Veebikujunduse kriitika # 27: Ideekunst
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on Idea Arts.
Tutvuge disainiressurssidega
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 24 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Ideekunstist
Idea Arts on isiklik portfell Goran Ilic, graafiline disainer, kellel on eluaegne kirg tehnoloogia vastu. Tema sait tutvustab oma hiljutist tööd ja ettevõtte pakutavaid teenuseid.
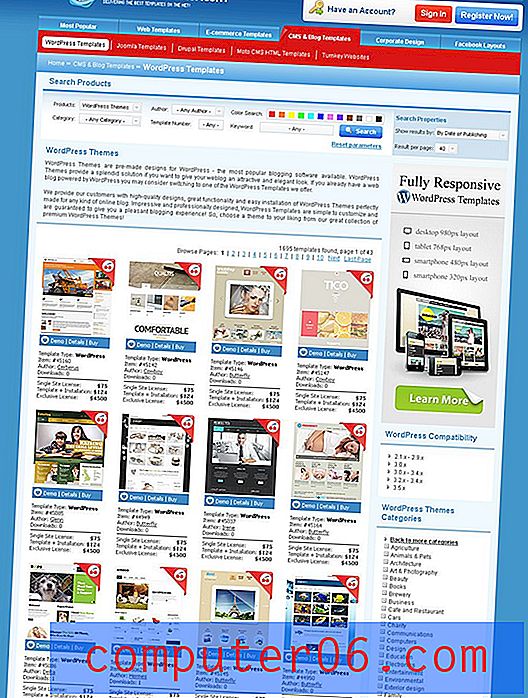
Siin on kodulehe ekraanipilt:

Esmamulje
Idea Arts on enamasti atraktiivne sait. Siin on tööl häid ideid, mis panevad disaini tõeliselt tugevale algusele. Sisu on jagatud selgelt määratletud osadeks ja järgneb loogilisele kulgemisele. Samuti on mõned atraktiivsed graafilised elemendid, mis tõhusalt haaravad kasutaja tähelepanu.
Kuid viimistlemiseks on palju võimalusi. Kujundus on piisavalt kindel, et ma ei soovita otsast alustada, kuid mitmed aspektid võiksid pisut rohkem tähelepanu pöörata, et neid kuni par. Allpool vaatleme mõnda neist.
Tüpograafia
Suurim probleem, mida selle saidiga näen, on tüpograafia. Alustuseks näeme ainuüksi kodulehel kümmekond erinevat fondi suuruse, laiuse, stiili jne varianti. See on peaaegu alati negatiivne omadus. Hea rusikareegel on hoida oma kirjatüüpe ühe kujunduse piires umbes kahe kuni kolme variatsioonina.
Otsustage kirjatüüpide üle, mida saate kasutada päistel, alampealkirjadel ja korpuse koopiatel. Seejärel muutke need kogu oma kujunduses ühtseks, selle asemel, et käsitleda iga sektsiooni iseseisva alana, millel võivad olla oma unikaalsed omadused.
Veetke ka aega tüübi konstrueerimisel, et see oleks atraktiivne. See hõlmab hoolikalt selliste võimaluste kavandamist nagu joone kõrgus, värv ja isegi teie joone katkemine. Kõik need on allolevas näites üsna umbkaudsed.

Alustuseks pole helesinine taustal hästi kontrastsed. Seda saab hõlpsasti parandada, tumendades seda värvi, kuni see eraldub selle taga olevast heledast värvist. Samuti võiks väiksem eksemplar kasutada natuke rohkem hingamisruumi. Joone kõrgus on lihtsalt liiga madal ja muudab selle lugemise keerukaks, astuge siia natuke üles ja loetavus suureneb märkimisväärselt.
Kuid ole siiski ettevaatlik, kuna mujal aladel näib joonekõrgus kohmetult kõrge. Lõikude voolavuse jaoks soovitan kasutada tasuta võrgutööriista, näiteks Typograph - Scale & Rhythm (näidatud allpool).

Lõpuks jälgige oma reavahetusi. Huvitaval kombel ei pea mitte ainult jälgima ebamugavaid sõnastuse katkemisi, vaid pöörake tähelepanu ka lõike kujule. Ülalolev näeb välja pisut kummaline ja seda saab hõlpsalt ümber voolata millegi sarnase versioonini.

Valge ruum
Veel üks kujunduse valdkond, kus võiks kasutada mõningaid tutistamisi, on tühiku kasutamine. Nagu tüpograafia puhul, võib see olla keeruline ja suuresti subjektiivne. Siiski on mõned põhiprintsiibid, mis võivad teid sellel teel juhendada.
Näiteks kui teil on hajutatud vertikaalsete või horisontaalsete esemete kogu, proovige objektid kõigepealt visuaalselt grupeerida ja asetage need seejärel ühtlaselt ruumi. Näiteks allolevas näites on algversioonil ikoonide ja teksti vahel erinev vahe ning üksused, mis peaksid olema selged, jooksevad natuke üksteise sisse. Pisut kohandades loome palju selgema graafilise avalduse.

Erinevus on väike, kuid väga oluline. Pange tähele, kui lihtne on öelda, milline tekstirida millise ikooniga läheb. Kujunduses on veel mõned valdkonnad, kus saaks kasutada sarnast ruumianalüüsi annust. Näiteks jookseb allolev tekst peaaegu kokku oma isoleerimisseadme otsa. Sellistele elementidele eraldage alati palju ruumi.

Nagu nägime eelmistes numbrites, läheb see mõlemat pidi. Näiteks logol on tunne, nagu oleks selles sõnade vahesse liiga palju tühimikku.

Näpistama, näpistama, näpistama
Selle loo moraal seisneb selles, et isegi kui otsustate, et olete loonud suurepärase väljanägemisega lehe, on kurat detailides. Ärge kunagi tormake läbi selliseid pisiasju nagu tüpograafia ja vahed. Tegelikult peate võib-olla kulutama nende paremaks saamiseks rohkem aega kui oma esialgse visuaalse kontseptsiooni hävitamine!
Oma saidi õige lõpetamiseks on kindlasti väärt aja investeering. Selle harjumuse järjepidev omandamine muudab teie kujundused palju rafineeritumaks ja suurendab nende vastupidavust kontrollile.
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selget konstruktiivset nõu ilma igasuguste karmide solvanguteta.