10 veebisaidi taustaideed teie järgmise projekti jaoks
Üks sagedamini esitatavaid küsimusi, mida me saame, on variant sellest, millist tausta keegi peaks oma saidi jaoks kasutama. Neil disaineritel on põhisisu ja paigutus üsna naelutatud, kuid taust on kas liiga igav või liiga hõivatud ja nad ei tea, kuidas seda parandada.
Täna vaatleme mõnda reaalajas saiti, et saada inspiratsiooni selle kohta, kuidas veebilehele huvitavat tausta lisada. Lisage see artikkel järjehoidjate hulka ja tulge selle juurde tagasi järgmine kord, kui jääte taustotsuse juurde.
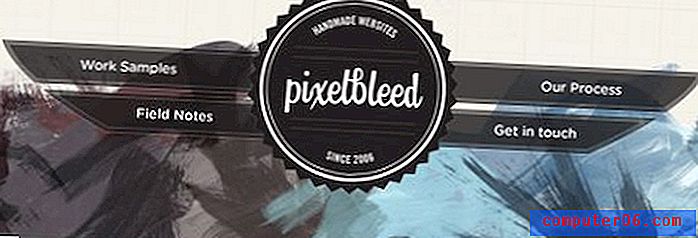
# 1 Visand seda
Selline taust sai populaarseks paar aastat tagasi ja püsib tänapäevalgi. See tuleneb logist täis märkmiku ideest, nagu teie tüüpiline teismeline inglise keele tunni ajal. Kõigil on kare ja kiiresti visandiga välimus ning leht on üsna juhusliku ilmega ideekogum, mis on laiali jaotatud ja paigutatud erinevatele pöörlemisvõimalustele.
NotchStudio tõmbab selle idee kenasti ja üsna tagasihoidlikult lahti.

Isegi kui te ei oska joonistada, on seda välimust üsna lihtne maha tõmmata, kuna logistikud on üldiselt ülilihtsad. Kui teil on Wacom või iPad, on üsna lihtne mõnda oma fotot või trükitud teksti jälgida seda stiili kajastaval viisil. Samuti on palju tasuta fonte, näiteks Pointy, mis aitavad teil vinge visandiga teksti nulli vaevata maha tõmmata.
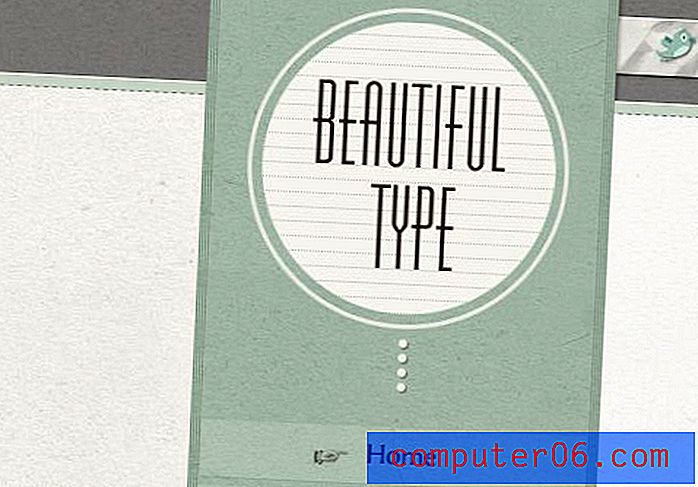
# 2 peen pärgament
Paberitekstuurid on alati disainereid intrigeerinud ja tõenäoliselt kasutame neid tulevaste ajastute jaoks. Praegune suundumus pole mitte niivõrd mõne aasta tagune intensiivne langus, vaid pigem palju peenem efekt, millest võiksite ilma jääda, kui te seda ei otsiks.
Pange tähele, kuidas kauni tüübi saidil kasutatav tekstuur ei sega ega liialda, vaid annab saidile kena viimistluse, mis näeks juba ilma selleta suurepäraselt välja.

Vaadake kadunud ja võetud piltide hulgast suurepäraseid tekstuure, mida saate kasutada kõigis oma kujundustes.
# 3 radiaalne gradient
Gradiendid on viimasel ajal halvasti räppinud disaineritelt, kes arvavad, et neid on liiga palju kasutatud. Ma isiklikult arvan, et neid on hõlpsasti väärkasutatud ja halvasti teostatud, kuid ei näe kunagi saabuvat aega, kui kõik disainilahendused kõikjal kasutavad puhtalt kindlaid värve ilma igasuguse gradatsioonita. Kuna gradiendid peegeldavad tegelikkust (me ei näe kunagi looduses puhtaid, vääramatuid värve), jätkavad disainerid neid, et muuta nende kujundus reaalsemaks.
Kaldkriipsude korral on sageli kõige parem hoida asjad lihtsana. Ärge segage hullumeelseid värve ja looge poriseid üleminekuid. Valige selle asemel lihtne gradient. Üks minu lemmikuid on vana hea hallist mustani (või tumedamast hallist) radiaalne gradient. See on puhas ja hõlpsasti rakendatav ning tundub tõesti stiilne.
Seda näete praktikas allpool näidatud 177 teema veebisaidil.

