Minimaalse navigeerimise plussid ja miinused veebidisainis
Veebisaidi kujundamisel on mõnda aega toimunud nihe: navigeerimine ja menüüd kahanevad. Vaatamata argumentidele hamburgeri menüü ikooni vastu on populaarsuse suurendamine minimaalsetes navigeerimisstiilides ja -elementides.
Kuigi mitte kõik minimaalsed navigatsioonielemendid ei kasuta seda stiili, on see kindlasti visuaalne stiil, mida oleme viimastel aastatel plahvatuslikult kasutanud.
Aga kas see töötab? Kas peaksite kaaluma projektides minimaalse navigeerimise kasutamist? Siin käsitleme mõningaid plusse ja miinuseid koos näidetega kasutamisest. Vastus ei pruugi olla nii lihtne, kui arvate.
Uurige Envato elemente
Kujundussuund: minimaalne navigeerimine

Minimaalsed navigeerimisstiilid võivad esineda erineval viisil, kuid kõige populaarsem on tõenäoliselt hamburgeriikooniga.
See väike virn, mis koosneb kolmest virnastatud joonest, on muutunud nii tavaliseks, et enamik kasutajaid suudab selle tuvastada. Kuid näib, et minimaalsel navigeerimisel lõpevad sarnasused. Hamburgeri ikoonid on arenenud hõlmama ainult kahte joont, neil on ekraanil erinevad paigutused (võivad olla vasakul või paremal või keskel) ja neid on mõnikord kombineeritud muude navigeerimiselementidega.
Teinekord ei kasuta minimaalne navigeerimine hamburgerit üldse. Kohe on lihtne mõista, et minimaalse navigeerimise jaoks on palju võimalusi, kuid mitte palju järjepidevust. Seetõttu võib see suundumus luua palju kujundusvõimalusi ... ja väljakutseid.
Minimaalsed navigeerimise plussid
Seal on palju olukordi ja veebisaidi kujundusskeeme, kus minimaalse navigeerimise kasutamine toimib ilusti. Minimaalne navigeerimine võimaldab silmatorkavaid disainilahendusi ilma segaduseta ja kontseptsioonist saab midagi, mis on üldtunnustatud kasutajamuster.
Väikestest Nav-elementidest on saanud norm

Tänu mobiilsele domineerimisele on väikesed navigatsioonielemendid muutunud üsna normiks. Mobiiltelefonide veebisaitidele juurdepääsu saavad kasutajad on sujuvamate ja minimaalsete menüüelementide, sealhulgas hamburgeri stiilis ikoonidesse peidetavate üksuste jaoks.
Kui kasutajavoog või muster on üldtunnustatud, pole veebisaidi külastajate kasutatavuse ega segadusse muretsemiseks palju. Ja kuigi minimaalne navigeerimine on väikestes seadmetes tavaline, tekitab see küsimuse, kas töölauaekraanidel on teistsuguseid ootusi.
Kasutajad teavad täpselt, mida soovite teha

Kuni kasutajad mõistavad, mida soovite või vajate, et nad disainiga tegeleksid, on minimaalsed navigeerimisstiilid üsna tõhusad. Kuid pidage meeles, et minimaalne ei tähenda "ei" navigeerimist.
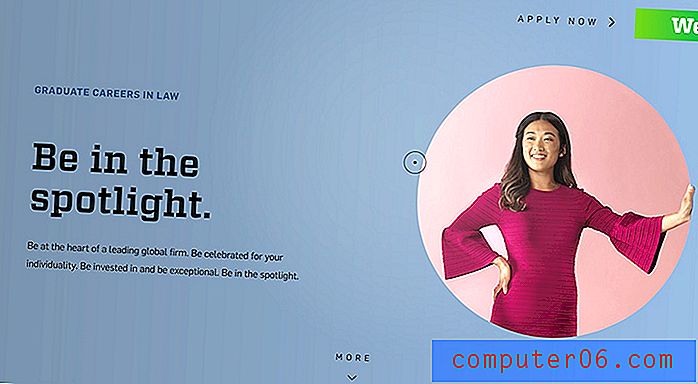
Ülaltoodud Lifted Logicu minimaalne stiiliga navigeerimine näitab, kui tõhus ja efektiivne minimaalne navigeerimine saab olla hamburgerimenüü abil, et mõned elemendid eemale peletada, kusjuures põhielemendid jäävad endiselt ekraani ülaserva. See kesktee, minimaalne stiil muudab kujunduse hõlpsaks kasutamiseks ja loob selge kasutaja teekonna.
Hüpik- ja väljalülitatav navigeerimine võib anda lisateavet


