Näpunäited mitme foto kujundamiseks
Fotograafia on teie kui disainerina üks võimsamaid ressursse. Siin vaatleme mõnda nutikat ja ainulaadset viisi fotokesksete kujunduste loomiseks, kasutades mitut pilti.
Mitme foto kasutamine
Puhta ja hõlpsasti skaneeritava lehe hoidmiseks on alati tore hoida oma sisu minimaalsena. Ühe primaarpildi kasutamine koos kaasneva tekstiga on lihtne mudel, mis töötab paljudel eesmärkidel, kuid reaalmaailma klientidele kujundades on teil sageli terve kaust, mis on täis ressursse, mida peaksite kasutama.
Kujundajana võib olla üsna keeruline välja mõelda atraktiivset viisi erinevate piltide ühendamiseks ühte sidusasse paigutusse, eriti kui töötate piiramatu interaktiivse ruumi asemel trükiga. Säästke end tundide viisi, lugedes kiiresti läbi meie näited. Varasta julgelt neid ideid ja kasuta neid enda omadena!
Stack 'Em
Täisverelised fotod võivad anda väga atraktiivse ja pilkupüüdva lehe. Sageli loobuvad disainerid siiski ühe täisverega foto ideest ja üldisest paigutusest, kui selgub, et neil on vaja kahte või enamat pilti.
Siiski on üsna lihtne luua paigutus, mis maksimeerib kaks pilti. Alustuseks proovige leht pooleks jagada ja anda mõlemale võrdne ruum.

Nagu näete, oleks teksti olnud raske fotodele paigutada, nii et joonistasin pealkirja hoidmiseks lihtsalt triibu. Kõva joone näitamise vältimiseks hägustasin kahte pilti tekstivälja all.
See efekt sobib suurepäraselt mitte ainult seotud piltide, vaid ka kontseptuaalse kahesusega teemade kuvamiseks: pehmed ja kõvad tekstuurid, päev ja öö jne.
Ära ole ruut
Sama üldist ideed silmas pidades saate saavutada palju erinevaid efekte. Näiteks lõin ma allpool oleva kujunduse puhul pigem diagonaalse sisuga ribadeks pigem tüüpilised horisontaalsed jooned.

Pange tähele, et olen kogu oma sisu hoidnud normaalse rotatsiooni ajal. Ei tekst ega pildid pole diagonaalsed, ainult kujudel, millesse nad on pandud, on see omadus. See hoiab kõike kena ja hõlpsalt loetavaks / tõlgendatavaks, võimaldades samal ajal unikaalsema paigutuse eeliseid kasutada.
Fotovõre
Üks äärmiselt populaarne ja väga praktiline viis tonni piltide koondamiseks ühele lehele on nende paigutamine ruudustikku.
Allolevas näites alustasin Photoshopis juhendite loomisega, mis vastavad umbes ruudukujulisele ruudustikule. See on oluline samm, et tagada proportsioonide õige seadmine ja säästa pikas perspektiivis palju vaeva. Siit saate vaid paar pilti ja maskeerida need üldises ruudustikus erineva kujuga.

Nagu näete, täitsin ruumid tahkete värvidega, mille haarasin silmaümbruse abil ümbritsevatelt piltidelt. Peate alati veenduma, et kõik kujunduses kasutatavad täitevärvid sobivad hästi pildistamisega ja üks parimaid viise selleks on haarata oma pildid otse piltidelt.
Loo ruudustiku read
Võrgu põhipaigutus, nagu ülal näete, on miljon erinevat varianti. Proovige segamini ajada üksikute lahtrite suurusega, värvide täitmise ja piltide suhtega jne.
Üks väga levinud tehnika on üksikute fotode rõhutamine selgete eralduste loomisega. Põhimõtteliselt tehke lihtsalt iga foto serva ümber paks valge joon ja saate erineva, kuid sama atraktiivse efekti.

Toimetus
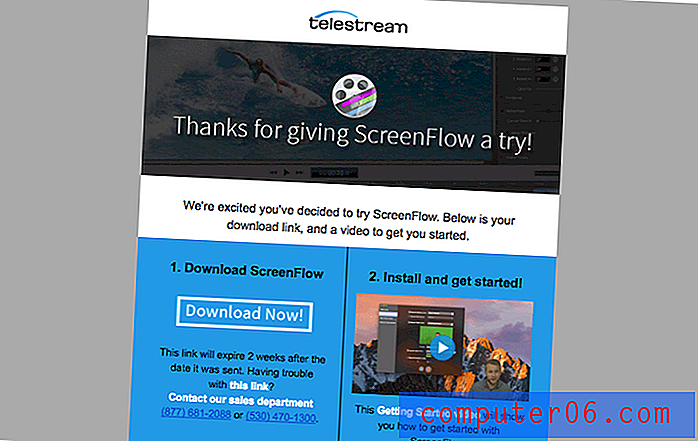
Toimetuslikuma ilme saamiseks proovige allolevat paigutust. Siin on meil kujutatud peamiselt ühte pilti ja haarame seejärel vastava pildi, et see tekstiga alla lisada. See ei erine erinevalt ülaltoodud ruudustiku väga lihtsast versioonist, te kasutate lihtsalt vähem fotosid.

