Veebikujunduse kriitika # 64: Snowden Industries
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on Snowden Industries.
Tutvuge disainiressurssidega
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 49 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Snowden Industriesi kohta
„Oleme professionaalide meeskond, kellel kõigil on ainulaadne spetsialiseeritud oskuste komplekt. Me armastame seda, mida teeme, ja tunneme rõõmu oma klientidele manööverdamisest loomingulise protsessi kaudu, mille eesmärk on muuta olemasolevad võrguühenduseta ettevõtluse algatused ümbritsevaks veebikogemuseks. Planeerime, kavandame, kodeerime, ehitame ja kritiseerime oma projekte ööpäevaringselt. Projekteerime juhtimist BaseCampi abil, arveldame FreshBooksiga ja suhtleme mitme veebisõnumitooja kaudu nagu Skype, AIM ja Yahoo Chat. Oleme projekti kaudu abiks ka telefoni ja e-posti teel. ”
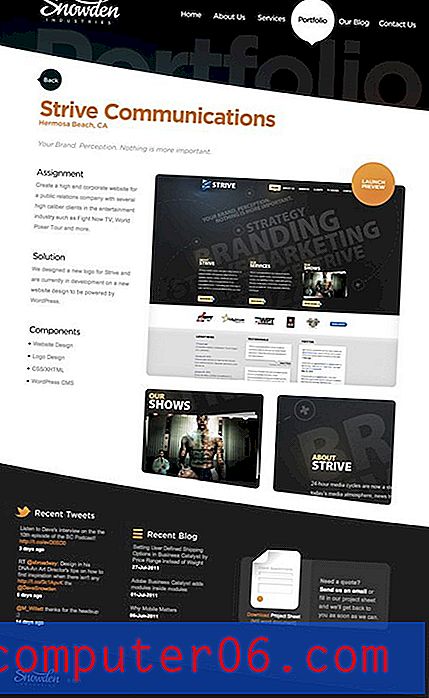
Siin on kodulehe ekraanipilt:

Esialgne mulje
Minu esimene reaktsioon sellele saidile on lihtne: see on fantastiline. See on atraktiivne, värvikas, dünaamiline, kaasakiskuv, hästi korraldatud; Ma võiksin edasi minna. Tõsine aplaus Snowdeni elanikele, nad on teinud tähetööd.
Sellise saidi kritiseerimine on alati keeruline, kuna see on lihtsalt nii hästi tehtud. Kõigi valesti läinud asjade valimise asemel arutame, mis läks õigesti. Selle käigus näeme, kas leiame valdkondi, mida saaks täiustada.
CRAP: Kohtuniku kujunduse lühend
Kujunduse autor Robin Williams (mitte näitleja) pani juba ammu välja neli peamist kujunduspõhimõtet, mida ma ei kasuta mitte ainult oma kavandite koostamise juhendina, vaid ka standardina, mille järgi hinnata teisi disainilahendusi. Need põhimõtted on kontrastsus, kordamine, joondamine ja lähedus, millele disainikogukonnas viidatakse kui “CRAP-i”.
Et näha, miks see disain nii hästi töötab, vaatame, kuidas see kõigis nendes valdkondades vastu peab. Lugejana annab see teile väga olulise ülevaate, kuidas saate neid põhimõtteid oma töös kasutada.
Kontrast
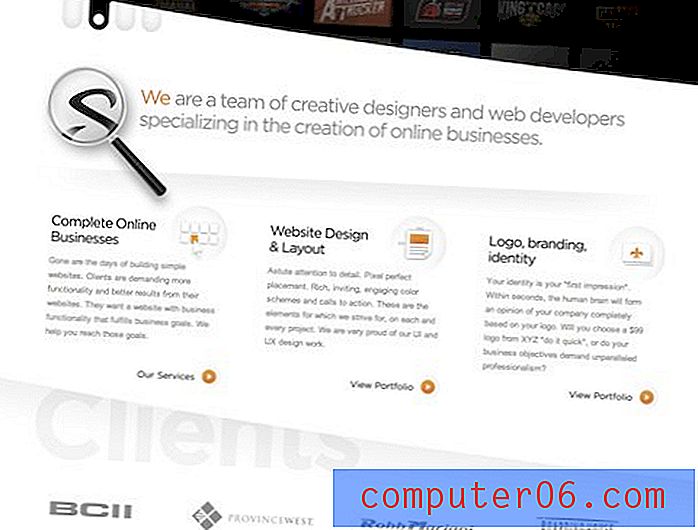
Ma ütleksin, et kontrast on üks tugevamaid asju, mis seda disaini juhib. See on põhjus, miks leht tõmbab teie tähelepanu ja hoiab seda lehe kerimisel kinni. Siin on mõned näited:


Pange tähele, kui lihtne siin värvipalett on. See on disaini juures suurepärane asi, mis minu arvates jääb paljudel inimestel kahe silma vahele. Üks parimaid näpunäiteid, mis ma teile võin anda: kui te pole värviskeemidega suurepärane, pidage seda lihtsaks rumalaks! Tööl on siin klassikaline strateegia, mida näeme lugematutel saitidel. Esiteks valiti kaks kenasti kontrastset värvi, antud juhul must ja valge. See lihtsalt ei saa enam põhilist ja vasturääkivust.
Pärast seda tuuakse sisse kolmas värv, tavaliselt hele hüpik oranži, punase või rohelise kujul ja seda kasutatakse kogu lehe jooksul korduvalt, et juhtida teie tähelepanu konkreetsetele punktidele. Seda kolmandat värvi kasutatakse väga säästlikult ja see haarab teid iga kord, kui seda näete. Snowden kasutas selleks kena apelsini.

Kuna see on täiesti välja lülitatud teema, pange tähele, et sait ei näe välja nagu halloweeni kujundus. Liiga sageli kuulen disainereid mõtlemata nõuandeid, et vältida selliseid puhkekombinatsioone nagu punane ja roheline (jõulud) või oranž ja must (Halloween), sest vaatajad seostavad teie kujunduse kohe nende pühadega. Hoiatusel on teatud arv tõde, kuid kui kasutate ühte värve säästlikult, nagu Snowden tegi oranži värviga, saate seda hõlpsalt vältida. Kui olete osav disainer, peaksite saama vaatajaid jõuludele mõtlema panna vaid siis, kui soovite.
Kordamine
Kui me käsitleme värvi, siis see oranži popp on ka tugev korduspunkt kogu lehel. Nagu ma eespool mainisin, üritab disainer suunata teie tähelepanu millelegi olulisele kõikjal, kus näete oranži.

Teine tahtlik korduspunkt on ringide ja tugevalt ümarate nurkade kasutamine. Kogu lehe kaudu näeme suhtlusringe, mida kasutatakse kujunduslausena. Ikka ja jälle kasutavad nad sama põhielementi tugeva ja ühtlase esteetilise tunde loomiseks.

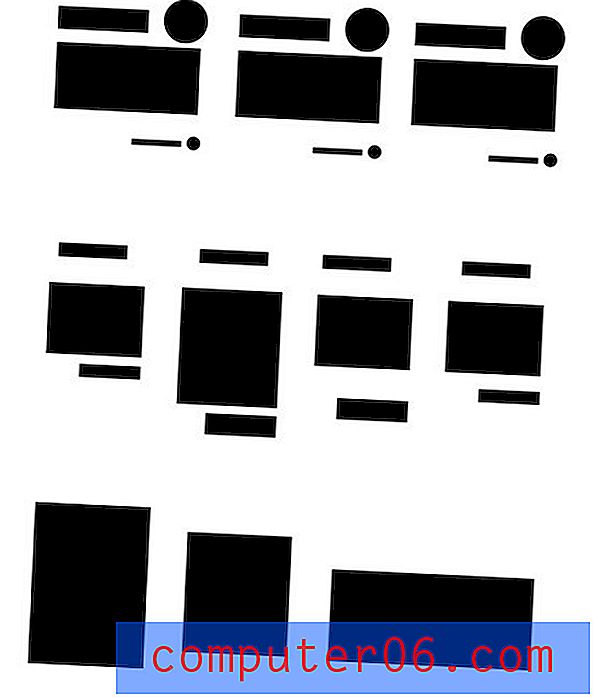
Selle ümardatud teema valimisel juhivad saidi organisatsiooni need suured kaarekujulised lõigud. Kui eemaldame sisu, on siin kordust näha lihtne.

