Looge Photoshopis uimastamise puidust veebisaidi mall
Täna ehitame Photoshopisse vinge veebisaidi malli, kasutades mitmeid täiustatud tehnikaid.
Tutvustan teid kümne lihtsa sammuga kogu protsessi käigus ja pakun teile valmis malli allalaadimise lingi. Alustagem!
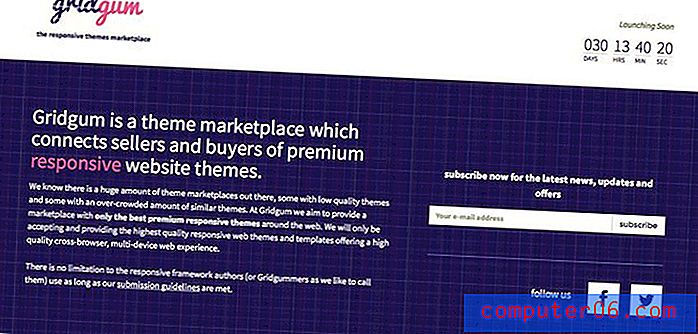
Eelvaade ja allalaadimine
Enne kui alustame, vaatame siin, mida me ehitame. Saate PSD-d alla laadida ja kasutada vastavalt oma soovile, andke kindlasti taustale krediiti, nagu on märgitud allpool olevas artiklis.
Laadige alla kihiline PSD

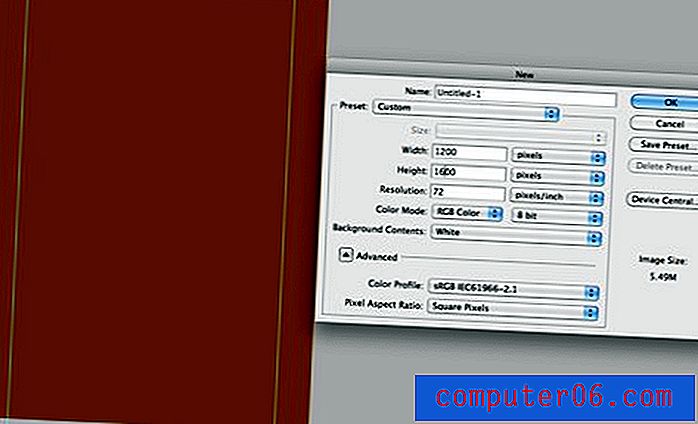
1. samm: looge uus dokument
Esiteks looge Photoshopis uus dokument. Tehke lõuend 1200 piksli laiuseks ja 1700 piksli pikkuseks. Ärge muretsege, meie sisu pole kuskil nii laiaulatuslik, tahame lihtsalt anda endale palju ruumi tööks.

Sisuala määratlemiseks joonistage 960 piksli laiune kast, tsentreerige see lõuendis horisontaalselt, tõmmake juhised vasakusse ja paremasse serva ning kustutage kast. Teie tühi dokument peaks sarnanema ülaltoodud pildiga (värv ei oma sel hetkel tähtsust).
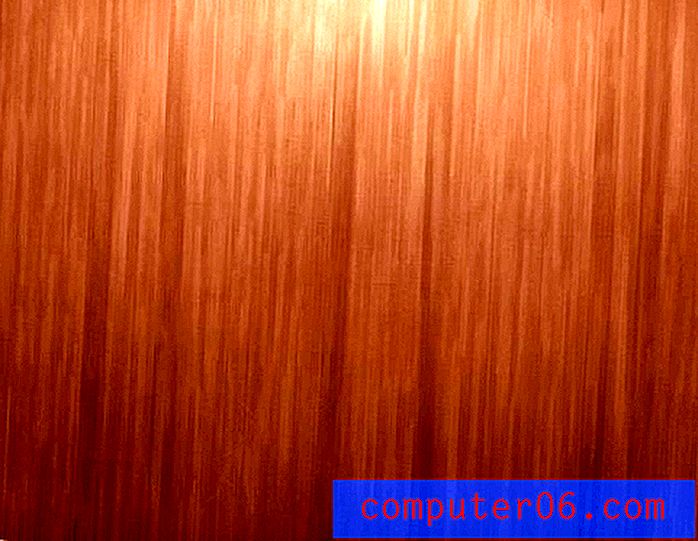
2. samm: haarake taustpilt
Selle disaini inspiratsioon pärineb Matthew Skilesi fantastiliselt tasuta ressursist. Matthew lõi ilusa puidust taustatekstuuri ja jagas selle vabalt lehel Dribbble. Pidage ainult meeles, et kui soovite seda tekstuuri kasutada, peate andma lingi Matthew'i juurde.

