Illussiivne klikk: disainilahenduste struktureerimine käitumise mõjutamiseks
Klõpsake nuppu. See heli tähendab, et olete oma töö teinud. Kasutaja on teie lehte vaadanud ja teinud toimingu, mida te tahtsite.
Kuidas seda saavutatakse? Kas peaksite oma kujunduse struktureerimisel selle eesmärgi peale rohkem mõtlema? Milliste vigade vältimisel peaksite olema ettevaatlik? Loe edasi, et teada saada.
Tutvuge disainiressurssidega
Lõpeb ja tähendab
Klõpsu teenimine, kas veebidisainis on mõni ülbem eesmärk? See tundub nii lihtne, eks? "Tere kasutaja, klõpsake siin lihtsalt!" Praktikas võib aga üks tervikpunkt olla kogu kujunduse peamine eesmärk. Kõik, mida olete nädalate kaupa püüdnud ehitada, taandub ühe nupuvajutusega - kasutaja veenab teid või ta liigub edasi.
„Klõpsud tähendavad palgaarvestust lugematutele isikutele kogu maailmas“Klikkide teenimiseks kulub nii palju aega, vaeva ja mõtteid. See on psühholoogia mäng, sa üritad mõjutada teise inimese mõtteid, et nad paneksid nad tegelikult nii, nagu soovid. See on ka sügav kujundusmõistatus "Millised värvid, kujundid, paigutus ja sõnumside klõpsamisele paremini kaasa aitavad?" A / B testid viiakse läbi, uuringud viiakse läbi, kulutatakse tuhandeid dollareid, kõik lõppeesmärgiga viia see väike kursor sinna, kuhu soovite.
Klõpsud tähendavad kliente, kontakte, müügivihjeid, registreerimisi e-posti teel, sponsori rahulolu, suurenenud lehevaatamisi; klõpsud tähendavad palgaarvestust lugematutele isikutele kogu maailmas.
Veebidisainerina on klikkid sageli lõpp, mis õigustab teid, vahendeid. Üks väga oluline aspekt teie karjääris on selle digitaalse käitumise püha graali teenimise õppimine. Arutleme mõne strateegia üle, kuidas seda teha.
Baarilaager
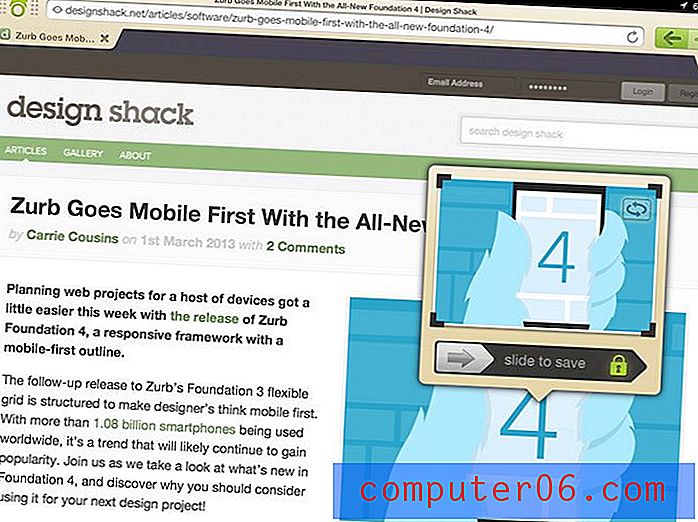
Ma eelistan alati õpetada näite järgi, et saaksite reaalse pildi sellest, kuidas teadmisi saab rakendada. Meie esimene näide on pärit suurepäraselt kujundatud lehelt Barcamp Omaha jaoks.
Nüüd on üks suurimaid vigu, mida klikkide teenimisest rääkides teha saame, keskendudes sellele:

See on tõepoolest ilus nupp. See vastandub hästi taustavärvile, tüpograafia on atraktiivne ja paigutus täiuslik. Kuid see pole ainus lehe osa, mis soovib klõpsu teenida. Tõepoolest, võiks öelda, et kogu lehe peamine fookus on suunatud sellele eesmärgile. Järelikult astugem tagasi ja analüüsime lehe sisu, kuna see on selle üliolulise elemendiga seotud.

