7 näpunäidet oma veebisaidi kiirendamiseks täna
Kõik armastavad lahedat väikest laadimisanimatsiooni, eks? Kuid kui see jagamine kestab kauem kui sekund või kaks, juhib see tähelepanu ainult asjaolule, et veebisait laadib aeglaselt. Ja see on veebisaidi tapja.
Kasutajad eeldavad, et veebisaidid laaditakse kiiresti ja tõhusalt. Teie ülesanne on tagada, et disain pole mitte ainult visuaalselt meeldiv, vaid ka 100 protsenti funktsionaalne. Kui teie sait mõnevõrra lohiseb, võite kohe muretsemise lõpetada, sest meil on seitse näpunäidet, mis aitavad teil oma veebisaiti kiirendada, muutes selle kujunduse väikeseks. (Külastage kindlasti kõiki postituses tutvustatud veebisaite; need näevad välja suurepärased ja laadivad välkkiirelt.)
Uurige Envato elemente
1. Hoolige animatsioonidest

Animatsioon veebisaidi kujundamisel on üks 2015. aasta suundumusi. Ärge jääge maha massiivsete failide loomisega, mida lihtsalt ei laadita. Kui alustate seda tüüpi efektidega töötamist, alustage väiksemate animeeritud puudutustega ja liikuge suuremate animatsioonide juurde pärast seda, kui tunnete end hästi, kuidas nad töötavad ja kuidas teie veebisaidi üldine raamistik töötab.
Animatsioonide võti ei ole kimbu videofailide laadimine oma veebisaidile. Mida väiksem on animatsioon, seda lihtsam on luua midagi väikese jäljega. Kust te siis alustate?
Tehke midagi lihtsat ja lõbusat, näiteks looge animeeritud hõljutatud olek. Nupu värvuse muutmine või laiendamine on vahva efekt, mis aitab teil CSS-i omandada ja enne põhiliste animatsioonide alustamist hea animatsiooni tunda. Võite kaaluda ka AJAX-i või parallaksi animatsioonide laadimist. Mis on kummagi variandi puhul tore, on see, et see annab teile aega elementide laadimiseks, ilma et kasutaja seda isegi märkaks. Kuna elemendid laadivad kasutaja kerimise ajal, saate kõik valmis saada paar väärtuslikku sekundit.
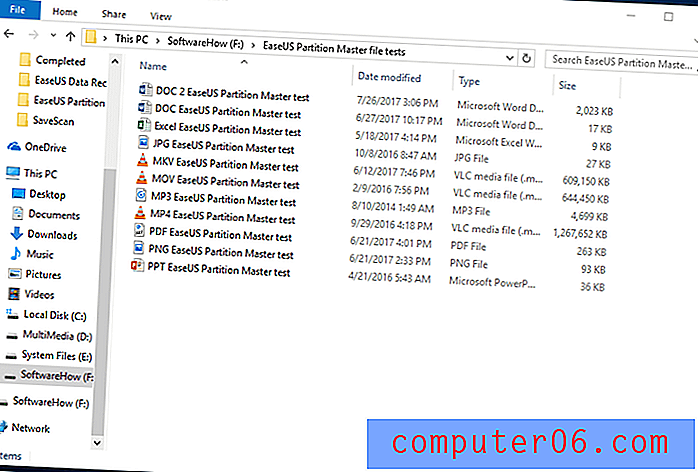
2. Optimeerige pilte

Kuna kasutajatele on saadaval palju HD- ja võrkkestakuvasid, võib teil oma veebisaidi ehitamisel tekkida kiusatus laadida oma pilte suure eraldusvõimega täissuuruses piltidena. Ära lange sellesse lõksu. Enamik neist piltidest on teie saidi jaoks tõenäoliselt liiga suured, et neid tõhusalt käsitseda.
Teage oma failitüüpe. Veebis piltide levinumad failivormingud on JPG, PNG, GIF ja SVG.
- JPG: sobib kõige paremini fotode jaoks; JPG-failide suurus võib ulatuda pisikestest kuni tohutu suuriteni. Kui salvestate JPG-faile veebisaidi kasutamiseks, salvestage kindlasti optimeeritud fail. (Adobe Photoshopis saate veebis pilte optimeerida, kasutades ekspordiseadeid jaotises File> Export> Export As.)
- PNG: kasutage seda failivormingut piltide jaoks, mis sisaldavad teksti, nii et tähed muutuksid hästi. See on tavaliselt üsna väike fail.
- GIF: väiksemate animeeritud elementide, näiteks alati populaarse animeeritud meem-stiilis pildi eelistatud failivorming. Kuid ole ettevaatlik, kui te pole ettevaatlik, võib see failivorming muutuda kaalukaks.
- SVG: kui vajate veebi jaoks vektorpilti, on see parim valik. Seda saab kasutada ükskõik mille jaoks, alates ikoonidest kuni logodeni.
3. Kasutage koodi võimaluse korral