Haarake puust tekstuur ülaltoodud lingilt ja mõõtke see allapoole, nii et see oleks sama lai kui teie PSD. See ulatub saidist vertikaalselt ainult poolel teel alla, kuid see on praegusel hetkel ideaalne.
3. samm: lisage taustgradient
Puust taust näeb Photoshopis suurepäraselt välja, kuid lõputu brauseri lõuendi tõttu tekitab see meile veebis natuke probleeme. Meie kaks peamist võimalust on teisendada see õmblusteta taustmustriks või gradient ühevärviliseks.
Sel juhul valisin lihtsa väljapääsu ja otsustasin kasutada kaldeid taustal vasakule ja paremale. Selleks looge uus kiht ja määrake esiplaani värviks # 421a0e või mõni muu puitpildilt teile meeldiv tume värv. Järgmisena määrake oma gradient sellest värvist läbipaistvaks ja venitage gradient vasakpoolsest küljest keskmise poole, seejärel korrake seda paremal küljel.

See annab meile kena ja sujuva ülemineku ühtlasele värvile. Kui me seda saiti kodeeriksime, seaksime selle pildi taustale ja CSS-i taustavärviks # 421a0e. Pole tähtis, mis ekraanisuurust vaataja töötab, näib saidi taust täiuslik.
4. samm: logo
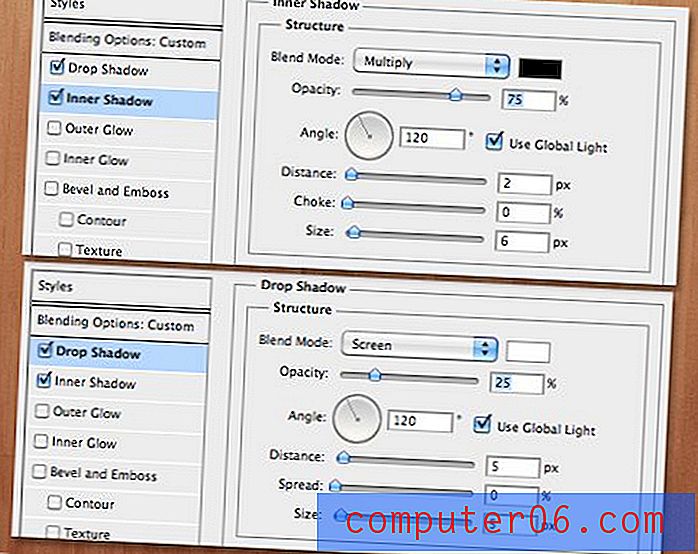
Saidi ülaosas olev logo on lihtsalt Ballparki välja kirjutatud tekst, mis on Mickey Rossi kujundatud vinge tasuta font. Tippige sõna, muutke see mustaks ja määrake täheks umbes 25%. Järgmisena rakendage sisemine vari ja vari, et anda sellele sellele kõrgjõulisele ilmele. Siin on seaded, mida kasutasin:

Pange tähele, et vari on väga erinev vaikesätetest. Selle põhjuseks on asjaolu, et välise kaldkatuse loomiseks kasutame varje veidi häkkidena. Seadke värv kindlasti valgeks ja muutke segamisrežiim korrutades (vaikeseade) väärtuseks Ekraan (töötab valgega).
Sisemise varju trikk on sellega mitte üle pingutada. Minge kaugele ja veenduge, et läbipaistmatus pole liiga tume. Need seaded peaksid andma teile vinge efekti, mida näete allpool:

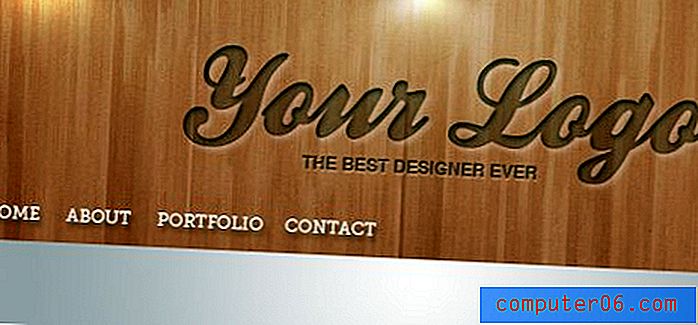
Järgmisena sisestage logo alla minemiseks mõni alltekst ja rakendage sama efekti. Ma kasutasin lihtsat Helvetica Boldi ja kirjutasin suurtähtedesse.