Joondamine
Joondamine on teie disaini väga lihtne, kuid äärmiselt oluline aspekt. Sellel saidil on üsna keeruline välimus, kuid kaared muudavad selle väljanägemise natuke keerukamaks, kui see tegelikult on. Sektsioonide ümardatud olemus annab küljendusele peaaegu orgaanilise illusiooni, kuid kui visuaalne kujundus eemaldatakse, näete, et selle all olev traatkarkass on kindel võre.

See näide aitab tõepoolest hajutada müüti, et traatraamid lukustavad teid nii jäikadesse konstruktsioonidesse, mis tapavad loomingulise vabaduse. Selle saidi loominguline visuaalsus on maksimaalne, kuid selle aluseks olev struktuur on üsna lihtne ja igav!
Lähedus
Läheduse põhimõte on selline, et kui see on õigesti tehtud, ei peaks te seda kunagi märkama. Teisisõnu, te ei pööra kunagi tähelepanu asjaolule, et koos olevad asjad on koos, pöörate probleemidele tähelepanu ainult siis, kui midagi on paigast ära või seda on raske leida.
Sel põhjusel näib lähedus ilmne ja lihtne, kuid tegelikult on see paljude disainerite komistuskiviks. Nagu oleme juba mitu korda maininud, pakuvad selle saidi struktuuri valged ja mustad kaared. Sellega loodi toredad väikesed nööbid, kus disainer võis paigutada selged visuaalsed teabegrupid.

Ärge tehke seda viga, kui arvate, et paigutus peaks olema esteetilisest disainist täiesti sõltumatu. Sellel lehel on selgelt näha, kuidas need kaks teevad tihedat koostööd ja pakuvad võimsat tööriista läheduse rakendamiseks.
Järeldus
Pole olemas võluvalemit, mida saaksite iga kord eduka kujunduse jaoks järgida, kuid ülaltoodud põhimõtete järgimine viib teid lähedale. Snowdeni selja taga olevad disainerid mõistavad selgelt disaini põhiteooriat ja seda, kuidas meisterdada leht, mis on nii edukalt funktsionaalne kui ka edukalt atraktiivne.
Võib-olla olete märganud, et ma pole ikka veel konstruktiivset tagasisidet andnud ja kui aus olla, pole ma kindel, mida öelda. See on kindel disain, mille tootmise üle oleksin ma ise eriti uhke. Ainuke asi, mis mind häirib, on Cufoni fondi asendamise kasutamine. Kasutatav font on üsna lihtne sans-serif ja ma pole kindel, et Cufon on kasutatavuse hitti väärt. Sarnase väljanägemise võib tõenäoliselt saavutada Helvetica Neue ja mõnede turvalisemate tagavarade puhul. Lisaks pakub @ font-face sõbralikumat alternatiivi, ehkki mõned eelistavad Cufoni visuaalset renderdamist. Mõlemal juhul on selle saidi puhul tegemist pisikese asjaga ja see on aruteluks täiesti avatud.
Vaata ringi
Enne minekut peatu saidi juures ja vaata ringi. Pange tähele, kuidas nad võtsid neid samu kindlaid põhimõtteid ja ühendasid need saidi teistel lehtedel uute paigutuste ja ideedega.


Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selgeid konstruktiivseid nõuandeid, mis ei võimalda ränki solvanguid.