Eduka minimalismi 5 tunnust
Esmapilgul võivad minimalistlikud veebisaidid tunduda, nagu neid oleks lihtsalt nii kiiresti kui võimalik kokku löödud. Lõppude lõpuks on need lihtsad ja lihtsad ning enamus inimesi seostavad palju detaile hea viimistlusega. Kuid samad reeglid lihtsalt ei kehti veebimaailmas.
Minimalistliku saidi kvaliteedi kiireks paljastamiseks on vaja ainult väikest osa kasutajaga suhtlemist. Seda seetõttu, et minimalismi esiletõstnud algne idee oli, et funktsionaalsus on oma olemuselt ilus. Kujundus, mis selgitab ja paljastab veebisaidi struktuuri, võib olla sama ahvatlev kui see, mis varjab selle eesmärke väljamõeldud dekoratiivsete täienduste taga. Lisaks annab see sageli palju parema kasutajakogemuse, kuna need tarbetud segadused kõrvaldatakse.
Minimalism seisneb saidi elementide arvu vähendamises kuni selleni, mis on tegelikult hädavajalik ja kasulik; muutes elemendid multifunktsionaalseks, kuid samas selgeks ja eesmärgipäraseks.
Hea minimalistlik disainer mõistab, et lihtsus esteetikas kipub olema konstruktsiooni lihtsuse kõrvalprodukt. Ja kuigi mitte kõik veebisaitide tüübid ei saa seda kohtlemist võimaldada (näiteks väga keerulised poodisaidid), on minimaalse lahendusega hästi töötavaid veebisaite sama palju kasutada kui vaadata.
1. Sügavus lihtsuses

Igas heas minimalistlikus saidis rõhutatakse funktsionaalsust ja kasutajakogemust. Kuigi küljendused, värvipaletid ja efektid on piiratud, pööratakse tähelepanu konkreetsete elementide selgelt vaatajale edastamisele. Näiteks teeb hiiglaslik kalmaar suurepärast tööd, suunates kasutaja tähelepanu oma fotodele, kõrvaldades täiendavad tähelepanu kõrvalejuhtimised.
Kuid kuigi sait võib olla lihtne, pakub see tööriistu, mida vaatajad peavad sügavamale sukeldama: täisekraanil kuvamise valikud, enne / pärast valikud, et tutvustada nende järeltootmise võimalusi, ja selged navigatsioonielemendid.

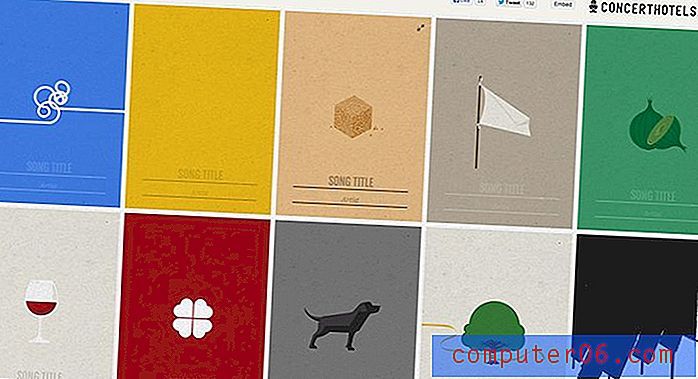
Muusikaviktoriin on veel üks sait, mis näitab, kuidas lihtsus võib edastada suurt kontseptuaalset sügavust. See on suurepärane näide, sest lisaks saidi kujundusele pole ka minimalistlik, seda pakuvad ka illustratsioonid. See sait näitab, et nende piltide tähenduse väljaselgitamine on piisavalt lõbus, et vääriks mängu tegemist mängust välja. Selle eesmärk on lihtsalt näidata, kuidas inimesed kipuvad reageerima filtreeritud, ümberõppitud piltide resonantsile.
2. Tasakaal

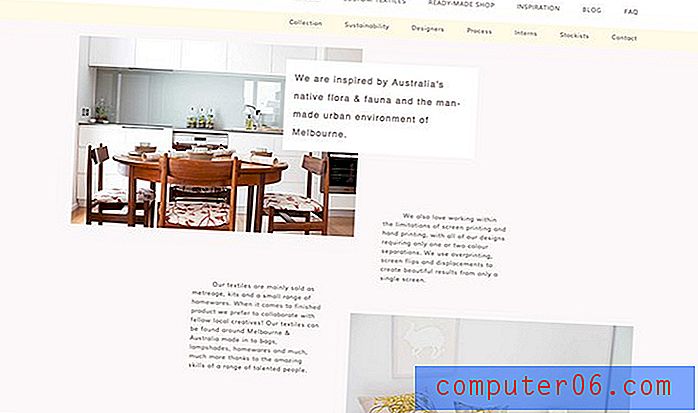
Kuna minimalistlikul veebisaidil on nii vähe elemente, on see palju ilmsem, kui tasakaal nende elementide vahel on väljas. See on osaliselt põhjuseks, miks paljud neist disainilahendustest on võrgupaigutuse abil nii rangelt määratletud ja korraldatud. Kui ruudustiku reegleid rakendatakse disainilahenduse suhtes rangelt, kipuvad kõik komponendid jaotuma visuaalselt harmoonilisel viisil. Kuid ruudustik ei pea alati ühtmoodi välja nägema. Tint ja spindel näitavad, kuidas ruudustikuga joondamine ei tähenda, et kõik võrdsustatakse. Selle asemel kasutavad nad ruutvõrgustikku oma sisu loomingulise tasakaalustamise raamistikuna.
3. Kontrastsus

