Põhjalik juhend illustraatori tüpograafiaga töötamiseks
Adobe Illustrator on fantastiline rakendus tüpograafiliste meistriteoste meisterdamiseks. Vaatamata sellele, kas loote prinditud reklaami jaoks lihtsa lõigu või veebisaidi keeruka tüpograafilise teose, on mitmeid näpunäiteid ja tehnikaid, mida peaksite teadma, kuidas programmi siseselt manipuleerida.
Altpoolt leiate lühikese ülevaate mõnedest põhikäskudest, millega peaksite tutvuma, samuti mõnedest klaviatuuri otseteedest, mida peate teadma, ja isegi mõnedest varjatud funktsioonidest, mida te võib-olla isegi ei tea. Alustame!
Töö tüpograafiaga: kõige põhialused
Enne kui uurime, kuidas illustraatorit spetsiaalselt tüpograafiaga töötamiseks kasutada, on oluline arutada põhiterminoloogia üle, mida kasutame. Enamik trükidisainereid õpib neid termineid juba hariduse alguses, kuid veebidisainerid jätavad sageli vahele selle, mida ma pean disaini ABC-ks, ja lähevad otse edasi õppima, kuidas Photoshopist HTML-i kujundada.
Nii et kõigile, kes alles alustavad, või kõigile, kes on aastaid kujundanud, kuid pole põhitõdesid üle elanud, on siin kiire ja räpane kokkupõrkekursus mõne muutuja kohta, mida peaksite tüpograafia töötamisel teadma.

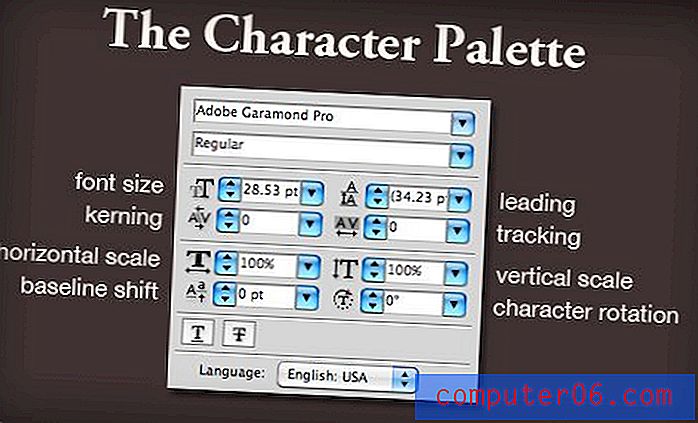
Ülaltoodud pilt osutab mitmele peamisele terminile, mida peate teadma. Vaatleme kõiki neid põhjalikumalt, kui arutame, kuidas kasutada Illustratorit nende manipuleerimiseks, kuid nüüd peaksite lihtsalt veenduma, et saate mõistest aru.
Kerning ja jälgimine kontrollivad tüüpi ploki horisontaalset voogu. Kerning viitab kahe konkreetse tähe vahekauguse korrigeerimisele. Jälgimine on sarnane, kuid reguleerib kõigi plokis olevate tähtede vahekaugust üheaegselt.
Sarnaselt juhivad vertikaalset voolu juhtiv ja baastaseme nihe. Leading kohandab kahe rea vahelist vahet ja baasjoone nihutamine võimaldab teil liigutada konkreetseid tähti üles ja alla.
Kõik need vastavad sättele, mida saab kas otse manipuleerida või tähemärgipaleti kaudu järk-järgult kohandada.

Illustraator vs. Photoshop
Olenemata sellest, kas loote prindi või veebi, soovitan tüpograafia meisterdamiseks Photoshop kindlasti ära visata. Photoshop sobib paljudes asjades suurepäraselt, kuid tüübiga töötamine pole üks neist.
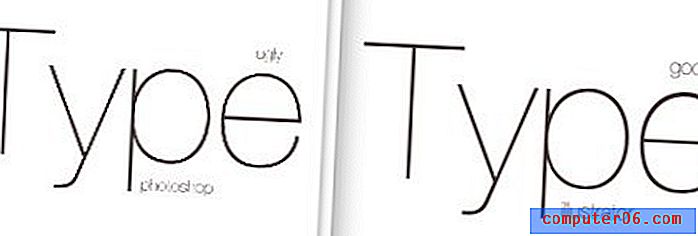
Illustrator pole mitte ainult palju võimsam ja paindlikum kirjutades, vaid ka palju uhkem. Mida ma mõtlen, kaaluge allolevat ekraanipilti.