Nüüd saame palju rohkem teavet selle kohta, kuidas suhtlusvoog töötab ja suunab teid otsuse langetama. Esimene asi, mida lehel märkan, on punase kasutamine: kuupäev, logo ja nupp paistavad tõesti silma, kuna nad kasutavad seda värvipoppi muidu väga sinisel lehel. Pange tähele, kuidas sotsiaalmeedia nupud sulanduvad taustal peaaegu võrdlusesse.
Samuti mängib suurt rolli nupu suurus teise elemendi suhtes. Muidugi, teie silmad võivad seda pisikest punast kuupäeva hetkeks tabada, kuid te ei saa seda lehte vaadata kauem kui sekund, ilma et sellele hiiglaslikule nupule oleks tõmmatud.
Üks olulisemaid asju, mida disainerina kunagi õppida saate, on suhtlushierarhia struktureerimine. Disainerid ei lisa lihtsalt igavale lehele ilu, vaid loovad kaosest korra ja teevad loogilisi ja tahtlikke infovooge.
See hierarhia on kasutaja käitumise suunamise eesmärgi jaoks ülioluline. Õigesti kujundatud leht on see, mis paneb kasutajad vaatama, kuhu soovite, millal soovite, ja seejärel tegema seda, mida soovite, kui soovite. Kõige hullem on see, et see peab olema ideaalselt tasakaalus kasutaja eesmärkide saavutamisega: mida kasutaja soovib, milliseid toiminguid kasutaja soovib võtta? Kui leiate viisi, kuidas muuta oma kliendi eesmärgid ja kasutajate eesmärgid üheks ja samaks, olete oma töö hästi teinud.
Suhtlus, mis tugevdab tegevust
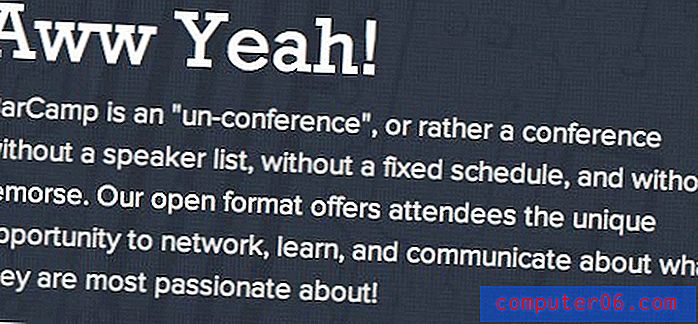
Veel üks oluline aspekt kasutaja toimingute juhendamisel on tegelik suuline suhtlus lehel. Barcampi saidil on väga huvitav õppetund, mida meile selles valdkonnas õpetada:

Unustage korraks see, mida lõigus öeldakse, üks kuuest külastajast loeb seda niikuinii, keskendume pealkirjale: “Awww Yeah!” See on rumal, ebaprofessionaalne, sobimatu ja terve hunnik muid negatiivseid omadussõnu. Kuid see on ka geniaalne ja täpselt see, mida leht vajas.
Klassikaline müügiteooria õpetab järgmist õppetundi: pange inimesed oma ostuga hästi suhtuma. Inimesed ostavad kahte tüüpi asju: mida nad tahavad ja mida nad vajavad. Neist esimene tekitab palju rohkem rahuldust, kuid võib olla ka raskem müüa, sest inimesed saavad hõlpsalt end ostust välja rääkida - midagi sellist, mida te vee ja elektriga ei saa teha. Teie kui müügimehe ülesanne on kõrvaldada ostukõlblikkus, muutes toimingu täiesti meeldivaks. Pange mind unustama, et hakkan võlga võtma 25 000 dollarit, juhtides tähelepanu kõrvale sellest, kui hea meel on mul selle uue auto rooli taga tunda.
Meeldib see meile või mitte, kasutame veebidisainil ja tekstikirjutamisel sarnast taktikat (kas te pole alati tahtnud olla räme automüüja?). Barcampi disainerite kavandatud tegevus paneb teid kulutama 10 dollarit (pluss muidugi lõivud) nende tootele. Nad võiksid teile rääkida sellest tuleneva imelise karjääriedenduse kohta, kuid see kõlab kohutavalt nagu igav vana vajaduspõhine argument ja pole alati lihtne veenda inimesi, et nad midagi vajaksid. Selle asemel läksid nad kaasa “Aww Yeah!”. Järsku ei saa ma tunda, et see tehing on tegelikult tasuv. Et 10 dollarit ei osta konverentsipiletit, see ostab mulle midagi, mida ma olen ära teeninud: head aega.
Selles lihtsas pealkirjas on palju keerulist psühholoogiat. Selle kontseptsiooni sirgjoonelisel ja professionaalsel viisil edastamine võtab vähemalt viiskümmend sõna. Släng pakub lihtsat, kiiret ja laialt mõistetavat viisi sõnumi lihtsustamiseks.
Tripfab
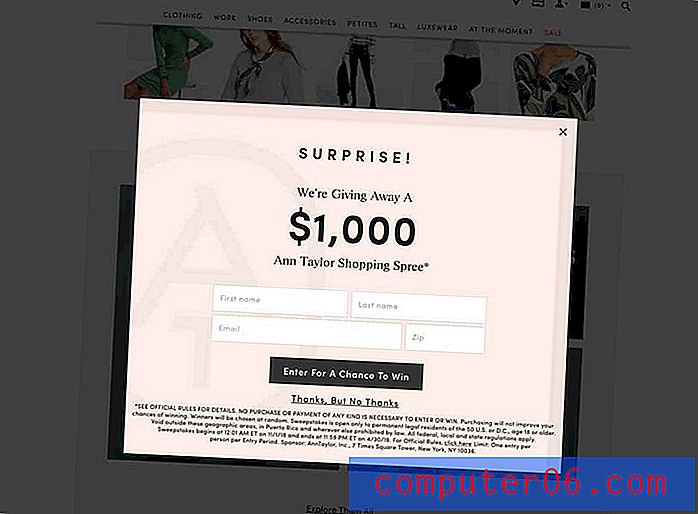
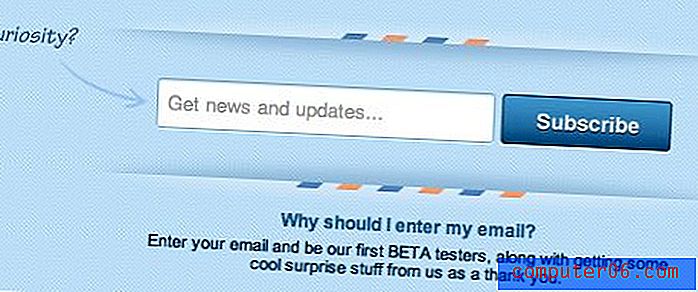
Siin on veel üks näide üsna lihtsast lehest, mille peamine eesmärk on. Kuid seekord ei veena disainer teid midagi ostma, vaid lihtsalt pange oma nimi väikesele väljale.

