Photoshop Comps teeb ilutulestikuga elu
Photoshop või ilutulestik? See on küsimus, mis on igasugused disainerid ja arendajad heitnud tulisesse arutellu. Täna kasutame lihtsa veebigraafika loomiseks mõlemat rakendust.
See õpetus on suunatud kõigile neile disaineritele, kes ei unistaks kunagi Photoshopist loobumast ega tea peaaegu midagi ilutulestikust. Näitan teile, kuidas oma Photoshopi graafikat pildistada ja ilutulestiku abil mõnda interaktiivset funktsiooni lisada.
Interaktiivsus peaks mõjutama disaini
Seal on palju disainereid, kes jäävad pelgalt esiotsa kujunduse makettide juurde. Teisisõnu, nad vallandavad Photoshopi, kustutavad veebisaidi üldise ilme ja edastavad selle siis arendajatele.
Paljud väidavad, et iga disainer peaks teadma, kuidas kodeerida, kuid see arutelu pole meie tänase teema jaoks asjakohane. Fakt on see, et olen näinud disainilahenduste kontoreid korporatsioonides kogu USA-s, kus töötab kaks selget meeskonda: Photoshopis kujundavad inimesed ja inimesed, kes need kujundused brauseris ellu panevad.
See artikkel on endise jaoks. Olete disainer, kes ei tea natuke koodi, kuid teate, et teie arendajate meeskond julgustab dünaamilisi ja interaktiivseid disaine. Tahaksite oma eesmärke silmas pidades oma komponeerida, kuid lõppkokkuvõttes võite teha ainult ebamääraseid ettepanekuid ja loota, et arendajad jagavad teie nägemust.
Veel üks levinud olukord on vajadus kiiresti luua reaalajas makett, mida saate kliendile näidata. Võimalik, et suudate oma Photoshopi töö muuta standarditele vastavaks veebisaidiks, kuid soovite enne jätkamist veenduda, et teie klient on rahul.
Mõlemal juhul on Adobe Fireworks suurepärane tööriist oma töövoo lisamiseks, et teostada seda, mida teete. Ilutulestiku abil saate interaktsiooni luua otse oma kujundustesse ja vaadata neid eelvaatena otsekui otselehte.
Miks ilutulestik?
Igal pool on veebidisainerid hakanud mõistma, et ilutulestik on veebisaitide kujundamisel tõesti vinge tööriist. Praegu on isegi märatsev argument, kas veebidisainerid peaksid kunagi isegi Photoshopi avama, kui nad saavad ilutulestikus terve saidi üles ehitada.
Nendele argumentidele vaatamata mõistan, et veebidisaini kogukond elab enamasti Photoshopis. Isegi olen ilutulestiku osas üsna uus ja seetõttu on mul palju suurem tõenäosus Photoshopis kiire kompuutri ehitamiseks. Sel põhjusel näitab see õpetus teile, et saate neid kahte koos kasutada sünergilisel viisil. Loome Photoshopis põhigraafika, kus teil on mugav, ja teisaldage see ilutulestikku selle ellu viimiseks.
Nupu loomine Photoshopis
Selle asemel, et teie esimene ilutulestiku projekt oleks täielik veebisaidi makett, proovige alustada millegi väikesega. Tulemuseks on palju vähem koormav üleminek ühest rakendusest teise. Täna alustame teie ilutulestikuharidust lihtsa nupugraafikaga.
Nagu ma juba eelpool mainisin, alustame sellest, kuna olete harjunud Photoshopi tööriistakomplektiga. Kogu selle objekti saaks ilutulestikus hõlpsalt ära teha (töövoog oleks isegi üsna sarnane), kuid praegu tahan keskenduda mõttele, et te ei pea tingimata loobuma oma lemmikgraafikarakendusest.
Looge uus Photoshopi dokument (selle testi jaoks sobib iga suurus) ja looge vektor ristkülik, nagu allpool. Täitsin nupu numbriga # 005da5.

