10 näpunäidet väiketähe kujunduse tõrkeotsinguks
Üks suurimaid probleeme, millega disainerid silmitsi seisavad, on see, kuidas täiustada disaini, mis ei löönud veel märki. Mõnikord oleme oma mängu kallal ja suudame mõne minutiga ilusa kujunduse välja lükata, teinekord näeme vaeva, et midagi lihtsat valmis teha.
Tänane postitus on kontrollnimekiri, millele saate järjehoidjad lisada ja millele saate tagasi pöörduda neil aegadel, kui vajate värsket vaatenurka. Sirvige loendist inspiratsiooni selle kohta, kuidas parandada disaini, millel puudub valdkond, mida te ei suuda täpselt tuvastada.
1. Lisage kontrastsus

Üks tugevamaid viise mis tahes kujunduse huvitavamaks muutmiseks on mõne kontrasti tutvustamine. Meie pilk on suunatud äärmuslike erinevustega piirkondadele ja nende teadmiste nõuetekohane omandamine võib põhjustada uimastamist.
Oleme seda varem Design Shackis arutanud, kuid siin on kiire värskenduskuur. Tavaliselt rakendatakse kontrasti ükskõik millise või kõigi kolme erineva meetodi abil. Esimene on värv. Värvikontrast on kergesti mõistetav, kuid mitte alati kerge teostatav. Kasutage siin värviratta teooriat, et veenduda, kas lisate kontrasti, mitte konflikti .
Ülaloleval pildil on näidatud mõned kõrgeima kontrastsusega kombinatsioonid: must, valge ja kollane. Nii valge kui ka kollane vastandavad kaunilt musta värvi ja neid kasutatakse üsna sageli koos valikuliseks rõhutamiseks.
Kaks muud kontrasti lisamise viisi on seotud: suurus ja julgus. Kui lehel on liiga palju objekte ühesuuruseid, võib see visuaalse koondamise halba juhtumit kasutada. See kehtib eriti tüpograafia kohta. Veenduge, et teie pealkirjad (või muud alad, millest soovite silma paista) on märkimisväärselt suuremad ja / või julgemad kui ülejäänud lehel olevad üksused.
Praktilise rakendamise
Vaadake oma kujundus läbi ja otsige alasid, mis paistavad silma visuaalselt. Kas need on valdkonnad, millele soovite kõige rohkem tähelepanu pöörata? Kui ei, kasutage lehe elavdamiseks ja selle väärilistele elementidele huvi lisamiseks valikulist kontrasti.
2. Tehke midagi ootamatut