See on võrdlus kahe aknaga, mis mul olid avatud, mõlemal oli sarnane koopiaplokk. Vasakul on Photoshopi eelvaade ja paremal Illustratori eelvaade. Nagu näete, on Photoshop räpane ja kole, samas kui Illustrator on sile ja ilus.
Photoshop näitab teile korralikku eelvaadet 100% tasemel (Command + 1), kuid peaaegu kõigil muudel suumimistasemetel näeb tekst välja jama ja pole üldse hea märk sellest, milline teie lõppväljund välja näeb.
Seevastu illustraator on hiilgav vektorgraafika kuvamisel erinevatel suumitasanditel (suumimise korral muutub see pisut segaseks, kuid on siiski parem kui Photoshop).
Kerning illustraatoris
Miks tuum? Suurim algaja viga, mida tüpograafiaga teha saate, on eeldada, et Illustrator, Photoshop või mõni muu rakendus sülitab vaikimisi välja ideaalselt eraldatud tüübi.
Kahjuks põhjustavad iga fondi eripärad ja ainulaadsed omadused täiuslikku kirjade eraldamist üsna raskesti tarkvarasse programmeerimisel. Inimese silmade hea vanamood on lihtsalt teie käsutuses parim vahend nende muudatuste tegemiseks.
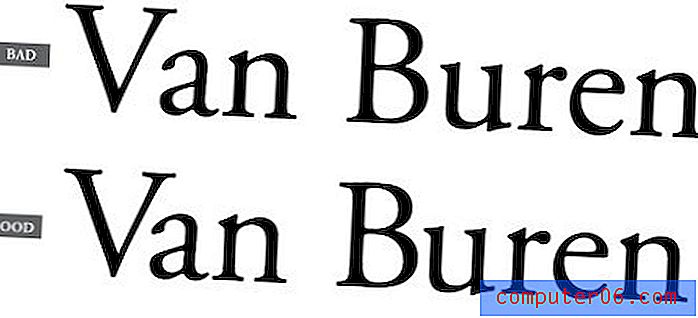
Vaatleme järgmist näidet:

Ülaosas olev näide on viis, kuidas Illustrator paigutab teksti vaikimisi ja alumine näide näitab sama näidet mõne käsitsi kergitamise korrigeerimisega. Ma ei tahtlikult rõhutanud, kus muudatused on tehtud, et saaksite õppida märkama alasid, mis vajavad käsitlemist.
Üks olulisemaid kohti, kus silma peal hoida, on suurtähtede ja väiketähtede vahe. Eriti halvad on sellised tähed nagu “V”, mis ei anna kena ploki kuju ja neid tuleb ebamugava vahekauguse vältimiseks peaaegu alati reguleerida.
Kerning võib tunduda naeruväärselt hoolikas ja pole vaeva väärt, kuid see on kindlasti midagi, millele peaksite disainerina tähelepanu pöörama. See on üks neist asjadest, mille abil saate kogu oma elu minna märkamata, kuid kui lõpuks näete valgust, mille olete rikutud. Hakkate vaikselt kohendama restoranimenüüdes ning stendidel ja bussireklaamides.
Algväärtuse nihutamine
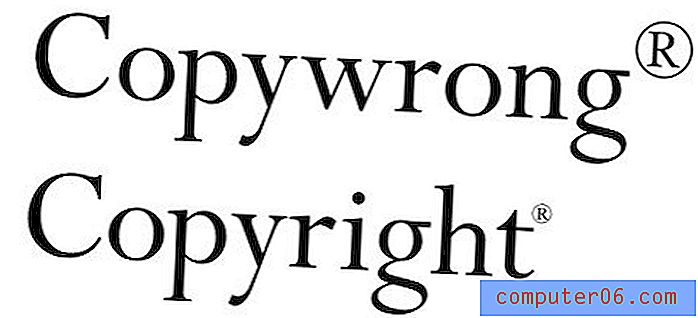
Teine, mille üle võiksite imestada, on algtaseme nihutamine. Kindlasti pole praktilisi põhjuseid, miks segada kirja algtaseme nihutamist, eks?

