5 võrgustatud HTML-, CSS- ja JavaScripti mänguväljakut
Kohalikud kodeerimiskeskkonnad on suurepärased, kuid sageli ei taha ma Espressot lahti mõtestada ja veedan mõni minut koodi seadistamiseks, kui ma tõesti tahan vaid mõnda ideed proovida või mõnda viga proovida. Samuti on enamiku kohalike kodeerimisrakenduste jagamisvalikud piiratud ja tavaliselt vajavad need välise rakenduse, näiteks Dropboxi, integreerimist.
Veebimänguväljakud või liivakastid, näiteks jsFiddle, lahendavad selle probleemi, pakkudes teile koheselt valmis kodeerimiskeskkonda, et saaksite katsetamisega alustada kohe, kui leht on laetud. Need tööriistad võimaldavad teil kodeerimise näidete loomiseks ja jagamiseks kombineerida CSS-i, HTML-i ja sageli isegi JavaScripti. Olen neist asjadest täiesti sõltuvuses ja olen põhjalikult testinud kõiki neid, kellega mul on võimalik oma käed külge saada. Täna lähen üle oma viie lemmiku ja arutan mitte ainult selle üle, miks mulle iga variandi puhul meeldib, vaid ka sellest, kus need puuduvad.
Tutvuge disainiressurssidega
CSSDesk

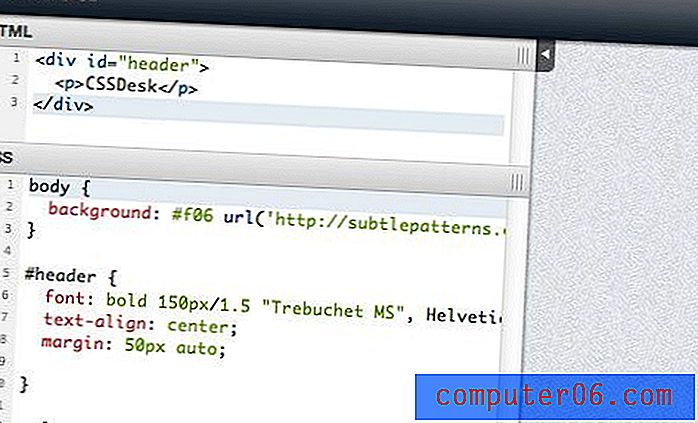
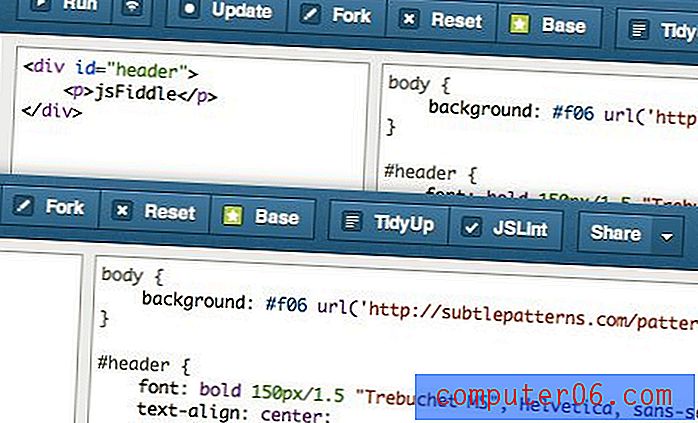
Alustan CSSDeskiga, kuna see on selles loendis üks vanimaid. See on olnud juba aastaid vaikne ja varjatud väike tööriist, mis on põhilise veebikoodiga mängimiseks eriti kasulik. CSSDesk on väga lihtne tööriist, mis keskendub puhtalt HTML-ile ja CSS-ile.
Mis mulle CSSDeski kohta meeldib
CSS Deski juures on palju asju, mis mulle lihtsalt meeldivad. Seal on kolm peamist jaotist: HTML, CSS ja reaalajas eelvaade, mille suurusi saab hõlpsalt klõpsamise ja lohistamise abil muuta. Mulle meeldib, et näete kõike, mida vajate, ühes lihtsas vaates. Siin pole vaja pingutada ega seadistada, laadige lihtsalt leht ja alustage loomist.
Seal on esile toodud ka põhiline süntaks, nagu ka kõik muud selle loendi tööriistad. Üks üsna ainulaadne funktsioon, mida te seda tüüpi tööriistades sageli ei näe, on reanumbrid. See on nii lihtne lisamine, kuid mulle kipuvad rea numbrid meeldima, nii et hindan hõlpsalt lisamist.

