5 disainiideed, mis kunagi ei vanane
On mõned disainiideed ja kontseptsioonid, mis kunagi ei vanane, hoolimata sellest, mitu korda neid näete. Täna uurime neid ajatuid disainiideid, mida saate oma töösse kaasata.
Need klassikalised kontseptsioonid on sageli disainiteoorias sügavalt juurdunud. Need võivad olla trendikad stiilid, mis aja jooksul ringlevad sisse ja välja. Neis kõigis on elemente, mis muudavad veebisaidi kujunduse hõlpsaks vaatamiseks, suhtlemiseks, lugemiseks ja mõistmiseks.
Ja sel põhjusel ei näi need kujundusideed kunagi vananevat. Tegelikult võite neid nimetada ajatuks kujundusstiilideks.
Tutvuge disainiressurssidega
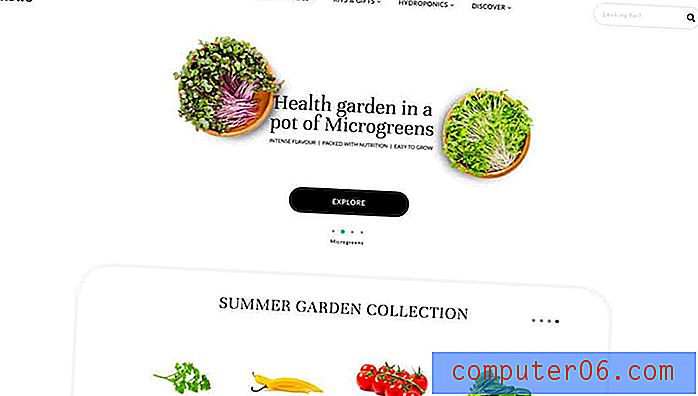
1. Suurepärased võred

 Võrgustikud on suurepärased, kui teil on palju sisu.
Võrgustikud on suurepärased, kui teil on palju sisu. Hea võrku on raske läbi lüüa.
Kasutage seda vertikaalselt või horisontaalselt - või mõlemat - organisatsiooni ja visuaalse voo loomiseks. Võred on suurepärased, kui teil on palju sisu või kui te lihtsalt ei saa oma pead ümber pöörata, et fotod ja muud elemendid koos töötada.
Isegi jäigemate võrede korral võib kujundus olla loominguline ja huvitav. Ülaltoodud JUCO kasutab ekraanil silma joonistamiseks võrgus lõbusat värviteema. Isegi selgesti eristuva vertikaalse voolavuse ja horisontaalselt kena mustri korral pole selle võrgu kasutamisel midagi tavalist ega igavat. Kahjuks on see disainerite kõige levinum vastuväide, kes ei soovi seda kasutada.
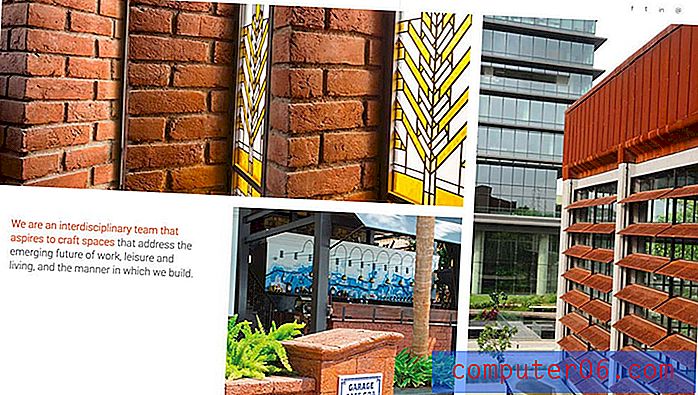
Parim asi hea võrgu puhul on see, et see on mitmekülgne ja võib olla isegi paljudele kasutajatele nähtamatu. Pange tähele ülaltoodud Studio Lotuse ruudustikku. Fotod ja tekstielemendid asetsevad korrakohaselt, ilma et kõik oleks ühtlase väljanägemisega.
2. must ja valge


