Veebikujunduse kriitika # 86: WPMU
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on WPMU.org, sait WordPressi entusiastidele. Hüppame sisse ja vaatame, mida arvame!
Tutvuge disainiressurssidega
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 49 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
WPMU kohta
„WPMU.org on veebis WordPressi uudiste, näpunäidete, pistikprogrammide ja teemaülevaadete allikas number üks. Esitame Incsubi meeskond iga päev mitu uut postitust - sama rühm veebis vanima (ja suuruselt teise) WordPress Multisite'i Edublogs.org ning suurima lisandmooduliga pluginate ja teemade kogukonna WPMU DEV taga. ”
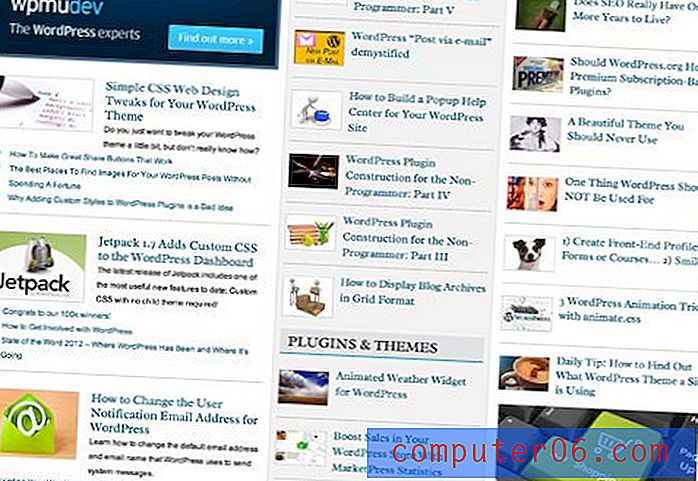
Siin on kodulehe ekraanipilt:

Esmamulje
WPMU näib olevat WordPressi arendajatele suurepärane teabeallikas. Siin on kodulehel palju sisu, mis on disainerite vaatevinklist nii vara kui ka kohustus. Sait näeb välja väga puhas ja hästi kujundatud ning näib, et isegi hästi organiseeritud struktuuris võitlevad see segadusest.
"Siin on kodulehel palju sisu, mis on disainerite vaatevinklist nii vara kui ka kohustus."Sait on tegelikult reageeriv ja juba mängu alguses annan ikka rekvisiite kõigile, kes vähemalt proovivad seda hüpata. Vaid vähesed, kui keegi neist, on tõmmanud keerulise reageeritava kujunduse absoluutse täiuslikkusega ja see leht pole erand sellest reeglist. Siiski arvan, et siinsed probleemid ei tohiks olla liiga keerulised.
Üldiselt on disainerid siin midagi suurepärast tootnud. Sukeldume lähemale ja vaatame, kus saaksime soovitada mõnda muudatust.
Logo
Esimene asi, mida ma sellel saidil näen, on logo. See on vasakus ülanurgas suhteliselt suur objekt, nii et teie silmad tõmbuvad loomulikult selle poole.

Kahjuks leian, et see on servade ümber pisut krobeline. Mõiste ei ole tingimata halb, kuid disainerite vaatevinklist on suurussuhted kõik olemas. Praegune logo on suur tekstiosa, mis kõik on üsna suur. Selle probleem on see, et selle asemel, et üksteisega harmooniliselt mängida, tundub iga tekstiosa pigem konkureeriva tähelepanu pärast.
"Selle asemel, et üksteisega harmooniliselt mängida, tundub iga tekst pigem konkureeriva tähelepanu pärast."Kontrastsus on teie disainerina üks võimsamaid tööriistu ja leiate, et see aitab luua disainilahendusi, millel on vähe puudusi. Arvestades kontrasti ideed, tegin ikooni suuremaks ja sildi palju väiksemaks, nii et see ei konkureeri “WPMU”. Seejärel kukkusin kokku kohutavalt ebamugavalt pööratud “org”, sest minu arvates on see täiesti ebavajalik.

Nüüd on meil lihtne kahevärviline logo, millel on üks suur tekstiosa, üks väike tekstiosa ja vasakul vasakul asub suur pilkupüüdev ikoon. Nüüd on see palju tasakaalukam ja tundub vähem segaduses.
Muud logod
Kui hüppame üle päise teisele küljele, leiame veel kaks logot, seekord kolmandatelt osapooltelt.

