Kujunduspõhimõtete rikkumine otstarbel
Reeglid. Nad hoiavad meie disainilahendused puhtad, järjepidevad, joondatud ja keskendunud. Hea disaini põhiprintsiibid on iga disaini hariduses üliolulised.
Kujundusreeglite juures on aga suurepärane asi see, et neid saab ja tuleks rikkuda, eeldusel, et teate, mida teete. Lugege edasi, et näha mõnda näidet projekteerimispõhimõtete tõhusaks purustamiseks projekti parendamiseks.
Tutvuge disainiressurssidega
Enne nende rikkumist tundke reegleid
Nagu paljude teiste elukutsete ja tööstusharude puhul, nõustub ka veebiprofessionaalide maailm rea põhinõudeid, millest kõigil kogukonna liikmetel peaks olema kindel ülevaade. Me kipume viitama neile põhialustele, kuna disaini põhimõtted ja iga soola väärt kujundus näitavad nendes põhimõtetes teatavat võimekust.
Mõned disainerid omandavad kujunemispõhimõtetest arusaamise formaalse koolituse või hariduse kaudu, teised saavutavad samal tasemel pädevuse praktika ja üldise mõistmise kaudu. Kumbki meetod pole õige ega vale, kuid kui olete mis tahes funktsioonis kõrgetasemeline disainer, kasutate kindlaid disaini põhimõtteid, kas teate seda või mitte.
Veebikujunduses on palju aspekte ja nende põhialuste üle kontrolli omamine pole ainus nõue selles valdkonnas edu saavutamiseks. Ilma nendeta võtame aga kindlasti raske tee eduni. Kuid nagu iga hea reeglistik, on ka veebikujunduse põhimõtted aeg-ajalt paremad, kui need on täielikult painutatud või murtud.
Mis on head disainiprintsiibid?
Millised on siis disaini põhimõtted? Noh, see on teema, mida on üsna vähe käsitletud ja mis tahes uurimistöö (google otsimine) näitab, et ühtset õiget vastust pole.
Erinevad ametid, ettevõtted ja spetsialistid võivad kõik koostada oma isikliku disaini põhimõtete loendeid. Ehkki suur osa neist üksikpõhimõtetest võib sisaldada erinevusi, on tegemist märkimisväärse ja märgatava kattumisega. Jeremy Keith on teinud meie kasuks selle, et panime kokku sirvimiseks suurepärase kujunduspõhimõtete kollektsiooni.
Nende ressursside kiire uurimine näitab üsna erinevat vaatenurkade vahelist kooskõla. Põhimõtete komplekt sisaldab muu hulgas punkte ruumi tühikute või kasutamise kohta, keskendudes kasutajatele, järjepidevuse saavutamisele, disaini võimalikult lihtsaks hoidmisele, selle kasulikuks muutmisele ja koondamise vältimisele. Kõik need on head asjad. Neid on määratletud kui projekteerimisprotsessis üliolulisi, kuna need on tõhusad vahendid veebis eduka toote või teenuse loomiseks.
Kui kindel kujunduspõhimõtete komplekt on meie disainerite tööriistakasti jaoks nii ülioluline, siis miks ma soovitaksin, et nende murdmine võiks olla hea mõte? Noh, mõnel põhjusel tõesti.
Esiteks on hea disaini piiridest väljumine suurepärane harjutus õige ja vale piiride uurimisel, mis aitab paremini mõista, mis teeb ühe valiku teisest paremaks. Kuid põhjus, miks me tõeliselt huvitatud oleme, on see, et reeglite rikkumiseks on kasutusjuhte, mis parandavad kasutaja kogemust.
Hüvitiste reeglite rikkumine
Ma arvan, et on oluline öelda, et ma pole kunagi leidnud juhtumit, kus saidi loomine kõigi hea disaini põhimõtete vastaselt oleks osutunud eemalt vaadatavaks heaks ideeks. Selle artikli ja selles sisalduvate näidete eesmärk on näidata, kuidas ühe või kahe tavapõhimõtte lülitamise lülitamine võib teie kasutajatele kasu tuua. Mõistmine sellest, kuhu soovite üle piiri minna ja kuidas sõltub käimasolevast projektist, kuid loodan, et mõni näide aitab palli veerema panna ja aitab teil mõelda võimalustest, kuidas see teile kasulik oleks.
Kontrollige hüpikuid uuesti
Alustame seda pidu väikese disainiga faux pas'st, millega peaksime kõik üsna tuttavad olema. Ma räägin silmaümbrusest, mis kutsub esile hüpikteate “Oled sa kindel…”. Me näeme seda mustrit kõikvõimalikes kontekstides, alates veebisaitidest kuni mängude ja igasuguste tarkvaraliidesteni. Me satume sellesse nii tihti, et ma hakkan arvama, et mu välisuks küsib minult, kas ma tõesti tahan selle sulgeda.