Üks kiire märkus mitme foto kasutamise kohta ühes kujunduses: veenduge, et värvid sobiksid hästi. Kui ma lõin ülaltoodud paigutuse, tehti esmane pilt mustvalgelt ja teisene pilt oli värviline ning sellel oli väga lahe valge tasakaal. Sinakas tuli mõjus mu värviskeemile lihtsalt hävitavalt, nii et ma desatureerisin pildi ja järsku nägid kaks fotot välja nagu need oleks ühe võtte korral.
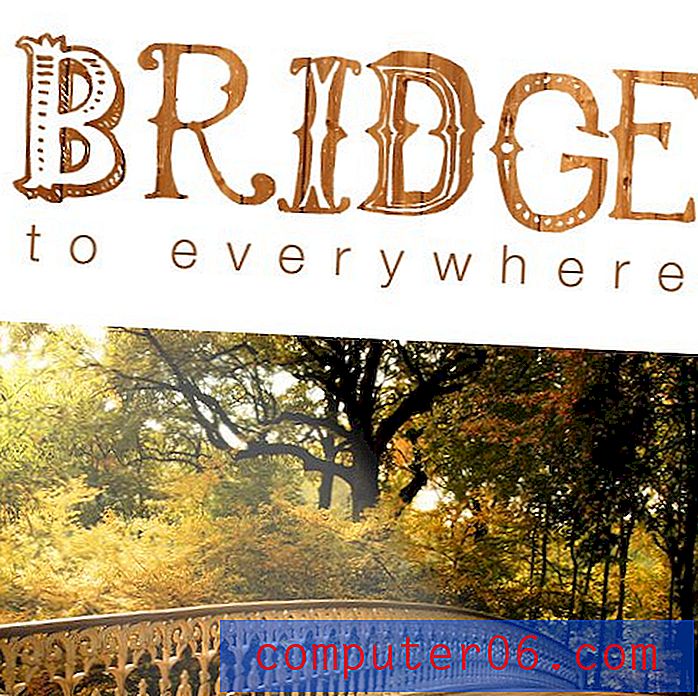
Fototekst
Olen suur piltide tekstidesse maskeerimise fänn ja olen seda teinud paaris viimases artiklis. Siin näeme seda kui võimalust töötada mõnel teisel seotud fotol peenelt.

Kuna esmane pilt on puusild, haarasin teksti jaoks puidust tekstuuri. Tulemus seob teksti kenasti selle all oleva fotoga, isegi rohkem kui lihtsal silmapõhjal värvipildil oleks.
Riba maha
Meie lõplik soovitus kasutab vertikaalset riba paigutust, mis sobib suurepäraselt siis, kui proovite luua üldist keskkonda või meeleolu ega pea ilmtingimata kuvama kõiki pilte.

See mõju võib olla tohutu, kui sellega liiga kaugele minna. Lisaks võib olla raske teksti nii paljude erinevate piltide peale asetada. Nendel ja muudel põhjustel on hea üks pilt eraldada ja seda paremini esile tuua kui ülejäänud.
Pange veel kord tähele, et minu proportsioonid on väga tahtlikud. Esiteks jagasin lehe pooleks ja siis jagasin parema külje kolmandikuks.
Õppetunnid
Me läksime väga kiiresti üle palju asju. Üksikutest näidetest olulisemad on õppetunnid, mida igaüks meile õpetab. Esiteks saate aeg-ajalt kahel fotol täislehel kasutada, nagu oleksid need üks pilt. Pidage meeles, et te ei pea alati kujundama täiesti horisontaalseid või vertikaalseid jooni.
Järgmisena, kui kasutate piltide ruudu, kasutage kindlasti aega juhendite koostamiseks, et suhtelised proportsioonid oleksid õiged (kui te ei kasuta orgaanilist paigutust). Täitke kõik lüngad lihtsate värvitäidetega, eraldades ümbritsevatelt fotodelt silmapaistvad värvid. Katsetage võrejoonte väljanägemise maksimeerimisega või nende täieliku peitmisega.
Lõpuks, kui töötate mitme fotoga, on peaaegu alati hea mõte omada ühte silmatorkavat pilti, mis ülejäänud silma paistab. Seda näete tööl enamikus ülaltoodud näidetes. Kehtestage alati visuaalne hierarhia ja proovige vältida seda, et kõik lehel annaksid sama visuaalse kaalu ja tähtsuse.
Järeldus
Loodan, et selle postituse näited ja õppetunnid on pannud teie aju keerlema ja mõtlema uutele viisidele, kuidas oma fotodesse mitu fotot lisada.
See on liiga lihtne, et meid ära vedada ja luua hõivatud, ülekoormatud leht, nii et kasutage teatud piiranguid ja püüdlege kaose selguse poole. Kui jätkate lehele visuaalsete elementide lisamist, pidage meeles, et seal, kus te tegelikult disaini mõju vähendate, on tootluse vähenemise mõte.