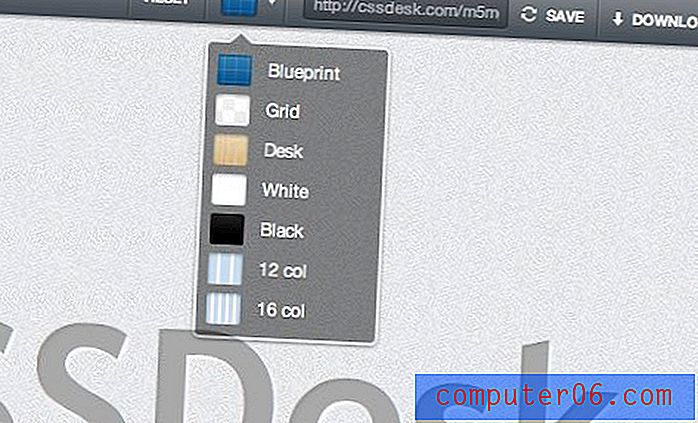
Samuti on tööriistariba funktsioonid üsna lahedad, pakkudes mõningaid võimalusi, mida te lihtsalt ei leia teistest kohtadest. Lisaks tavalisele ühiskasutusfunktsioonile on teil ka võimalus alla laadida just see, mille te just ehitasite. Lisaks on olemas vaikimisi plaaditavate tausttekstuuride komplekt, mida rakendatakse juhul, kui te neid käsitsi ei alista. Need on lõbusad, kui ehitate lihtsalt mingit nuppu või vidinat ja soovite midagi muud kui tavaline tavaline valge taust.

Mis mulle CSSDeski puhul ei meeldi
Ausalt, selle suhtes pole palju halvustada. Muidugi, see on lihtne ja sellel pole muid väljamõeldud funktsioone, mis teistel valikutel on, kuid see teeb ka selle suurepäraseks. Ma ei kasuta seda enam kunagi, kuid iga kord, kui see on nii tore, arvan, et peaksin sagedamini peatuma.
Hardcore kodeerijate suurim negatiivne külg on JavaScripti toe puudumine. Kui see on teie jaoks tehingu murdja, proovige tutvuda ühega teistest võimalustest.
JS Bin

JS Bin on veel üks populaarne koht, kus oma koodiga tutvuda. Selle rakenduse kujundus on üsna minimaalne ja võimaldab teil tõesti koodile keskenduda. Vaikimisi kuvatakse sellel lehel ainult HTML-i ja reaalajas eelvaatepaanid, kuid ka JavaScripti saate hõlpsalt lisada.
Mis mulle JS Bini kohta meeldib
JS Binis on päris palju toredaid funktsioone. Esimene asi, mida ma hindasin, on see, et lehe värskendamine ei tapa teie tööd. Eelvaadet värskendatakse automaatselt, kuid neil harvadel juhtudel, kui vajate käsitsi värskendamist, on tore, et teie esimene instinkt (Command-R) ei põhjusta tund aega väärtuse kogemata kadumist.