# 4 kahetooniline see!
Veel üks lahendus, mis on minu arvates eriti elegantne või julge (olenevalt teostusest), on panna kõva üleminek kohe läbi lehe. Enamasti tehakse seda horisontaalselt, kuid vertikaalselt tehes võib see end kordumatumana ja pilkupüüdvamalt tunda.

Siinkohal on mõte kasutada kontrasti maagiat. Meie silmad on loomulikult kontrastiks tõmmatud, me lihtsalt ei saa muud üle kui vaadata! Selle meetodi kasutuselevõtmise võtmeks on veendumine, et teie kaks värvi on tõesti kontrastsed. Ärge valige midagi, mis on vastuolus või vastuoluline, selle asemel proovige ühte tõeliselt tumedat värvi ja siis sama värvi tõeliselt heledat tooni.
Minu lemmikvahend seda tüüpi kombinatsioonide loomiseks on 0to255, mis võimaldab teil kiiresti ja hõlpsalt haarata mis tahes värvi variatsioonide veebiväärtusi.
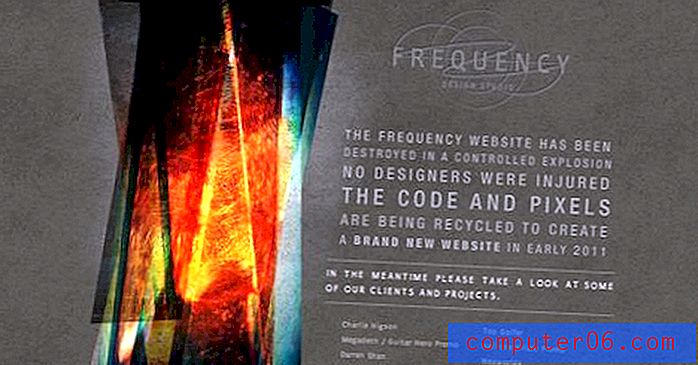
# 5 täisekraanfotod
Ma mainin seda mõtet nii palju, et olete sellest ilmselt haige, kuid jätkan selle puurimist teie peas nii kaua kui võimalik: suurepärane fotograafia teeb suurepärase disaini. See on tavaline ja lihtne. Meile kõigile meeldib vaadata head fotot, nii et ühe kujunduse väljatöötamine loob veebisaidi, mida kõik armastavad vaadata. Lihtne, eks?
Fotod pakuvad inspiratsiooni kogu saidi kujundusele. Fotodelt saate haarata värve, tekstuure ja isegi tüpograafia inspiratsiooni ning luua kena sidusa teema.
Vaadake, kuidas allpool oleval saidil kujundatud elementide tume iseloom peegeldab paljude kodulehe slaidiseansil kasutatud fotode ilmet ja tunnet.

Kui teil on küsimus selle kohta, kuidas seda saiti kodeerida, vaadake meie hiljutist artiklit hõlpsalt luua täisekraanil fotode slaidiseansi veebisait ilma välguta.
# 6 Tekstuuri ja värvi tuhmumine
Üks trikk, mis mulle väga meeldib, ja mida ma viimasel ajal palju näinud olen, on kasutada valgusefekte või mõnda muud sarnast, et visata lehe ülaossa pisut tekstuuri, mis muutub kiiresti ühtlaseks.
Tekstuurid võivad hõlpsalt vähendada teie teksti loetavust ja lisada muidu kasutatavale lehele tarbetu visuaalse müra. Ühes kohas tekstuuri märkimine võimaldab teil kasutada täiendavaid silmailu eeliseid, ohverdamata üldist esteetikat ja / või loetavust saidil.

