Kujundamise olulisus loetavuse jaoks
Tekst ei ole kujundamisprotsessis järelmõju. See peaks olema teie esimene kaalutlus.
Mis tahes kujundusprojekti puhul peaks loetavus olema üks peamisi probleeme. Kui teksti ei õnnestu lugeda, siis miks te eelkõige kujundate? Hea disain pakub sisu arusaadaval viisil; loetavus on mõistmise suur osa. Täna arutame, kuidas saaksite sõnade ümber kujunduse kavandada, et teie projekte oleks lihtne lugeda.
Mis on loetavus?
Disaini osas räägime loetavusest palju. Kuid loetavus ja loetav või loetav tekst pole päris üks ja sama asi. Kui keegi oskab tähti koostada, loetakse tekst loetavaks. See ei tähenda aga, et sõnu oleks tingimata lihtne lugeda või mõista; need on lihtsalt dešifreeritavad.
Loetavus on teksti lugemise lihtsus. Mõistmine on loetavuse seisukohast võtmetegur, kuna see aitab kiiresti tähti vaadata ja neist aru saada. Loetavat teksti saab kiiresti, kaugelt skannida.
Loetavus mõjutab ka sõnu endid ja seda, kui kerge on neil neist aru saada. (Mõned eksperdid soovitasid, et üldtarbimiseks kirjutatud tekst ei tohiks loetavuse maksimeerimiseks ületada kaheksanda klassi lugemistaset.)
Vaatame veel mõnda visuaalset standardit, mis loetavusele kaasa aitavad.
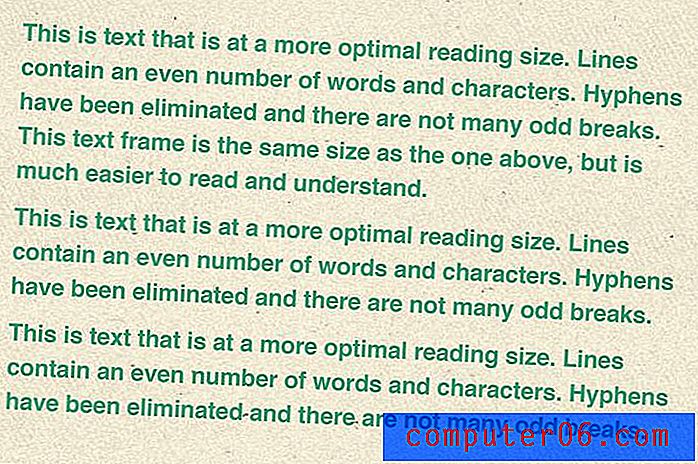
Joone pikkus

 "Kui pikk tüüpvahemik võib olla loetavuse jaoks võtmetegur ja see on peaaegu nägematu."
"Kui pikk tüüpvahemik võib olla loetavuse jaoks võtmetegur ja see on peaaegu nägematu." Liiga pikad tüübiliinid, eriti suurtes plokkides, võivad silmad väsitada ja raskendada lugemist. Liiga lühike joon põhjustab sageli ebamugavaid pause. Sidekriipsu kasutamisel annavad lühikesed read ka palju sidekriipsuga sõnu, mis võivad ka lugemisvoo katkestada.
Kuhu soovite teksti langemist, on see õnnelik meedium. Tekst peaks olema piisavalt hõlbus, et seda hõlpsalt lugeda, kuid mitte nii suur, et see tekitaks lugedes veidraid pause või pause.
Täiusliku rea pikkuse saavutamiseks on palju erinevaid standardeid (ja isegi paar matemaatilist valemit). Üks parimatest võtab arvesse tekstiraami laiust (see toimib kõige paremini trükitud projektide puhul, kuid kehtib kõige kohta, mis kasutab mõõtmisvahendina pikasid) ja jagab selle optimaalse kirjasuuruse määramiseks pooleks. Tavaliselt saate punkti suurust reguleerida paar punkti mõlemas suunas sellest lähtepunktist üles või alla.
Nii et kui veerg on 36 pikslit lai (trükitud), oleks tekst umbes 18 punkti .
Mis saab pikslites mõõdetavatest digiprojektidest?