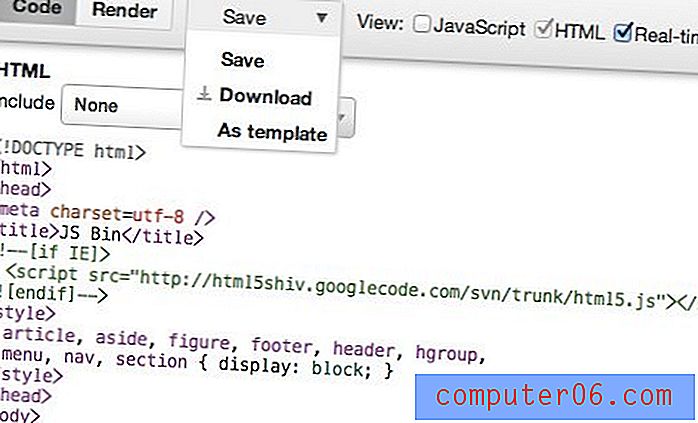
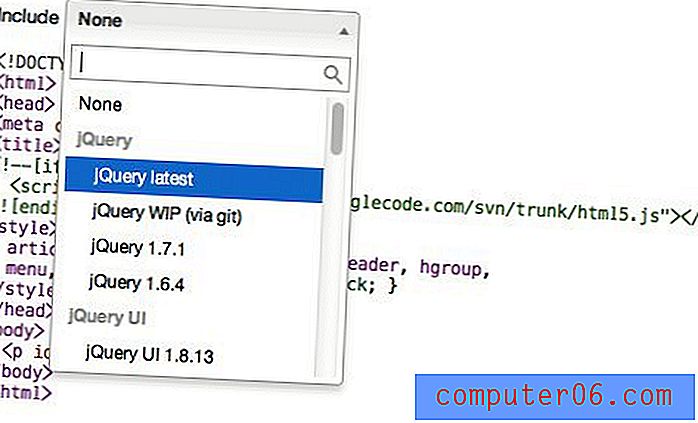
Nagu CSSDeski puhul, salvestate, jagate ja laadite oma tööd alla. Koht, kus see ilmselgelt edasi viib, on JavaScripti juurutamine. Ilmselt võite sisestada oma JS, kuid boonusena võite lisada populaarseid raamatukogusid, näiteks jQuery.

Veel üks lahe funktsioon on võimalus URL-i manipuleerides juhtida, milliseid paane näete. Näiteks annab „http://jsbin.com/#javascript, html, live” teile kõik kolm paani, samas kui „http://jsbin.com/#html, live” saate teilt kaks.
Mis mulle JS Bini kohta ei meeldi
Kui aus olla, siis JS Bin on minu selles nimekirjas kõige vähem lemmik variant. See pole halb, kuid kindlasti puudub sellel teiste võlu. Üks asi, mis mind alati huvitab, on see, et CSS-ile pole spetsiaalset kohta, sundides teid seda oma HTML-i manustama. See töötab lihtsalt hästi, kuid see pole nii kena kui teiste võimaluste korral nähtud tahtlik eraldamine.
jsFiddle

