Minimalistlik graafiline disain: 10 näidet ja näpunäidet
Minimalistlik disain on lihtne. Kuid see pole igav. See, et minimaalses stiilis kujunduses puuduvad sageli mõnedes teistes projektides olevad kaunistused või värvipaletid või hullumeelsed kirjatüübid, ei tähenda, et seda poleks tore vaadata. Tegelikult võivad minimalismiga kujundused olla ühed ilusamad ja kasutatavamad veebisaidid.
Ja kuigi minimalism on iseenesest disainistiil, kipuvad aja jooksul muutuma, millist tüüpi elemente nendes projektides näidatakse ja kuidas neid kasutatakse. Võite neid nimetada minimalismi trendideks. Siin on 10 näpunäidet moodsa minimalistliku graafilise kujunduse loomiseks.
1. Hoidke see lihtne

Minimalistliku graafilise disaini võti on lihtsus.
Kuid see ei tähenda alati, et seda on lihtne kujundada. Mõnikord on kõige lihtsamate visuaalsete ja funktsionaalsete kujunduste väljatöötamine tegelikult üsna keeruline. (Nii lihtsa väljanägemisega võib kuluda palju tööd.)
Elementide sujuvamaks muutmiseks ja kujunduse lihtsamaks muutmiseks alustage üsna piiratud font- ja värvipaletiga. Mõelge võtmeelemendile, mida saab kasutada minimalistlikus graafilises kujunduses, ja keskenduge sellele, kuidas panna kasutajad seda vaatama.
Looge visuaalsele teemale vastav sõnumside ja teil on kindel algus lihtsa kujunduse loomiseks.
2. Ole tüpograafia suhtes valiv

Fondid muudavad minimaalse kujunduse või lõhuvad seda. Kuna tähelepanu nimel ei konkureeri palju muud visuaalset materjali, peab minimaalse stiili jaoks kõige tõhusam olema puhas ja loetav tüpograafia.
Töötage välja ühe või kahe tüüpi perekonnaga fontide palett ja looge hierarhia tüübi elementide kasutamiseks. Jääge sellesse hierarhiasse, nagu oleksite ruudustik. See peaks olema minimaalse projekti tüüpprojekti alus.
Lisage mõni peen element märksõnade, fraaside või sõnumite, näiteks värvi, esiletõstmiseks.
Tüübi kahtluse korral mõelge sellele uuesti. Tüpograafia on minimalistliku graafilise disaini võtmeelement ja seda tuleks käsitleda äärmiselt ettevaatlikult.
3. Suurendage värvipaletti

Värvipalett peaks olema sama lihtne kui tüpograafiapalett. Lisaks must-valgele (või teie alusele neutraalsele) valige kujunduse juhtimiseks üks värv.
See värv võib olla hele või hele ja toimida ükskõik, alates tausta tekstuurist kuni aktsendini. Värvi mõju maksimeerimiseks minimaalse graafilise kujunduse korral kasutage järjepidevalt oma eelistatud tooni. Kuid ärge kartke seda kasutada.
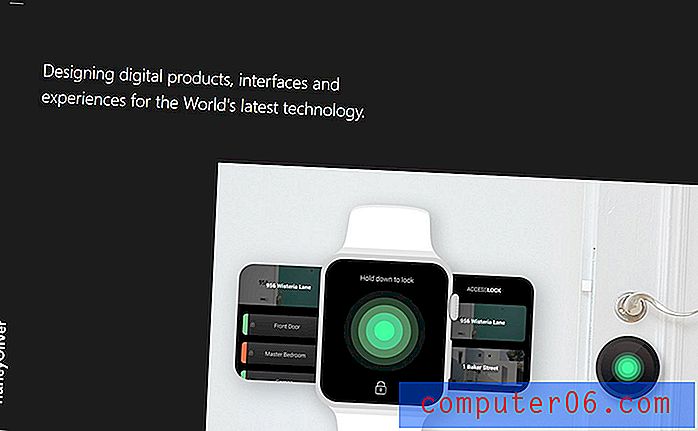
Ülaltoodud näide näitab minimaalset kujundust koos taustaga julge värvivalikuga. See on ainus värv, kuid seab projekti meeleolu ja aitab selle nähtavust suurendada.
4. Kujundage järjepidev UX

