Mis on Emil ja Remil?
Kui räägitakse tundlike veebisaitide kujundamisest, kärbivad kaks väikest sõna - em ja rem. Aga mis need on?
Em ja rem koos pikslitega on ühikud ja meetodid tüübi mõõtmiseks ja suuruse muutmiseks. Em ja rem on pigem staatilised üksused ja neid kasutatakse üha enam reageerivate veebikujundusskeemide jaoks. Sukeldume sellesse kontseptsiooni täna ja selgitame asju pisut selgemalt!
Tutvuge disainiressurssidega
Kust emmed tulid?

Iroonilisel kombel pärineb mõiste “em” trükikujundusest. Em on suurtähe M suurus suvalises kirjas, muutes selle suuruse fondi suhtes.
Paljud trükidisainerid tunnevad neid (ja nende vaste en) vahekauguste osas. Em-tühikut või en-tühikut - mis on suurtäht N - kasutatakse sageli sõnade ja tühikute paremaks muutmiseks suurtähtedega. Sama on em ja en kriipsudega - või pika ja lühikese kriipsuga.
See proportsionaalse vahekauguse teooria on sama ka veebidisaini puhul. Digitaalse paigutuse puhul määratletakse em sarnaselt, kuid täpsemalt: em on tüübi suurus, arvutatuna vanemaelemendi tüübisuuruse suhtes.
Rem on em evolutsioon. Need juurest ems-id toimivad väga sarnaselt em-idega, välja arvatud üks erand: rem on tüübi suurus arvutatuna ülataseme „html” elemendi tüübisuuruse, mitte põhielemendi suhtes.
Em mõistmine

Em toimib põhimõtteliselt protsentuaalsete väärtustena, muutes tähe samasuguseks “suuruseks”, hoolimata kirjatüübist või suurusest. Selle libiseva skaala olemuse tõttu nimetatakse neid suhtelisteks ühikuteks. (Muud suhtelised ühikud hõlmavad protsenti ja pikslit, võrreldes absoluutühikutega, nagu näiteks pikslid, punktid ja tollid.) See lähenemisviis on tüübi mõõtmiseks populaarne lahendus, kuid ei tööta sama hästi muude mõõtmete, näiteks tühikute või veeriste korral.
... muutes ainult vanemlikku suurust, saate muuta kõiki tüübi suurusi üheaegseltTüübi suuruse määramise alusena kasutamise eeliseks on see, et ainult põhisuuruse muutmisega saate muuta kõiki tüübisuurusi üheaegselt. See valik aitab ka kõigil kasutajatel saidi vaatamisel sarnase kogemuse saada - olgu siis veebis erinevaid brausereid või erinevaid seadmeid kasutades -, kuna mõned vanemad brauserid ei muuda pikslitesse seatud teksti suurust. Tulemus?
Pole tähtis, kuidas saiti tüüpi vaatad, kuid see näeb välja nagu ette nähtud - sisse või välja suumitud või erinevates seadmetes.
Em'i kasutamise väljakutseks on see, et peate teadma (ja pidama meeles) vanema suurust, kuna see on aluseks ülejäänud tüübi käitumisele.
Siin on näide sellest, kuidas emad võivad laguneda 14-kordse vanemfondi suurusega:
- 1 em = 14 pikslit: see on vanemtüüp, mis põhineb põhikorpuse ühisel tüübil
- .5 em = 7 pikslit
- 1, 5 em = 21 pikslit
- 2 em = 28 pikslit
Mis vahe on remil?
Lõppkokkuvõttes toimib Rem samamoodi, kuid vanemkronofoni määratletud suurus puudub. Juur-html-element määratleb seose rem-iga, see tähendab, et määratleksite html-elemendis fondi suuruse ja määratleks rem-ühikud protsendina sellest. Fondi suurus on alati selle juur HTML-i suuruse suhtes, mitte kohandamine, kui pesate mitu erineva suurusega konteinerit.
Pärast matemaatikast kaugemale jõudmist võib rem kasutamine olla palju arusaadavam viis õige ja ühtlase tüübi suuruse säilitamiseks.
Esmakordsel tutvustamisel ilmnes mõningane vastupanu remile, kuna brauserid ei toetanud neid üldiselt. See ei valmista enam muret; rem töötab kõigil suurematel, kaasaegsetel platvormidel.
Kuidas pikslid sobivad?

Mis saab pikslitest - ühist ühikut, nagu kõik näivad mõistvat? Pikslid olid digitaalse disaini algne mõõtühik ja neid kasutatakse endiselt. Kuid nende kasutamine on tüübi osas harvem levinud, kuna disainerid soovivad em ja remidega seotud kasutatavuse lisakogemust.
Mõelge sellele nii: pikslid pakuvad palju kontrolli disainerile / arendajale, kuid kasutajale väga vähe kontrolli. Määratletud pikslisuurused on just sellised - määratletud - ega muutu vastavalt kasutajakeskkonnale. Ehkki neid võib loomisprotsessis hõlpsasti kasutada, võivad need lõpptootes probleeme põhjustada.
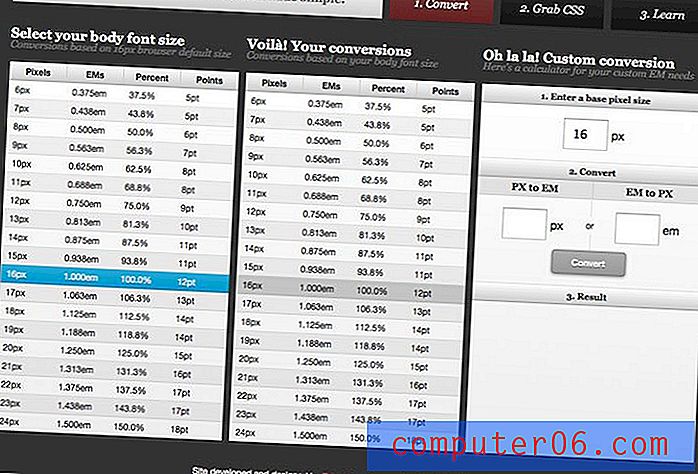
Pikslitelt em (või rem) juurde hüppamine pole nii keeruline ja kui teil on keeruline selle ümber mõtteid proovida, vaadake pikslite emulaatori kalkulaatorit, et saada aimu, kuidas neid võrrelda.
Järeldus
Nüüd, kui teil on parem arusaam digitaalse disaini tüübi mõõtmiseks ja mõõtmiseks kasutatavatest erinevatest ühikutest, mida peaksite kasutama?
Vastus pole lihtne. Minu soovitus on kasutada iga projekti jaoks seda, mis teile sobib ja mis sobib kõige paremini. Em ja rem on palju sujuvamad meetmed ja töötavad järjekindlamalt projektides, eriti reageerivates. Pikslid on maketide kallal töötades endiselt paljude jaoks eelistatud ühik.
Võite leida, et kõigi nende tööriistade olemasolu on parim lahendus.