Üks parimaid asju minimaalse navigeerimise juures on see, et see võib laieneda palju kaasavamale stiilile koos täiendava konteksti ja teabega, kui kasutaja seda soovib.
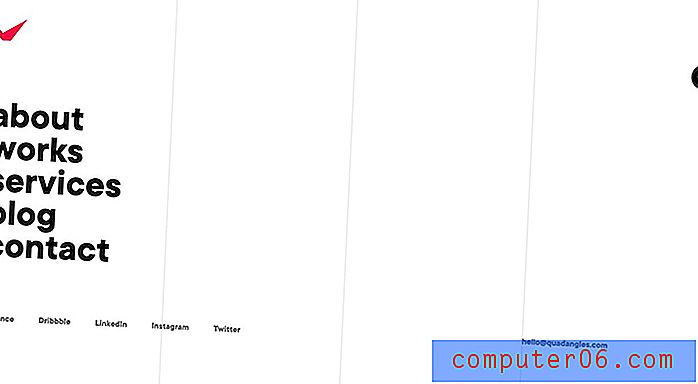
See kontseptsioon töötab suurepäraselt ülaltoodud Quadangles'i kujunduse korral, mis pakub linke kogu veebisaidi sisule ja laiendatud navigeerimise hüpikmenüü sotsiaalmeediat.
Minimaalne navigeerimine annab kujundusele rohkem ruumi

Üks minimaalse navigeerimise parimatest disainielementidest puhastab see ülejäänud lõuendi, nii et disain saab hingata ja voolata. Te ei pea tundma survet, et lisate ekraani ülaossa valge riba või foto ei tuhmu, et sinna mahuksid väikesed tekstinupud.
See puhas lõuend võib anda kindla tausta disaini abil millegi erilise tegemiseks ja paneb teid vähem muretsema selle pärast, kas navigeerimine on moel või isegi siis, kui see on loetav.
Minimaalsed navigatsioonijõud, mida peate arvestama muude sisenemispunktidega