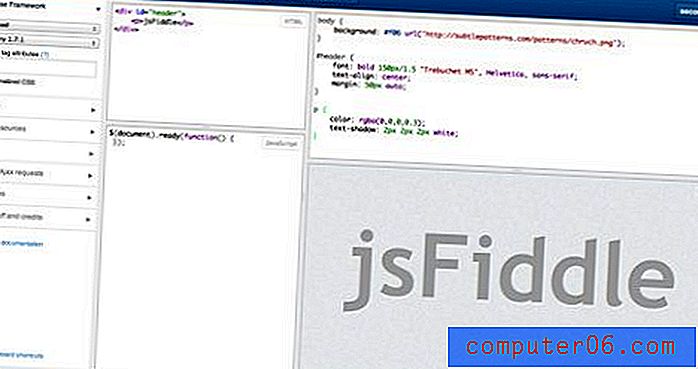
jsFiddle on viimaste kuude kuni aasta jooksul täielikult startinud ja on tõenäoliselt selle nimekirja kõige populaarsem variant. Ja mõjuval põhjusel on see üks hämmastav rakendus. Vaadakem ausalt, kui olete jsFiddle'i kaevanud, ei pruugi te enam ühtegi teist võimalust vaadata.
Mis mulle jsFiddle kohta meeldib
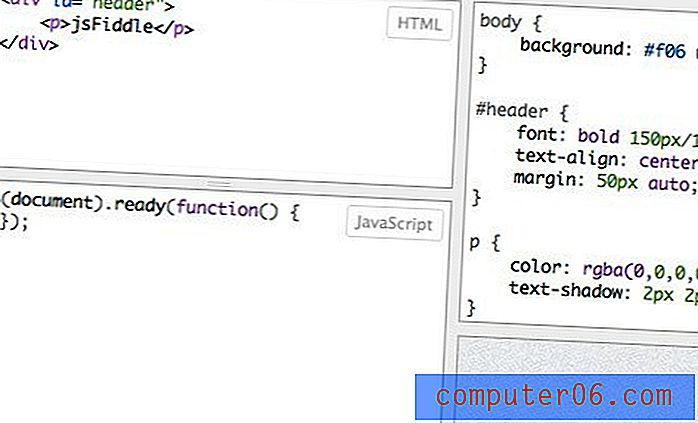
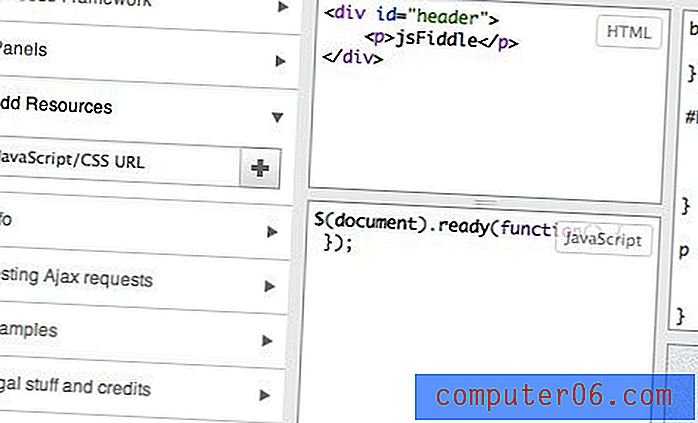
Minu loendis põhjustest, miks peaksite kasutama jsFiddle, on palju suurepäraseid asju. Esimene samm on paigutus. Seal on neli paneeli (HTML, CSS, JavaScript ja eelvaade), nii et näete kõike vajalikku korraga ja saate iga ala suurust lennult muuta. Siin olev paigutussüsteem tundub tõesti paindlik ja sellega on tegelikult omamoodi lõbus mängida.

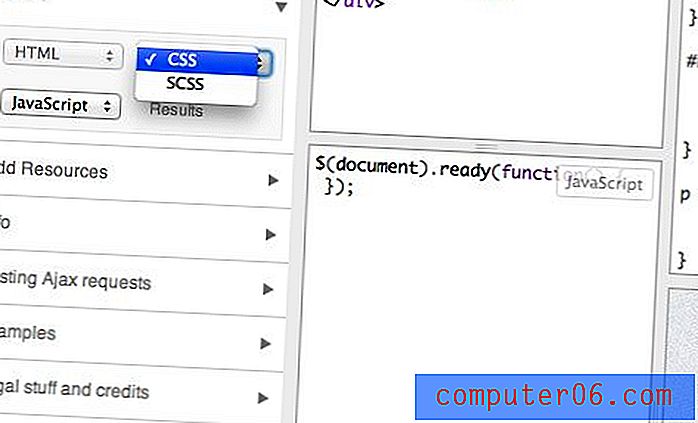
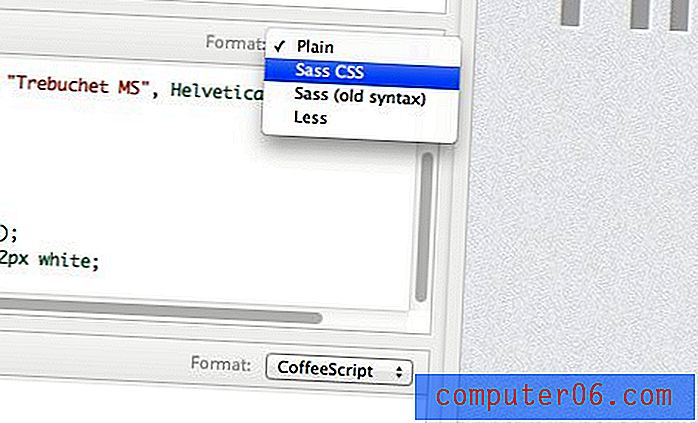
Sel ajal, kui arutame paneele, saate CSS- ja JavaScripti paneele kohandada, et kasutada oma lemmiktööriistu. Leiate tuge Sass SCSS süntaksile ja CoffeeScriptile.