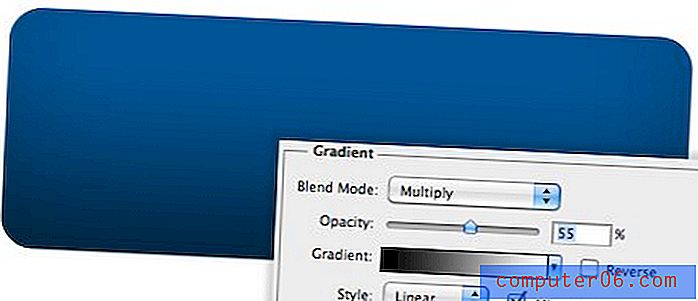
Järgmisena minge oma kihistiilide juurde ja lisage kerge gradient-ülekate ja sisemine vari. Piisavalt, et nupp näeks pisut vähem tasane.

Siit kopeerige oma nupuga vektorkuju kiht ja kustutage otsese valiku tööriista (A) abil servad allservas. Seejärel liigutage punktid mööda külgi üles, täitke kiht valgega ja vähendage läbipaistmatust, nii et efekt oleks midagi sellist, nagu allpool olev pilt.

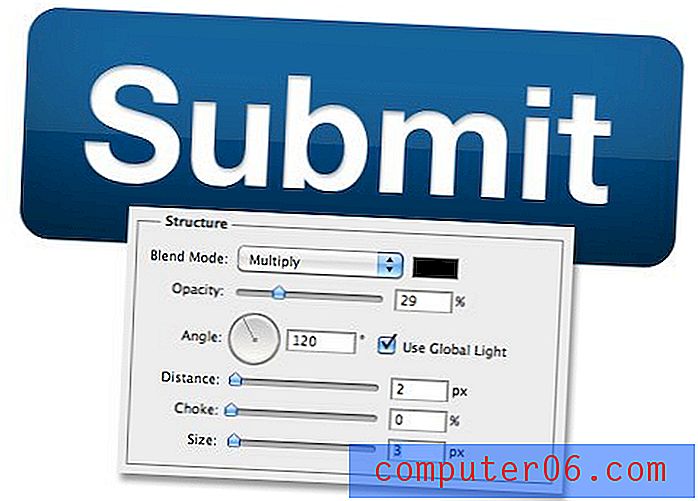
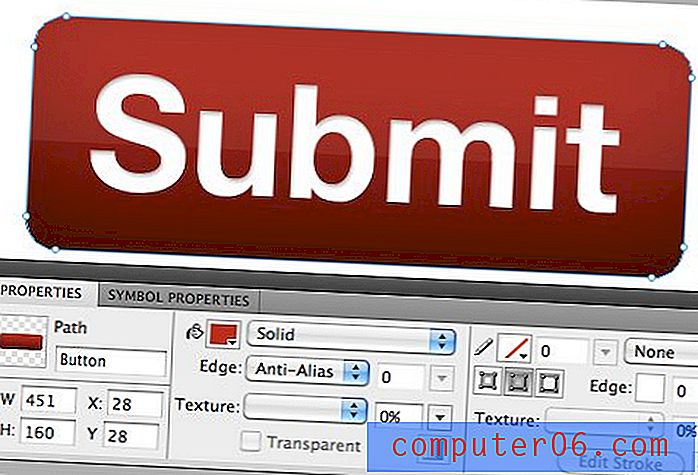
Lõpuks viska mõne sõna sisse ja oledki valmis minema. Kasutasin sisemise varjuga tavalist rasvases kirjas sans-serif fonti, sätted on toodud allpool.

Nüüd on meil meie kohutavalt klišee läikiv Photoshop-nupp. Siit tahame vaadata mõnda interaktiivsust. Näiteks oletame, et tahame näidata lihtsat hõljukiefekti. Photoshop pole tingimata parim viis selle saavutamiseks ja me ei vaja tegelikult midagi nii intensiivset kui Dreamweaver, nii et kus on kesktee? Ilutulestik appi!
Ilutulestikku importimine
Enne selle dokumendi ilutulestikku importimist veenduge, et teie PSD oleks korras ja korras. Pange kõik oma kihid, vajaduse korral rühmituskihid jne nimele. See teeb teekonna jälgimiseks kõik palju lihtsamaks. Meie väikesel nupul on vaid paar kihti, nii et ma panin lihtsalt kõik nime ja salvestasin PSD projekti kausta.
Käivitage ilutulestik ja avage just salvestatud PSD. Te ei pea mingil erilisel viisil eksportima / importima, vaid kasutage lihtsalt tavalist käsku Ava. See annab teile mõned valikud, millest saate jama (jätsin nad kõik rahule), valige kindlasti variant, et säilitada kihtide redigeeritavus välimuse asemel.
Siit edasi on oluline uurida, mida ilutulestik annab ja mida üle ei kanta. Nagu näete alloleval pildil, olid minu vektorkujud, tekst ja värvid just suurepärased, kuid minu esiletõstmise kihi läbipaistmatus on 100%. See on natuke tüütu, kuid on piisavalt lihtne, et see tagasi 10% -ni alla lasta.