Lõpuks paneb minimaalne navigeerimine kaaluma teisi võimalusi, kuidas panna kasutajad keskenduma veebisaidi teekonnale. See võib hõlmata kogu kujunduses klõpsatavaid tegevusele kutsuvaid külgi, kaardi- või nupuelemente, mis soodustavad muu sisu juurde liikumist, või skeemi, mis suunab kasutajad teistele lehtedele.
Seda plaani silmas pidades võib kujunduse väljatöötamine aidata teil konversioone ümber mõelda ja ümber kujundada ning keskenduda veebisaidi ja kasutaja vahelistele võtmetoimingutele / interaktsioonidele. Isegi kui kujundus ei jõua iteratiivsetest etappidest kaugemale, aitab minimaalse navigatsiooniplaani läbimõtlemine aidata teil oma projekti eesmärgid suunata.
Minimaalsed navigeerimise miinused
Minimaalne navigeerimine pole kõigi projektide jaoks. Suur osa selle stiili valimisel - või mitte - on seotud sisu ja isiklike eelistustega. Kuid on ka mõned sügavamad põhjused, miks minimaalne navigeerimine ei pruugi olla parim lahendus.
Mõned kasutajad ei leia seda, mida nad otsivad
Minimaalse navigeerimisega seotud peamine probleem on kasutajate eksimisvõimalus. Nii paljudele kasutajatele, kes mõistavad, et nupp „kodu” on saidi ikoon, on neid, kes ei saa enam tagasi.
See kehtib kõigi nende navigeerimiselementide kohta. Enne üleminekut minimaalse navigeerimisstiili juurde, et kujundada ümber või kujundada näpunäited, uurige oma analüütikat ja liiklust. Kui palju inimesi neid elemente kasutab? Kas nad kasutavad neid kõiki? See võib aidata teie edasise plaani dikteerida.
Sisu tähtsusetuks muutmine
Minimaalne navigeerimine võib ka sisu teatud viisil tähtsusetuks muuta. Enamik kasutajaid arvab, et navigatsioonielemendid on veebisaidi kujunduse kõige olulisemad lehed ja sisu.
Aga mis siis, kui seal pole midagi? Kuidas nad teavad, kuhu järgmisesse navigeerida?
See võib tekitada muret, kui ülejäänud kujundus ei aita kasutajal otsitavat leida. Minimaalne navigeerimine vajab tõeliselt tõhusaks ülejäänud kujunduse tuge.
Võimalik, et kaasatus on madal
Kaaluge hamburgeriikooni asemel navigeerimiseks nupuvajutusega kujunduse proovimist.
See võib tunduda väike paigutuse kohandamine, kuid võib võidelda ühe suurema probleemiga minimaalse navigeerimise korral - vähese seotuse. Nupud on kujunduse järgi rohkem klõpsatavad. Muutke kujundust ja hoidke funktsioon samaks. Proovige seda. Kas rohkem kasutajaid klõpsab?
Võimalik negatiivne SEO mõju
Vähem sõnu lehel annab robotitele ja indekseerimismootoritele vähem võimalusi teie sisu lugemiseks ja mõistmiseks. Kuigi see võib mõjutada otsimootori optimeerimist, on mõju üldiselt väike.
SEO-d mõjutab kõige rohkem see, kui kasutajad põrkavad kiiresti sisse või ei jää kujunduse juurde, kuna nad ei leia sisu. Olge teadlik, kuna see võib olla libe nõlv.
See võib kaotada hõivatud kujunduse
Minimaalne navigeerimine esitab väljakutseid, kui üldine kujundus on rahvarohke või hõivatud. Ilma menüüelementide kaasaskandmiseta võib see stiil kujunduses eksida, muutes selle ebaefektiivseks.
Sel põhjusel teete kleepuvaid navigeerimisribasid valgetes või tumedates lahtrites, isegi väikese valikuga, et tagada, et kõik neist on videolõikude, kõrgevärvilise või liikumisgraafika või paljude fotode korral hõlpsalt loetavad ja arusaadavad. edasi minema.
Järeldus
Noorem vaatajaskond või need, kes pääsevad peamiselt teie veebisaidile telefoni, näevad ja kasutavad kergemini minimaalset navigeerimist.Isiklikult sõltub navigeerimise sügavus ja domineerimine sisust. Väikesed sügavate lehtedeta veebisaidid ei pruugi seda vajada, kuigi tunnen peaaegu alati, et see on vajalik e-kaubandusega veebisaitide jaoks. (Poe- ja ostukorvimenüü elemendid peaksid alati olemas olema.)
Teine tõeline tegur on publik. Noorem vaatajaskond või need, kes pääsevad peamiselt teie veebisaidile telefoni, näevad ja kasutavad kergemini minimaalset navigeerimist. (Traditsioonilised menüüd ei tööta selles vormingus hästi.) Teisalt saavad lauaarvuti kasutajad navigeerimismenüü sõnadest ja valikutest koguda teie veebisaidi kohta palju lisateavet.
See teeb selle teema keeruliseks. Ehkki minimaalne navigeerimine on muutumas populaarsemaks kõigis seadmetes, võib paljude jaoks olla parem "täielik" navigeerimisstiil suuremates seadmetes, näiteks lauaarvutites, ja minimaalne stiil telefonides või väikestes seadmetes.
Nagu iga uue idee või kontseptsiooni puhul, pöörake tähelepanu oma analüütikutele ja kasutajatele. Kui liigute sujuvamale navigeerimisvormingule ja kasutajad loobuvad mitme lehe või kujunduse võtmelehe külastamisest, võiksite otsuse ümber mõelda. Vastupidi, võite leida, et navigeerimine pole tegelikult kasutaja teekonda toetav tegur ja minimaalne stiil on lihtsalt hea ning esteetiliselt meeldiv.