Illustraatori tüpograafia: välimuse paleti kasutamine
Adobe Illustrator on fantastiline rakendus keerukate vektoritüpograafiliste paigutuste loomiseks. Rakendus on nii suur ja keeruline, et võib kuluda aastaid, et mõelda, kuidas luua mõnda mujal nähtud lahedat efekti ilma keerukate lahendusteta.
Täna eemaldame osa löökide ja täidetega töötamise müsteeriumist, sukeldudes välimuste paletti, et näha mitte ainult seda, kuidas see töötab, vaid ka seda, kuidas käsitseda seal asuvaid esemeid, et luua tõeliselt lahedaid efekte.
Tutvuge disainiressurssidega
Välimuspalett 101
Alustamiseks avage Illustrator ja valige menüüribal Aken> Välimus. See peaks aktiveerima teie välimuse paleti. Seda väikest paletti sageli eiratakse, kuid tegelikult on see üks peamisi funktsioone, mis teeb Illustratorist nii võimsa tööriista vektorkujunduse loomiseks ja redigeerimiseks.
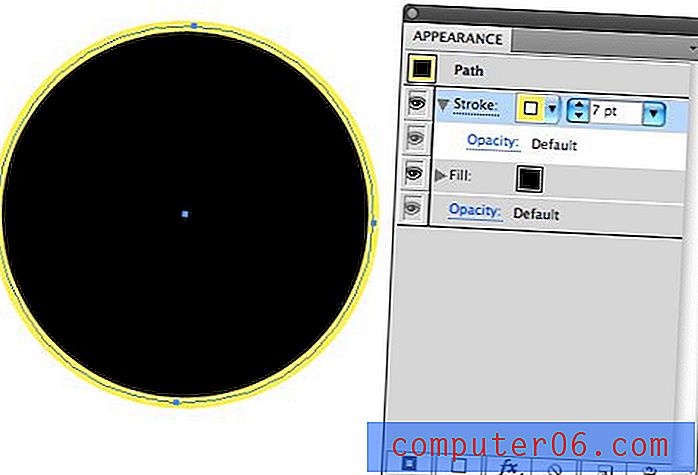
Keskendume täna tüpograafiale, kuid on oluline arvestada, et välimuse palett töötab peaaegu kõigi illustraatori loomisel, mitte ainult tippimisel. Käesolevas artiklis kirjeldatud põhimõtteid saab hõlpsalt rakendada ka kujundite suhtes (kuigi erinevusi on ka mõned). Tegelikult alustame põhikujust lihtsalt selleks, et näha, kuidas palett töötab. Haarake oma tööriist Ellipse, joonistage ring ja valitud ringi saate vaadata oma välimuse paletti.

Nagu näete, on ilma igasuguste pingutusteta palett juba sisuga täidetud. Üksuse tüüp on loetletud ülaosas (tee) ja üksus sisaldab vaikimisi kolme atribuuti: käik, täide ja läbipaistmatus. Pange tähele, et me pole veel lööki rakendanud, kuid üks ilmub ikkagi. Kuna löök on juba olemas, saame selle sätetega hõlpsalt manipuleerida siinsamas välimuspaletis. Allpool andsin löögile värvi ja seadsin selle laiuseks 7 punkti.