Ma viskan sulle siin softballi. Me teame, et see kujundusmuster on olemas selleks, et hoida meid selle faili juhusliku sulgemise eest, mille unustasime muudatuste tegemise või mitte salvestamise jaoks. Isegi kui me klõpsame „ei” 99% -l ajast, võiks 1% olla meeldetuletus faili salvestamiseks, mille peale te töötunde kulutasite, või vältida õnnetuse korral algatatud otsuse tegemist. Oleme selle käitumisega juba harjunud, nii et võib-olla on raske seda pidada kujunduspõhimõtete rikkumise harjutuseks, kuid kui peatume ja mõtleme sellele, saab üsna selgeks, et see on näide eeskirjade rikkumisest, mis on kasulik kasutajatest.
Kui pärast kasutaja toimingut kuvatakse ekraanil hüpiktekst, on üleliigne süsteem, mis tekitab lisaklikke ja takistab kasutajal ülesannet kiireimal ja kõige lihtsamal viisil täita. Tõepoolest, kõik need asjad rikuvad otseselt disaini häid põhimõtteid, kuid muster püsib ja jääb tõhusaks. Kuni inimesed, kes meie disaini kasutavad, osutuvad veatuks, jääb reeglite sellisel viisil rikkumine heaks ideeks.
Pole nii lihtne
Kuidas oleks millegi vähem selge ja tavalisemaga kui esimene näide? Kaevakem lihtsusesse. Ükski disainidokumentide puudus ei osuta lihtsusele kui hea disaini põhikomponendile ja disainerile esmaseks ülesandeks. Tõepoolest, me kulutame palju aega ja vaeva, et mõelda välja, kuidas keerulisi käitumisharjumusi kujundada ja kujundada nii, et külastajad saaksid neid lihtsal viisil tarbida. Toimimises on palju näiteid lihtsuse kohta, kuid lihtsate reeglite tagasipööramise tõhusate näidete leidmine ei osutu samuti suureks väljakutseks.


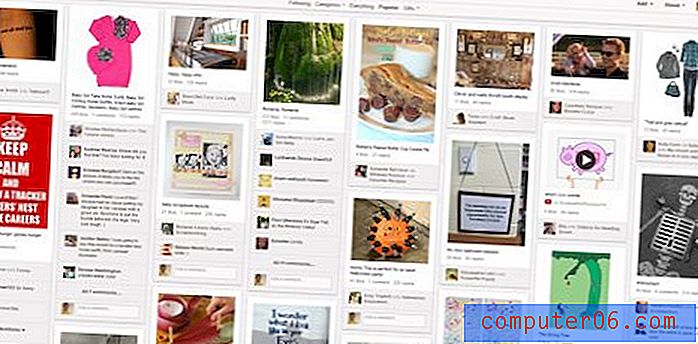
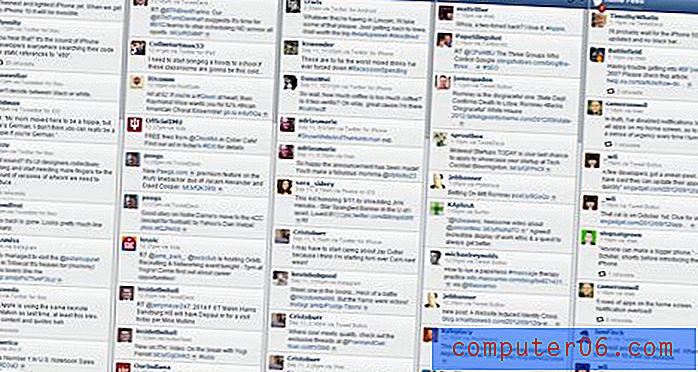
Te ei pea vaatama oma lemmikrakendustest või veebisaitidest mööda, et näha disaini strateegiana mängu pandud keerukust. Mis muudab keerukuse konkreetse disaini eelistamiseks? Noh, meie kahel näitel on mõned sarnasused ja erinevused.
Esiteks püüavad mõlemad kujundused anda kasutajale võimalikult palju teavet. Teiseks on mõlemal juhul ette nähtud, et kogemus ei keskendu eelnevalt kindlaksmääratud viisil. Esmase või teisese sisu kasutajale edastamise asemel esitatakse kõik ühtlasel skaalal ja kasutaja saab skannida teavet ning sisestada sisu, mis loomulikult kõige rohkem huvi pakub.
See töötab tegelikult üsna hästi selliste saitide jaoks nagu Pinterest või Twitteri voorakendused, kuna see eemaldab käsitsi toimivad toimingud. Nuppude klikkimise asemel teabe lõplikuks filtreerimiseks võib kasutaja tugineda nende enda ajule, et valida talle omal ajal kõige olulisem teave. See võimaldab kogemusel olla lõpmata isiklik ja ise juhitud.
Kui kinga sobib "
No kuidas oleks näiteks Fitti seadusega? Kindlasti toob seaduse rikkumine alati kaasa negatiivse tulemuse! Fitti seaduse kohaselt parandab kasutatavus toimingute vahelise ruumi vähendamist meie disaini osana. Kuid kas on nii raske ette kujutada stsenaariumi, kus kaks erinevat toimingut, mis on meie kasutaja jaoks võrdselt tõenäoline valik, viiks kahe täiesti erineva käitumiseni?