Minu arvates on need natuke liiga suured. Jällegi puutume kokku visuaalse konkurentsi ideega. Disainerina peate tegema raskeid otsuseid selle kohta, mis on kõige olulisem. Kui proovite kõik suureks ja vastutavaks muuta, prügite teabe hierarhia.
"Kui proovite teha kõik suureks ja vastutavaks, prügite teabe hierarhia."Veelgi enam, nende kahe logo joondamine on pisut nihkes. WPHonorsi logo ebakorrapärase kuju tõttu on Google+ logo liiga kõrge, isegi kui see on lähedal või isegi keskel surnud. Mõnikord võib kahe objekti “visuaalselt” tsentreerimine viia harmoonilisema paigutuseni kui tegelikult nende tsentreerimine.
Lõppkokkuvõttes vajab see piirkond viieminutist parandust. Võtke logo suurused veidi alla, mitte dramaatiliselt, ja lükake Google+ logo mõne piksli võrra allapoole.
Töölaua paigutus
Paigutuse reageerimisvõimelisuse juurde jõuame veidi hiljem, sest keskendume nüüd ainult saidi paigutusele, nagu seda on näha laua- või sülearvutil (suur versioon). Põhimõtteliselt vaatame kolme veeru paigutust.
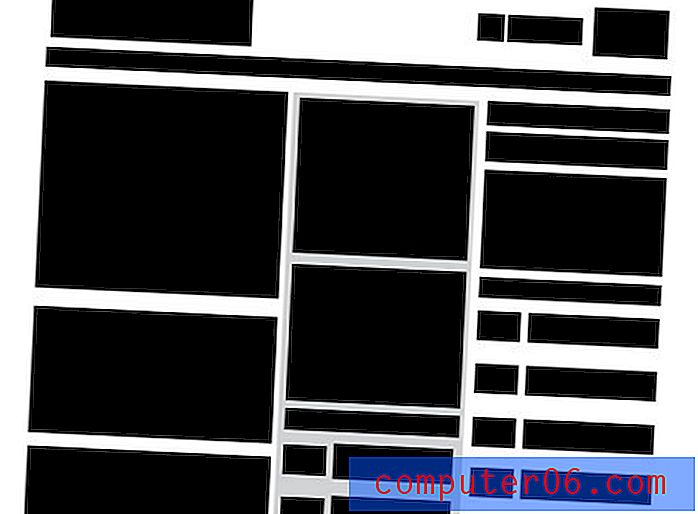
Vasakul pool on teile hiljuti ilmunud artiklid, keskuse hõivab peamiselt õppematerjalide loend ja vasakul on populaarsete postituste loend. Kontseptuaalselt kõlab see umbes õigesti, kuid teostus pole tegelikult nii suur. Mõelge järgmisele ekraanipildile:

Selle saidiga on mul probleemiks see, et lehte kerides olen täiesti hämmingus. Siin on lihtsalt nii palju sisu ja see kõik on väga sarnaselt vormindatud ja suurusega, nii et see sulandub ühte suuresse jama.
Sellistes olukordades, kus paigutus muutub segaseks ja segaseks, meeldib mulle kõik tähelepanu kõrvale juhtida ja keskenduda puhtalt lehel olevate objektide suurusele ja ruumilistele suhetele. Selleks eemaldan sisu tagasi juhtraami külge nii:

Veergude ümbermõtestamine
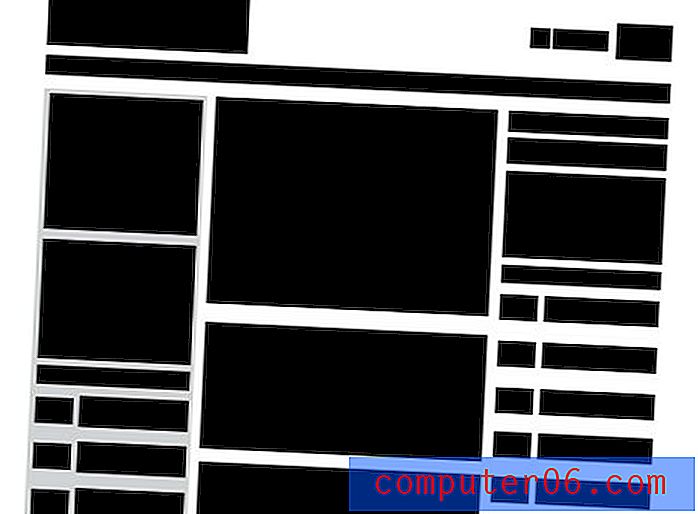
Nüüd saame tõesti teada, mis selle lehega toimub. Üks asi, mida ma kohe niimoodi lehte vaadates märkan, on see sama vana probleem, millega tegeleme, kuna objektide suhteline suurus on liiga sarnane.
Arvan, et see probleem mängib veeru laiuses välja. Kuigi vasakpoolne veerg on kõige laiem, pole see sugugi nii palju. Selle lehe allapoole kerimisel puudub selge esiletõstetud veerg. Mul pole hästi aru, mis peamine sisu on, selle asemel karjuvad kõik mulle samas mahus.
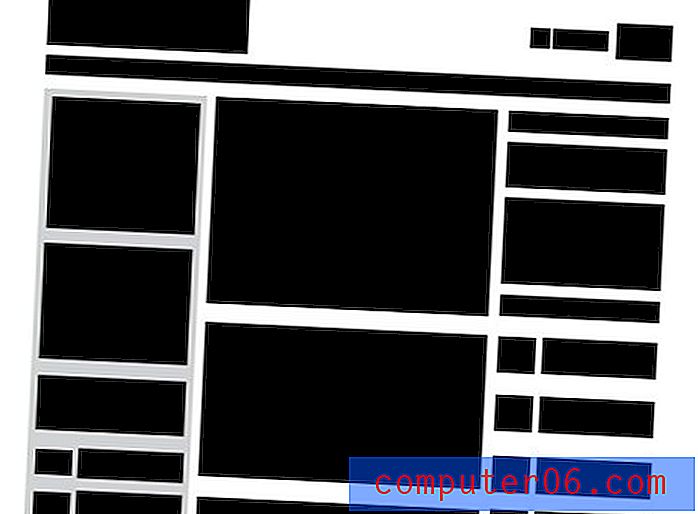
"Mul pole hästi aru, mis peamine sisu on, selle asemel karjuvad kõik mulle samas mahus."Selle ümbertegemiseks proovime nihutada vasakpoolseim veerg keskele ja reguleerida selle laiust teiste suhtes (laiendada keskmist veergu, kitsendada teisi). Parandame seal viibimise ajal mõned joondamisprobleemid ja vähendage nende päise logode suurust. See viib meid järgmise kujunduseni.