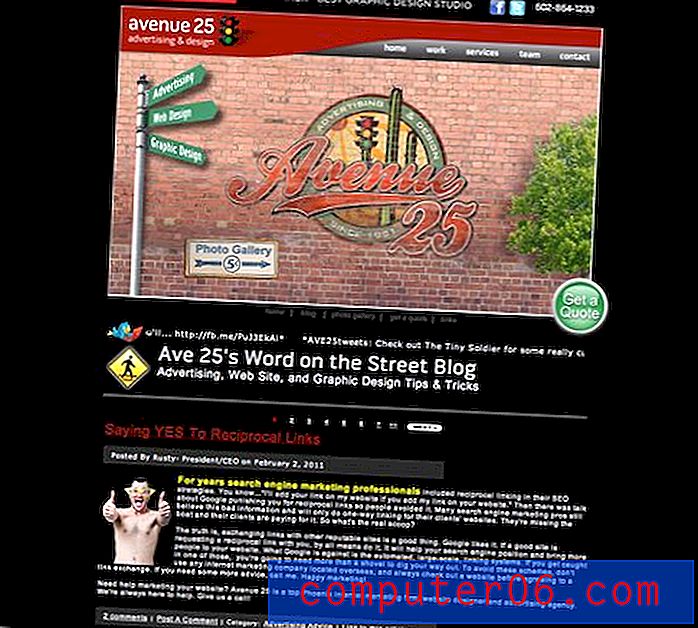
Te teate vaistlikult, kuidas kellegi tähelepanu tõepoolest saada: üllatate teda. Seda saab veebidisaini suhtes rakendada nii heal kui ka halval viisil. Kui valju muusikapleier üllatab oma külastajaid, on see kurja. Midagi graafiliselt meeldivat, kuid ebatraditsioonilist teha on hea.
Näitena kaaluge ülaltoodud pilti. Graafilise disaini stuudio nimi omamoodi vajub maasse. Ma pole täiesti kindel, miks disainer seda tegi, kuid kindlasti paneb see mind paar lisa sekundit lehe vaatamisele kulutama. Kujundaja pole veel kõik selleks, et teie peale hiilida või tugevat punchline'i pakkuda, ta paneb lihtsalt keerlema selle, mida te siin oodata näete.
Sellised väikesed puudutused võimaldavad teil saidi isikupärastada oma loomingulisuse kindla kaubamärgiga. Need puudutused on veel üks asi selle täiendatud tunde lisamiseks, et teie kujundus võib praegu puududa.
Praktilise rakendamise
Proovige kindlaks teha oma disaini kõige igavam, mill-mill-aspekt. Milliseid muudatusi saate nendes piirkondades teha, mis pole tüüpilised sellele, mida keegi võiks oodata? Pidage meeles, et asi pole segaduse lisamises, vaid pigem huvi sisenemises!
3. Lihtsustage, lihtsustage, lihtsustage

Kui ma saaksin öelda vaid ühe sõna disaineritele, kes järjekindlalt toodavad nõrku disainilahendusi, oleks see “lihtsustatav”. Liiga sageli arvame, et hea disainilahendus on lisa. Rohkem ikoone, rohkem teksti, rohkem fotosid. Mõnikord võivad need asjad tõeliselt aidata, kuid sagedamini proovivad disainerid lihtsalt liiga palju.
Kui mõtlete paigutuse üle, mõtlete sellele nii palju, et see kaotab oma tõhususe. Vaatajana on seal ainult nii palju, et olen võimeline ja / või tahan seda töödelda. Mida vähem sisu ühele lehele koondate, seda vähem on mul tööd, et selle vaatamiseks pean tegema.
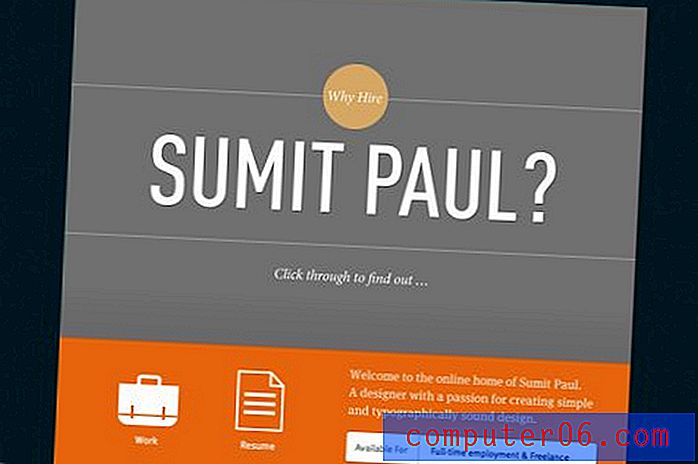
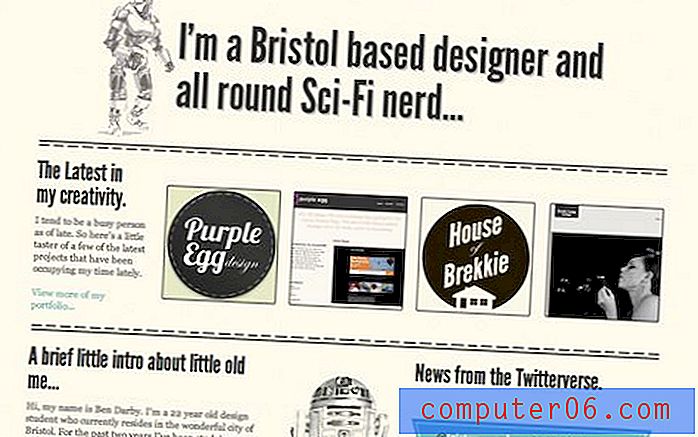
Ülaltoodud sait on suurepärane näide. See leht on suurepärane ja tõhus. Peamine eesmärk on suhelda sellega, et Paul on graafiline disainer, rõhuasetusega tüpograafias, kujundus kindlasti edastab selle valju ja selge!
Nüüd kontrasteerige seda alloleva veebisaidiga. Need poisid pole ilmselt halvad disainerid, kuid nende disainiäri jaoks loodud leht on väga hõivatud. Tulemuseks on segadusega pilk, millel puudub selge rõhk. Pidage meeles, et kui kõik lehel tähelepanu küsib, ei saa sellest midagi.