Pole tähtis, mis värviga on tegemist, mustvalge on klassikaline ja alati stiilne.
Kontrastne värvipalett seab projektidele teatud tooni ja töötab peaaegu igasuguse sisu ja stiiliga. Lisage eriline asi rõhutusvärviga, et veelgi enam kasutajaid joonistada.
Mustvalge on see, et see sobib kasutamiseks kasutajaliidese elementide, taustte ja taustpindade ning fotode ja video jaoks. Lisaks ei kahanda mustvalged värvilahendused muid efekte, näiteks animatsiooni ega heli.
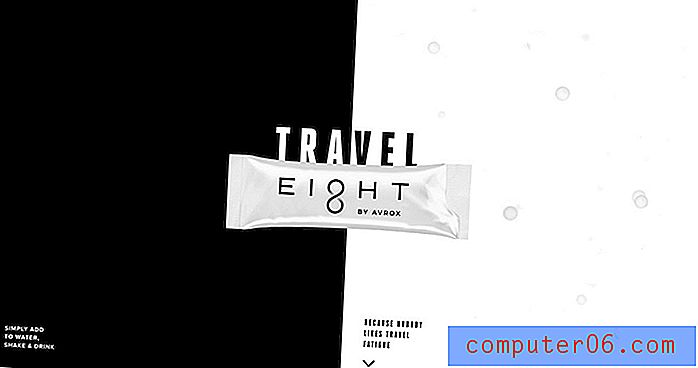
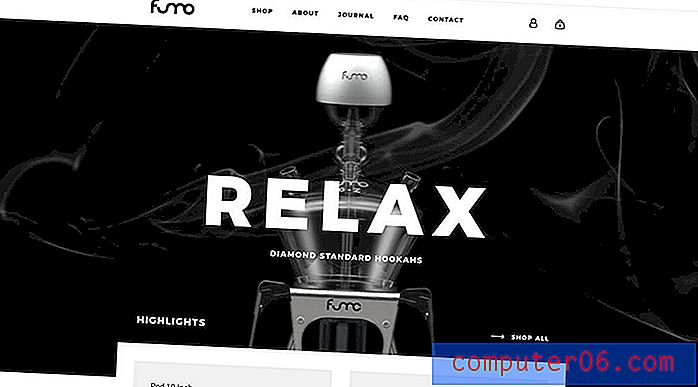
Eespool nimetatud Avrox ja Fumo Design kasutavad mustvalget esteetikat, kuid näevad välja täiesti erinevad. See on selle disainikontseptsiooni ilu ja miks see kunagi vananeb.
3. Jagatud ekraanid

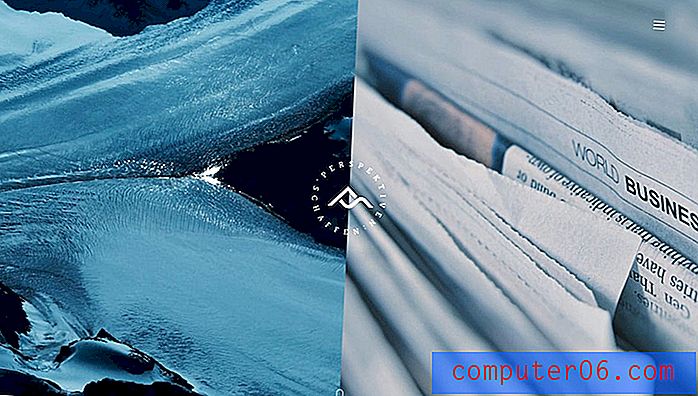
 Jagatud ekraanid virnavad kenasti vertikaalselt, nii et kujundus muundub mobiiliks
Jagatud ekraanid virnavad kenasti vertikaalselt, nii et kujundus muundub mobiiliks Jagatud ekraaniga kujundus sai alguse veebisaidi trendina mõni aasta tagasi ja iga uue kahepaneelilise projektiga näib see paremaks muutuvat. See kujunduskontseptsioon on tsementeerinud end uue klassikana.
Jagatud ekraanikujundus pakub optimaalset viisi selle või selle idee edastamiseks ilma, et ekraanil oleks liiga palju. See, kas jaotus on puhtalt visuaalne või funktsionaalsem, on kujundaja otsustada.
Kuid kõigil neil projektidel on sageli erinev funktsionaalne eelis: poolitatud ekraanid virnastatakse vertikaalselt, nii et kujundus teisendub hõlpsalt mobiiliks ja sisu ei kaota.
4. Palju ruumi