Teil võib tekkida kiusatus luua oma veebisaidile hunnik ikoone ja pilte ning laadida need igaüks eraldi elemendina. See võib põhjustada mõningaid probleeme. Sellele võimalusel helistage selle asemel koodiga.
Kasutage CSS-i ka taustpiltide laadimiseks. See "sunnib" teie saiti laadima kõike muud taustal ette, nii et kasutajad saavad kohe näha saidil muid elemente ja teksti. W3Schools pakub suurepärase ja lihtsa õpetuse, kuidas seda teha.
Seal on palju tööriistu, näiteks Font Awesome ikoonidest kuni paljude teiste CSS-i ja JavaScripti teekideni, mille abil saate luua suurepäraseid elemente, millel on lõbusad efektid ja kerged. (CSS Design Awardsil on eriti kena kollektsioon, mis koosneb 30 nupust ja vormielemendist.)
4. Hoidke videod lühikesed

Veel üks trendikas veebidisaini element on täisekraanivideo kasutamine oma kodulehel. See võib olla veel üks laadimisaja lõks. Leiate end videokvaliteedi, videosisu ja kiiruse vahel vahele ja peate kuskil ohverdama.
Parimad videod on ülilühikesed - vaid paar sekundit - ja silmused nii, et tegevus ei peatu. Samuti ei pea te lisama heli ega muid efekte.
Kui soovite faili mahtu võimalikult palju vähendada, võite proovida veel mõnda nippi.
- Mõelge madalama eraldusvõimega video värvikihile või hägususele. See võib endiselt välja näha, kuid ei vaja nii palju ribalaiust.
- Mõelge videole, mille suurus on väiksem kui täisekraan.
- Kraavi automaatse esituse, mis võib kasutajaid "meelitada" mõtlema teie saidi laadimisele kiiremini kui see on.
- Ärge jääge pikkade videotega ummikusse. Kui soovite näidata mitut videoklippi, kaaluge video liuguri elementi või muutke videoid käsitsi ajakava järgi, nii et kasutajad näeksid iga kord, kui nad seda saiti külastavad, midagi uut. (Pole tähtis, kui hea teie klipp on, vaatavad vähesed kasutajad rohkem kui mõni sekund, nii et ärge ohverdage pikemate klippide laadimisaega.)
5. Mõelge teemale
Kui kasutate teemaga WordPressit või mõnda muud sisuhaldussüsteemi, pidage meeles, et mitte kõik teemad pole üles ehitatud sama. Ehkki lisatasu valikuga on teil tõenäoliselt rohkem õnne - mõned neist võimaldavad teil kasutamata elemendid "välja lülitada" - uurige koodi tähelepanelikult ja veenduge, et see pole teie saiti häiriv asi.
6. Vaadake oma pistikprogramme

Kas teie saidiga on seotud palju pistikprogramme või kolmanda osapoole rakendusi? Kas kasutate neid kõiki aktiivselt? Tõhususe optimeerimiseks lülitage kindlasti välja kasutamata pistikprogrammid.
WordPressi kasutajad saavad kasutada pistikprogrammi jõudluse profiili, et näha, millised pistikprogrammid on aktiivsed ja kuidas need töötavad. See võib aidata teil tõrkeotsingut ja probleemide tuvastamist ning nende pistikprogrammide eemaldamist või uuesti konfigureerimist. (Tavaline probleempiirkond on sageli sotsiaalse jagamise pistikprogrammid.)
7. Tihendage, tihendage, tihendage

Teie veebisaidi üksikud komponendid ei peaks mitte ainult olema tihendatud, vaid võite ka kogu saidi tervikuna tihendada, et see oleks kiire ja töökorras. Tihendatavate elementide hulgas on CSS- ja JavaScripti failid, pildid ja video (suuruse muutmisel) ning sait, kasutades mõnda aega sellist tööriista nagu GZIP.
Minimeeritud failid on parim viis pistikprogrammide loomiseks ja väiksemate failide loomiseks. Samuti soovite kontrollida, kuidas kood saidil on kujundatud. Maksimaalse kiiruse saavutamiseks peaks kogu JavaScripti olema ühes failis ja kogu CSS ühes teises failis. (Veel üks märkus: see, kuhu selle koodi panite, loeb ka. Sisestage CSS lehe ülaossa ja JavaScripti alla, et suurendada ka saidi kiirust.)
Järeldus
Kas teie saiti laaditakse piisavalt kiiresti? Kui ei, siis on aeg seda optimeerida, et see vastaks optimaalsetele laadimisaegadele. (Kui peate selle küsimuse üldse läbi mõtlema, siis pole teie sait tõenäoliselt piisavalt kiire.)
Veebisaidid peavad olema kiired, et kasutajad saaksid kohe suhelda. Mida kauem lehe laadimine võtab, olenemata seadmest, seda tõenäolisem on, et kasutajad loobuvad saidist täielikult. Nii et võtke mõni minut täna või sel nädalal ja minge see loend läbi, et veenduda, et teie sait toimib optimaalsel tasemel.
Pildi allikas: Mohammed Al-Sultan .