Tutvuge CodePeniga: juhitav kooderitele
Kui jälgite Twitteris Chris Coyier 'i, siis on kahtlemata näha, et viimastel kuudel on üsna palju mainitud mitte nii salajast projekti CodePen. Chris lubas meile, et see uus tööriist liitub jsFiddle ja Tinkerbini ridadega ning on omamoodi veebipõhine mänguväljak, kus saab katsetada ja jagada CSS, HTML ja JavaScripti demosid.
Nagu detsembris laps, kes ootab ärevil jõulupüha, olen ma surnud näha, mida Chris ja tema meeskond välja tuleksid. Õnneks on jõulud kätte jõudnud. CodePen on otseprojekt ja ma ei jõua ära oodata, millal teile sellest kõigest teada antakse.
Hea seltskond

Hiljuti kirjutasin artikli, milles võrreldakse HTML-i, CSS-i ja JavaScripti viit parimat veebimänguväljakut. Selles artiklis uurin, kuidas kõik järgmised lahendused töötavad, ja visandan välja, mida ma nende kõigi puhul teen ja mis mulle ei meeldi:
- CSSDesk
- JS Bin
- jsFiddle
- Märk
- Tinkerbin
Need tööriistad on minu jaoks kerge sõltuvus ja ma lihtsalt ei saa neist piisavalt aru. Nagu näete, on turg tulvil tõeliselt suurepäraseid võimalusi, millel kõigil on oma tugevused ja nõrkused.
Arvestades, et olemasolevad tööriistad olid juba nii suured, nägin üsna murelikult, millist ainulaadset suunda CodePen võtab ja kas sellest saab minu kiirete veebieksperimentide tavapärane rakendus. Vaatame, kas see vastab sellele lootusele.
Tutvuge CodePeniga

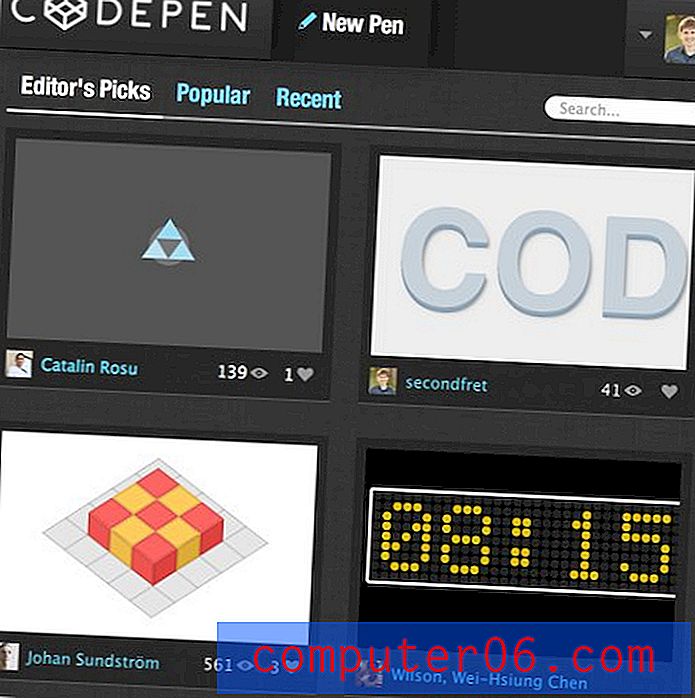
Nagu ülaltoodud ekraanipildil näete, on CodePen terava välimusega sait. Tumeda kasutajaliidese valimisel tundub CodePeni värvipalett sarnaselt Photoshop CS6-ga, mõne õuna moodi linase tekstuuriga.
Samuti on suur müts näpunäide selle saidi taga olevatele andekatele disaineritele ja arendajatele, kes teevad selle täiendava sammu, et muuta see reageerivaks.

