Kaasaegsete veebidisaini elementide 10 populaarsemat suundumust
Veebidisaini suundumused võivad muutuda ja tuhmuda peaaegu sama kiiresti, kui muutuvad moes. Kuid seni on käputäis suundumusi 2013. aastal tõesti tundunud, et veebidisain võtab tormi ja tundub, et need jäävad kleepuvaks.
Täna uurime kümmet moodsa veebielemendi suundumust ja tutvustame neist suurepäraseid näiteid - alates vintage-tüpograafiast ja -ringidest kuni eredate värvide ja käepäraste vC-kaartideni. Veel parem on teie jaoks see, et kõik alltoodud näited on allalaadimiseks saadaval (mõned tasuta, mõned tasulised).
Uurige Envato elemente
1. Vintage tüpograafia

Suur, julge retro stiilis tüüp on praegu eriti populaarne. Stiil sobib suurepäraselt projektide jaoks, kus teil pole tugevat visuaali, või koos teravate piltidega, tekitades huvi kirjade vastu.
See suundumus on püsinud juba pikka aega ega näi kunagi vananevat. Muutus on see, kuidas me näeme klassikalist tüüpi stiili kasutamist.
Praegu on vintage-tüpograafia tavaliselt minimalistliku kujundusskeemi keskpunkt. Lisaks mängivad disainerid tõesti vintage tüüpi ja väga vähe värve, näiteks mustvalgeid palette või käputäis summutatud värve. (Mõni aasta tagasi oli vintage-tüpograafia populaarne koos julgete värvidega.)
Retro tüpograafilised sümboolika ja märgid : kuue stiili korral, mis kõik kasutavad tasuta kirjastiile, pole kunagi varem vintage-ilme loomine olnud nii lihtne. Iga stiiliga on kaasas ka koordineeriv taustpilt. (5 dollarit)
2. Realistlikud efektid

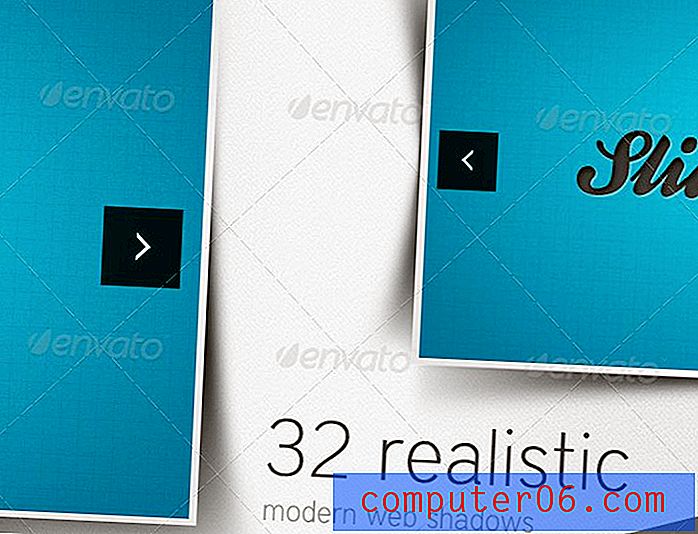
Ehkki tasane versus skeuomorfism jätkub, on disaineritel endiselt kolmemõõtmelisi ja elulisi efekte. Varjudest, tõstetud nurkadest tekstuurideni, nagu paljud disainerid kasutavad neid tehnikaid endiselt. (Kuigi suurem osa vestlusest keskendub lameda kujunduse eelistele.)
Realistlike efektide hea komplekti võti on peensus. Efektid peaksid peegeldama tegelikkust. Varjud peaksid kujunduses järgima valguse mustreid, kaldus servad peaksid lisama tekstuuri ja kalded peaksid olema eesmärgi saavutamiseks.
Realistlikud kaasaegsed veebivarjud : see komplekt sisaldab tõstetud servade, varjude ja 3D-efektidega elemente. (6 dollarit)
3. Erksad värvid