Nagu eelmine näide, kasutab ka see huvitava kujunduse ja kerget, humoorikat sõnumit. Pange tähele, kuidas nuppu ja välja ümbritseb suur taane, mis aitab teie tähelepanu sellele alale juhtida. Kuid sageli varundavad disainerid midagi sellist palju vähem peenega:

Joonistame lihtsalt noole, mis näitab, kuhu me tahame, et kasutaja seda vaataks! See kõlab naeruväärselt, kas pole? Kuid praktikas töötab see suurepäraselt. Kui teete noole, siis mu silmad hakkavad seda jälgima.
Tegevuse kinnitamine
Kui tegelete toiminguga, mille kasutaja soovib, siis pidage meeles, et te ei saa selle suhtes ebamäärane olla. Pange tähele, kuidas see disainer murdis tekstiväljaga tüüpilise kokkuleppe. Selle asemel, et muuta välja vaikeväärtus näiteks või juhiste komplekt selle täitmiseks, tuletatakse teile meelde, mida teete, toimides järgmiselt: „hankige uudiseid ja värskendusi”.
Selle all on teade, miks peaksite selle toimingu tegema. Sõnad on suurtähtedega, lubadused on tehtud, see on veenev kujundus. See idee lihtsa tegevusele kutsumise nupu uuesti kinnitamiseks koos meeldetuletusega selle kohta, mida te selle vajutusega teete, on tõesti tavapärane tava.

Siin näeme veel ühte näidet samast strateegiast. Nuppu kutsutakse üles tegevusele ja seda tugevdab teade selle kohta, miks peaksite saama riisikausi. Järgmisel korral, kui loote lihtsa nupu, mõelge kaks korda, kuidas saaksite aidata selle kohal hõljuval kasutajal seda läbi vaadata ja klõpsu teha.
Rohkem kui nuppu
Selle postituse lihtne sõnum on tegeleda eesmärgile suunatud disainiga. Nuppu „Osta kohe” libistamiseks juba kujundatud lehel on lihtne väljapääs, kuid see pole just see, mida olete palganud.
Enne Photoshopi avamist või ühe juhtraami tegemist mõelge selle asemel, mida proovite saavutada. Kui see on lihtsalt esteetiline treening, suurepärane, on teie töö lihtne. Kui soovite proovida kasutajaid toodet ostma, allalaadimist alustama, vormi täitma või muid toiminguid tegema, peaksite alustama oma kujundust seal ja looma kogu ülejäänud sisu sellel otstarbel meeles. Kasutage kasutajakogemust hoolikalt, et suunata külastajaid teele, kuhu soovite minna.
Järeldus
Tööstuses, kus klikkide arv on võrdne, on aeg mõelda veidi edasi, kuidas luua disainilahendusi, mis mõjutavad tegevusi.
Esteetiline atraktiivsus on suur osa võrrandist, kuid see on ainult osa teie tööst. Veenduge, et jälgite auhinda ja rakendate paigutusi, fonte, värve ja sõnumeid, mis kõik aitavad saavutada selle igati illusioonse eesmärgi - teenida klõps seal, kus see kõige olulisem on.