Rohkem sotsiaalseid kogemusi
Asi, mis mulle CodePeni kohta kohe silma paistab, on see, et see sait muudab oma klassi teistega võrreldes pisut tähelepanu keskpunkti. Kõigi teiste saitide korral, mida ma niimoodi näinud olen, avab koduleht toimetaja. Rõhk on kodeerimise saamisel kohe, kui leht laaditakse. Jagamisfunktsioone on, kuid jagamine toimub otse teie linkide kleepimise kaudu.
CodePen valib siiski Dribbble'i lähenemise. Koduleht on täidetud hiljutiste kasutajate näidetega, mida saate sirvida ja näpistada. Praegu saab valida kolme voo vahel: toimetaja valikud, populaarne ja hiljutine.

Nagu näete, näidatakse nagu „Dribbble” ka iga „pastakat” kahe statistikaga: vaadatud ja armastatud kordi. Samuti võite täpselt nagu eeldada võiksite jälgida kasutajaid, kes postitavad teile meeldivat sisu.

Minu jaoks on see mudel lõpmata tõenäolisem, et ta võtab kätte ja stardib. Üksikutele arendajatele suunatud keskendumise asemel on sellel rakendusel tugev kogukonnakesksus, mis tagab kasutajatele huvi naasta kord nädalas või isegi iga päev, et näha, milliseid värskeid vingeid pilte teised kasutajad on postitanud.
Lisaks ei saa keegi vastu panna ahvatlusele näha, et nende enda arv kasvab, kui nad midagi avaldavad, nii et andekatel autoritel on selge põhjus uute postituste tegemise jätkamiseks.
CodePeni kasutamine
Kui ma CodePeni toimetajat esimest korda nägin, meeldis mulle see kohe. See on puhas, atraktiivne ja kasutab lihtsalt saadaolevat ruumi suurepäraselt.

Paigutus
Teised koodimänguväljaku saidid on püüdnud hävitada täiusliku süsteemi, mis näitab teie koodi ja teie eelvaadet koos, kuid kui aus olla, siis vihastan neid kõiki ühel või teisel põhjusel. Kuid CodePen näib olevat löönud palli pargist välja.
Nagu näete, on HTML-i, CSS-i ja JavaScripti jaoks olemas kolme veeru paigutus, mis asetseb kogu laiuse reaalajas eelvaate peal, mida värskendatakse ilma vaevata käsitsi värskendusteta.
Vinge funktsioonid
Iga koodimoodulit saab laiendada, et hõivata kolme veeru kogu laius, varjates sellega teisi kiirmooduli abil teisi mooduleid. Kahjuks on need otseteed vastuolus Safari sisseehitatud otseteedega, kuid veeru laiendamiseks võite klõpsata ka teksti ⌘1, nii et see pole suur asi.
CodePeni taga olevad poisid üritasid kõik veenduda, et kõik uusimad kodeerimise võimalused on teile kättesaadavad. Näiteks HTML-moodul võimaldab kasutada HAML-i, Markdownit ja Slim-i. Minu lemmikfunktsioon on siin tegelikult täielikult peidetud: CodePen toetab ZenCodingut! See oli minu üks funktsioonitaotlus selle uue tööriista jaoks ja olen põnevil, et see lõikas.

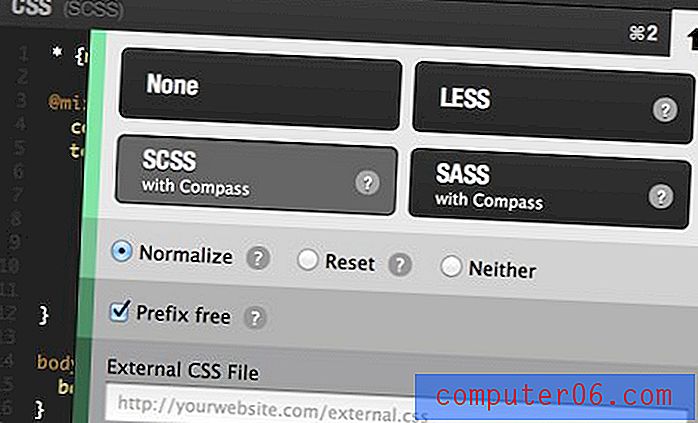
Üle minnes CSS-i moodulisse on siin juurdepääs LESS-ile, Sass-ile ja SCSS-ile, samuti mitmesugustele lähtestamisvalikutele ja Prefix tasuta, mis võimaldab CSS3 kasutada brauseri eesliidete vaevata. Veel üks vinge funktsioon: reaalajas eelvaade värskendatakse endiselt automaatselt, isegi kui kasutate eeltöötlejaid (Tinkerbin seda ei tee).