Praktilise rakendamise
Vaadake oma kujundust põhjalikult ja leidke olulised elemendid. Teil võib tekkida kiusatus jahtida vähemolulisi elemente, kuid see toob kaasa palju vähem dramaatilisi muudatusi. Leidke üksused, mis peavad tingimata olemas olema, et lehel oleks tähendust ja kasulikkust. Nüüd eemaldage kõik muu. Visake see välja ja teisaldage teistele lehtedele või tapke täielikult.
Nüüd andke oma lehele uus, lihtsam paigutus ja vaadake, kas tulemus ei tundu parem kui teie alustades. Kui olete läinud üle parda, võite alati hakata mõnda kustutatud elementi aeglaselt uuesti sisse tooma, säilitades samal ajal teie loodud uue tugeva kujunduse. Olge siiski ettevaatlik, see on libe nõlv ja võite lihtsalt jõuda tagasi sinna, kust alustasite!
4. Lisage kordus

Kordamine on tõesti keeruline kontseptsioon, millest vähesed disainerid aru saavad. See algab lihtsalt piisavalt: kasutage ühtlast välimust kogu kujunduses samu fonte ja värve. Korduse hea rakendamine ületab seda siiski palju.
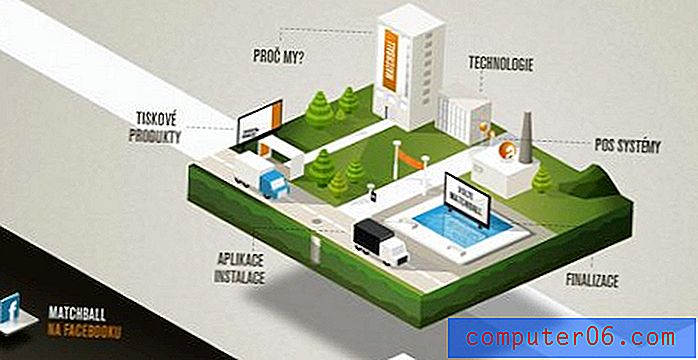
Parim viis õppida on tuvastada kordamine teiste kavandites. Mõelge ülaltoodud näitele, kas oskate kordust märgata? Vaadake vasakus alanurgas olevat Facebooki ikooni. Kas see pidi peegeldama ujuva saare elemendi kuju? Kindlasti mitte, tavaline Facebooki ikoon oleks hästi töötanud. Kuid see disainer läbis täiendava miili, lisades peeglile tagasi peene noogutuse.
Pange tähele, et disainer ei läinud selle idee taha. Lehel ei ole paarkümmend väikest ujuvat saareikooni, vaid üks.
Praktilise rakendamise
Vaadake oma kujundust ja proovige tuvastada midagi ainulaadset ja huvitavat. See võib olla ükskõik milline kuju ja värv. Mõelge nüüd, kuidas saaksite seda elementi nutikalt korrata.
Valige julge värv, näiteks punane, ja sisestage see ainult üksikutesse kohtadesse, millele soovite tähelepanu pöörata. Tehke foto objekt, lõigake see välja ja asetage see mujale lehele. Kirjutage skriptis pealkirja üks sõna ja korrake seda trikki veel ühes või kahes teises kohas. Need on vaid mõned ideed, kuidas oma aju õiges suunas alustama hakata, kordus võib olla midagi, mida soovite!
5. Jagage oma sisu ridade kaupa