Peale selle elas mu väike fail impordi suurepäraselt üle. Nagu allpool näete, tulid kõik minu kihid terveks ja isegi minu kihtide efekte saab endiselt redigeerida.

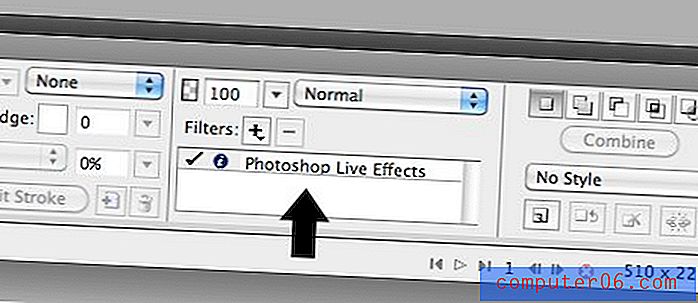
Pange tähele, et kihtidefektid ilmuvad atribuutide paletti ja nende liides on väga erinev kui Photoshopis. Siiski on olemas samad põhiefektid ja kontroll.

Uue osariigi lisamine
Meie nupule interaktiivsuse lisamiseks peame töötama kahe ilutulestiku funktsiooniga, mis võivad teile tuttavad olla või mitte: Slice and States.
Osariigid on natuke nagu Photoshop Layer Comps, kuid on rohkem suunatud tegelikele muutustele, mida objekt eeldatavasti läbib. Seega tahame oma nupu jaoks, et kasutaja välimus muutuks, kui kasutaja selle kohale liigutab. Selle saavutamiseks loome erinevad olekute iteratsioonide kajastamiseks mitu olekut.
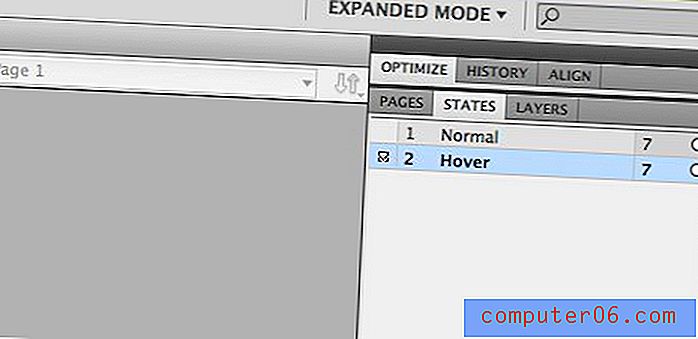
Selleks liikuge olekute paletti ja kopeerige praegune olek. Seejärel pange algsele olekule nimi “Normal” või “Default” ja uuele olekule nimi “Hover”.

Siit minge atribuutide paletti ja muutke nupu täitmise värv punaseks. Jällegi on see üsna erinev sellest, mida näete Photoshopis, kuid protsess on iseenesest mõistetav. Klõpsake proovilappi, valige uus värv ja olete valmis minema.