Võite kasutada sama valemit, kuid see läheb natuke keerukamaks: ühe pica kohta on 16 pikslit. Nii et kui teie raam on 600 pikslit lai, oleks tekst 18–19 punkti. (600/16 = 37, 5 / 2 = 18, 75). Isiklikult arvan, et see jätab natuke suure külje. See viib meid digitaalprojektide osas valiku nr 2 juurde. Määrake tüüp rea (tähemärkide (ja tühikute) järgi).
Kereteksti puhul on ühe ajatu tüpograafiaõpiku „Typographie: A Manual of Design” autor Emil Ruder vastavalt optimaalsele tähemärkide arvule reas 50–60. Seda vahemikku saab mõnevõrra laiendada, sõltuvalt kasutatud tüübist ja seadmest, mida sellel vaadatakse. Enamiku projektide puhul on lauaarvutite ohutu vahemik 45–75 tähemärki rea kohta. Mobiilseadmete optimaalne vahemik on 35 kuni 50 tähemärki rea kohta.
Ruum ja kontrast

Ruum ja sobiv kontrast on loetavuse põhikomponendid. Tähed peavad elama omas ruumis - mitte jagama neid teiste tähtede või piltidega - ning teksti ja tausta värv peavad olema piisavalt eristatavad.
Nagu rea pikkus, on ka ridadevaheline ruum oluline. Soovitatav on, et tüüp ridade vahel (nn esiosa) oleks vähemalt võrdne tüübi punkti suurusega ja enamik digitaalseid disainereid valib teksti suuruse vähemalt 150 protsenti. See jätab suurtele tekstiplokkidele iga rea jaoks palju ruumi. Nagu rea pikkuse korral, võib ka ridade vahel liiga palju või liiga vähe ruumi mõistmist raskendada.
Disainerid peaksid erilist tähelepanu pöörama ka tekstiplokkide ja muude objektide vahelisele ruumile. Olge teadlik teksti mähistest ja muude objektide piiridesse ulatuvast tekstist. Teksti mähised - nii vertikaalsed kui ka horisontaalsed - peaksid olema vähemalt võrdsed tekstivahemikuga tekstivahemikuga kasutatava reavahega. Vältige tekstiplokkide puutumist teiste objektide või elementidega või piltide risti või peal liikumist.
„Reserveeri värviline tüüp suurte või liiga suurte sõnade või logode jaoks.”Ärge unustage veeriseid. Ärge unustage jätta kogu tekstiraami ümber ruumi, luues peaaegu nähtamatu halo. See veerg aitab eristada teksti muust mürast ja hõlbustada lugeja koopiat.
Mõelge ka kontrastile. Ruum on üks viis kontrasti loomiseks; teine on värv. Must tekst kahvatu taustal on ajaveebide ja raamatute jaoks populaarne valik, kuna suured koopiaplokid peavad kandjast (paber või ekraan) eralduma. Kui tegemist on lugemiseks mõeldud tekstiplokkidega, siis pidage kinni lihtsatest värvivalikutest, näiteks must, valge või hall, mis eristuvad taustast. Reserveerige värviline tüüp suurte või liiga suurte sõnade või logode jaoks.
Sidekriips ja sõnapausid
Üks ärritavamaid asju, mis lugejana kokku puutub, on pealkirja või alaosa keskel asuv hiiglaslik sidekriips, mis ulatub kolm või neli rida sügavale. Pöörake tüübi määramisel nendele üksikasjadele erilist tähelepanu, kuna need võivad olla lugejatele raskendavad ja raskesti mõistetavad.
Sidekriipsud panevad lugejad peatama ja tegema sõna keskel pausi. Need tuleks elimineerida suurtest tüüpidest ja mööblist - mis on suurem kui 25 punkti - ja kasutada ettevaatlikult väiketüüpides.
Mõni sidekriips on suures koopiaplokis vastuvõetav, kuid kaaluge piiratud arvu sidekriipsude seadmist lõigu kohta.
Kehv kirjutamine ja sõnapausid võivad olla lugejatele sama jama. Püüdke pealkirjad ja alapeatükid hoida lühikesed, lihtsad ja otsesed. Vältige pikki fraase ja pidage sõnastust väheks. Andke lugejatele tulevases tekstis maitseelamus, ajendades neid rohkem lugema.