See on tõesti imelik väike trikk, mis võib kaugele jõuda. Mõnikord on teie kujundus täidetud ebamugava tühimikuga. Teinekord pole teil piisavalt ruumi ja teil on vaja viisi, kuidas hoida asjad tihedalt kokku segamini, jäädes visuaalselt eristuvaks.
Neid ja miljonit muud probleemi saab lahendada kõige lihtsamate kujunduselementide abil: joon. Kõlab liiga hästi, et tõsi olla? Vaadake hästi üle selle lõigu üla- ja allpool asuvaid saite ja seda, kuidas nad kasutavad linke nii sisu korraldamiseks kui ka nende huvides lisamiseks.

Nagu paljude nende näpunäidete puhul, on ka seda nõnda lihtne liiga kaugele viia. Väljaõppeliinid kavatsuse ja reserviga. Veenduge, et nad parandavad teie kujundust, mitte ei sega lihtsalt segadust.
Praktilise rakendamise
Kui soovite õppida kõike joonte eduka rakendamise kohta oma kujunduses, vaadake meie selle teema pühendatud artiklit! Leiate igasuguseid ideid ja näiteid oma kujunduse vürtsitamiseks mõne lihtsa löögi abil.
6. Muutke see dünaamiliseks

Pidage meeles, et veebidisain ei tähenda ainult seda, kuidas kõik välja näeb! See puudutab suhtlemist kasutajaga. Tavaline ja staatiline leht võib sageli tunda igavust, isegi kui see on pinnal küllaltki atraktiivne.
Õnneks on see veebis üks lihtsamaid probleeme lahendada. Lisage pildi liugur, slaidiseanss, mõned unikaalsed hõljumisefektid või isegi peen animatsioon.
Ülaltoodud saidil on lintide jaoks vinge väike hõljuv mõju. Kui hiirt liigutate, tõuseb keskmine osa üles ja küljed kleepuvad veelgi kaugemale, andes sellele tõeliselt kena 3D-efekti. Külastage kindlasti ka allolevat saiti ja jälgige seda värvilist logo tähelepanelikult. Sellel on nii peen animatsioon, et näete lehte tosin korda ega pane kunagi tähele, kuid kui te seda teete, ei saa te vaatamist lõpetada!

Praktilise rakendamise
Kas teie sait näib olevat surnud? Veeb on meediumist liiga rikas, et mitte kasutada ära selliseid hämmastavaid tööriistu nagu dünaamiline CSS, jQuery ja MooTools, et igavale lehele pisut elu lisada. Te ei pea hulluks minema, vaid kasutage kindlasti oma olemasolevaid ressursse viisil, mis on kasutajate jaoks huvitav.
7. Lisage mõni märk

Kui näete esimest korda ülaltoodud saiti, võite küsida, mis võis Maal kellelgi kleepida vuntsid tulpdiagrammile! See on natuke naeruväärne, kas pole?
Siiski arvan, et see on fantastiline disain, mis paneb mind iga kord naeratama. Miks? Sest tulpdiagrammid imevad. Andmed on igavad ja elutud ning huvitaval viisil esitamine on alati väljakutse. Selle kujundaja ülesandeks oli muuta veebisaidi kiiruse kontroll sõbralikuks. Mis oleks parem viis selle saavutamiseks kui tulpdiagrammi antropomorfiseerimine!?
Inimliku elemendi lisamine on suurepärane viis muuta iga sait külalislahkemaks. Kui olete meisterillustraator, suurepärane, vahustage maskott või sõbralik tegelane. Isegi kui te ei oska joonistada, saate seda trikki hõlpsalt rakendada. Ülaltoodud vuntsid pole hämmastav illustratsioon, kuid see saab töö tehtud!
Praktilise rakendamise
Küsige endalt, millised teie disaini aspektid tunduvad eriti igavad või tehnilised. Kas mittetehnikud saavad nende valdkondadega mõtestatud viisil samastuda? Proovige pildile tuua mõnda inimlikkust ja vaadake, kas see aitab. Hirmutamise taseme vähendamiseks kasutage naeratusi, nägusid jms.
Pange see tekstuuriga ellu