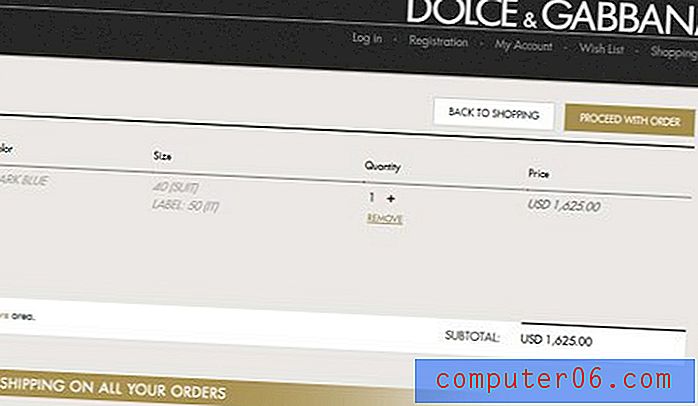
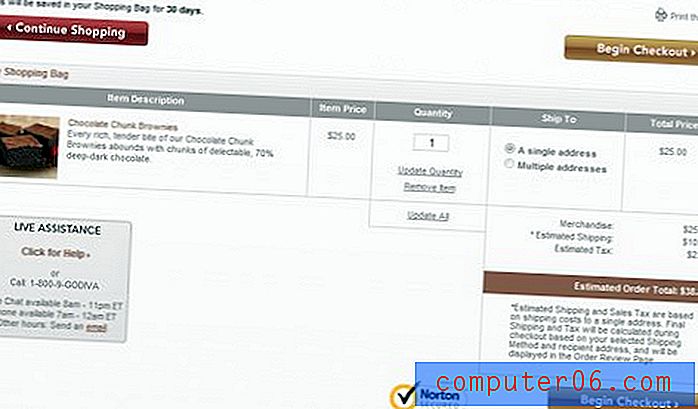
Võtame näiteks oma lemmikveebipoes registreerimise kogemuse. Sageli, kui lisame ostukorvi ostukorvi või vajutame kassanuppu, suunatakse meid ekraanile, mis vaatab üle esemed, mida me sooviksime osta, ja annab meile mitu võimalust, võimaldades meil valida, kuidas siit edasi liikuda. Mõned populaarsed võimalused hõlmavad ostu jätkamist, ostlemisruumi jätkamist või valikute tühjendamist või muutmist. Kõik need toimingud on seotud teie sisseoste tegeva käitumisega, nii et on mõistlik, et nad asustaksid ühise ala.

Dolce ja Gabbana kassas käimise protsess järgib Fitti seadust. Meie kasutajad võivad soovida naasta ostude juurde või jätkata tellimuste vormistamist, pannes valikud kokku, kuna neil on kindel, et mõlemat otsust saab teha võrdselt kiiresti. Selle mustri probleem on sarnane meie esimese näitega. Kui kasutaja klõpsab valel nupul üks kord sajast, olete maksnud rohkem aega ja põhjustanud rohkem pettumust kui 99 kiire korrektse klõpsuga.

Godiva kassa ekraanil näeme nuppe selgemalt määratletud. Sõltuvalt sellest, kus hiir (või sõrm) asub, võtab see teil natuke kauem aega, kuid see on vaid mõte. On aegu, kus tahame oma kasutajad sellest mõtteviisist "Ära pane mind mõtlema", et me selle loomise nimel nii vaeva näeksime. Vahel vajame, et nad mõtleksid oma otsuse üle ja nupule, millele soovite klõpsata, leidmise ja selle juurde jõudmise protsess sunnib kasutajat ära tundma, mida see nupp teeb.
Mõõdukus on võti
Võib-olla oli šokolaadile pühendatud veebisaidiga sulgemine midagi enamat kui juhus. Väljaspool häid kujundamispõhimõtteid tõhusalt tegutsemise võti on mõõdukuse kasutamine. Ehkki mõne nupu eraldamine võib olla mõistlik, pole mõtet ühte neist varjata, viidates vajadusele panna oma kasutajad natukene mõtlema. Sama moodi leiad kindlasti, et selline reeglite rikkumise lähenemisviis on enamikes olukordades vale.
Neid vähemuses elavaid stsenaariume otsime alles disaini sügava mõistmise poole püüdlemisel. Kui tunnete end disaini põhimõtete osas piisavalt asjatundlikult, on see suurepärane tegevus. Teisest küljest, kui olete disaineriks saamise alguses, võib see kuradi kaitsja mäng olla suurepärane õppevahend.
Mõlemal juhul on meie huvides mõista kujunduspõhimõtteid reeglite, mitte dogmadena. Kui sisu juhib kujundust ja kasutaja on esikohal, ei tohiks me lasta reeglitel takistada parima kujunduse esitamist. Kas teil on olnud võimalus projekti parendamiseks mõnda disainilahenduse põhimõtet rikkuda? Kui jah, siis millised olid tulemused?