Iga ese, mida välimuspaletis näete, on eraldi pusletükk, mis moodustab teie kuju või tüüpi objekti. Need tükid töötavad sarnaselt kihtide paletti kihtidele ning neid saab iseseisvalt paigutada ja käsitseda. Löögi võib näiteks asetada täidise alla või peale. Pange tähele ka paleti allosas olevaid nuppe ja seda, kui sarnased nad on kihtide paleti nuppudega.
Teksti välimus
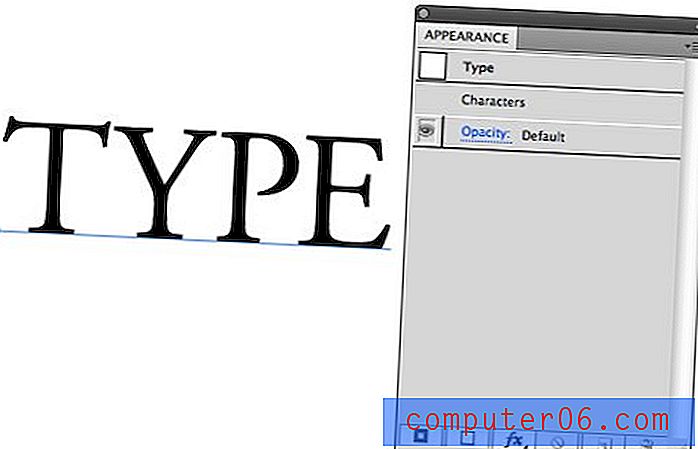
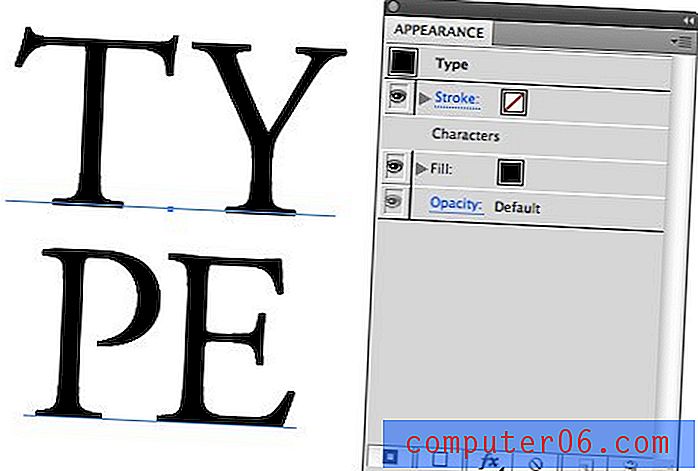
Nüüd, kui olete saanud ülevaate välimuse paleti toimimisest, haarake oma tüüpi tööriist ja looge mõni tekst. Märkad, et siin on välimuspaleti käitumine pisut erinev. See näitab, et meil on valitud „tüüpi” objekt, kuid täidet ja takti pole kuskil näha, hoolimata asjaolust, et tekstis on ilmselgelt täide.

Selle põhjuseks on asjaolu, et teie valik on keerulisem, kui tundub. Ühe tekstiobjekti asemel on teil praegu valitud mitu tähte, millel kõigil võivad olla oma atribuudid. Näete, kuidas see muutub, kui valite mitte kogu objekti, vaid konkreetsed tähed. Nüüd ilmneb löök ja täitmine.

See võimaldab teil hõlpsalt teostada mitmesuguseid tehnikaid, näiteks anda konkreetsetele tähtedele erinevaid lööke, täiteid ja efekte, isegi kui need on osa ühtsest üksusest.
Mitme käigu lisamine
Nüüd tühistage tekstistringi konkreetsete märkide valimine ja minge tagasi valikutööriista abil lihtsalt tekstiobjekti tervikuna klõpsamisele. Hoolimata asjaolust, et objektil tervikuna pole täiteid ega lööke, on see tegelikult see, kuidas objektiga edasi töötada. Kuna muudame kõik tähed samaks, on see palju tõhusam kui iga tähe lisamine.
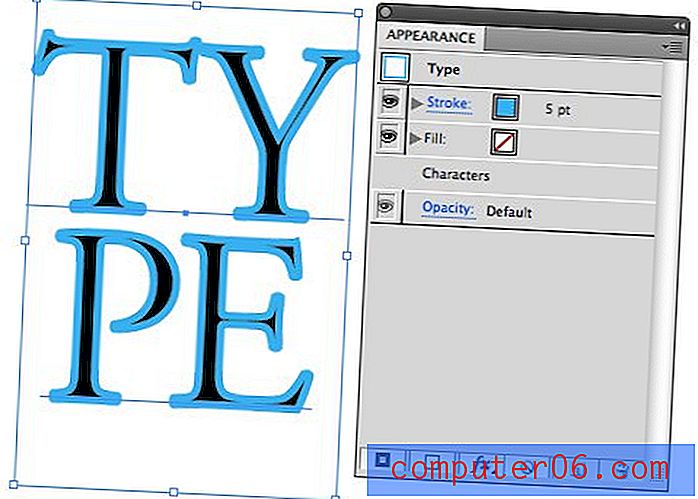
Kui kogu objekt on endiselt valitud, klõpsake uue silindri lisamiseks välimuse paleti all oleval ribal esimest nuppu. Tõenäoliselt olete harjunud lööke lisama mõnel muul viisil, kuid see on parim viis tagada, et teil oleks täielik kontroll löögi välimuse üle.
Pange tähele, et see asetas löögi loendi ülaossa, tähe ja märkide kohale. See sobib mõnel juhul hästi, kuid võib käigu laiuse suurendamisel asja segaseks muuta. Vaadake, kuidas löök katab tähti üsna koledalt?