Sageli on hea mõte alustada oma kujunduse väljatöötamist väga lihtsal viisil. Ärge võtke algstaadiumites detailide järele liiga palju tähelepanu, keskenduge selle asemel sellele, milline teie sisu kujuneb ja kuidas seda kasutataval viisil korraldada.
Veenduge ka, et olete oma värviskeemi naelutanud. Kasutage oma komplektides kindlaid värve, kuni kõik tundub ilma üleliigsete kallete või tekstuurideta päris hea. Seejärel, kui arvate, et midagi veel puudub, proovige tutvustada huvitavaid tekstuure, et lisada oma kujundusele pisut elu.
Pidage meeles, et tekstuuri ei pea taandama lihtsale taustale. Vaadake, kuidas allolev sait kasutab päises kihilist tekstuuriefekti, et luua midagi, mis on tõesti atraktiivne.

Praktilise rakendamise
See näpunäide töötab kahel viisil. Esiteks, kui te pole veel ühtegi tekstuuri kasutanud, mõelge, kuidas seda lisada, säilitades samal ajal olemasolevate värvide ja paigutuse terviklikkuse. Kasutage tekstuuri juba tugeva kujunduse tugevdamiseks, mitte aga viletsa kujunduse abistamiseks.
Teiseks, kui olete juba kasutanud märkimisväärses koguses tekstuuri, proovige see kõik välja koorida ja saada saidi tunne vaid ühtlaste värvidega. Seejärel pange tekstuur järk-järgult uuesti sisse, olles samal ajal äärmiselt valiv selle kohaldamise suhtes.
9. Tehke paus

Mõnikord takerdub lihtsalt vaimne rutt. Pole tähtis, kui palju te proovite sellest välja ronida, jätkake lihtsalt samade ideede ringlusse võtmist ja samade vigade tegemist.
Kui ülaltoodud soovitused ei aita, proovige mõnda aega projektist eemalduda. Tehke paus, minge jalutama või tehke mõneks ajaks isegi mõne teise projekti kallal tööd, mida pikem, seda parem. Kui teil on aega veeta terve päev millelegi muule keskendudes, annab pärast pikemat pausi tagasi tulemine teile värske perspektiivi, mis on sageli just see, mida peate tagasi astuma ja tuvastama probleemsed piirkonnad.
Kahjuks ei ole enamikul projektidel, mille kallal töötame, piisavalt aega, et kulutada üks päev elulõngadest mööda minnes, vihastamata vihase kliendi viha või karmilt rasket tähtaega. Sellises olukorras on lühikesed pausid kõik, mida kavatsete saada.
Tegelikult on olemas kogu lühikestele pausidele pühendatud tootlikkuse süsteem, mis sobib suurepäraselt selliste loominguliste ametitega nagu disain. Pomodoro meetod kasutab katkematu töö perioode, millele järgneb lühike paus. Kuna loovus kipub purunema, võib selle proovimine ühe päeva jooksul olla ideaalne lahendus teie puudujääkide kujundamiseks.
Praktilise rakendamise
Et õppida neid põhimõtteid tõhusalt oma töövoogudes rakendama, lugege meie artiklit Kuidas jama lõigata ja olla loova inimesena tegelikult produktiivne. See on sirgjooneline ja aus arutelu selle üle, miks disainerid pingutavad nii palju loovuse ja produktiivsuse tasakaalu pärast, miks todo-listid ei tööta ja kuidas kõigest sellest edukalt üle saada ja midagi korda saata!
10. Alustage otsast peale