Lamekujundus on inspireerinud paljusid teiseseid suundumusi, sealhulgas erksate värvipalettide kasutamist, millel on rohkem toone kui mõne disaineriga harjunud. Nüüd on populaarsed veebidisaini ja rakenduste jaoks eriti eredad, erksad, küllastunud värvipaletid. Selle asemel, et valida kaks või kolm värvi, millele toetuda, loovad disainerid laiad värvipaletid, millel on viis värvi ülespoole.
Neid palette kasutatakse tavaliselt kahel viisil: kogu kujunduses on palju erksaid värve. Mõelge lisaks mustale ja valgele üks toon punast, kollast, oranži, sinist, rohelist ja lillat. Või keskenduvad need paletid ühe erksa värvi värvitoonidele. Mõlemad võimalused on eriti populaarsed.
Erksad värvid eritavad tooni, millest disainerid peavad teadlikud olema. Paljud värvilised värvid võivad tunduda kerged ja lõbusad ning võivad teatud tüüpi projektide puhul mitte töötada. Monotoonsed erksad värvid on rohkem toonitud.
uiGo värvid: tasane iOS-i kasutajaliidese komplekt sisaldab mitmesuguseid tasase stiili elemente, kasutades palju värve. (8 dollarit)
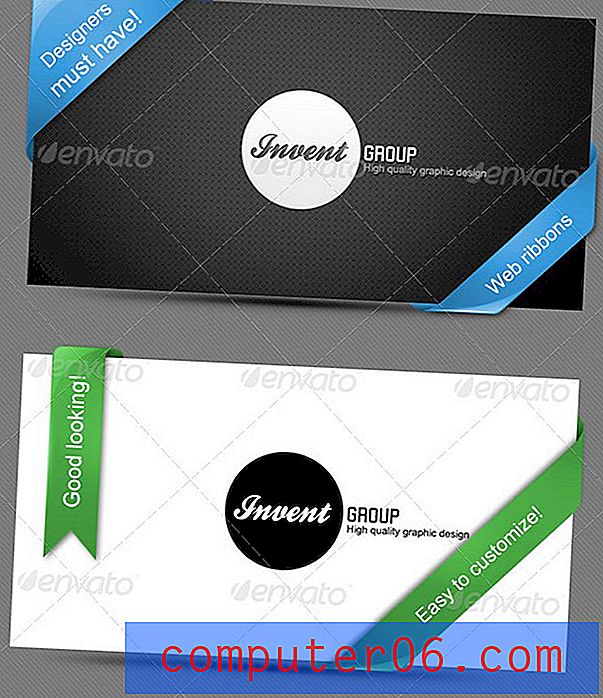
4. Paelad

Paelad on element, mida disainerid on pikka aega kasutanud. Kuid nad näivad olevat mõnevõrra tagasitulek. Eriti populaarsed ühelehelisel saidikujundusel on paelad lihtsate teadaannete - näiteks “Peatselt saabuvad” - või auhinna või tunnustuse tutvustamiseks mõeldud tööriist.
80 esmaklassilist veebiriba : see paelakomplekt sisaldab paelad, mis on kohandatavate värvivalikutega peaaegu igas kuju, formaadis ja suunas, mida võite ette kujutada. (2 dollarit)
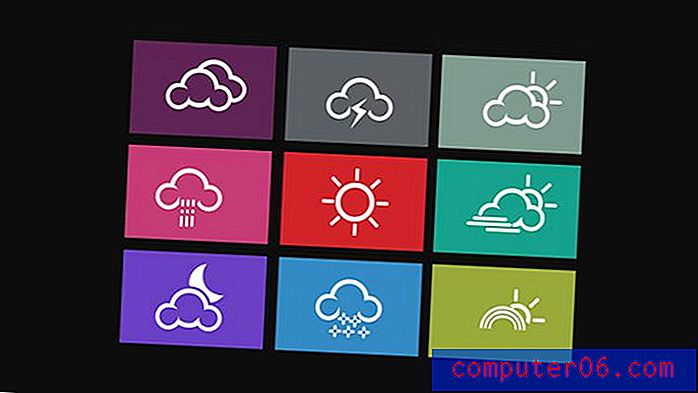
5. Lamedad ikoonid