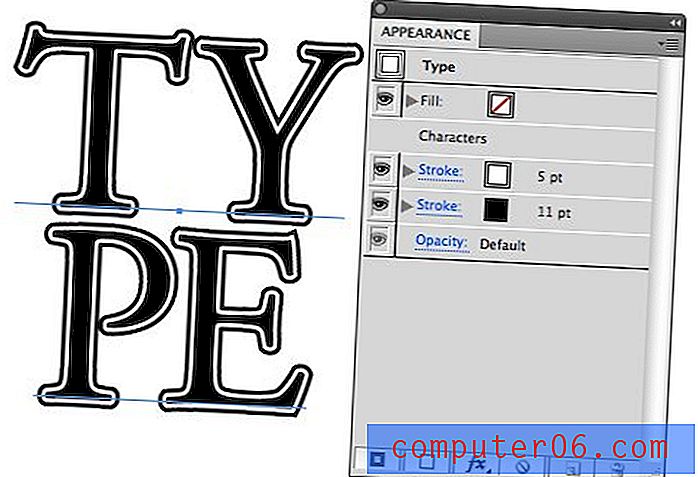
Selle parandamiseks visake stokk virna kõige põhja. Ükskõik kui paksu löögi teete, ei kahjusta see teksti poolt kasutatavat ruumi.

Üks välimuste paletiga löökide kasutamise paremaid eeliseid on see, et saate ühele objektile luua mitu. Klõpsake sama loo insuldi nuppu või isegi kopeerige praegune käik, seejärel muutke alumine käik paksumaks kui ülemine käik. Nüüd tehke altkäik must ja ülemine löök valgeks. Vaadake tulemuste lahedat topeltkontuuri.

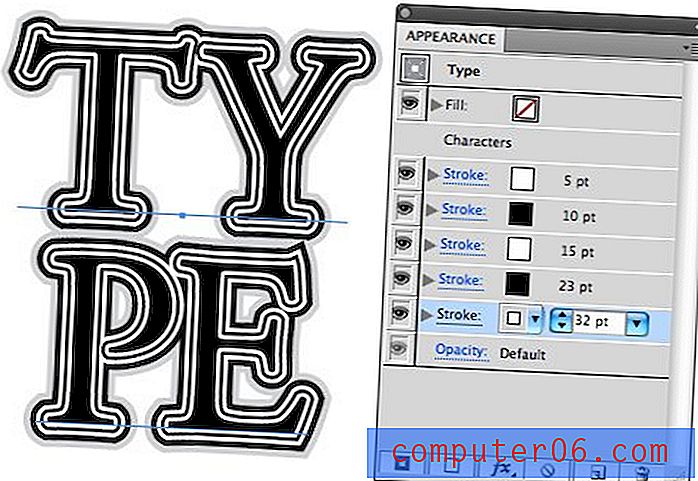
Kui oleksite nii kaldu, võiksite selle tehnikaga tõepoolest pähklit teha ja luua mõned keerulised raviprotseduurid nii paljude löökidega, kui soovite.

Atraktiivsema reaalmaailma rakenduse leiate allolevalt pildilt. Vaadake tähelepanelikult sõna “Viking” ja pange tähele, kui palju on tehtud erinevaid takti, erineva laiuse ja värviga.