Nüüd on meil töötamiseks kaks erinevat olekut: üks punane nupp ja üks sinine nupp. Lõikude abil saame need olekud siduda toiminguga ilma koodita.
Viilu lisamine
Ilutulestiku viilud töötavad väga sarnaselt Photoshopi versioonidega, ainult siis, kui need on ühendatud olekutega, saate peaaegu Dreamweaveri-laadse funktsionaalsuse.
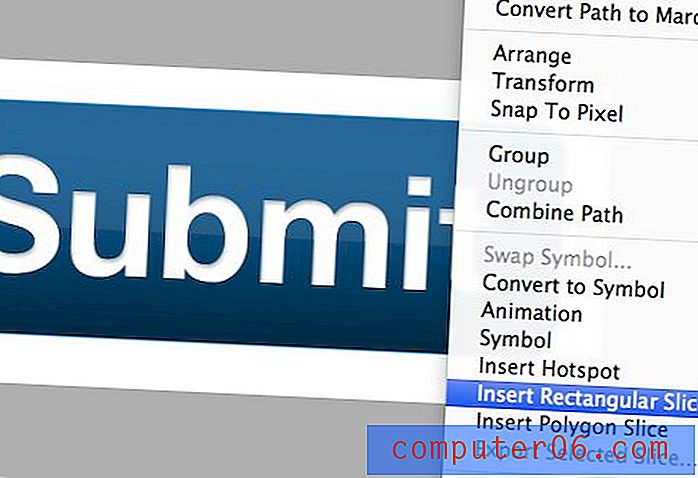
Viilu lisamiseks haarake valiku tööriist ja paremklõpsake sinist nuppu (veenduge, et te ei klõpsaks esiletõstmist). Siit saate menüüelemendi „Lisage ristkülikukujuline viil”, et luua viil, mis oleks sama suur kui meie nupp.

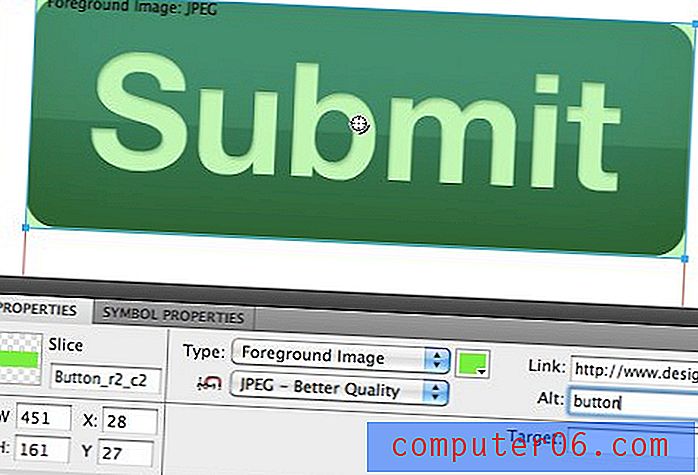
Pärast seda peaks nupu kohale ilmuma värviline ülekate. Vaadake uuesti atribuutide paletti, et leida viilu failide tihendamise võimalusi, valisin “JPEG - parem kvaliteet”. Siin saate lisada ka lingi ja teksti.

Hover-efekti rakendamine
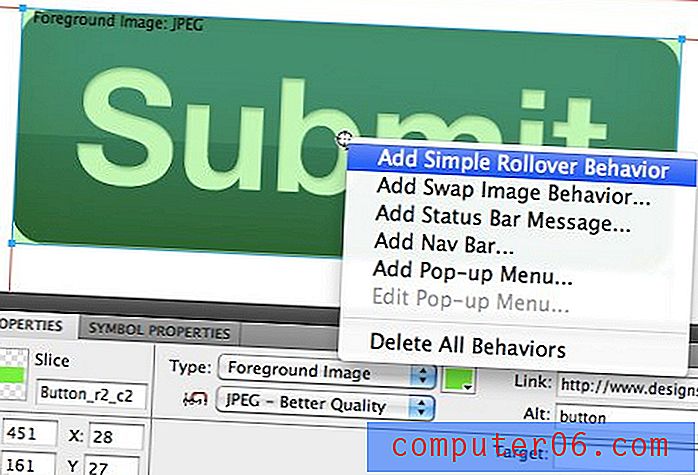
Pange tähele ülaltoodud ekraanipildil nuppu keskel olevat väikest ringi. Sellel klõpsamisel kuvatakse tegevuste loend. Siit peate vaid valima “Add Simple Rollover Behavior” ja see muudab pildi kohal hõljutades automaatselt nupu olekut.