Visuaalne kujundus ei peaks mitte ainult minimaalse graafilise kujunduse korral olema üsna lihtne ja intuitiivne, vaid ka veebisaitide jaoks peaks liides olema sama lihtne.
Kasutajaliidese elementide ja nuppude abil toimingute ja seotuste kerimiseks looge ühtlane kasutajakogemus, mis pole keeruline ja mille kasutamiseks pole vaja kasutusjuhendit. Iga külastaja peaks aru saama liidesest ja sellega suhelda, isegi sellele mõtlemata.
Hoidke töövõtted lihtsad ja otsesed, et tunne oleks kooskõlas visuaalse kujundusega. Kui üldine esteetika on minimaalne ja iga hõljuv toiming plahvatab animeeritud konfeti, toimub ühendus katkemine ja see mõjutab kasutatavust.
5. Kasutage värvi

Ehkki soovite minimaalse graafilise kujunduse jaoks sujuvamat palet, ei pea te olema värvitu kujundus. On eksiarvamus, et minimaalne tähendab mustvalget. See lihtsalt pole tõsi.
Minimaalne kujundus võib olla must-valge, kuid sellel võib olla ka täisvärvipalett. Siin on trikk lihtsa paleti loomine värvide arvu ja kasutamise osas.
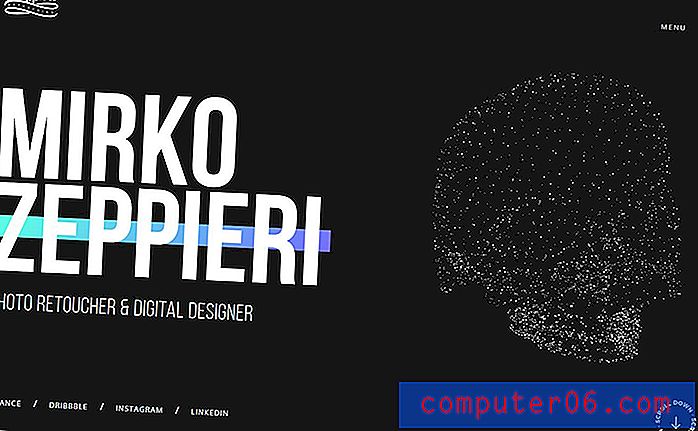
Ülalolev uudishimulik agentuur teeb suurepärase töö heleda taustaga, mis on värvitud muidu minimaalse kujundusskeemiga.
6. Võtke kõik lisad välja

Minimaalse graafilise kujunduse juures on segadusest vabanemine oluline. (See on minimaalse olemus.)
Kui olete kujunduse üsna heas vormis, mõelge igale elemendile eraldi: kas see teenib eesmärki, mis loob kasutajale parema teekonna? Kas see aitab heaga kohtuda? Või on see puhas kaunistamine?
Kui vastus on viimane, võiksite mõelda, kas see element peaks olema kujunduse osa või mitte.
7. Olge julge tühja ruumi ees

Valge ruum on üks elemente, millel on kõige minimaalsema graafilise kujundusega. Teil pole siin ühtegi mustendatud, plekilist ega rahvarohket elementi.
Igal minimaalse graafilise kujunduse tükil peaks olema tähendus. Ja selle ümber peaks olema palju ruumi, et see kontseptsioon oleks selgelt eristatav.
Stuudio Firlefanzski, ülal, teeb seda piisavalt ruumi lõuendi servade ümber, kuid kus kujundus tõesti silma paistab, on teksti põhiploki ridade vahe. See lisaruum muudab iga rea silma paistma, nii et loete iga sõna, võttes selle tähenduse täielikult arvesse.
8. Looge avatud ruumid

See võib tunduda valge ruumi lisamine, 2. osa ... see on nii oluline.
Looge avatud ruumid, et joonistada silm ja tasakaalustada disaini raskemaid osi. Peamine erinevus ei ole siin takerdumine sümmeetrilisse voolu või joonte eraldamise ja polstri mustrisse.
Muutke ruum kujunduse osaks.
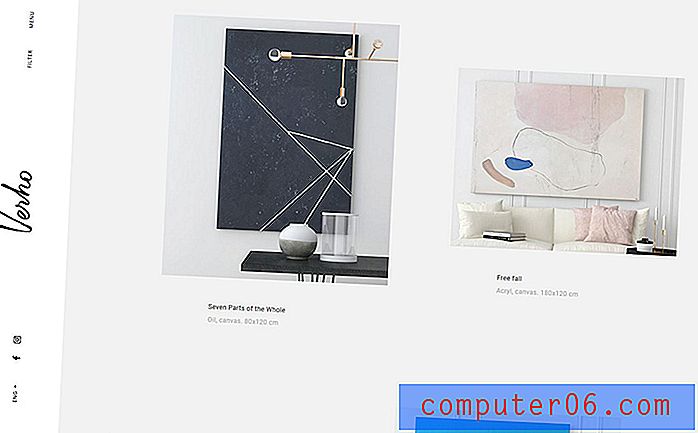
Ülaltoodud Verho teeb seda nii mitmel erineval viisil:
- Vertikaalseks navigeerimiseks on huvitavat ruumi.
- Kujutise elemendid asetsevad pisut keskpunktis, et luua ruume, mis liiguvad silmast elemendist teise.
- Tekstielemendid on kerged ja keskmisest pisut paremini jälgitavad.
- Elemendid asetatakse ka vertikaalselt keskelt eemale, muutes ruumi tunnet kerimisest kerimiseni.
9. Otsige tasakaalu ja harmooniat