jsFiddle võimaldab teil luua sisselogimise ja vaadata oma varem salvestatud töö juhtpaneeli. Kui olete viiuli salvestanud, on palju menüüvalikuid ja tööriistu, minu lemmikud on võime kiiresti kahvlit luua ja võimalus räpase koodistruktuuri automaatseks korrastamiseks.

Lisaks paneeli kohandamisvalikutele on külgribal ka hunnik muid suurepäraseid funktsioone. Näiteks saate kiiresti lisada nii suuremad teegid, mida soovite kaasata (jQuery, MooTools jne) kui ka oma JavaScripti / CSS-i ressursid.

Viimane hämmastav jsFiddle'i variant, mille avastasin alles teisel päeval: saate viipasid veebisaidile manustada. See valik asub jagamismenüü alt ja on suurepärane alternatiiv muudele koodide kinnistamisteenustele.
Mis mulle jsFiddle ei meeldi
Minu peamine veiseliha koos jsFiddle'iga on eelvaate automaatse värskendamise võimaluse puudumine. Kui olete kasutanud kõiki selle loendi muid võimalusi ja kogenud automaatse värskendamise rõõme, on jsFiddle'is keeruline iga mõne sekundi järel käsitsi värskendada.
Mis puutub muudesse funktsioonidesse, siis see on nimekirjas parim, kuid üks tüütus ajab mind sageli mujale, kui tahan lihtsalt kiirtesti teha. Klaviatuuri otseteed aitavad, kuid need pole ikkagi nii toredad kui midagi automaatset.
Märk

Dabblet on selles žanris üsna uus laps. Nagu CSSDesk, keskendub see ainult HTML-ile ja CSS-ile, millel pole JavaScripti. Kuid ärge arvake seda välja, sest see toob tabelisse tõsise uuenduse, mida te ei leia ühestki teisest redigeerijast.
Mis mulle Dabbleti kohta meeldib
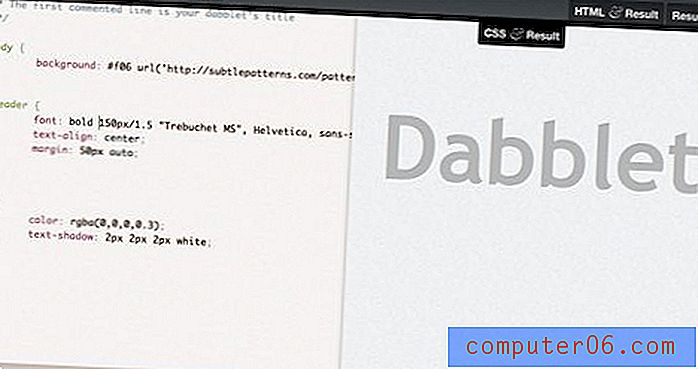
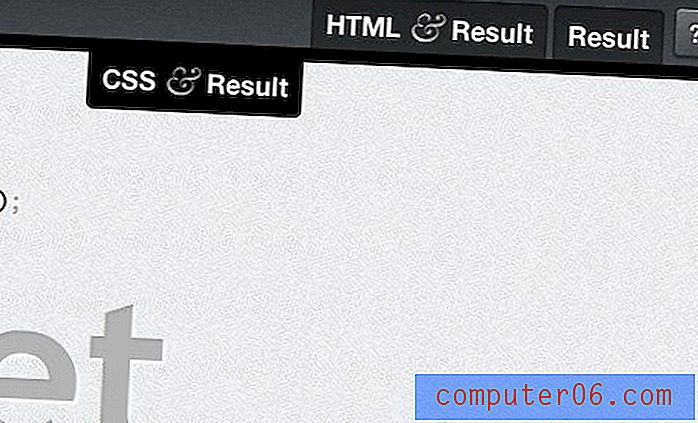
Vaikimisi on Dabblet jagatud kolmeks vahekaardiks: CSS ja tulemus, HTML ja tulemus ning tulemus. See pakub paindlikkust ja keskendumist, võimaldades teil alati tulemusel silma peal hoida.