Nagu näeme ülaltoodud pildil, on vähemalt üks äärmiselt tavaline vajadus algtaseme nihke kohaldamiseks. Vaikimisi ülakirjutatud toimingu tulemuseks on näiliselt hiiglaslik registreeritud kaubamärk või autoriõiguse sümbol. Ehkki seda saab eelistuste järgi reguleerida, on enamikul juhtudel siiski vaja tegelaskuju suurust ja lähtejoont käsitsi kohandada.
Klaviatuuri otseteed
Siin on lõbus osa. Võib-olla teate neid paljusid oma Photoshopi tööst, kuid värskendamine on alati hea. Ma kasutan siin Maci klaviatuuri otseteid, nii et personaalarvutite kasutajad peaksid meeles pidama, et Command = Control ja Option = Alt.
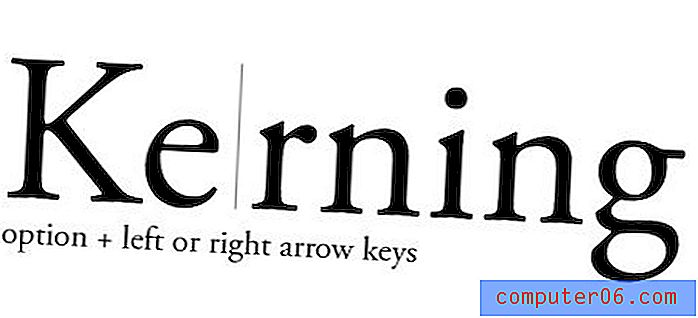
Kerning
Kõrvutuse reguleerimiseks kahe tähe vahel asetage kursor nende vahele ja kasutage klahvi Optsioon koos vasaku ja parema noolega.

Jälgimine
Jälgimise kohandamiseks kasutate samu klaviatuuri otseteid, mida kasutasite kerninguga, ainult siin teete konkreetse valiku ja kohandamine toimub ühtlaselt kõigi valitud märkide vahel.

Võite valida konkreetsed märgid nagu ülaltoodud pildil või klõpsata otsese valiku tööriista abil tervet plokki, et kõike selles kohandada.
Juhtiv
Arvasite, et juhtiv on sama klaviatuuri otsetee kui kaks eelmist, kuid seekord kasutage vasaku ja parema asemel üles ja alla noolt.
Siin saate valida kas kogu ploki või lihtsalt read, mida soovite reguleerida.

Algväärtuse nihutamine
Baasjoone nihe viskab kõvera palli, lisades segusse klahvi Shift. Valige täht, seejärel kasutage kõrguse reguleerimiseks tõstuklahvi pluss üles ja alla suunatud nooleklahve.

Muud käepärased otseteed
- Suuremad lisanduvad muudatused: käsuklahv koos ülaltoodud otseteedega
- Fondi suuruse suurendamine / vähendamine: käsk + tõstuklahv +> või <
- Alternatiivne ristimine / jälgimine: käsk + tõstuklahv + [või]
- Muuda Põhjendus: Command + Shift + L, R või C (vasakul, paremal või keskel)
- Lähtestamise / jälgimise lähtestamine: käsk + valik + Q
Töö veergudega
Miskipärast jääb paljudele inimestele endiselt mulje, et Illustrator ei saa hakkama mitme tüüpi veeruga. Tõde on see, et tal on seda funktsionaalsust olnud aastaid ja see on selles üsna korralik.
Siin hüppab InDesign'i rahvahulk oma kohalt välja ja nõuab tähelepanu. Jah, InDesign on hämmastav lehe paigutuse osas ja keerukate mitmevärviliste korralduste jaoks hämmastav. Kuid see pole Indesign'i õpetus, nii et ma ei taha kaebusi kuulda.
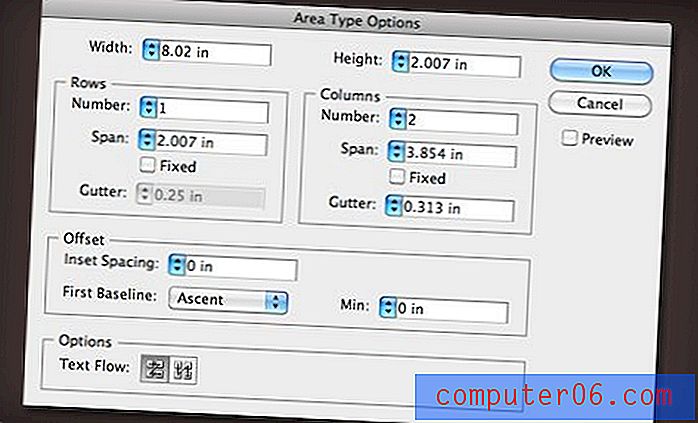
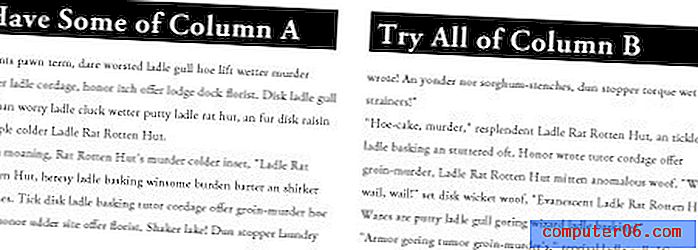
Kui soovite Illustratoris luua mitu tekstiveergu, looge lihtsalt tekstikasti, täitke see tekstiga ja minge tüübi menüü alt “Area Type Options”.