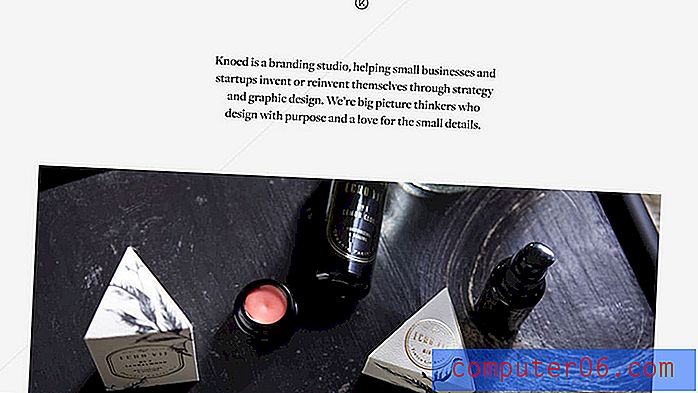
Korda pärast mind: valge ruum on sinu sõber.
Rohke tühja ruumi kasutamine ei tähenda, et peate liikuma minimaalse piirjoone juurde.Vaatamata minimalismi suundumustele on endiselt palju disainilahendusi, mis tunduvad lihtsalt sisuelementidega ülekoormatud. Ära lange sellesse lõksu.
Valge ruum võib kujunduse avada ja muuta see silmadel paremini seeditavaks ja hõlpsamaks. Avatud ruum võib muuta elemendid suuremaks, organiseeritumaks ja hõlpsamini loetavaks. Kosmos loob organisatsiooni ja paneb lõuendil kõik tundma, nagu sellel oleks kindel eesmärk.
Rohke tühja ruumi kasutamine ei tähenda, et peate liikuma minimaalse piirjoone juurde. Mõelge, kui palju ruumi on elementide vahel, näiteks ülaloleva jaotise Kõik, mis kasvab, päises või võtmetähtsusega tekstielementide (nt Knoed Creative) ümber.
Ekraani servas olev ruum võib olla abiks nii visuaalselt kui ka suhtlemisel. Ekraani vasakul ja paremal asuv lisaruum võib anda kasutajatele lihtsalt piisavalt ruumi mobiilseadmetel kerimiseks, ilma muid elemente kogemata koputamata. (See on suur asi, mis hoiab ära kasutajate pettumuse ja on hõlpsasti disainile sisseehitatud.)
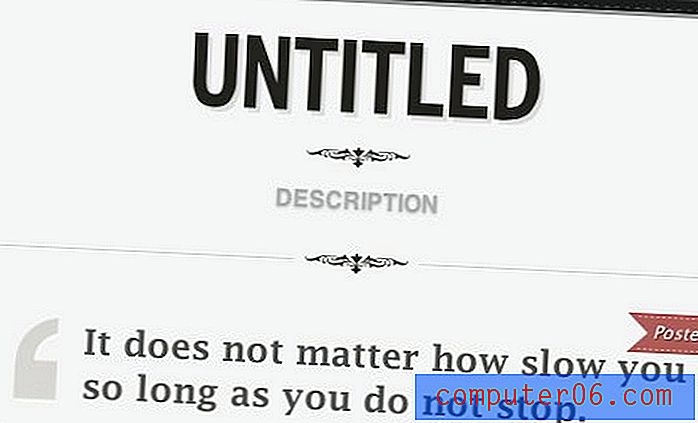
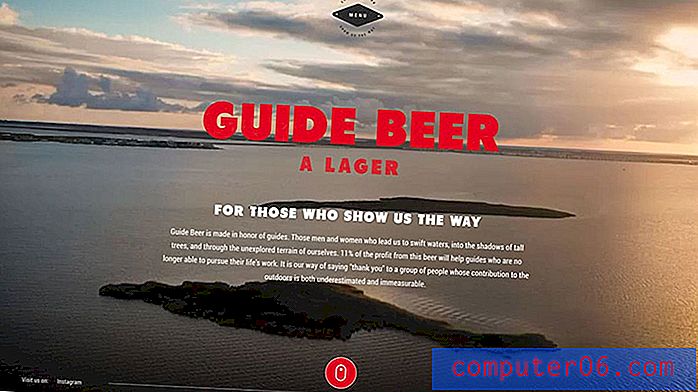
5. Ülepaisutatud tüpograafia


Pisikese, raskesti loetava teksti päevad on möödas. Enamik kasutajaid loeb väiksematel ekraanidel, mistõttu on suurem tekst vajalik.
Hiiglaslik kiri saab kasutajatele kiiresti avasõnumi.Ülepaisutatud tüpograafia on suurepärane kujunduslahendus. Hiiglaslik kiri saab kasutajatele kiiresti avasõnumi. Kasutage seda ilma kasutajatele liiga tegemata, piirates sõnade arvu ja hästi loetava kirjatüübiga.
Suured tähed võivad töötada kangelase kujutise sees, tavalisel taustal ja isegi kehakoopia jaoks. (Kaaluge siin 18-punktilise teksti kasutamist, mitte 12 või 14-d.)
Ülemõõdulise tüpograafia puhul tuleb meeles pidada ka ülepaisutatud vahekaugusi. Reavahe peab teksti lugemise hõlbustamiseks ja silmade stressist hoidmiseks vastama teksti suurusele.
Ehkki mõlemad ülaltoodud näited kasutavad liiga suurt teksti erinevalt (ja väga erineva raskusega), on lihtne mõista, kui suured tähed võivad luua tooni, luua lihtsamat tüpograafilist hierarhiat ja aidata kaasa üldisele loetavusele.
Järeldus
Kõigi nende kujunduste ühine teema on see, et need on loetavad ja kaasahaaravad. Nad mitte ainult ei kasuta spetsiifilisi ja klassikalisi tehnikaid, vaid hõlmavad ka kujunduselemente sidusasse projekti, mis on visuaalselt meeldiv.