Kontrastsus on veel üks asi, mis muudab minimalistliku veebisaidi tõhususe suureks. TypeConnection on suurepärane näide sellest, kuidas pilkupüüdev ja erutav annus ekstreemset kontrasti võib olla; selle ümberminek on neoonšokk neutraalse beeži ja musta värvi väljal. Rohke värviga saidil poleks see peaaegu sama tõhus.
4. Ebatavalised aktsendid
Midagi, mis võiks hõbedase kujunduse korral tunduda täiesti õrn, võib minimaalse kujunduse lihtsuse juures olla pöörane ja huvitav. Näiteks oleme juba arutanud võrgupõhiste disainilahenduste olulisuse üle minimalistlikus maailmas. Nii et kui kujundus murrab ruudustiku, isegi väikseimal viisil, muudab see intrigeeriva ja tähelepanu haarava muudatuse.


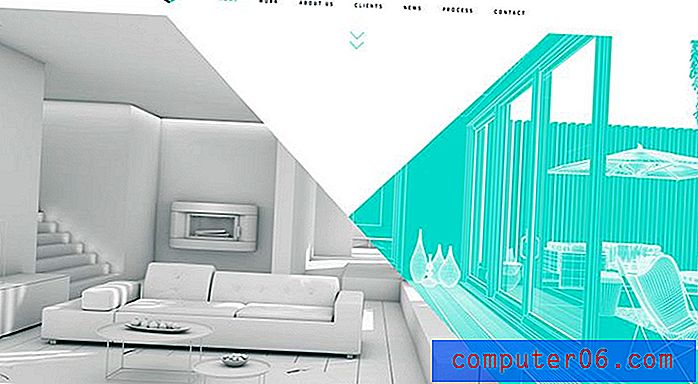
Juhtum 3D ja Pierrick Calvez on sama rakenduse erinevad näited. Esimeses osas poolitab diagonaaljoon kogu kodulehe, pakkudes visuaalset huvi muidu tavapärase paigutusega, ilma et see oleks segav. Teise näite käsitlus on vähem ebaregulaarne, kuid see annab sama intrigeeriva tulemuse: taustpilt on paigutatud sama ruudustiku murdenurga alla.
5. Suunatud interaktiivsus

Millistel minimalistlikel saitidel pole keerukust, peavad nad keskendunud interaktiivsuse korvama. Tänu veebitehnoloogiate arengule viimase paari aasta jooksul on lihtsam kui kunagi varem lihtsate CSS-animatsioonide kaasamine kujundustesse. Ja kui rääkida minimaalsetest trendidest, võivad need lihtsad animatsioonid tohutult mõjuda.
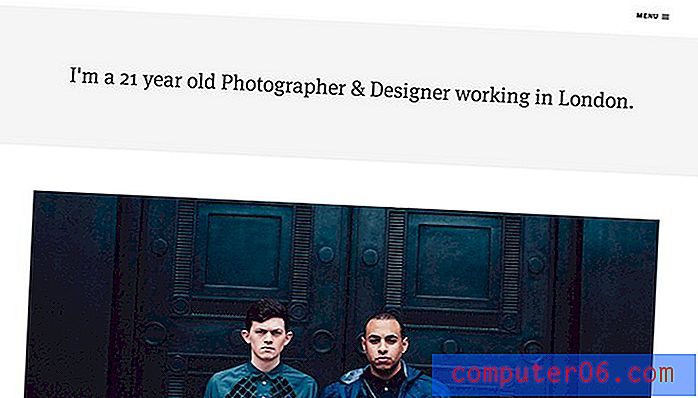
„Minimalistlikud saidid võivad jätta võimsa kestva mulje, mis ulatub pelgalt visuaalidest kõikehõlmava elamuseni“Näiteks kui Sam Kingi saidil on suhteliselt põhipaigutus, teeb ta suurepärast tööd, juhtides vaataja tähelepanu lihtsate hõljukiefektide abil. Need on endiselt puhtad ja lihtsad, kuid disaini sügavuse lisamisega on vaja kaugele jõuda. Ilma seda tüüpi interaktiivsete puudutusteta võivad staatilised minimaalsed saidid kaotada kasutaja huvi.
Minimalistlik veebidisain peaks tunduma lihtne ja utilitaarne, kuid mitte kunagi igav ega üldine. See peaks keskenduma tasakaalule ahvatleva esmamulje ja püsivalt funktsionaalse kasutajakogemuse vahel.
Nagu iga teinegi populaarne disainilahendus, on ka teisejärgulisi koputusi, mis ei pea eduka minimalismi põhimõtteid, kuid kui neid jooni põhjalikult ja läbimõeldult rakendada, võivad minimalistlikud saidid jätta võimsa püsiva mulje, mis ületab pelgalt visuaali kõikehõlmav kogemus.