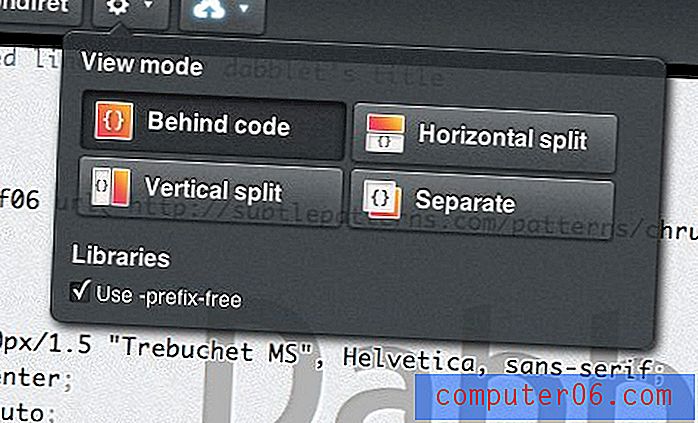
Allpool näidatud juhtelementide abil saate asju muuta. Jaotus võib olla vertikaalne, horisontaalne või täielikult välja võetud. Seal on ka huvitav režiim „koodi taga”, kus teie tulemuseks on lihtsalt kodeerimise ala taust. Pange tähele, et seal on ka teade prefiksi vaba kasutamise kohta. Ma kasutan Dabbletit kogu aeg ja pole seda kunagi varem märganud! See tähendab, et te ei pea kasutama hullumeelseid hankija eesliiteid ja saate kodeerida lihtsaid vaikeseadeid, peidetud JavaScripti abil veenduge, et teie brauserid tõlgendaksid seda õigesti.

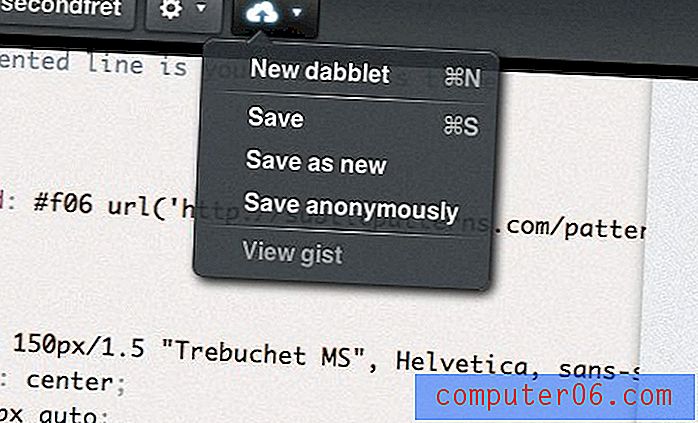
Dabbletil on ka suurepäraseid salvestamisvõimalusi, näiteks „Salvesta anonüümselt”. See lingib ka teie GitHubi kontoga, mida kodeerivad nohikud meeldivad.