Pärast tundide kulutamist idee teostamiseks ei taha keegi kuulda, et nad peavad tagasi joonistamislaua juurde minema. Disaineritena kipume looma loominguga emotsionaalseid seoseid. See on täiesti loomulik reaktsioon, kuid peaksite teadma, et see kalduvus võib tõepoolest takistada meie esialgsete mõtete edasiliikumist ja paranemist.
Halb uudis on see, et mõnikord ei saa disaini lihtsalt salvestada. Liiga sageli kulutavad disainerid kolm tundi kehva kujunduse näpistamisele, kui oleks vaja olnud üheksakümmend minutit, et nad nullist otsast peale hakkaksid ja millegi paremaga lagedale jõuaksid.
Üks osa disainerina omandatud oskustest on lihtsalt teadmine, millal te eksite, ja edasi liikumine uues suunas. Muidugi, see nägi su peas hea välja, aga kui see Photoshopis välja tuli, nägi see välja jama. Ära vingu ja ei mopeeri, vajuta Command + N ja alusta värskena. Vaadake meie disainigaleriis ringi, et leida rohkem suurepäraseid inspiratsiooni, nagu see on selles postituses, ja alustage midagi täiesti teistsugust, kui võite tulla.
Praktilise rakendamise
Selle nõuande kõige raskem osa on teadmine, millal olete jõudnud sellesse kohta, kus peate alustama otsast peale. Teisest küljest on kõige rahustavam osa selles, et teie 1200 dollari väärtuses iMac mahutab kõvakettale tegelikult mitu PSD-d. Alustamine ei tähenda oma algse idee viskamist, see tähendab selle salvestamist ja esitamist, nii et teil on võimalus hiljem selle juurde tagasi tulla.
Mõnikord läbite veel kolm iteratsiooni ainult selleks, et mõista, et teie esimene idee oli tõepoolest parim. Teinekord liigute edasi teises suunas ja komistate selle vana faili peale mitu kuud hiljem ja näete kohe, kuidas neid ideid saaks teie praegusesse projekti edukalt lisada.
Võite märgata, et see nõuanne on pisut kahepoolne. Esiteks ärge kinnitage oma disainilahendusi nii palju, et te ei soovi kõike vanarauaks teha ja alustada nullist. Ärge aga olge oma tööga nii haaratud, et viskate välja mõned tõeliselt paljulubavad kontseptsioonid. Olge digitaalne pakkirott ja ärge kunagi visake disaini, mis pole veel oma täielikku potentsiaali saavutanud. Looge lõpetamata failide kaust ja sirvige seda inspiratsiooni saamiseks iga paari kuu tagant.
Järeldus
Selle postituse mõte on panna teid mõistma, et hoolimata sellest, et loometöö on ettearvamatu ja abstraktne protsess, saate tegelikult probleemide ilmnemisel rakendada loogilisi samme lahenduse leidmiseks.
Kümme ülaltoodud näpunäidet peaksid aju taas käima, kui sellele loomingulisele seinale lüüa ja lihtsalt ei tea, kuidas parandada disaini, mis vajab pisut täiendavat tõuget. Mõni neist on raske ja kiire trikk, mis töötab vaid murdosa ajast, teised on sammud, mida peaksite tegema iga teie toodetud kujunduse puhul. Katsetage ja saate teada, milline neist näpunäidetest teie jaoks kõige paremini töötab. See on suurepärane viis võimalike nõrkade külgede tuvastamiseks, mida peate parandama.
Jäta kommentaar allpool ja anna meile teada, kuidas teil tekivad tõrkeotsingu lahendused. Kas teil on mõni näpunäide oma varruka jaoks, et minna seda täiendavat miili oma töö täpsustamiseks, või on teil altid lihtsalt kõik see vanarauaks teha ja otsast alustada? Anna meile teada!