Kuna korter on 2013. aasta de facto tipptrend, on enamikul disaineritel võimalus seda mingil moel kasutada. Ikoonid on paindlikkuse tõttu üks populaarsemaid valikuid. Kujundaja saab üldises saidikujunduses kasutada tasapinnalisi elemente koos mõne teise vähem lamedate elementidega - midagi, mis muutub üha tavalisemaks, kuna tasapinnaline kujundus laieneb peaaegu lamedale kujundusele.
Lisaks lamedatele ikoonidele on lamedad nupud populaarsed ka disaineritele, kes soovivad projektidesse lisada trendikuse. Isegi Yahoo sisaldab saidi raamistikus lamedakujulisi nuppe ja ikoone, mis pole olemuselt lamedad.
Lamedate ilmadega ikoonid: üheksa lihtsat ja hästi joonistatud ilmaikooni. (3, 99 dollarit)
6. Vintage logod või märgid

Vintage logod ja märgid mängivad vintage stiili suundumust täiendava stiilikihiga. Märgid on eriti trendikad, kui tegemist on saitidega, kus kasutatakse mängimisvahendeid ja efekte. Need lihtsad logod ei näe mitte ainult klassikalised, vaid lihtsat stiili saab hõlpsasti luua ja paljuski korrata. Selleks kulub vaid käputäis toredaid kirjatüüpe ja põhikujusid.
Praegune suundumus - nagu ka vintage tüpograafia - keskendub nende märkide minimaalsele mõjule, millel on vähe värvi või täiendavat stiili. Populaarsed on tugevad kujundid ja paks kiri.
Vintage logomärkide komplekt : see pakk sisaldab kaheksat erinevat vintage-stiilis kahevärvilist logot. Kaasatud stiilide mitmekesisus pakub palju paindlikkust. (4 dollarit)
7. kaardid

Ehkki paljud veebisaidi kaardid või plaadid, mida me näeme, pole tingimata lamedas stiilis, on need arenenud lameda metrookujunduse kontseptsioonist.
Neid lihtsaid kaste kasutatakse mitmel viisil. Kaardid või plaadid on populaarseks tehnikaks reageerivates disainiprojektides sisu korraldamisel, kuna need korraldavad ja virnastavad kenasti erinevaid suurusi.
Kui stiil on kujundatud, on seda lihtne muul viisil kasutada. Kontaktteabe kaardid (peaaegu koos digitaalse visiitkaardiga), lingid või muu teave, kaardid portfellide või piltide esiletõstmiseks. Trend töötab, kuna see on väga paindlik
vCardi liides : lisage bio-, töö-, kontaktteave ja sotsiaalmeedia lingid lihtsas kaardilises vormingus. See komplekt on saadaval PSD või CSS-i allalaadimisena. (Tasuta)
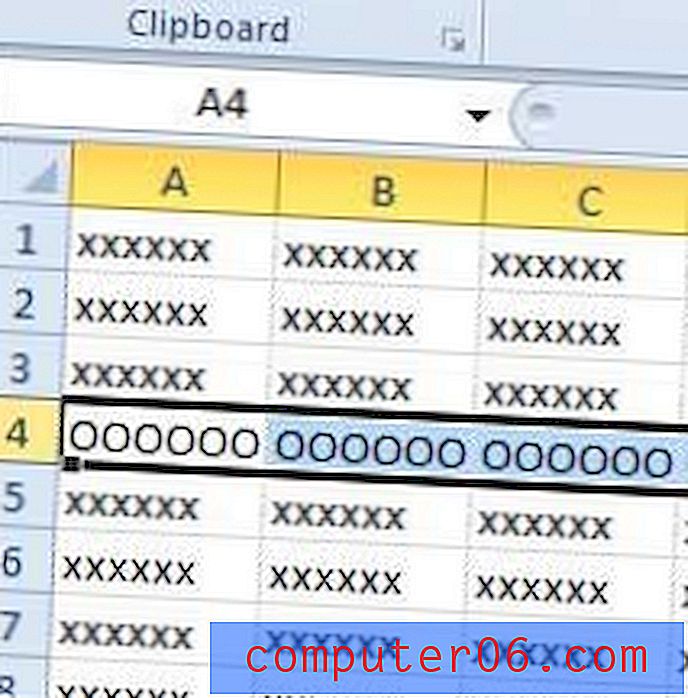
8. ringid

