovivad, et kasutajad liiguksid kindlal viisil.
Kuigi eksperimentaalne navigeerimine pole iga disainilahenduse jaoks, võib see olla õige projekti jaoks lõbus alternatiiv.
Navigeerimine küljel

Küljel navigeerimiseks on palju võimalusi. See võib olla staatiline või dünaamiline ja olla peaaegu mis tahes laiusega.
Ehkki tundub, et navigeerimise ülalt küljele viimine pole kõike seda eksperimentaalset, võib see visata mutrivõtme teie kujundusse, kuna see muudab lõuendi kuvasuhet.
Siis peate kaaluma, kuidas see sageli kõhn navigeerimisriba teiste ekraanisuuruste korral välja näeb. Ja mida teha, kui navigeerimismenüü sisaldab pikki sõnu (te ei soovi sidekriipsudega täidetud navigeerimisriba)?
Seal on palju kaaluda.
Parim küljes navigeerimine on lihtne, lühikeste sõnade ja kindla tühikuga. Liiga palju navigeerimist on jar ja keeruline mõista. Ülaltoodud Sanctumi näide on lihtne ja puhas. Navigaator püsib kasutaja kerimisel ühes kohas, tausta taustal muutub tekst heledast tumedaks.
Tore selle näite juures on see, et vertikaalne navigeerimismuster julgustab kasutajaid esmalt vaatama nime ja logo ning seejärel liikuma sirgjooneliselt ekraanil alla, et näha, millised navigeerimisvalikud on saadaval. See on hästi läbi mõeldud ja funktsionaalne.
Varjatud ja hüpikaken

Üks suurtest asjadest, mis on hamburgeri laialdasest kasutamisest ja muust peidetud ikoonistiilis navigeerimisest ilmnenud, on hüpikmenüüd.
Klõpsake nuppu või koputage seda nuppu ja navigeerimine liigub ekraanist täielikult või osaliselt välja (sageli sõltuvalt ekraani suurusest).
Iseenesest pole see tegelikult eksperimentaalne. Kuid tõsiasi, et nii paljud disainerid teevad seda nii paljudel erinevatel viisidel, on. Ehkki kasutajad on hamburgeriikoonidega vaieldamatult harjunud, on need mustrid siiski mõnevõrra harjumatud. Ja kuna disainerid kasutavad erinevaid ikoonitüüpe, on seal ka natuke väljakutseid.
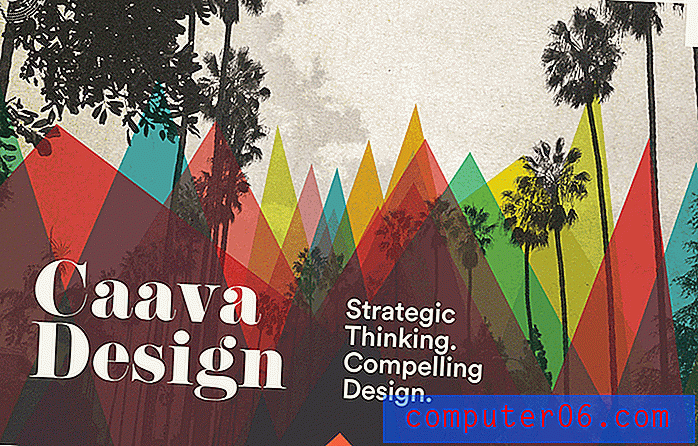
Sellegipoolest on ülaltoodud Caava Designi pop-out stiil huvitav. Kui enamus disainereid kasutab lamedaid ja lihtsaid hüpikakende variatsioone, siis sellel on põhjalikum. Kujundus aitab kasutajatel leida navigeerimise kõige olulisemad osad, et juhtida neid kujunduse kaudu.
Horisontaalne kerimine

Esimesed paar korda horisontaalselt kerivast saidist üle sõites võib olla pisut veider. Füüsilise ja visuaalse liikumise imelike erinevuste tõttu on selle voolu jaoks vajalik konkreetne kujundus.
Horisontaalselt keritava navigeerimise parimaks ärakasutamiseks peaksid disainerid kasutama visuaalseid näpunäiteid, mis muudaksid idee kasutajatele mugavamaks. Abiks võivad olla nooled või muud suunatööriistad.
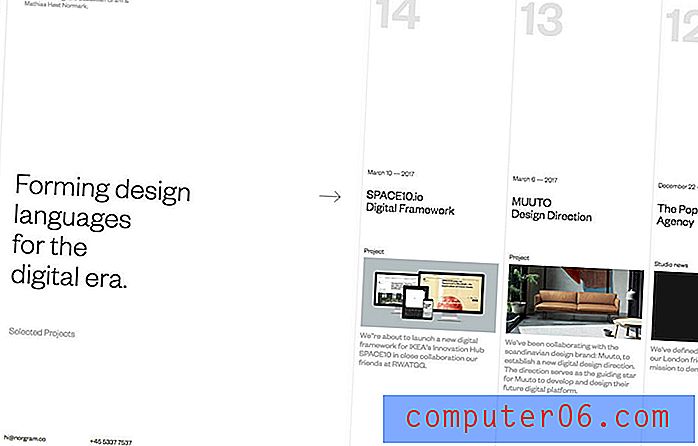
Ülaltoodud Norgram kasutab visuaalse käiguna ka osalist pilti, nii et ekraani küljel on rohkem sisu, millel on fikseeritud ülalt alla vaatamine. Sisu on üles ehitatud selliselt, et horisontaalne liikumine tundub pakutavate visuaalsete näpunäidete tõttu palju loomulikum.
Navigeerimine puudub