Töö täidete ja efektidega
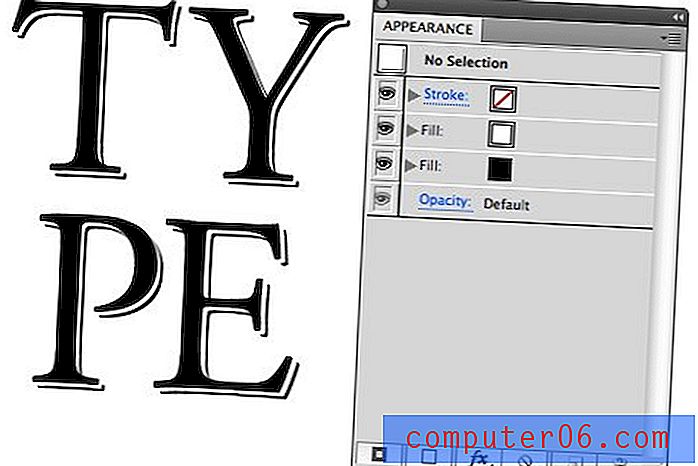
Mitme löögi lisamisega on ilmne eelis, kuid mitme täidisega töötamine võib tunduda pisut segane. Miks te virnastaksite täid ja kas te näeksite neid isegi siis, kui need lihtsalt kattuksid? Vastus seisneb selles, et täidetakse erinevad suunad nii, et need ei kata üksteist täielikult. Seejärel saab küsimus, kuidas korvata täitmine või löök. Sellega pingutasin algajana palju, sest kuigi teadsin, et seda saab teha, pole tehnika ilmne ja selle väljamõtlemine võib olla üsna pettumust valmistav.
Mõnel hullumeelsel põhjusel ei luba Illustrator teil lihtsalt valida konkreetset täitu või lööki ja seda ümber lükata. Selle asemel peate selle jaoks läbima efektide paleti. Alustamiseks vajutage uue täite loomiseks välimuse paleti allosas asuvat teist nuppu ja lohistage see siis virna põhja nagu enne.

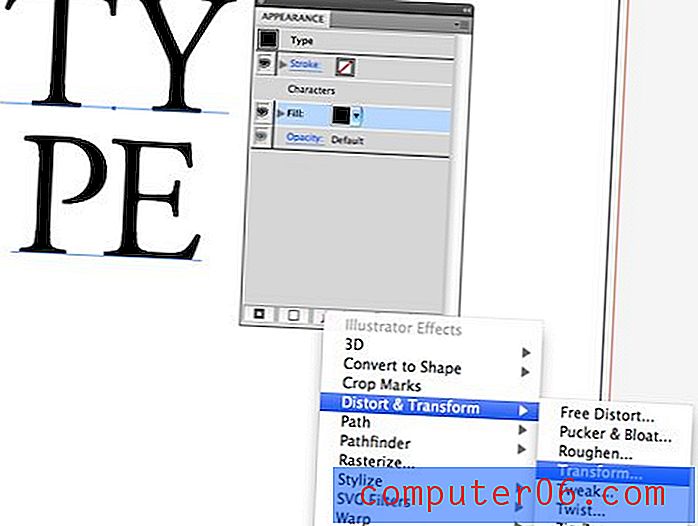
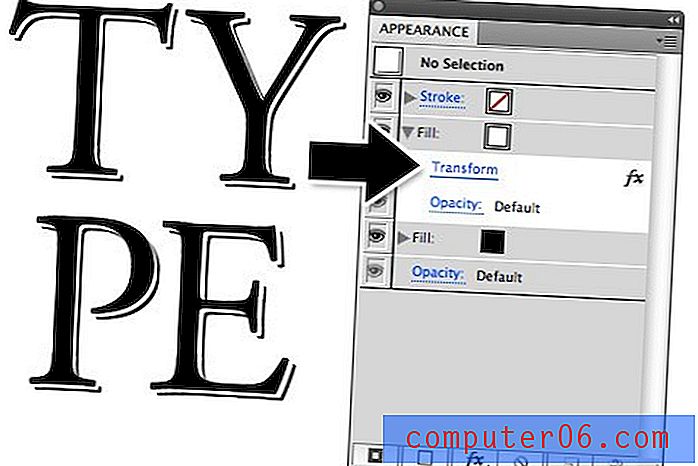
Nüüd, kui täide on valitud, klõpsake efektide nuppu ja minge jaotisse Distort & Transform> Transform. Vaadake kindlasti ka kõiki teisi efekte. Siin on palju suurepäraseid asju nagu hägusus ja karestamine, mis võib teie tekstitöötlustele tõesti palju mitmekesisust lisada.