5. samm: lisage mõned tuled
Valguse lisamiseks malli ülaossa kasutame ülilihtsat trikki. Haarake kena pehme valge pintsel ja klõpsake üks kord lõuendil, et tekiks hägune valge täpp. Nüüd klõpsake nuppu Command-T, et kasutada tööriista Free Transform, et sirutada punkt välja nagu allpool näha.
Viltu efekti saamiseks hoidke nuppu Command-Shift-Option all, samal ajal klõpsates ja lohistades nurgalülitil. See peaks liikuma mõlemad nurgad võrdselt.

Kui olete saanud kerge kuju, mis teile meeldib, dubleerige kiht kaks korda ja jagage tuled laiali. Seejärel visake need kõik kihirühma ja määrake rühma segamise režiimiks Ülekate. Võite ka ringi mängida, lisades efekti kohandamiseks igale valgusele välimise sära.

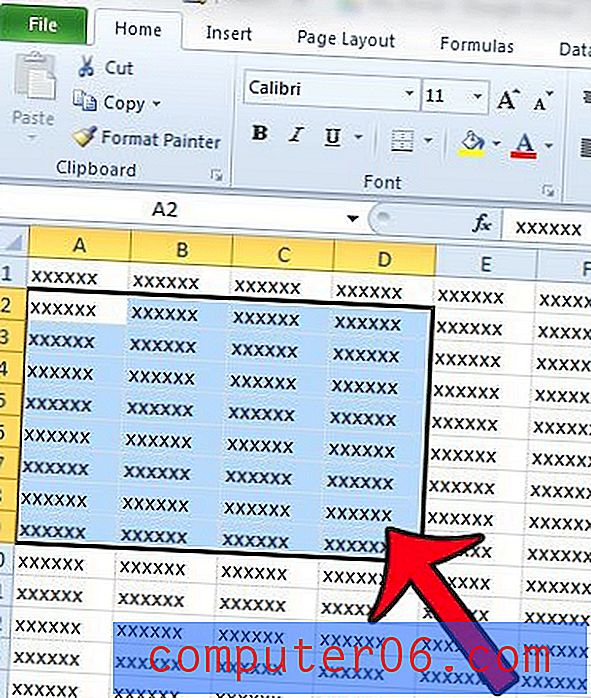
6. samm: esiletõstetud sisukast
Logo alla loome suure kasti, mis toimib kogu sisu kohta, mida soovite kuvada. See on vinge koht, kuhu lisada jQuery pildi liugur.
Alustamiseks joonistage ristkülik lihtsalt välja ja täitke see gradiendi või ühevärvilise värviga - see pole tegelikult oluline, kuna idee on paigutada sisu selle kohale. Veenduge, et püsiksite varem seadistatud 960 juhendite piires hästi.

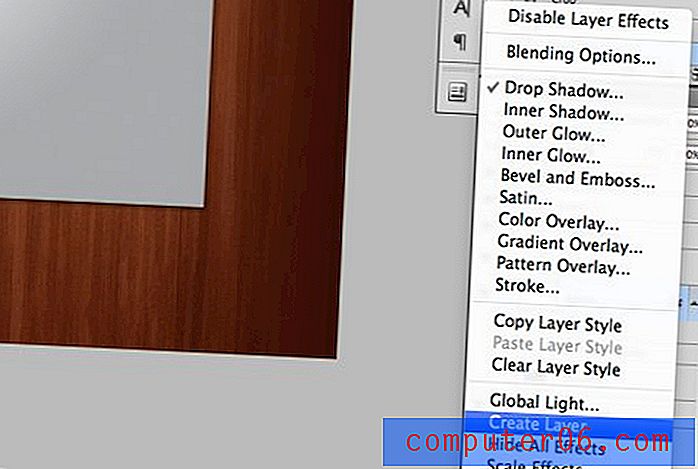
Järgmisena lisame ühe neist trendikatest kumeratest varjudest, mis on praegu veebidisainis nii populaarsed. Selleks lisage kihi efektide menüüst tüüpiline vari. Kui olete varje rakendanud, paremklõpsake kihil vähese efekti ikooni ja valige allosas “Loo kiht”. Nagu nimest järeldada võib, muudab see varjefekti tegelikuks varjukihiks.