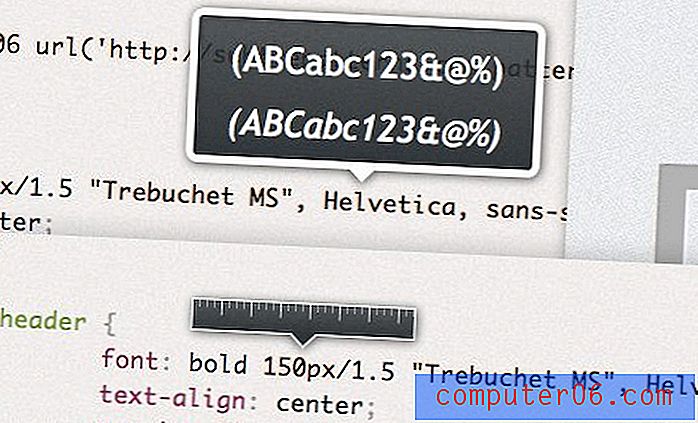
Minu lemmik Dabbleti funktsioon on ülilihtsa hõljumisefekti integreerimine CSS-i. Neid on lihtsam kirjeldada. Siin on mõned näited:

Nagu näete, toob CSS-i teatud bittide kohale hõljumine need väikesed tööriistavihjed, mis on tõesti suurepärased. Võite saada fontide, värvide, suuruste ja isegi piltide eelvaateid.
Mis mulle Dabbleti kohta ei meeldi
Dabblet on visuaalsest küljest pisut pentsik, sa kas armastad seda või vihkad seda. Mulle isiklikult meeldib selle kasutamine väga, kuid ma tõesti soovin, et mul oleks rohkem kontrolli paneeli suuruse üle. Automaatne 50/50 jaotamine on suurepärane, kuid mul peaks olema võimalus seda käsitsi reguleerida, hoolimata sellest, mida ma valin.
Minu teada pole ka võimalust HTML-i ja CSS-i korraga vaadata, mis on pisut tüütu, kui olete harjunud selliste võimalustega nagu jsFiddle, kus saate kõigel korraga silma peal hoida.
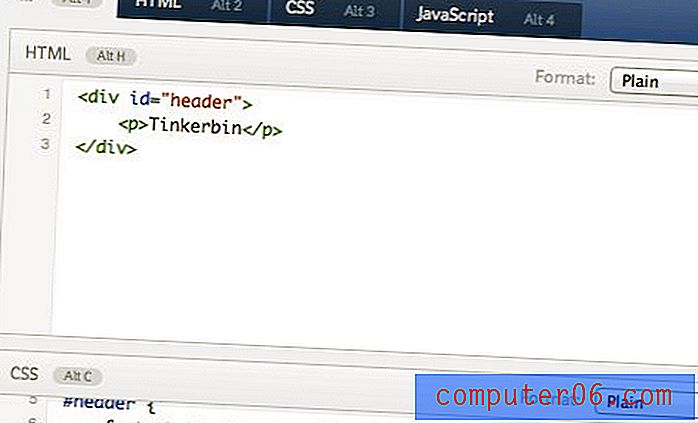
Tinkerbin

