Kujundustrend: disain tumedasse režiimi
Tumerežiimi populaarsus on kasvanud. Enamikul telefoni ja tahvelarvuti liidestel on kasutajatel võimalus lülituda tumeda, mitte tavalise heleda vaikesäte asemel.
Enamikul kasutajatel on selge eelistus, kas kasutada tumedaid või heledaid kasutajaliideseid.
Seetõttu lisavad rohkem disainerid oma projektidesse tumeda režiimi valiku. Ja kuigi see võib olla natuke rohkem tööd ja palju mõelda, võib see aidata luua tugevama ühenduse ja kasutajatele isikupärastamise elemendi. Siit leiate veel selle disaini suundumuse kohta.
Mis on tume režiim?


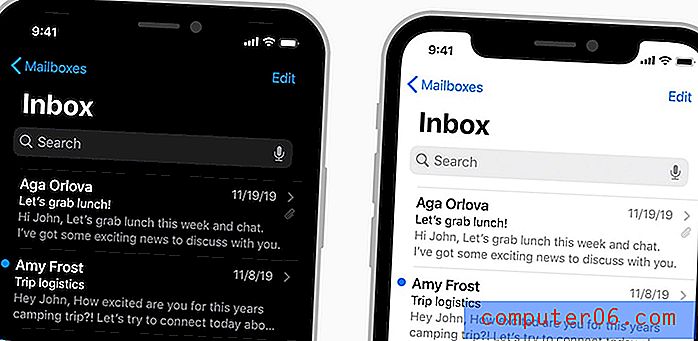
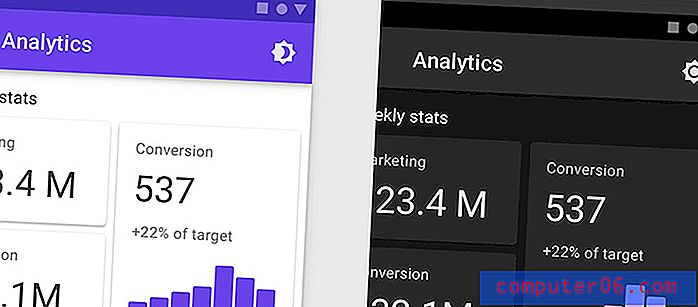
Tume režiim on värvilahendus, mille kujunduses kasutatakse tumedat tausta ja heledaid tekstielemente. Oleme juba pikka aega loonud tumedaid veebisaite ja projekte, kuid “tume režiim” on muutunud asjaks, kuna seda nimetatakse enamikes kasutajaliidestes ümberlülitamise võimalust.
Kõige selle taga on see, et mõned kasutajad eelistavad tumedat režiimi ja nende jaoks kujundamine võib suurendada kasutajaid ja interaktsiooni kujundusega.Pimedas režiimis saate midagi kujundada ilma kerge alternatiivita.
See suundumus on rohkem suunatud projektidele, mis hõlmavad mõlemat. Kui primaarsel kujundusel on hele liides - hele taust tumedate värvielementidega, on klapp tume režiimis. Kasutajad saavad oma seadmetes lülituda heleda ja tumeda režiimi vahel.
Valiku juured on täielikult kasutaja eelistustes. Mõnele kasutajale meeldib lihtsalt tumedam režiim. Teised väidavad, et tume režiim vähendab silmade koormust ja on vähem häiriv öösel kasutamiseks, kui nad üritavad vältida nii palju valgust.
Kujunduse seisukohast tundub tume režiim meeleolukam ja trendikam. Kõik veebisaidid on kerged ja heledad, kuid ainult mõned on tumedad. Seda seost saab siduda isegi mõnede pimedas režiimis elavate tööstusharude ja kaubamärkidega, näiteks videomänguteenused, voogesituse video ja heli (Netflix ja Spotify).
Kõige selle taga on see, et mõned kasutajad eelistavad tumedat režiimi ja nende jaoks kujundamine võib suurendada kasutajaid ja interaktsiooni kujundusega. Kuigi tume režiim ei ole vajalik, on see trendikas disainitehnika. Seda mitte ainult leiate mobiilseadmetest, vaid ka mõned lauaarvutite veebisaidid pakuvad seda võimalust.
Miks peaksite arvestama tumeda režiimiga

Pimedas režiimis on kasutajatele - ja ka teile - mõned eelised. Kuigi peamine eelis on kasutajate eelistamine ja millegi loomine, mida kasutajad soovivad ja töötavad viisil, milles nad soovivad suhelda, võib jääkkasuks olla rohkem kasutajaid ja suurem suhtlus.
Muud põhjused, miks kaaluda tumeda režiimi kujunduse lisamist, on järgmised.
- Pimedas võib kasutajate silmis lihtsam olla. Inimesed on sõltuvalt keskkonnatingimustest harjunud pimeda ja kerge režiimi vahel ümber lülituma.
- Tume taust võib keskenduda visuaalidele, võib tähelepanu pöörata teksti elementidele.
- Mõne nägemispuudega inimesele võiks eelistada pimedat režiimi, muutes kujunduse juurdepääsetavamaks, kui teil see võimalus on.
- Pime režiim võib aku tööiga pikendada.
- See näeb lihtsalt lahe välja ja soovite seda proovida.
11 disaininõuannet tumeda režiimi kujundamiseks