Nagu näete, oleme nüüd lehe paremale kerimisel loonud palju selgema fookuspunkti: keskveeru. Muu sisu on teisejärguline, seal, kui soovite, mitte liiga häirivalt, kui te seda ei tee.
Paigutuse laiendamine
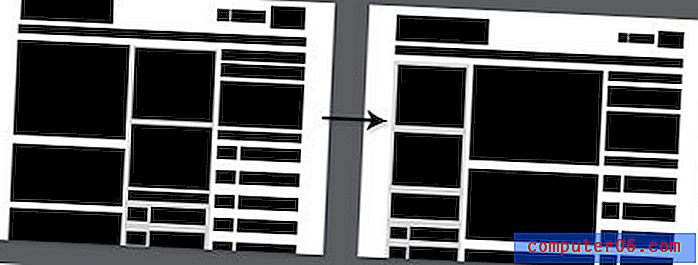
Vaatamata tõsiasjale, et oleme olukorda aidanud, kehtestades selgema teabehierarhia, võitleme endiselt tõsise segadusega. Ma lihtsalt arvan, et seda lehte on igal ajahetkel liiga palju. Me ei pea tonni sisu eemaldama, kuid saame lehe mõne parenduse ja veel mõne suuruse parandamisega palju paremaks muuta.

Nüüd minge tagasi ja võrrelge seda juhtraamiga, millest alustasime. Erinevus võib tunduda väike, kuid uskuge mind, kui te need muudatused paigutuses rakendaksite, oleks mõju tohutu. Sisu jalajälg oleks palju mõjukam ja avaram ning selgem tee, mida kasutajad lehe kerimisel peaksid järgima.

Vastuvõtlik paigutus
Üldiselt reageerib paigutus üsna hästi, kuna vaateava kitseneb. Populaarsete postituste veerg kukub alla ja põhipinna hõivavad ülejäänud kaks veergu. Siinne ruumiline suhe näib täiuslik, palju parem kui see, mida me varem nägime.
Kahjuks on kogu selle päeva jooksul päis probleeme täis. Kõige märkimisväärsem on see, kui halvasti reageerib navigeerimine laiuse vähenemisele. Ühel hetkel on sellel ebamugav murda kahte joont.

See on esteetiliselt pisut tüütu, kuid kui lähete veelgi kitsamaks, lagunevad asjad tõesti laiali. Päisest saab tohutu tühja tühiku, mille vasakus servas hõljub inetu ja sisestamata linkide loetelu.

Kui olete saiti kitsas aknas vaadanud ja seejärel laiendanud tagasi täissuurusesse, ei naase päis algse paigutuse juurde, vaid muutub täiendava tühimiku abil imelikuks. Ma tean, et tegemist on erikasutusega (ainult nohikute arendajad muudavad tulemuste jälgimiseks suurust), kuid see viitab siiski probleemile paigutusega.

See pole kerge reageerima
Alumine rida: tundlik paigutus on keeruline, varjatud metsaline. Müts maha siinsetele arendajatele selle eest, et ta selle üldse laseks. Sellegipoolest tuleb ilmselgelt lahendada mõned probleemid.
Navigeerimine on peamine probleemidega ala, võib olla kasulik heita pilk meie tundlikule navigatsioonimenüüle.
Kokkuvõte
WPMU on hea välimusega sait. Ehkki pisut üldine, kujutab see endast tugevat katset organiseerida ja esitada palju huvitavat sisu. Enamik disainereid näeks selle ülesandega vaeva ja ma arvan, et need tüübid on teinud ära põrutusega töö.
Nagu öeldud, on ülaltoodud valdkonnad need, mis minu arvates vajavad käsitlemist. Minu nõuanne kujutab endast paigutuse täielikku ümbermõtestamist, kuid seni, kuni olete saidi ehitanud tugevale ja paindlikule ruudustikule, ei tohiks selle sisu uuesti värskendamine olla sama, mis uuesti alustamisega. Kui te ei kasuta tugevat ja kohandatavat alusvõrgusüsteemi, soovitan teil alustada!
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selgeid konstruktiivseid nõuandeid, mis ei võimalda ränki solvanguid.