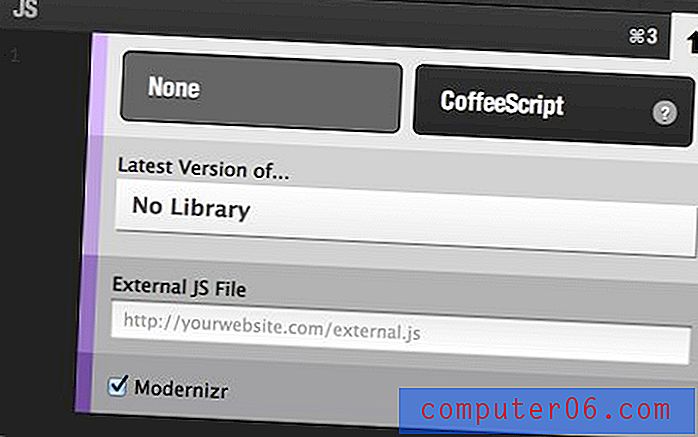
Ja lõpuks, JavaScripti moodul võimaldab teil kasutada nii CoffeeScripti kui ka visata mõnes levinud raamatukogus, näiteks jQuery ja MooTools.

Konto sätete kallale astudes saate tegelikult kõiki oma vaikesätteid muuta, nii et te ei pea iga kord oma töövoogu seadistama. Muutke SCSS CSS-i vaikekeeleks, lülitage heledale värviskeemile või lisage alati Modernizr.
Läheme kaugemale
Kui kodeerite oma väikest demo, pakub CodePen teile ekraani ülaservas neli võimalust: värskendus, kahvel, üksikasjad ja jagamine (kellegi teise pliiats annab teile nuppe Kahvli, Jaga ja Armastus). CodePeni kontosüsteem on üles ehitatud GitHub API-le, nii et Giti fännid tunnevad end koduselt.

Liidese paremas ülanurgas on lüliti, mis viib teid redigeerija vaatest detailide vaatesse. Neist viimast näidatakse allpool:

Siit saate pliiatsi täieliku kirjelduse, vaadata huvitavat statistikat ja jätta “toredaid” kommentaare.
Mis on kohtuotsus?
Mul olid CodePeni suhtes suured lootused, ootused, mida ühegi tasuta toote korral oleks keeruline täita. Õnneks on see kõik, mida soovisin ja palju muud. Nagu ma juba varem ütlesin, armastasin kõiki varasemaid katseid sellise rakenduse loomiseks, kuid need tundusid kõik pisut eemal ja olid omal moel pettunud.
CodePen on seevastu lihtsalt kasutamise rõõm. See pole mitte ainult omalaadseima välimusega tööriist, vaid ka kõige funktsionaalsem. Kõik need vähesed funktsioonid ja võimalused, mida ma kasutada tahan, on olemas ja hõlpsasti rakendatavad ning sotsiaalne aspekt muudab kogu kogemuse palju enamaks kui see, mida ma oskan välja pakkuda, mistõttu see sait saab olema tohutu.
Mida sa arvad?
Nüüd, kui olete minu kõnet näinud, hüpake üle CodePeni saidile, andke sellele spin ja tulge tagasi ja andke mulle teada, mida te sellest arvate.
Kas see on parim omalaadne utiliit? Kuidas on see parem kui ülejäänud viis eespool mainitud? Kuidas on hullem? Mul oleks hea meel teie mõtteid kuulda!