Siin saate määrata veergude ja ridade arvu, reguleerida laiust ja vihmaveerennid, seada teksti voogu ja palju muud. Tulemuseks on üks tekstkast, mis voolab teie tüübi automaatselt nii paljudesse veergudesse, kui soovite. Tulemust värskendatakse reaalajas, kui muudate tekstikasti suurust.

Märkide ja lõikude stiilid
Illustrator võimaldab salvestada teksti atribuudid korduvkasutatavas stiilis. See sobib suurepäraselt nendel aegadel, kui töötate sageli mitme kaubamärgiga ja peate kiiresti vahetama stiilide vahel, mis on välja toodud nende vastavates brändijuhendites.

Märkide ja lõikude laadimine on sama lihtne kui mõne teksti seadmine soovitud viisil, selle valimine ja seejärel märgi või lõigu stiili paletis uue nupu vajutamine.
Kui soovite seda stiili rakendada mõnele teisele tekstiosale, valige see tekst ja klõpsake siis äsja loodud stiili. Topeltklõps pealkirjas võimaldab stiili ümber nimetada.
Vahelehtede seadistamine
Vahelehtede seadistamiseks Illustratoris klõpsake nuppu Command + Shift + T ja avage vahekaartide palett. Siin saate vahelehti lohistada täpselt nagu enamikes tekstiredaktorites.

Võite märgata, et hõljuva vahelehe palett on natuke tüütu ja seda on raske paigutada. Selle parandamiseks valige tekst, mida soovite reguleerida, ja vajutage paremas servas asuvat väikest magnetiikooni. See joondab paleti automaatselt tekstiga ja muudab vahelehtede õigesti seadistamise palju lihtsamaks.
Muu teksti valimine
Illustratoris on Eyedropperi tööriist palju enamat kui värvide proovivõtmise utiliit. Saate seda kasutada ka stiilide kiireks sobitamiseks elementide vahel.
Näiteks kui loote kaks koopiaplokki, üks stiil, siis soovite, et teine kattuks, valige mittestiilne versioon ja seejärel stiilset versiooni piserdage, et need kiiresti identseks muuta.

Hoides all klahvi Shift, saate proovida ainult värvi, haaramata sellega seotud stiile. Kui teil pole valikut, tilgutage teksti stiili, mida soovite dubleerida, siis stiili rakendamiseks Option-Eyedropper muud tekstiobjektid.
Lõpuks topeltklõpsake tööriistapaletis asuvat silmatilku, et kohandada seda, mida proovis ei kopeerita.
Täpsem otsing ja asendamine
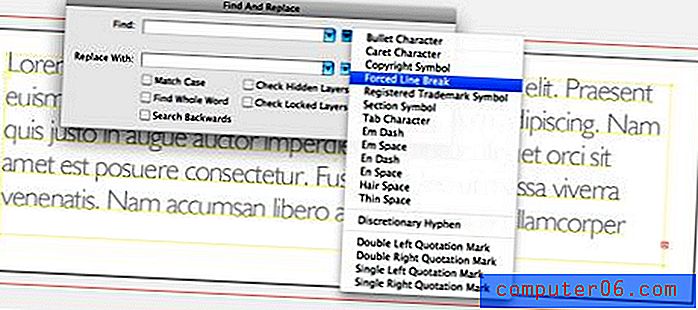
Illustratoril on igast rakendusest üks parimatest utiliitidest, mida saate otsida ja asendada. Tegelikult ületab see kõigi minu teada olevate pühendatud tekstiredaktorite oma (mis on menüü Redigeerimine all).

Selle põhjuseks on väike lendmenüü, mis sisaldab kõiki neid pisiasju, mida soovite alati leida ja asendada, kuid ei tea, kuidas. See hõlmab sunnitud reavahetusi, vahekaartide tähemärke, tühikuid jne.
Illustrator võimaldab teil isegi fonte kiiresti leida ja asendada. Klõpsake lihtsalt menüül „Tüüp” ja minge jaotisse „Leia font ...”
Järeldus
Võiksin rääkida illustraatori tüüpi näpunäidetest päevade kaupa, kuid ülaltoodud näevad head ülevaadet alustamiseks vajalikust teabest.
Selle postituse üks peamisi eesmärke on julgustada kõiki seal pühendunud Photoshopi fänne pildistama mõnda muud Creative Suite'i rakendust. Illustreerijale võib tunduda, et see on kasulik ainult andekatele kunstnikele, kuid tegelikult sobib see ideaalselt igaks vektoripõhiseks tööks, mida peate tegema, hoolimata sellest, kas olete osav illustraator või mitte.
Jäta kommentaar allpool ja ütle meile oma lemmik Illustrator tüüpi trikk. Valida on veel palju ja loodan teie vastustest midagi või teist õppida!