Me ei kavatse uurida teie tumeda režiimi liidese valiku kujundamise tehnilisi juhiseid. Selle kohta (koos koodinäidetega) leiate suurepäraseid õppetunde Kirupa ja UX Collective'is. (Mõlemat artiklit on soovitatav lugeda, kui soovite tumeda režiimi kohta rohkem teada saada.)
Selle pliiatsiga saate ka Koos mängida, et saada parem idee koodiga töötamiseks.
Kui soovite rakendada pimedat režiimi, pidage meeles järgmisi näpunäiteid.
- Tume režiim ja hele režiim ei ole ainult must valgel või must valgel. See võib tegelikult olla liiga suur kontrast. Mõelge mustale või tumedale võimalusele, mis pole puhas must. Materjalide kujundamise soovitus on # 121212. Sügavad sinised sinised lillad ja lillad sobivad hästi ka tumeda režiimi taustvalikuks.
- Kasutage sama mõistet tumedal taustal olevate värvide puhul. Puhas valge võib mõnes olukorras olla liiga hele ja põhjustada silmade väsimist. Kasutage heledat, mitte päris valget tooni.
- Muude kui valgete värvide korral vältige väga küllastunud värve. Need ei pruugi tumeda taustaga taustal olla piisavalt kontrastsed. Püsige oma paleti heledamate värvivariantide juurde. Enamik disainereid loob selleks sekundaarse “tumeda” paleti.
- Teksti jaoks värvihierarhia loomine. (See võib olla hea mõte isegi heledal taustal.) See kontseptsioon, mis tuleneb ka materjalidisainist, märgib heledat värvi teksti. Suurima ja kõige olulisema teksti jaoks on suur rõhuaste (läbipaistvus 87% valge); keskmise rõhuasetusega valge (60%) on suurema osa põhiteksti jaoks, kaasa arvatud kehakoopia; ja keelatud tekst (38% valge) on kergelt nähtav.
- Mõelge sellele, kuidas elemendid pimedas tegelikult välja näevad, ja katsetage disaini erineva valgustasemega. Pidage meeles, et kasutajad kasutavad pimedas režiimis sageli pimedat režiimi ja see võib mõjutada seda, kuidas asjad ekraanil ilmuvad.
- Pimedas režiimis peaks olema lülituslüliti. See on midagi, mida mõned kasutajad armastavad ja teised mitte. Planeerige vastavalt ja kasutage selle funktsiooni tähistamiseks tavalisi ikoone.
- Logod võivad pimedas režiimis esitada ainulaadse olukorra, kui teil pole valget versiooni või kui värvid ei sisalda piisavalt kontrasti. Selle probleemi lahendamiseks pange pimedas režiimis logod valgesse konteinerisse. Looge kindlasti stiil, mis näeb välja tahtlik ja annab logole kastitud elemendi sees natuke ruumi hingamiseks.
- Väikest, tihedat värvipaletti on pimedas režiimis palju lihtsam hallata.
- Pimedas režiimis värvipaleti loomisel arvestage emotsioonidega. See pole nii lihtne, kui taustavärvi muutmine ja ülejäänud rahule jätmine. Tume režiim kutsub loomuomaselt esile teistsuguse emotsionaalse oleku inimestes. See võib mõjutada värvide kavandamist veebisaidi või rakenduse teema tumedas versioonis.
- Pöörake tähelepanu peamiste osalejate esitatud juhistele. Apple'il ja Google'il on mõlemad komplekt tumeda režiimi põhimõtteid. Apple'i inimliidese juhendid leiate siit ja Google'i materjalikujunduse dokumentatsiooni siit.
- Ärge unustage juurdepääsetavuse reegleid ja testige oma tumeda režiimi värvipaletti ühiste standardite järgi. Oma värve saate testida siin.
Järeldus
Tumeda režiimi kujundamine ja rakendamine võib olla väga lõbus. Ja mõned kasutajad jumaldavad seda. Nii iOS-i kui ka Androidi standarditega on see üks neist asjadest, mis tõenäoliselt niipea ei kao ja kasutamine kasvab ainult edasi, muutes selle oluliseks disaini kaalutluseks.
Kui hakkate selle kujundustrendiga esimest korda mängima, pidage seda lihtsaks, kuni pimeda režiimi loomisel saate korralikult hakkama kõigil pisiasjadel, mis vajavad ümberlülitamist ja katsetamist. Üksikasjad muudavad siin olulist vahet ja kasutajad panevad kindlasti tähele, kui nad jäävad järelevalveta.