Tinkerbin on jsFiddle'ile lähim alternatiiv, mille olen leidnud. Kuigi sellel pole kõiki jsFiddle'is leiduvaid väljamõeldud funktsioone, on sellel mõned oma nipid, mis on tõesti toredad.
Mis mulle Tinkerbini kohta meeldib
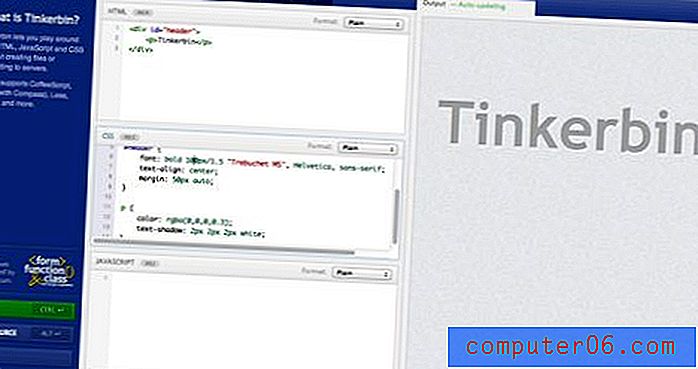
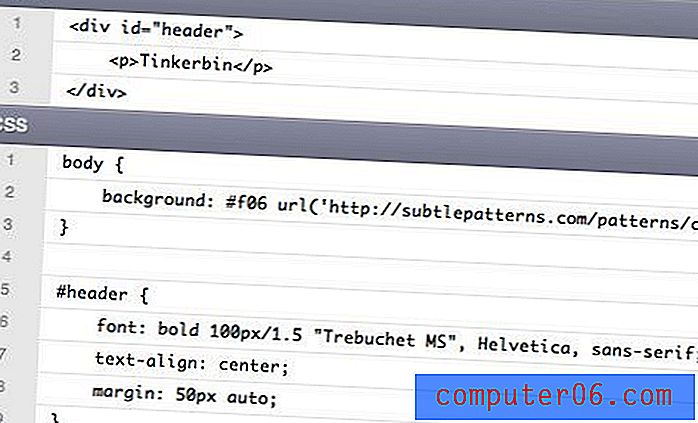
Tinkerbini vaikepaneeli paigutus on tõenäoliselt mu lemmik kogu selles nimekirjas. See on väga loogiline paigutus, mis paneb koodi vasakule ja kena suure automaatse värskendamise eelvaate paremale. HTML, CSS ja JavaScripti jaotised on kõik üksteise peale virnastatud, valikuliste vahelehtedega, mis võimaldavad teil keskenduda vaid ühele neist.

Lisaks toetab Tinkerbin veelgi rohkem alternatiivseid süntaksivalikuid kui jsFiddle. Võite valida HTML või HAML; CSS, SCSS (koos kompassiga), vana SASS süntaks või vähem; ja JavaScripti või CoffeeScripti. Ütlematagi selge, et kui kaevate eeltöötlejaid, on see teie jaoks valik.

Tinkerbin on ainus võimalus, mis võimaldab teil eelvaate välja vahetada kena ja ulatusliku akna „Vaata lähteteksti” jaoks.

Mis mulle Tinkerbini puhul ei meeldi
Veelgi enam kui Dabblet, on Tinkerbini paigutus täiesti jäik. Muidugi meeldib mulle vaikimisi seadistamine kõige paremini, kuid mõnikord tahan seda eelvaadet laiemaks muuta ja mul lihtsalt pole siin valikut.
Lisaks pole säästmisvalikud kõige paremad. Puudub konto seadistamine, armatuurlaud, GitHubi integreerimine jne. Salvestage katsed lihtsalt lühendatud URL-i.
Järeldus
Nüüdseks olen kindel, et näete mõne sellise saidi järjehoidjate eeliseid. Soovitan teil võimalikult värskeid ideesid katsetada, et end värskena hoida ja need teenused pakuvad selle saavutamiseks suurepärast viisi.
Loodetavasti on see ülevaade abiks kõigi nende lahenduste üksikasjade uurimisel. Nüüd peaksite teadma mitte ainult seda, mis muudab iga valiku ainulaadseks, vaid ka seda, kus iga variant jääb alla. See aitab teil teha teadliku otsuse, millisele neist kahele keskenduda.
Ma isiklikult põrkan nendega kõigiga üsna regulaarselt edasi-tagasi, kuid viimasel ajal olen enamasti veetnud jsFiddle, Dabblet ja Tinkerbin. Milline neist on teie lemmik ja miks?