Mõni veebisait välistab navigeerimise täielikult ja valib kõik, mida ekraanil kuvatakse. See võib kindlasti olla keeruline tüüp. Kas kasutajad teavad, mida klõpsata ja milliseid toiminguid teha?
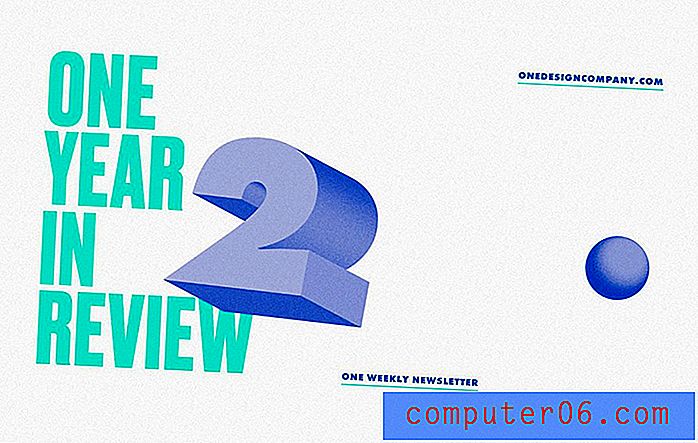
Navigeerimise muster „puudub navigeerimine“ töötab kõige paremini väikeste väikeste saitide puhul, mis suunavad kasutajad ühte asja tegema. See võib töötada nii varsti ilmuval lehel kui ka tänu- / kokkuvõttelaadiga veebisaidil, näiteks ülaltoodud ülevaatelehel olev aasta. Ainult käputäis klõpsatavaid esemeid ja lühike kerimine on seda lihtne välja mõelda.
Abiks on ka kujunduse lihtne animatsioon. (Võib vaieldamatult nimetada seda navigeerimiseks, kuna see soodustab kasutajate liikumist). See võib pehmelt öeldes keeruline olla.
Üks leht markeritega

Paljud kasutatavad eksperimentaalsed navigeerimismustrid on kasutusele võetud ühelehelistel veebisaitidel. Ja mõjuval põhjusel: ühelehe vormingus on kasutajatel palju raskem eksida.
Suuna andmiseks ja kasutajate tunnetamiseks, nagu nad kavandamisel edusamme teeksid, sõltuvad paljud neist ühelehelistest navigeerimismustritest markeritest. Nii nagu traditsioonilises liugvormingus punkti või ribaga edusammude märkimiseks, kasutab ka see navigeerimisstiil sama mõistet.
Ülalolev Socius teeb selle jaoks väga ilusa töö, kui lehe paremal servas on markerid, mis sisaldavad hõljutavat teksti, mis ütleb kasutajatele, mida iga punkt tähistab. (See on funktsioon, millel selline navigeerimisstiil sageli puudub.) Kasutajad saavad hõljutatava efekti ja punktide abil liikuda konkreetse teabe juurde või sirvida seitset „ekraani”.
Selle kujundusstiili trikk on muuta kõik kiireks. Selles näites näidatud libisevad kerimisfektid ja seeditav kujundus aitavad kasutajatel sisu läbi juhendada.
Peen serv Nav

Mõned disainerid keeravad navigeerimist 90 kraadi ja ankurdavad selle lehe paremas servas. See on peen trikk, mis on mõeldud eeskätt väikestele või portfellilaadsetele veebisaitidele.
Selles stiilis navigatsioonielemendid on enamasti ainult tekst, sisaldavad vaid käputäis üksusi ja on üldiselt väikesed. Pööratud navigeerimistekst võib ekraanil olevate muude elementide põhjal osutada kujundusele või sellest välja.
Nii nagu vertikaalse navigeerimise puhul, võib ka see idee muuta disainilahenduse üldist kuvasuhet, kuna navigeerimiseks lõigatakse liist küljelt. Selle stiili pärast muretseb see, et navigatsioonielemendid on peened ja väikesed, mistõttu on neist lihtne mööda vaadata.
Järeldus
Kas olete navigeerimisel rohkem traditsionalist või olete nõus proovima midagi pisut teistsugust? Eksperimentaalsed navigatsioonimustrid on üks neist suundumustest, mis näivad üha tõmbvat.
Kuna üha rohkem disainereid proovib sedalaadi tehnikaid, harjuvad kasutajad muudatustega ja kohanevad. Kuid alati muretsetakse kasutajate pärast, et „ei saa sellest aru“. Mulle meeldiks teada, mida arvate erinevatest navigeerimisstiilidest. Andke mulle Twitteris teada ja märkige @designshack.