Digitaal- ja veebiprojektidega töötades kaaluge paljude koopiate jaoks palju pause ja alapealkirju (näete, et teeme seda siin Design Shacki artiklitega). Need pausid muudavad teksti visuaalse seedimise lihtsamaks ja pikema koopia lugemine on vähem hirmutav.
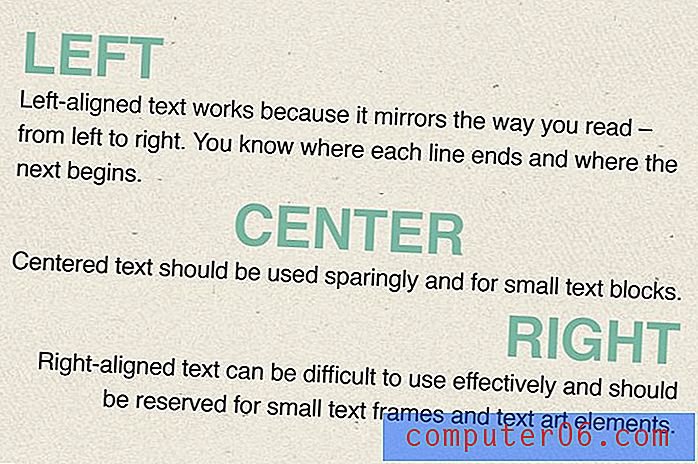
Joondamine

See, kas tekst asub dokumendi või ekraani keskel, vasakul või paremal, on samuti oluline ja see võib loetavust oluliselt mõjutada. Üldiselt on teksti tugev joondamine vasakule joondatud. Vasakpoolne joondamine töötab, kuna peegeldab seda, mida loete - vasakult paremale. Teate, kus iga rida lõpeb ja kust algab järgmine.
Õigeid ja õigustatud joondusi võib olla kõige raskem kasutada. Parempoolne joondamine on kõige parem reserveerida väikestele tekstiplokkidele, nagu suured tsitaadid või kunstilised tekstielemendid. Põhjendatud tekst nõuab täpse täpsusega sidekriipsu ja põhjenduse spetsifikatsioone ning seda on kõige parem kasutada vedelas keskkonnas, mistõttu näete seda kõige sagedamini trükikujunduse piirides.
Kuigi tsentreeritud tekst on populaarne, ei ole see loetav. See võib töötada väikeste tekstiplokkide puhul, kuid seda ei tohiks kasutada rohkem kui paar rida. (Vaadake seda eelmist Design Shacki postitust ideede ja näidete kohta, kuidas kasutada tsentreeritud joondusi.) Keskendunud teksti raskus on see, et silmal võib olla raske teada saada, kus asjad algavad ja lõpevad, kuna jooned on kaldus mõlemale poole koopiaplokk.
Loetavusriistad
- Loetavustesti tööriist: sisestage URL (või otse tekstiplokk) ja saate matemaatiliselt arvutatud loetavuse skoori. Saate kiireid ja hõlpsasti mõistetavaid tulemusi, näiteks lugemistaseme taset ja mitmete loetavusindeksite hindeid ning üldist analüüsi. Tööriist sisaldab ka vahvat järjehoidja.
- Loetavus: see veebibrauseri pistikprogramm ja rakendus muudab suvalise veebilehe lugemiseks puhta kuva ja võimaldab teil koguda lehti hiljem lugemiseks.
- Juicy Studio loetavuse test: saate lisateavet kõigi erinevate loetavustestide ja algoritmide kohta ning selle kohta, kuidas mõista, mida igaüks tähendab ja kuidas see võib teie projektidega seotud olla.
- Infoarhitektid “100% hõlpsasti lugetav standard:” See 2006. aastal kirjutatud artikkel sisaldab omamoodi loetavuse kontroll-loendit. Ehkki see kehtib peamiselt veebidisaini kohta, on paljud näpunäited mõtlemapanevad ja kehtivad ka tänapäeval.
Järeldus
Kujundage loetavaks või ärge viitsige teksti üldse kasutada. Kui soovite, et teie sisu oleks tõhus, peab see olema loetav. Kujundades loetavust silmas pidades, pakute oma lugejatele ja kasutajatele teenust.
Kui seal on nii palju teavet, kipuvad kasutajad otsima (või klõpsama) tekstist, mida pole välkkiire mõista. Need on lugejad või potentsiaalsed kliendid, keda te ei pruugi kunagi tagasi saada.