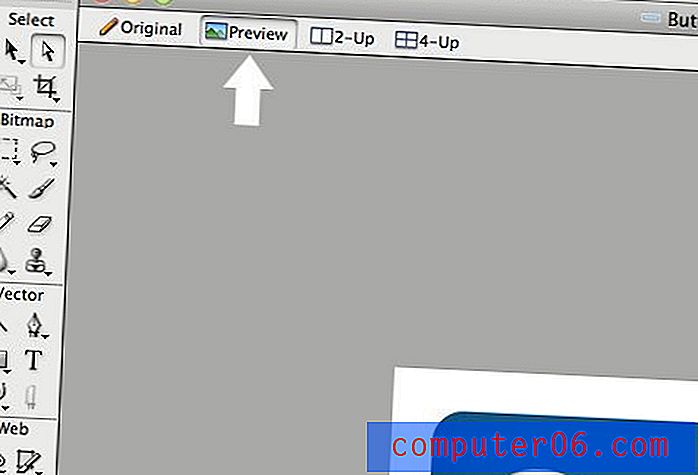
Pärast selle tegemist ei märka te dokumendis tegelikult mingeid erinevusi. Tegevuse efekti nägemiseks klõpsake akna ülaosas nuppu Eelvaade. See võimaldab teil nupuga suhelda just nii, nagu oleks see veebibrauseris.

Nupu eksportimine brauserisse
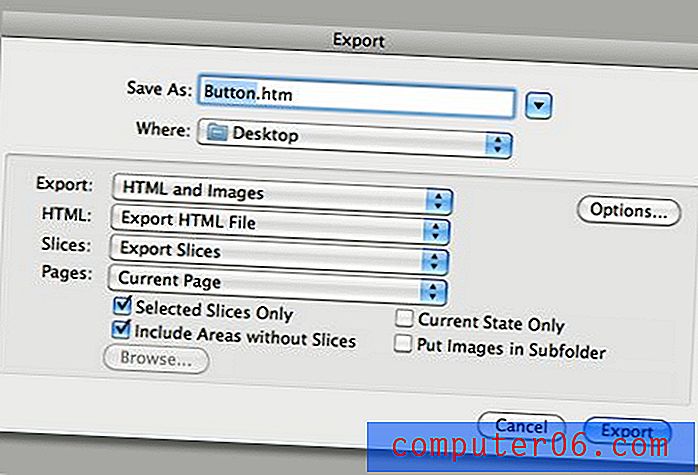
Nüüd, kui soovite oma loomingut kellelegi teisele näidata, soovite tõenäoliselt tuua selle väljapoole ilutulestikku. Üks viis selleks on faili eksportimine veebilehena. Kui olete jõudnud valikule Fail> Ekspordi, valige alloleval pildil kuvatav suvand “HTML ja pildid”.

Pidage meeles, et kui loote tegeliku saidi, millel on mitu lehte, peate valima valiku Kõik lehed, kuid selle väikese testi jaoks vajame ainult praegust lehte. Tulemuseks peaks olema piltide kaust ja htm- või html-fail, mille saate serverisse üles laadida ja võrgus jagada. Pange tähele, et kui brauseris selle avate, toimivad nii hõljukiefekt kui ka meie sisestatud link samamoodi nagu päris veebisaidil, mis teeb sellest suurepärase tööriista veebikompvekkide loomiseks väga kiiresti.

Pole valmis
Kui olete mittekodeerija, kes äkki arvab, et lõi kulla, hoidke minut. Kahjuks on siinne väljund hea vaadata, kuid mitte kuskil lähedal midagi, mida soovite avaldada tegelikul saidil. Meie lihtsa väikese projekti tulemuseks oli terve JavaScripti jama, kui tegelikult nõuab selline lihtne veebielement ainult mõnda HTML- ja CSS-rida.
Ilutulestik ei ole mõeldud WYSIWYG saidi täieõiguslikuks ehitajaks. Järelikult ei ole veebi reaalajas väljund lihtsalt parisem ja seda tuleks kasutada ainult eelvaate eesmärkidel.
Järeldus
Kokkuvõtteks võib öelda, et Photoshop on fantastiline graafika ehitamiseks, kuid interaktsioonide loomiseks ja eelvaate kuvamiseks on see lühike. Nendel juhtudel pakub ilutulestik teile palju võimsamat tööriistakomplekti.
See õpetus on mõeldud absoluutselt ilutulestiku algajatele ja kriimustab vaevalt teile kättesaadavate veebitööriistade ja funktsioonide pinda. Vaadame seda varsti põhjalikumalt, kuidas kasutada ilutulestikku vingete täisväärtuslike veebisaidi loomiseks.