Nüüd kasutage varunduse alumise serva kõverdamiseks Free Transformi sees olevat lõimerežiimi, nagu on näidatud alloleval pildil.

Üldine efekt paneb nurgad välja nägema nii, nagu need pisut kõverduksid, hoides tegeliku sisukasti standardkujul, mida on arendusetapis lihtne piltidega täita.

7. samm: navigatsiooniala
Tippige esiletõstetud sisu kasti kohale mõned näidisnavigatsiooni valikud. Kasutasin tasuta fonti Museo, mida saab CSS-is hõlpsalt @ font-face abil kasutada.

Nagu näete, tuleb mall kenasti ette. Oleme lõpetanud ülemise osa ja saame liikuda järgmisse jaotisse.

8. samm: värviriba
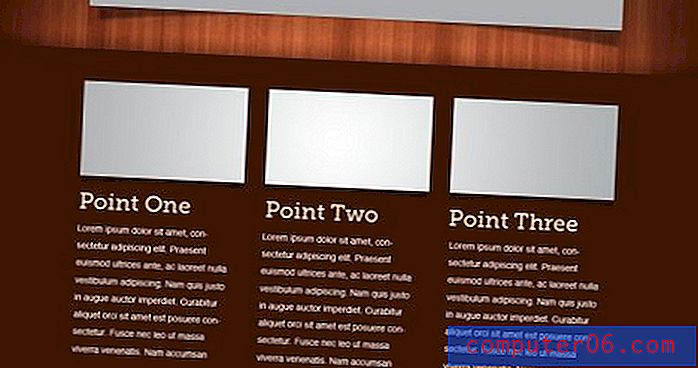
Esiletõstetud sisuala all peaks olema umbes see, kus lõpeb puidu tekstuur. Looge kiht ja täitke sellest osast allpool numbriga 3c1306. Seejärel visake mõni kohahoidja sisu sisse. Valisin kolme kolonni paigutuse, mis kordas varasemat karbikäsitlust ja kasutasin päiste jaoks jälle Museo.

Kõige keerulisem on siin värviriba puust taustast eraldamine. Kui vaatate ülaltoodud pilti tähelepanelikult, näete, et ma venitasin gradiendi ülespoole mustast läbipaistvaks, nii et näib, et kast heidab puule varju. Siin veelgi kontrasti lisamiseks värvisin suure pehme pintsliga mõne valgeks, vähendasin valge läbipaistmatust 75% -ni ja segasin segamisrežiimi ülekatteks. See on suurepärane trikk tekstuuri tumedate alade kergendamiseks.
9. samm: pakkumiskast
Värviriba allosa juurde lisasin sisukasti, et hoida kliendi pakkumist. See on kolmeastmeline protsess. Esmalt joonistage välja ümardatud ristkülik, mis on pisut tumedam kui taustavärv. Seejärel rakendage sama sisestustehnikat, mida kasutasime ülaltoodud logol (ekraanile seatud valge vari + sisemine vari). Lõpuks lisage mõni tekst. Ma kasutasin kaldkirjaga versiooni Gruusiast.

10. samm: jalus
Malli lõpuleviimiseks tõin natuke puidust tekstuuri alla ja kordasin paljusid ülaltoodud samme. Esiteks lisasin küljele kalded nagu ka alguses. Seejärel lisasin värviriba põhjale veel ühe varju, täpselt nagu üleval. Lõpuks kordasin sedasama inset-efekti, mida oleme kolm korda varem kasutanud, et lisada mõned põhilised sotsiaalmeedia ikoonid ja tausttekstuuri omistamise link.

Järeldus
Nende viimaste katsumustega olete kõik valmis! Muu hulgas õppisime, kuidas tekstuuritud tausta välja värvida tahkeks värviks, nii et see toimiks veebis, kuidas luua puust kõrgtrükiefekt ja seda mitmel viisil rakendada, kuidas luua vingeid valgustuspilte ja kuidas kasutada ülekatte segamisrežiimi tekstuuri tumedate alade heledamaks muutmiseks.
Loodan, et olete õpikust palju õppinud, ärge unustage PSD-d alla laadida! Kui kasutate seda projektis, jätke link allpool olevatesse kommentaaridesse, et saaksin seda kontrollida (valikuline, kuid hinnatud).