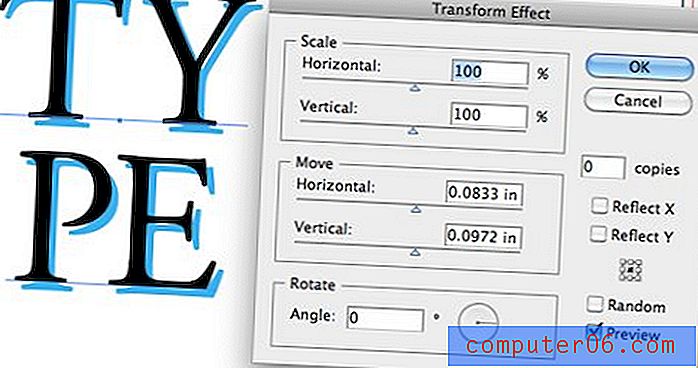
Nüüd, kui ruut Eelvaade on märgitud, hakake nihutama juhtnuppe põhja lähedal. Nagu näete, on tulemuseks omamoodi kohandatud vari. Võimalik, et efekti nägemiseks peate täitmise värvi muutma.

Selle efekti virnastamine annab teile kena viltuse kuju, mis peegeldab paljudel veebisaitidel nähtud populaarset efekti, millel on tüübi jaoks vintage graveeritud välimus.

Oluline on arvestada, et kui soovite tagasi minna ja täite nihke muutmist (ja saate seda teha), siis te ei tee seda, naastes efektide nupule. See lisab juba olemasoleva versioonile veel ühe teisenduse. Selle asemel laiendage täppi, mida soovite näpistada, ja klõpsake käsku Teisendus. See avab akna Teisendus, mida nägime ülal, ja saate muuta juba rakendatud sätteid.

Vaadake neid tehnikaid tööl järgmises Letterhead näites. Need kutid kloppivad pidevalt mõnda tõeliselt ilusat fonti ja tüüpi töötlust, mis mind ära ajab.

Täida vs löök
Teil võib tekkida küsimus, miks me tegime viimase efekti löökide asemel mitme täidisega. Tõde on see, et saate selle kummagiga maha tõmmata. Tasanduste kasutamisel on aga palju lihtsam täidetega töötada, kuna löökidega võite saada veidraid, soovimatuid tulemusi. Illustreerimiseks kaaluge järgmist pilti:

Pange tähele, kuidas täidisel on kena ja puhas varjufekt, kui löök on tegelikult seest tühi. Kui see on eesmärk, siis kasutage igal juhul lööki, kui mitte, siis peate selle löögi paksust tõesti suurendama, et see töötaks. Lõppkokkuvõttes on palju lihtsam lihtsalt täidist kasutada.
Järeldus
Loodetavasti on see õpetus teile õpetanud paar või teist välimuse paleti kasutamisest huvitavate tüpograafiliste efektide saavutamiseks. See võib olla alguses hirmutav tööriist, kuid luban, et valite selle mõne minutiga, kui jälgite seda artiklit tähelepanelikult ja mängite natuke oma katsetega.
Nüüd on aeg teil õpetada mulle üks või kaks asja. Jäta kommentaar allpool ja räägi meile oma välimuse paleti lemmiktrikkidest ja näpunäidetest. Kui teil on meile pilti näidata, jätke kindlasti link lingi eelvaate juurde!