Liiga sageli tunneme, et tekstuuri valimine tähendab, et peame selle tausta üle ujutama, kasutades CSS-i taustpildi kordust. Proovige oma tekstuuri valimisel olla valivam ja leiate oma kujundused kohe kenamad.
# 7 Vaata üles
Taevas on inimeste jaoks pidev ja fantastiline tähelepanu hajutamine. Pilved, päikesekiired, tähed, planeedid, kuu; kõik need objektid hoiavad meie mõtetes omamoodi võlupaika, mis muudab need silmale vastupandamatuks.
Olge nende elementide taustale lisamisel väga ettevaatlik, midagi koledat ja / või klišeet luua on ülilihtne. Seda tehnikat peaksid kasutama ainult disainerid, kes tunnevad esteetikat tõeliselt ja kuidas kasutada sellist ideed nagu “ruum” ja mitte panna see välja nägema nagu vana Windowsi ekraanisäästja.
Allpool olev sait on suurepärane näide tõeliselt ilusast taevapildist, mida kasutatakse tugeva veebisaidi taustana. Planeedid on kaunilt kaunistatud vintage värvi vibratsiooni ja peene tekstuuriga, mille annavad diagonaaljooned. See on selline tähelepanu detailidele, mida peaksite tundma enne oma saidile taevapildi viskamist.

# 8 Argyle
Kuulen sind nüüd: “Argyle? Kas sa oled pähklid? ” Enne kui kommentaarides minu kallale asute, võivad teemantmustrid anda tõeliselt huvitavaid tulemusi. Kuid nagu ka eelmise näpunäite puhul, ei tohiks neid keegi proovida, vaid kogenud disainerid, kes teavad, kuidas kasutada hullumeelset mustrit ilma tõeliselt koledat veebisaiti loomata.
Tutvuge selle idee tõeliselt toreda kasutamisega alloleval veebisaidil. Muudetud argyle-stiilis muster on seal ainult piisavalt toredate värviliste aktsentide lisamiseks ega lähe tegelikult teie tähelepanu haaramiseks endast välja.

# 9 Abstraktne ja hull
Kas olete tüdinud minu soovitustest olla ettevaatlik ja võtta asja kergelt peene disainiga kokku? Noh, siis on see näpunäide teie jaoks. Vahel on parim taust midagi hullu ja julget, millel pole lehe sisul mõtet olla, see lihtsalt tõmbab ja hoiab teie tähelepanu.
Arvasin, et mõlemad allpool olevad veebisaidid tõmbasid selle kenasti välja. Pange tähele, kuidas teine näeb eriti välja nagu maalitud akvarellitükk. See on väga populaarne tehnika, mille jäljendamiseks leiate veebist palju ressursse.


Otsige iStocki terminiga „abstraktne akvarell”, et leida, mida leiate. Selles kategoorias on palju odavaid pilte, mis tõepoolest suurendavad teie lehe visuaalset huvi.
# 10 Ärge kartke kindlaid värve
Kõik ülaltoodud nõuanded on mõeldud selleks, et täita teie nõudmisi suurepäraste veebisaidi taustaideede kohta. Kuid disainerina on väga oluline mõista, et ühevärvilises valges ruumis pole absoluutselt midagi halba. See on paljude minu kõigi aegade lemmikdisaini põhikomponent ja disainilahenduse õppimine on oluline osa disaineriks saamisest.
Vaadake allpool olevat uhket Fuzion Ads'i veebisaiti. Kujundus on tõesti tüpograafiline pidu ning hoiab nii teie tähelepanu kui ka suhtleb tõhusalt, hoolimata asjaolust, et taust on lihtsalt tavaline igav tahke värv!

Vaadake kindlasti Piknikit - tasuta tööriista, mille peate oma kujundusarsenali lisama. Selle saidi abil on ekraani täitmiseks värvide eelvaatamine ja valimine ülilihtne. Liigutate lihtsalt hiirt ja taust muudab värvi.
Järeldus
Valitud taust määrab kogu saidi tooni ja isikupära. Tegin teisel päeval koostööd disaineriga, kes soovis, et tema saiti kuvataks meie galeriis, kuid oli lihtsalt valinud tõeliselt kehva taustapildi. Saidi kujundus ja paigutus olid suurepärased, kuid ma ei saanud koledast taustast lihtsalt mööda. Pärast seda, kui ma sellele tähelepanu juhtisin, nõustus ta ja asus kasutama midagi palju lihtsamat, mis tõepoolest tõstis saidi täiesti uuele tasemele.
Nagu ma ütlesin sissejuhatavates lõikudes, siis järgmine kord, kui olete disainilahenduses kinni ja ei saa oma saidi jaoks head tausta valida, tulge tagasi selle postituse juurde ja proovige mõnda ideed, mille olen siin üles pannud. Varem või hiljem peate kindlasti maanduma ühele, mis sobib teie projekti jaoks ideaalselt.
Nagu ikka, tänan lugemise eest! Kui teile artikkel meeldis, siis andke meile piiksuma, komistama, meeldima või midagi muud, kuhu olete sattunud!