Suhtlusringid, nupud ja valimisnupud on teinud tõelise tagasituleku. Kui minevikus on paljud disainerid ümaratest kujunditest eemaldunud, võetakse üha enam ringi juurde nuppude ja muude kasutajaliidese elementide loomise lõbusaks viisiks.
Osa apellatsioonkaebusest seisneb selles, et neid saab kujundada nii, et need näeksid välja nagu midagi, mida peaksite puudutama, imiteerides nupule vajutamist. See kontseptsioon sobib suurepäraselt mobiili- ja rakendusekujunduseks, kus kasutajatelt oodatakse elementide puudutamist või koputamist, et midagi juhtuks. Efekt levib ka täismõõdus töölauapõhistele veebisaitidele.
Lihtne ostunupp : julgustage ostjaid ostma, kasutades selget ostunuppu. (Tasuta)
9. Lihtsad kalded

Lameda kujunduse muutumine “peaaegu lamedaks” on pannud uue rõhu lihtsatele kaldele. Disainerid soovivad värvitooni muutust, kuid tahavad, et see oleks ülimagus.
See efekt töötab taustade, nuppude, ikoonide ja paljude muude elementide puhul. Lihtsad kalded pole sageli segavad ja võivad olla kena viis sügavuse loomiseks.
CSS gradientkomplekt : see komplekt sisaldab lihtsaid gradiente kaheksast valmis kasutamiseks värvides suuremate elementide või ikoonikomplektide lähtepunktina. Saadaval PSD või CSS allalaadimisena. (Tasuta)
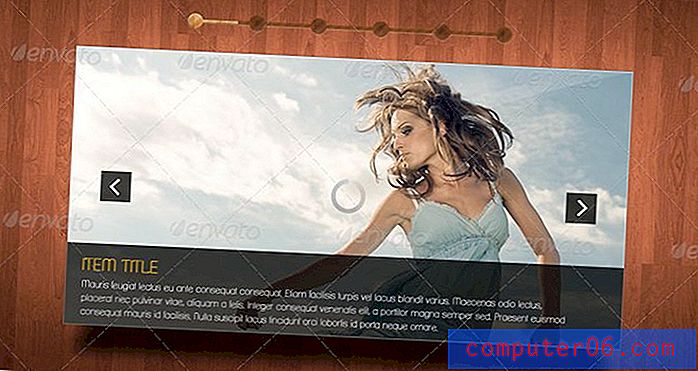
10. Liugurid

Fotograafia või portfelli kuvamisel on raske leida saiti, kus pole kasutatud mõnda liugurit. (Üha enam muutuvad need populaarseks ka videote puhul.) Enamik liugureid töötab automaatse kerimise abil, mida kasutajad saavad peatada või peatada, ning neil on suur ekraanipilt ja väiksemad pildid või pildil liikuvad nupud.
Liugurid töötavad paljude muude disainistiilidega - siin pakutaval stiilil on kolm versiooni, mis töötavad lamedate või skeuomorfsete projektide jaoks. See tööriist on lihtne ja tõhus viis näidata palju tööd, säilitades samal ajal visuaalse domineerimise.
Puhas liugurid : see komplekt sisaldab kolme stiili, et neid oleks lihtne kasutada, silmatorkavad fotolibrid ja see sisaldab tasuta fonte. (3 dollarit)
Järeldus
Trendide jälgimine on veebidisaini inspiratsiooni suurepärane allikas. Miski ei saa loovust ergutada, nagu nähes teisi loomeprotsesse toimimas. Millistest muudest tekkivatest suundumustest olete teadlik? Mis järgmiseks? Jagage oma ideid kommentaarides.