Otsige disaini iga raske elemendi jaoks moodus, kuidas tasakaalustada seda ruumi või kergemate elementidega, et luua harmooniat üldises kujunduses.
Paljud minimaalse graafilise disaini projektid võivad olla tekstiliselt rasked, põhjustades tõeliselt domineerivaid elemente ja ruume. Sellele kaalule tasakaalustava tasakaalu loomine on oluline, et disain ei tunneks end ükskõiksena ega üleolevana.
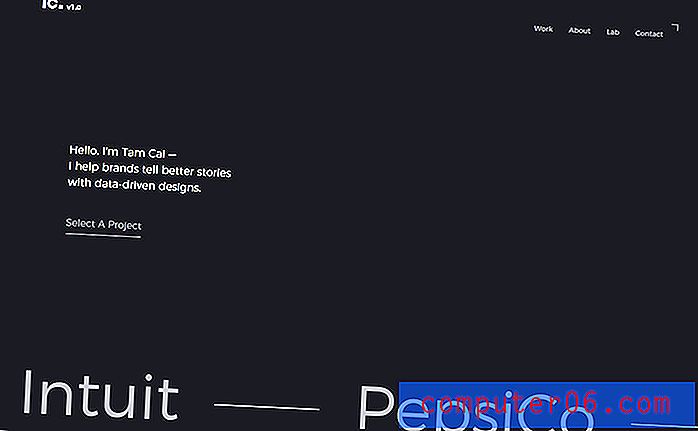
Ülaltoodud Lissi teeb seda suurema tasakaalu saavutamiseks rohke tühja ruumi ning vahelduvate korrapäraste ja julgete kirjastiilidega.
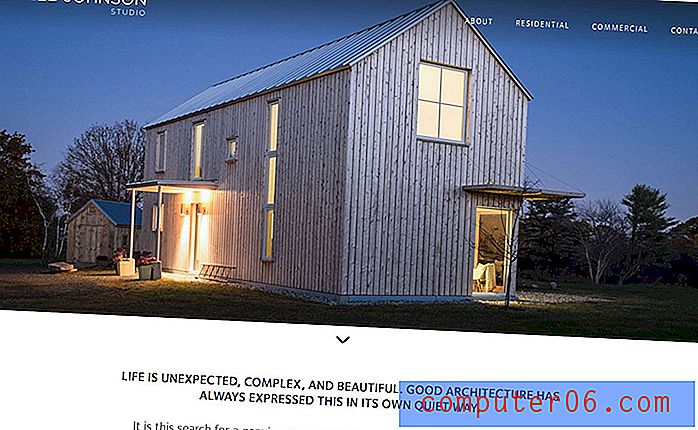
10. Kaasa pildid

Üks asi, mida paljud disainerid minimaalse projektiga töötades unustavad või kraavi panevad, on pildid. Kujutiste kaasamine minimaalsesse kujundusprojekti on sobilik. (Paljudel juhtudel peaksite tõenäoliselt kasutama pilte.)
Fotode valimisel otsige üles fotosid, mis tunnevad samuti lihtsust ja kergust. Vältige risustatud stseene või põllukultuure, mis tunnevad end erakordselt tihedalt.
Ülaltoodud Caleb Johnsoni stuudio kasutab kangelase liuguris käputäis rahulikke fotosid erksate, heledate värvide ja lihtsate visuaalsete ideedega. Fotode värviküllane, visuaalselt muljetavaldav minimaalne kujundus sobib teiste kujunduselementide üldise tooni ja tundega.
Järeldus
Ehkki minimalismi graafilise kujunduse loomisel saate elemendid lahti võtta, pidage meeles, et sellel on veel palju. Mõni trend, mida me minimalismis näeme, on mõne maksimaalse elemendiga, näiteks fotograafia või värviga, minimaalne.
Segage ja sobitage stiile, et saada lihtne graafiline kujundus, mis teile meeldib ja mis vastab teie projekti eesmärkidele.



